1️⃣ css 파일에 작성하기
✏️ 한 파일에 대한 css 파일을 따로 생성하여 본래 css 문법대로 작성합니다.
❗️ Example
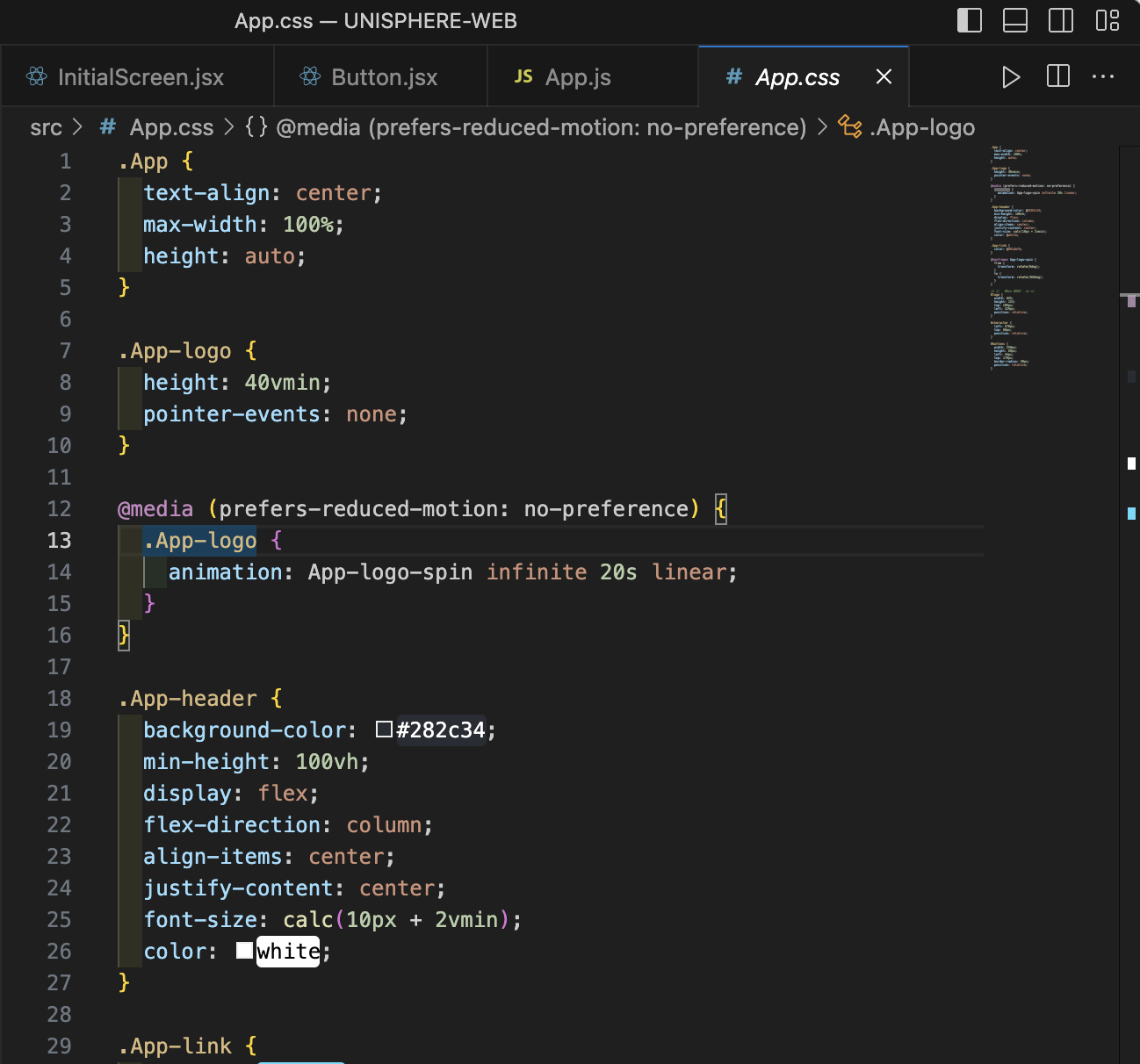
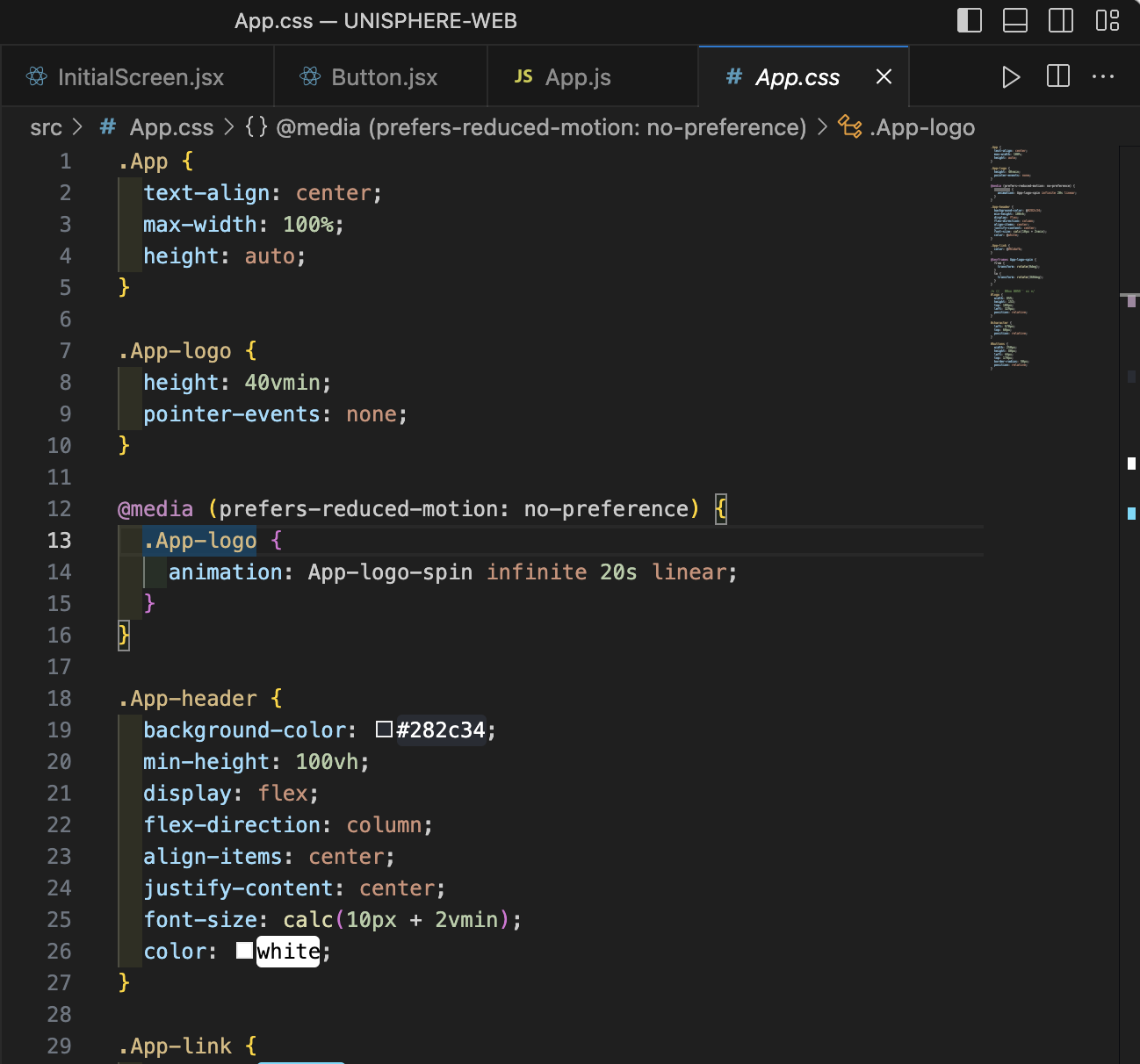
- ‘App.js’ 파일에 대한 css파일을 ‘App.css’로 작성

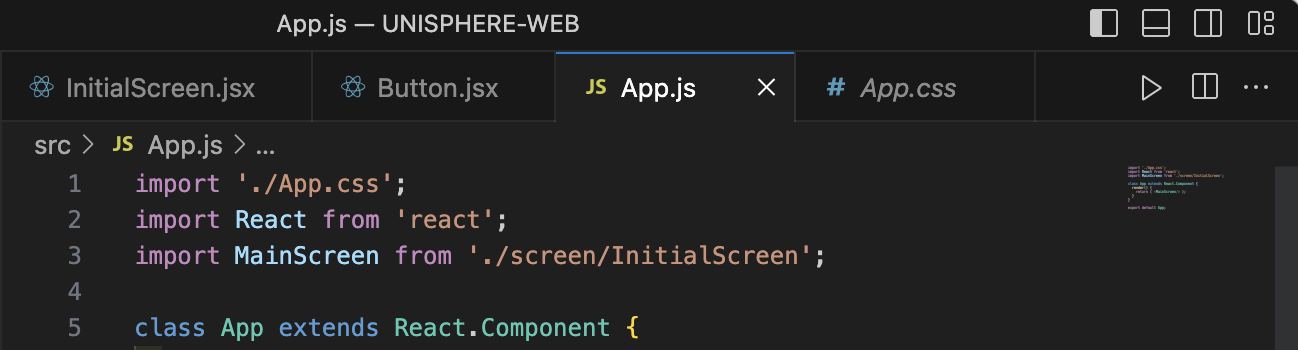
- ‘App.js’ 파일에서 import하기

2️⃣ jsx 파일에 styles 객체로 작성하고 이용하기
❓jsx 란?
= js(javascript) + x(xml)
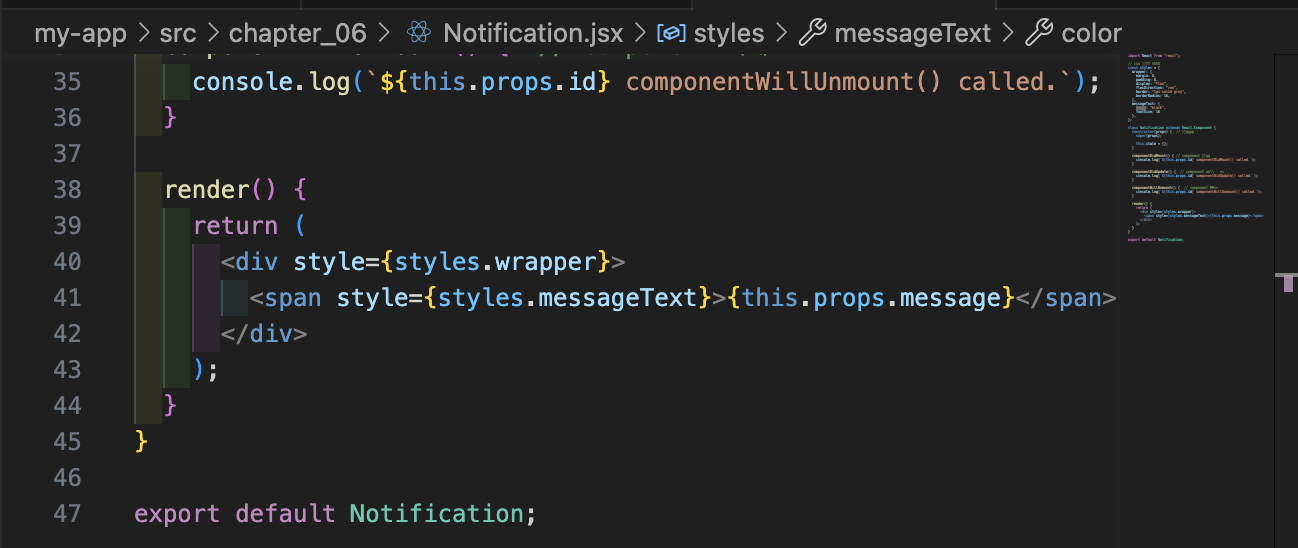
❗️ Example
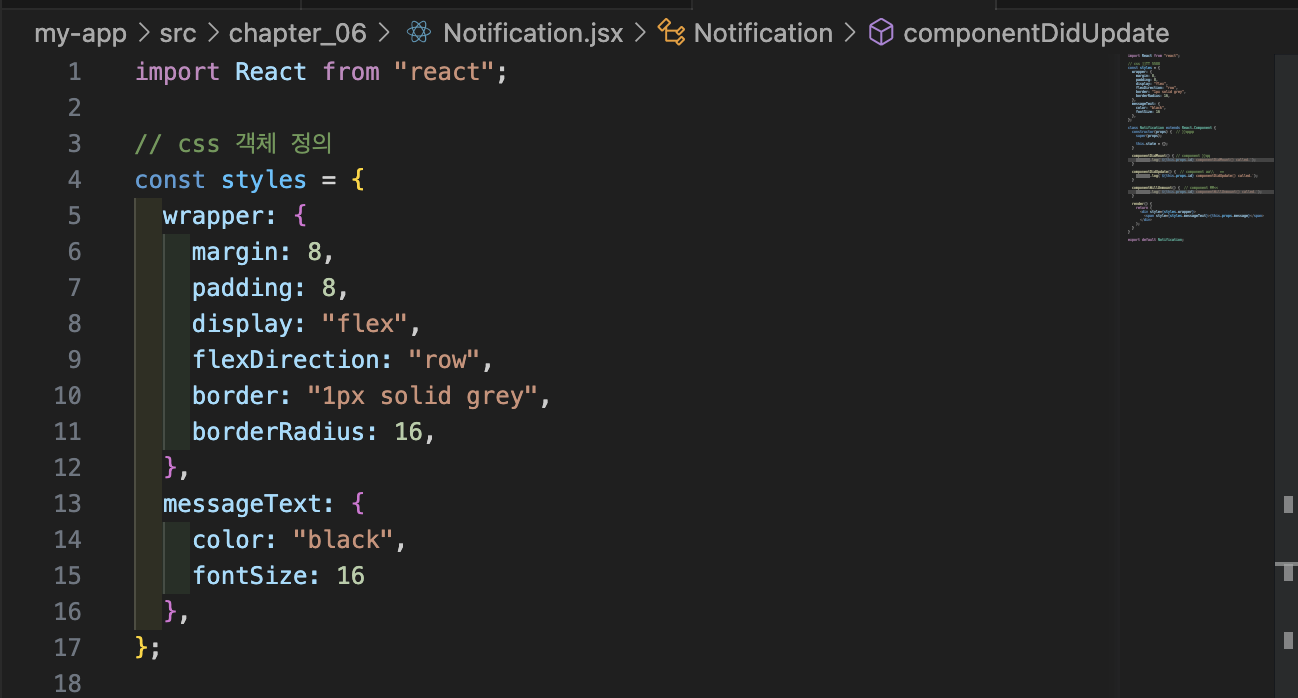
✏️ css를 value로 갖는 js 객체들을 가지는 styles라는 js 객체를 정의합니다.

✏️ class에서 태그 내 스타일을 정의할 때 다음과 같이 사용할 수 있습니다.
styles 객체가 js 객체이기 때문에, 다음과 같이 {} 내에 넣어 사용할 수 있습니다. → js 문법 !

3️⃣ styled-components 적용하기
✏️ vscode는 css를 더욱 편리하게 작성할 수 있는 다음과 같은 styled-components를 제공합니다.

❗️ Example
import styled from 'styled-components';
const clock = styled.div`
margin: 8,
padding: 8,
display: "flex",
flexDirection: "row",
border: "1px solid grey",
borderRadius: 16,
`;✏️ styled-components를 styled라는 alias로 import하였습니다.
위 코드는 clock 객체를 정의할 때 div 태그로 선언하며, 백틱(``) 안에 선언되어 있는 css를 해당 태그에 적용한다는 뜻입니다.