Today I Learned
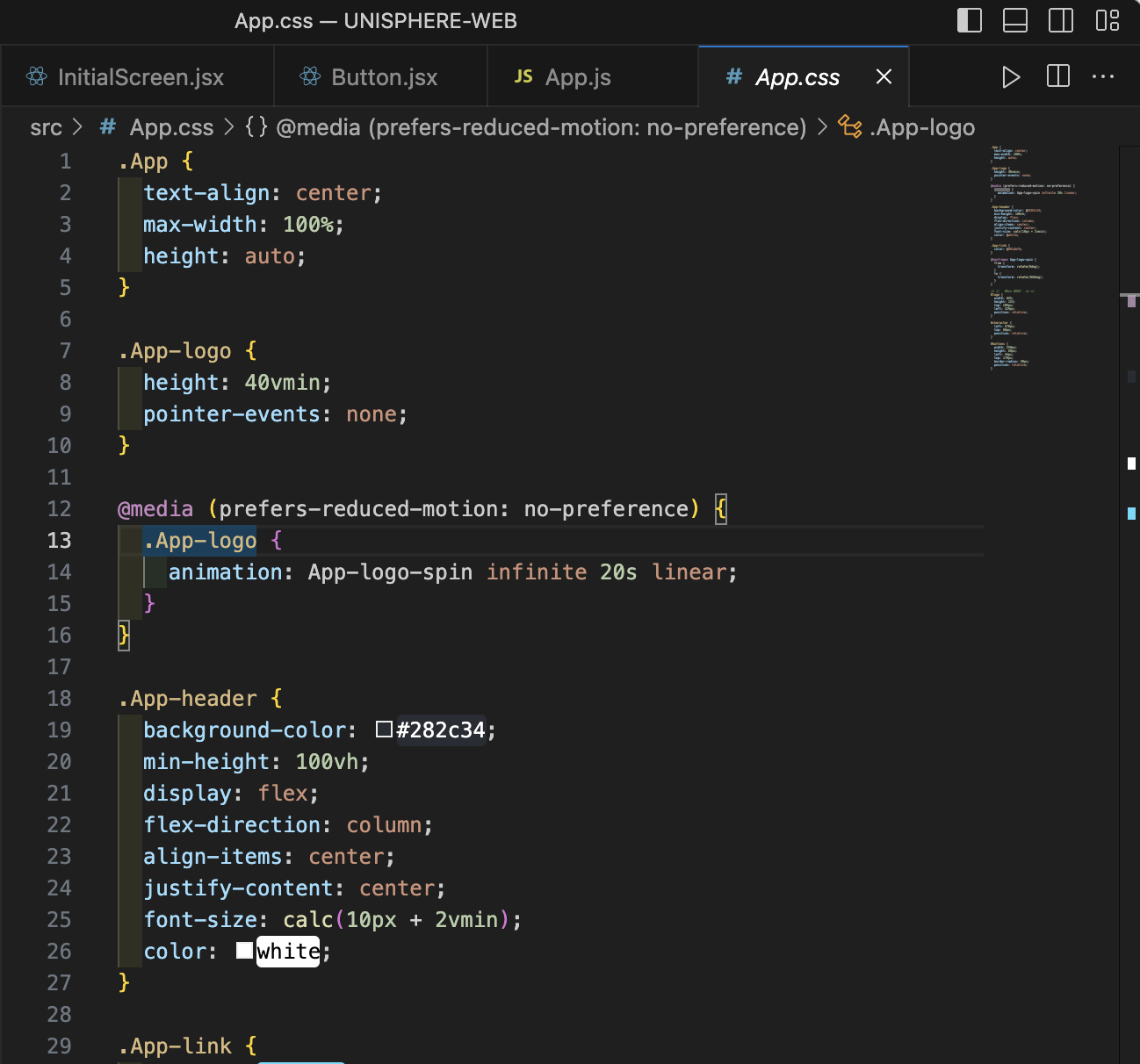
1.[TIL] 231114_React: CSS style 적용 방법에 관한 세 가지

😇
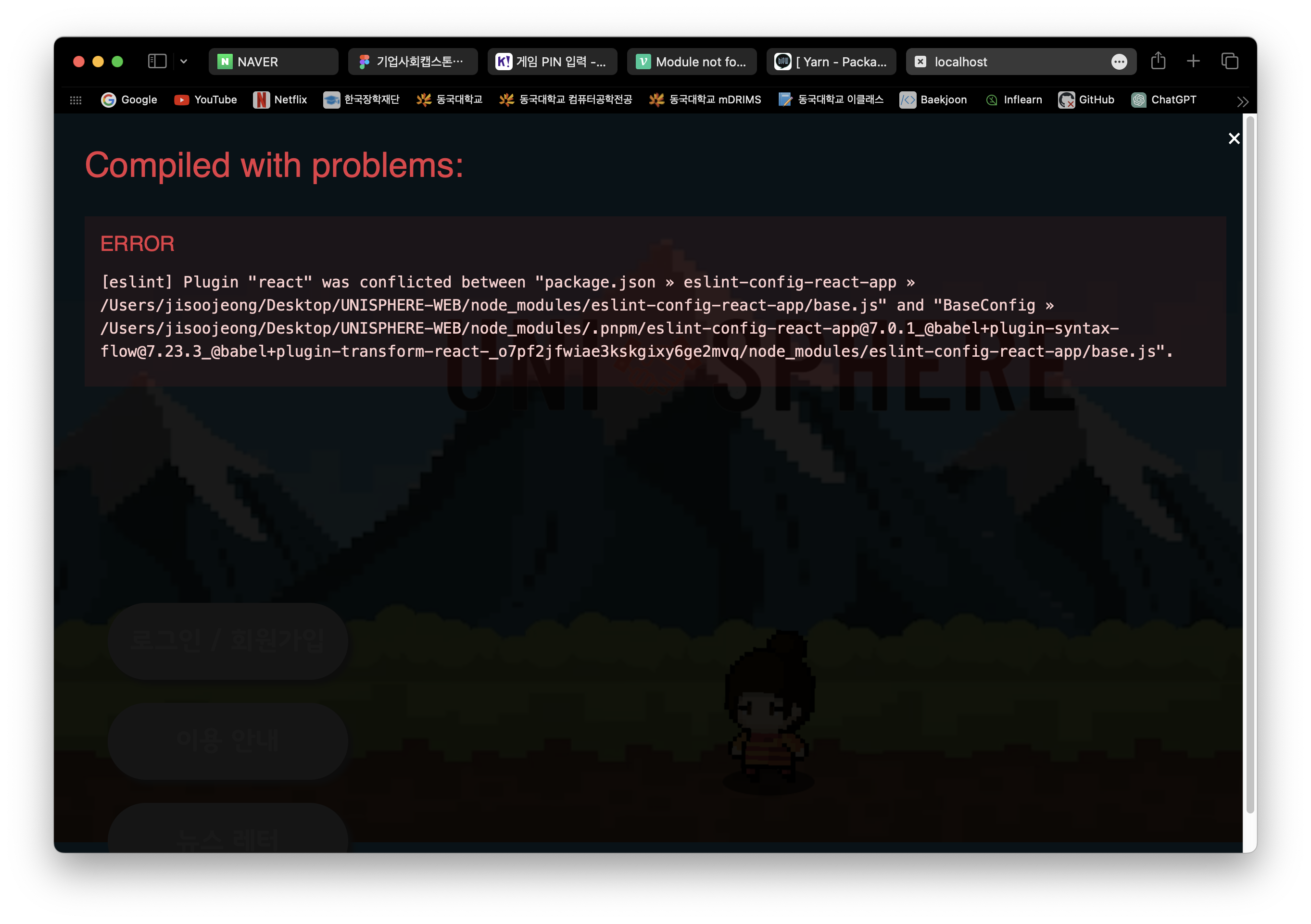
2.[TIL] 231122_React: Plugin "react" was conflicted between "package.json » eslint-config-react-app 오류 해결하기

😟
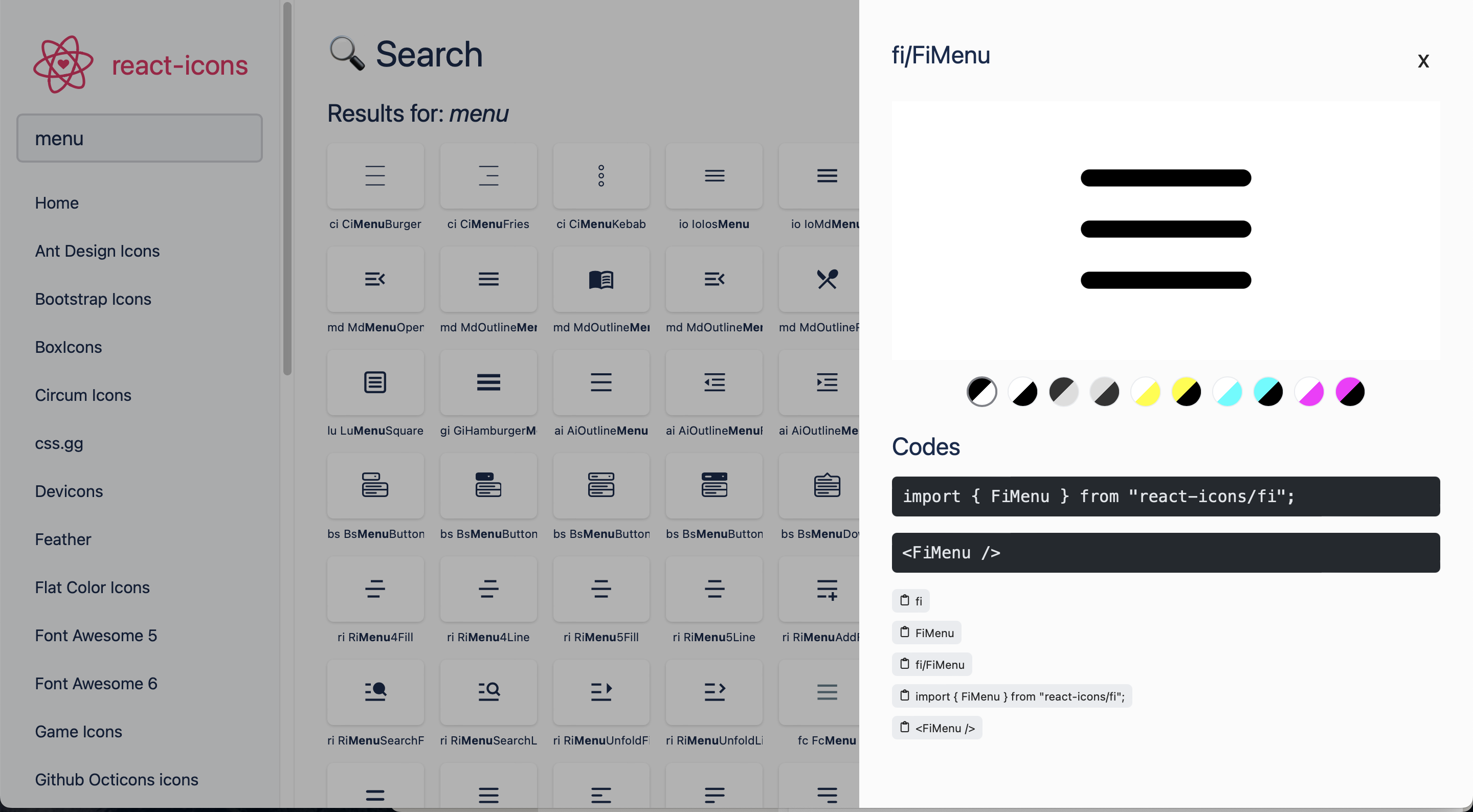
3.[TIL] 231129_React: React-Icons 적용하기

🧐
4.[TIL] 231202_React: Icon 위에 Icon 배치하기

🤪
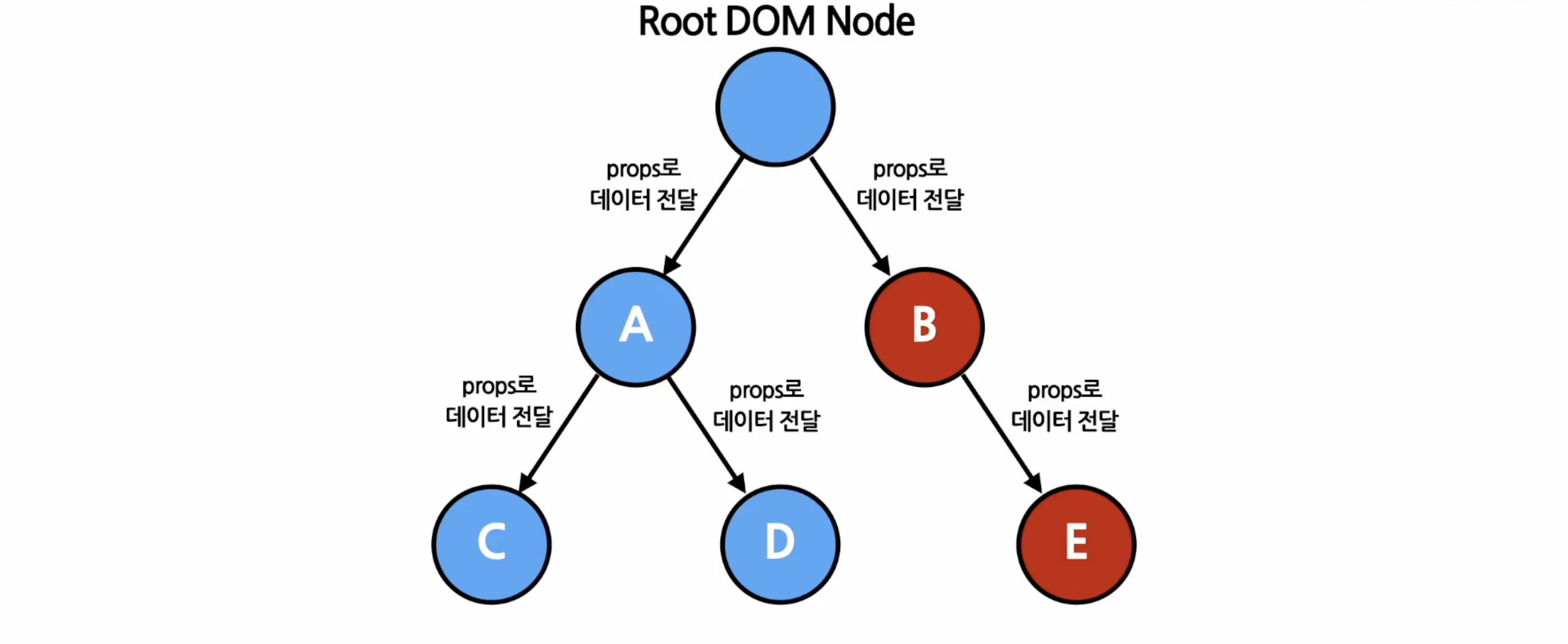
5.[TIL] 231204_React: React DOM과 Context 이해하기

🤓
6.[TIL] 231206_React: error 해결 : node_modules 삭제 후 재설치하기

😇
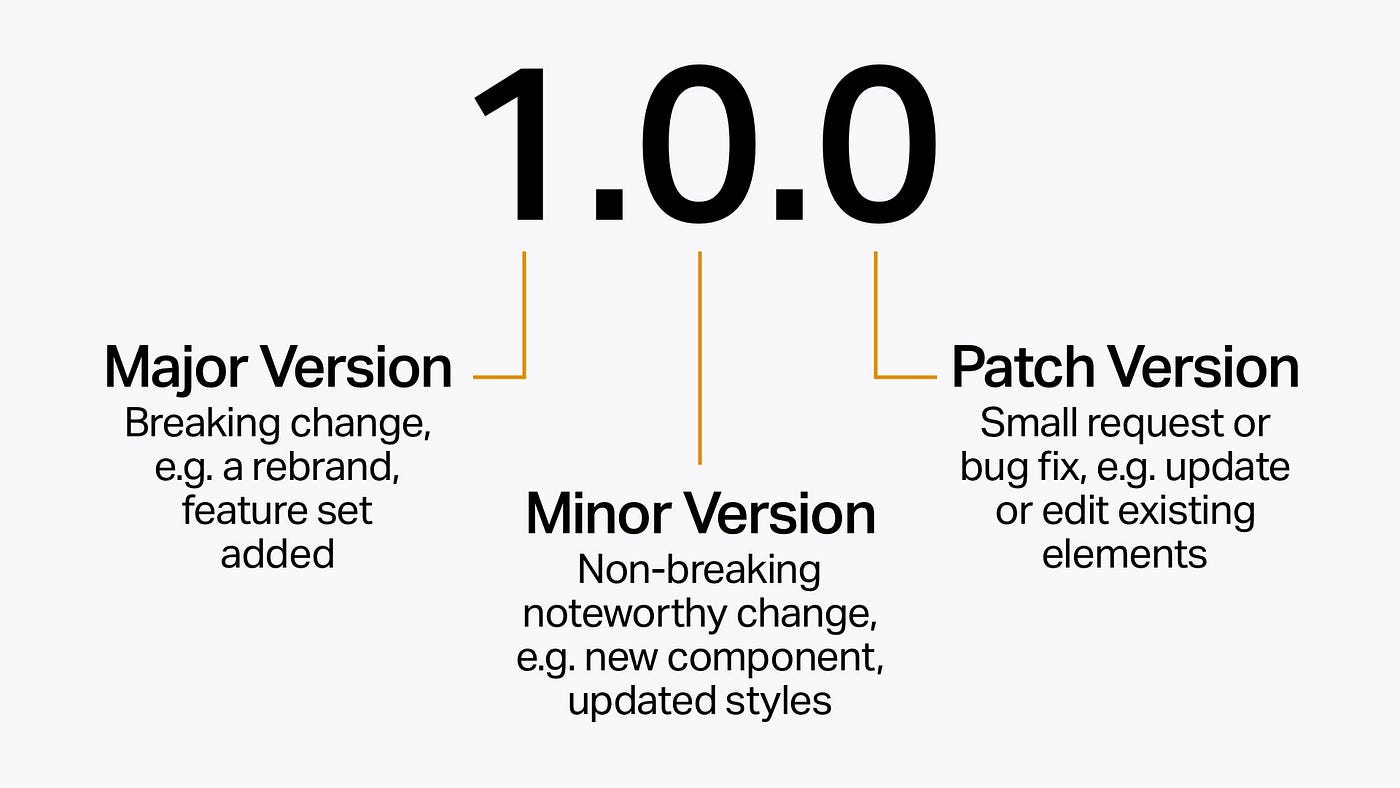
7.[TIL] 231207_Flutter: Semantic Versioning

😙
8.[TIL] 231208_React: location.href와 location.replace의 차이는 ?

🤩
9.[TIL] 231210_CSS: absolute와 fixed의 차이는 ? 그리고 z-index

😌
10.[TIL] 231212_React: 리액트에서 카카오 로그인 구현하기

😎
11.[TIL] 240514_React: Vite로 React 프로젝트 생성하기

🫠
12.[TIL] 240909_Next.js: Next 공부를 시작하며 - Day01

한입 Next.js 수강 기록 📝
13.[TIL] 240910_Next.js: Page Router - Day02

한입 Next.js 수강 기록 📝
14.[TIL] 240911_Next.js: Page Router(Pre-Fetching) - Day03

한입 Next.js 수강 기록 📝
15.[TIL] 240916_Next.js: Page Router(Layout) - Day04

한입 Next.js 수강 기록 📝
16.[TIL] 240917_Next.js: Page Router(UI/UX) - Day05

한입 Next.js 수강 기록 📝
17.[TIL] 240919_Next.js: Page Router(SSR) - Day06

한입 Next.js 수강 기록 📝
18.[TIL] 240923_CSS: Tailwind CSS와 twMerge에 대하여

Tailwind CSS는 왜 인기가 많을까❓
19.[TIL] 240924_CSS: Tailwind 사용법 etc.

Tailwind 잘 쓰고 싶다 🫠
20.[TIL] 240925_Next.js: Page Router(SSG) - Day07

한입 Next.js 수강 기록 📝
21.[TIL] 240926_Next.js: Page Router(ISR) - Day08

한입 Next.js 수강 기록 📝
22.[TIL] 240928_Next.js: SPA와 MPA

SPA와 MPA, CSR과 SSR까지 💭
23.[TIL] 240929_Next.js: SEO 설정과 배포까지

한입 Next.js 수강 기록 📝
24.[TIL] 240930_Next.js: Page Router 정리

한입 Next.js 수강 기록 📝
25.[TIL] 241001_Next.js: App Router - Day09

한입 Next.js 수강 기록 📝
26.[TIL] 241002_Next.js: Component - Day10

한입 Next.js 수강 기록 📝
27.[TIL] 241003_Next.js: Navigating - Day11

한입 Next.js 수강 기록 📝
28.[TIL] 241004_Next.js: Data Petching - Day12

한입 Next.js 수강 기록 📝
29.[TIL] 241007_Typescript: 함수 타입 익히기

TS 익히기 💎
30.[TIL] 241008_Typescript: 인터페이스

TS 익히기 💎
31.[TIL] 241009_Typescript: 클래스

⚡️ 자바스크립트에서의 클래스에 대해 알아보자!
32.[TIL] 241011_Typescript: 제네릭(1)

TS 익히기 💎
33.[TIL] 241014_Typescript: 제네릭(2)

TS 익히기 💎
34.[TIL] 241015_Javascript: 비동기 처리

⏱️ 콜백함수로 비동기 처리하기
35.[TIL] 241016_Typescript: 타입 조작하기

TS 익히기 💎
36.[TIL] 241017_CSS: Tailwind 익히기

tailwind는 언제쯤 익숙해질까❓
37.[TIL] 241020_Typescript: 조건부 타입

TS 익히기 💎
38.[TIL] 241023_Typescript: any와 unknown의 차이는?

TS 익히기 💎
39.[TIL] 241025_React: useRef에 대하여

hook: useRef() 정리하기 🪡
40.[TIL] 241026_React: useReducer에 대하여

hook: useReducer() 정리하기 🪡
41.[TIL] 241028_Next.js: Data Cache - Day12

한입 Next.js 수강 기록 📝
42.[TIL] 241029_Next.js: Request Memoization - Day12

한입 Next.js 수강 기록 📝
43.[TIL] 241102_Next.js: Page Caching - Day13

한입 Next.js 수강 기록 📝
44.[TIL] 241104_Next.js: Page Caching - Day13

한입 Next.js 수강 기록 📝
45.[TIL] 241105_Next.js: Page Caching - Day13

한입 Next.js 수강 기록 📝
46.[TIL] 241106_Next.js: Route Segment Option - Day14

한입 Next.js 수강 기록 📝
47.[TIL] 241107_Next.js: Client Router Cache - Day14

한입 Next.js 수강 기록 📝
48.[TIL] 241108_Next.js: Streaming - Day14

한입 Next.js 수강 기록 📝
49.[TIL] 241109_Next.js: Suspense와 Skeleton - Day15

한입 Next.js 수강 기록 📝
50.[TIL] 241110_Next.js: Error Handling - Day15

한입 Next.js 수강 기록 📝
51.[TIL] 241111_Next.js: Server Action - Day16

한입 Next.js 수강 기록 📝
52.[TIL] 241112_Next.js: Server Action - Day16

한입 Next.js 수강 기록 📝
53.[TIL] 241113_Next.js: Revalidate - Day17

한입 Next.js 수강 기록 📝
54.[TIL] 241118_React: createRef와 useRef에 대하여

ref 객체에 대해 알아보자 🧐
55.[TIL] 241120_React: Context에 대하여

context 파헤치기 🤓
56.[TIL] 241121_React: Context 적용하기 <Router편>

context 파헤치기 🤓
57.[TIL] 241126_React: Context 적용하기 <Layout편>

context 파헤치기 🧐
58.[TIL] 241127_React: 왜 함수 컴포넌트를 사용해야 할까?

클래스 컴포넌트와 함수 컴포넌트의 차이를 분석해보자.
59.[TIL] 241203_React: createPortal에 대하여

React의 Portal을 알아보자!
60.[TIL] 241205_React: createContext와 useContext

useContext()를 공부해보자 🪽
61.[TIL] 250430_Javascript: 자바스크립트의 메모리 관리

자바스크립트는 어떻게 메모리를 관리할까?
62.[TIL] 250502_Web: HTTP와 HTTPS

왜 HTTPS를 사용해야 하는가
63.[TIL] 250503_Network: 3-way handshake와 4-way handshake

TCP의 연결 성립과 해제에 대하여
64.[TIL] 250506_Web: RESTful API

REST하다는 것은 무엇인가
65.[TIL] 250512_Javascript: 커링(Currying)

커링에 대하여
66.[TIL] 250513_React: TanStack Query

TanStack Query가 React Query라며?
67.[TIL] 250520_JavaScript: CJS와 ESM

ES6부터 도입된 ESModule은 기존 CJS와 어떤 차이점이 있을까?
68.[TIL] 250521_Network: TLS handshake와 TLS 0-RTT

TLS 프로토콜에 대해 알아보자 ✏️
69.[TIL] 250602_Spring: 프로젝트 구성부터 환경설정까지

스프링 빠개기 ⚡️
70.[TIL] 250604_Spring: 웹 개발 기초 익히기

스프링 빠개기 ⚡️
71.[TIL] 250605_Spring: 웹 개발 기초와 JavaBean 규약

스프링 빠개기 ⚡️
72.[TIL] 250610_Spring: 회원 관리 예제 - 백엔드 개발(1)

스프링 빠개기 ⚡️
73.[TIL] 250612_Spring: 회원 관리 예제 - 백엔드 개발(2)

스프링 빠개기 ⚡️
74.[TIL] 250615_Spring: 회원 관리 예제 - 백엔드 개발(3), 의존성 주입

스프링 뽀개기 ⚡️
75.[TIL] 250624_Spring: 스프링 빈과 의존관계(1) - 컴포넌트 스캔

스프링 뽀개기 ⚡️
76.[TIL] 250625_Spring: 스프링 빈과 의존관계(2) - 직접 스프링 빈 등록하기

스프링 뽀개기 ⚡️
77.[TIL] 250627_Spring: 회원 관리 예제 - 웹 MVC 개발

스프링 뽀개기⚡️
78.[TIL] 250726_Network: 인터넷 네트워크

웹 기본 지식 정리하기 🪼
79.[TIL] 250728_Network: URI와 웹 브라우저 요청 흐름

웹 기본 지식 정리하기 🪼
80.[TIL] 250729_Network: HTTP 기본(1)

웹 기본 지식 정리하기 🪼
81.[TIL] 250730_Network: HTTP 기본(2)

웹 기본 지식 정리하기 🪼
82.[TIL] 250801_Network: HTTP 메서드(1)

웹 기본 지식 정리하기 🪼
83.[TIL] 250804_Network: HTTP 메서드(2)

웹 기본 지식 정리하기 🪼
84.[TIL] 250805_Network: HTTP 메서드 활용(1)

웹 기본 지식 정리하기 🪼
85.[TIL] 250807_Network: HTTP 메서드 활용(2)

웹 기본 지식 정리하기 🪼
86.[TIL] 250810_Network: HTTP 상태 코드(1)

웹 기본 지식 정리하기 🪼
87.[TIL] 250813_Network: HTTP 상태 코드(2)

웹 기본 지식 정리하기 🪼
88.[TIL] 250817_Network: HTTP 상태 코드(3)

웹 기본 지식 정리하기 🪼
89.[TIL] 250825_Network: HTTP 헤더 - 일반 헤더(1)

웹 기본 지식 정리하기 🪼
90.[TIL] 250827_Network: HTTP 헤더 - 일반 헤더(2)

웹 기본 지식 정리하기 🪼
91.[TIL] 250828_Network: HTTP 헤더 - 일반 헤더(3)

웹 기본 지식 정리하기 🪼
92.[TIL] 250902_Network: HTTP 헤더 - 캐시와 조건부 요청(1)

웹 기본 지식 정리하기 🪼
93.[TIL] 250903_Network: HTTP 헤더 - 캐시와 조건부 요청(2)

웹 기본 지식 정리하기 🪼
94.[TIL] 250904_Network: HTTP 헤더 - 캐시와 조건부 요청(3)

웹 기본 지식 정리하기 🪼