
export default function Page() {
return (
<h1>서버 액션에 대하여 🤓</h1>
);
}⚡️ Server Action
- 브라우저에서 호출할 수 있는 서버에서 실행되는 비동기 함수.
- 별도의 API 없이 간단한 함수를 통해, Next.js 서버 측에서 실행되는 함수를 브라우저에서 호출할 수 있음.
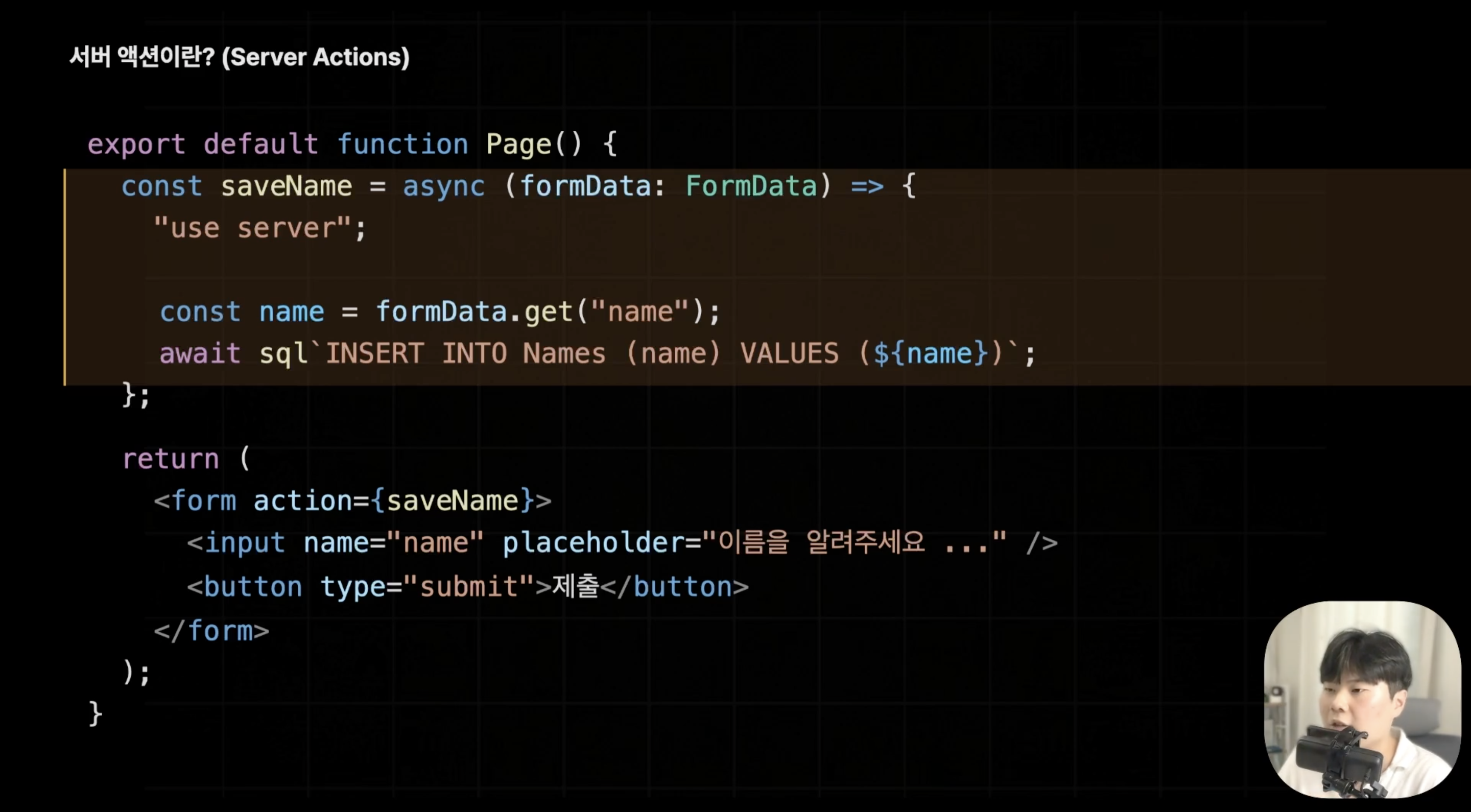
 위 예시 코드를 살펴보자.
위 예시 코드를 살펴보자. 제출 버튼을 누르게 되면 form 태그의 action으로 설정해둔 saveName 함수가 실행된다. input 태그에서 입력한 데이터가 saveName 함수의 formData 매개변수에 모두 저장되며, 이 데이터는 함수에서 get 메서드를 통해 사용할 수 있다.
이 때 saveName 함수는 함수의 최상단에 "use server" 지시자를 붙였기 때문에, 브라우저가 아닌 서버에서만 실행되는 서버 액션으로 설정된다. 서버에서만 실행되는 함수를 브라우저가 직접 호출하면서 데이터도 formData 형식으로 전달할 수 있게 된다. 이는 원래 API를 통해서만 가능했던 일이다!
function ReviewEditor() {
async function createReviewAction(formData: FormData) {
"use server";
const content = formData.get("content")?.toString();
const author = formData.get("author")?.toString();
}
return (
<section>
<form action={createReviewAction}>
<input name="content" placeholder="리뷰 내용" />
<input name="author" placeholder="작성자" />
<button type="submit">작성하기</button>
</form>
</section>
);
}서버 액션을 적용해볼 수 있는 컴포넌트에 대한 예시 코드를 작성하였다.
여기서 작성하기 버튼을 누르면 폼 태그가 제출되면서 서버 측에 요청되고, 폼 태그에 action props로 설정된 비동기 함수인 createReviewAction이 실행된다.
정리하자면 서버 액션을 생성하면 이런 코드를 자동으로 실행하는 API가 생성되고, 브라우저에서 폼 태그 제출 이벤트가 발생했을 때 생성된 API가 자동 호출된다는 것이다.
또한 폼을 통해 제출한 데이터는 서버 액션 함수에 매개변수로 자동으로 저장된다. 이 매개변수에 저장된 데이터는 get 내장함수를 통해 꺼내 사용할 수 있다.
여기서 한 가지 주의해야 할 점은 ⚠️폼을 통해 전달된 데이터의 타입⚠️이다. toString() 메서드를 통해, 값이 있을 때는 string 타입으로 바뀌도록 설정하면 된다.
서버 액션을 사용하는 이유는?
☝🏻 코드가 간결하다.
단순한 기능을 구현할 때는 굳이 API를 사용하는 것보다, 자바스크립트 함수 하나만으로도 간결하게 구현할 수 있다.
✌🏻 보안 상 안전하다.
서버 액션은 서버 측에서만 실행되는 코드이기 때문에, 클라이언트인 브라우저에서는 호출만 가능하다. 따라서 보안 상으로 민감하거나 중요한 데이터를 다룰 때에도 유용하게 사용할 수 있다.
