export default function Page() {
return (
<h1>앱 라우터 공부 1일차 🤓</h1>
);
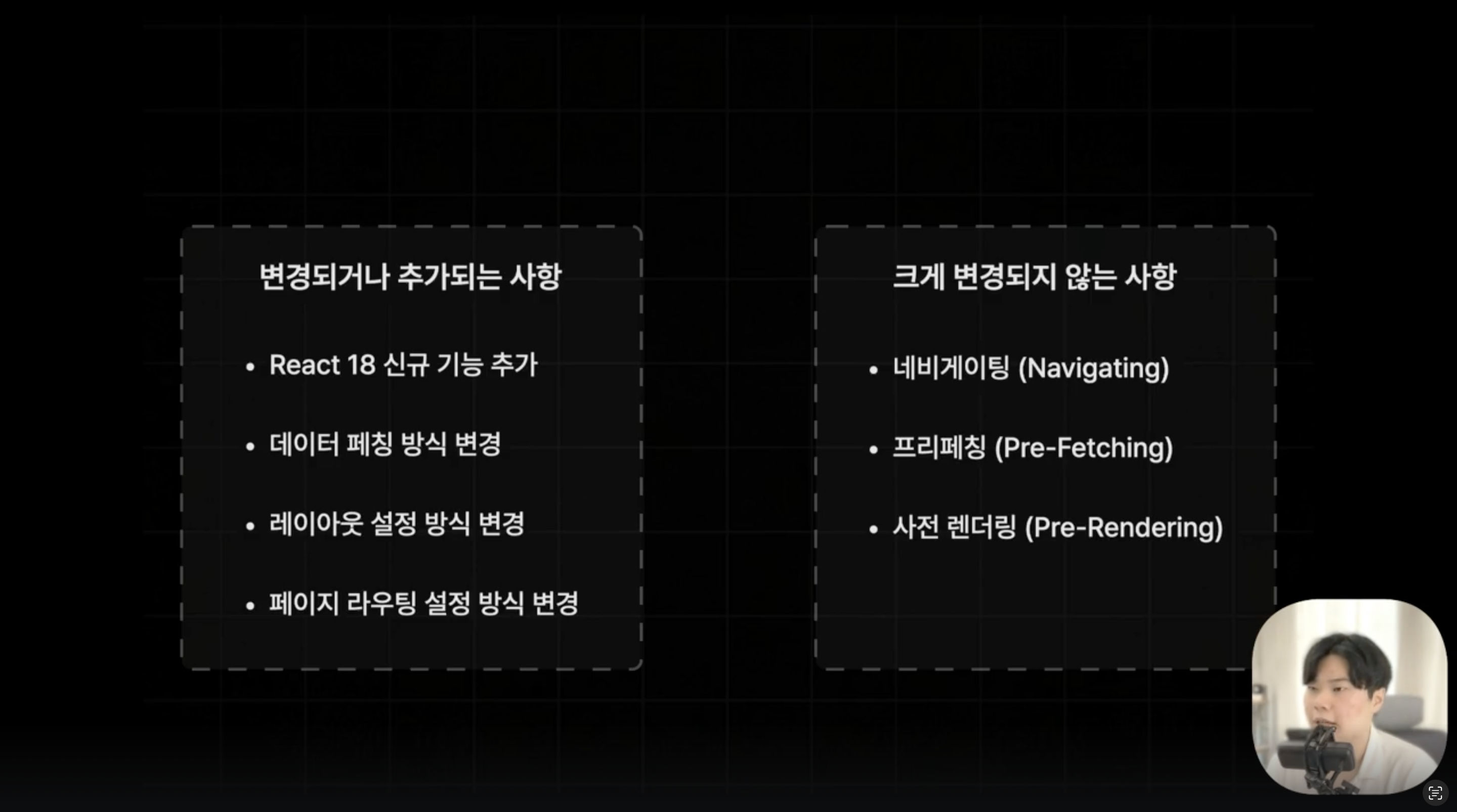
}⚡️ App Router
아예 다른 프레임워크라고 느낄 수도 있을 만큼 페이지 라우터와 꽤나 다른 앱 라우터! 한 번 배워봅시다 🤓
프로젝트 생성하기
npx create-next-app@rc [프로젝트명]npx: node package executor- npmjs.com에 등록된 Node.js 패키지를 설치 없이 가장 최신 버전으로 사용하는 명령어.
create-next-app- 새로운 Next 앱을 보일러 플레이트로 자동 생성하는 명령어.
@rc: Release Candidate(출시 후보)- Next 앱을 RC 버전으로 설치하겠다는 뜻.
- 아직 출시하지는 않았지만 곧 출시하게 될 예정.
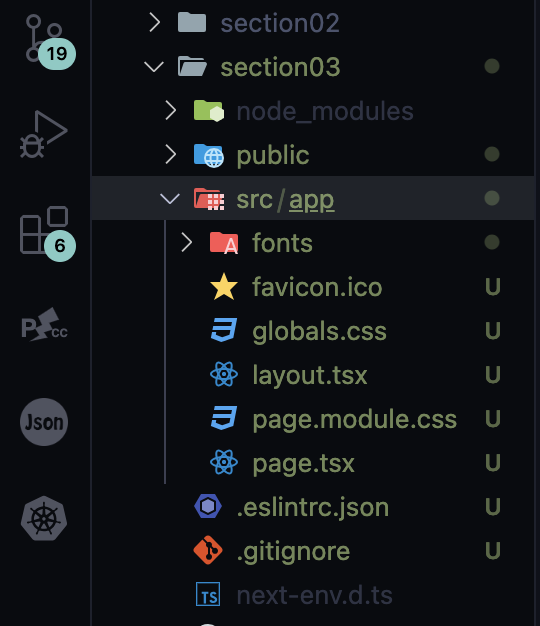
 프로젝트를 생성한 후 확인할 수 있는, 페이지 라우터를 사용하는 프로젝트와 가장 큰 차이점은 pages 폴더가 없다는 것!
프로젝트를 생성한 후 확인할 수 있는, 페이지 라우터를 사용하는 프로젝트와 가장 큰 차이점은 pages 폴더가 없다는 것!
대신 app 폴더가 존재한다.
⚡️ 페이지 라우팅 설정
pages 폴더 아래 생성해둔 파일들의 이름이 곧 경로가 되었던 페이지 라우터 프로젝트에 반해, 앱 라우터 프로젝트에서는 pages.tsx 파일만 페이지 파일로써 취급된다.
그럼 어떻게 다양한 페이지들을 만들까?
예를 들어 /search라는 페이지를 만들고 싶다면,
- 페이지 라우터 프로젝트
: 📁pages / search.tsx
: 📁pages / 📁search / index.tsx - 앱 라우터 프로젝트
: 📁app / 📁search / page.tsx
위와 같이 search라는 이름의 폴더 아래에 page.tsx 파일을 생성한다.
동적 경로에 대해서는,
- 페이지 라우터 프로젝트
: 📁pages / 📁book / [id].tsx - 앱 라우터 프로젝트
: 📁app / 📁book / 📁[id] / page.tsx
위와 같이 book 폴더 아래 동적 경로를 의미하는 중괄호([])를 사용해 폴더를 만든 후, 그 아래에 page.tsx 파일을 생성한다.
라우팅 실습해보기
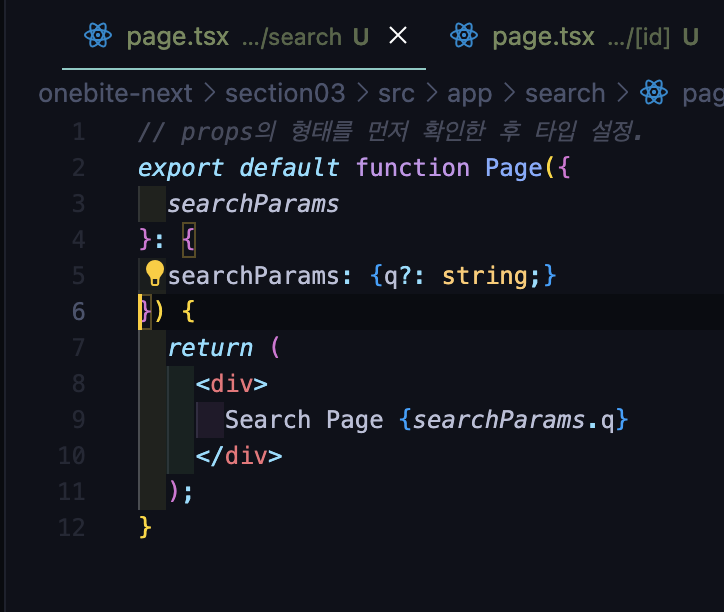
쿼리 스트링이나 url 파라미터처럼 경로와 함께 명시되는 값들은 페이지 컴포넌트에 props로 전달된다. url 파라미터는 props 중
url 파라미터는 props 중 params를, 쿼리 스트링을 사용하기 위해서는 props 중 searchParams를 이용하면 된다. (props의 형태 파악을 위해 콘솔에 찍어보며 확인할 것!)
이 때 쿼리 스트링은 존재할 수도 있고 아닐 수도 있으니 optional 변수로 설정하자.
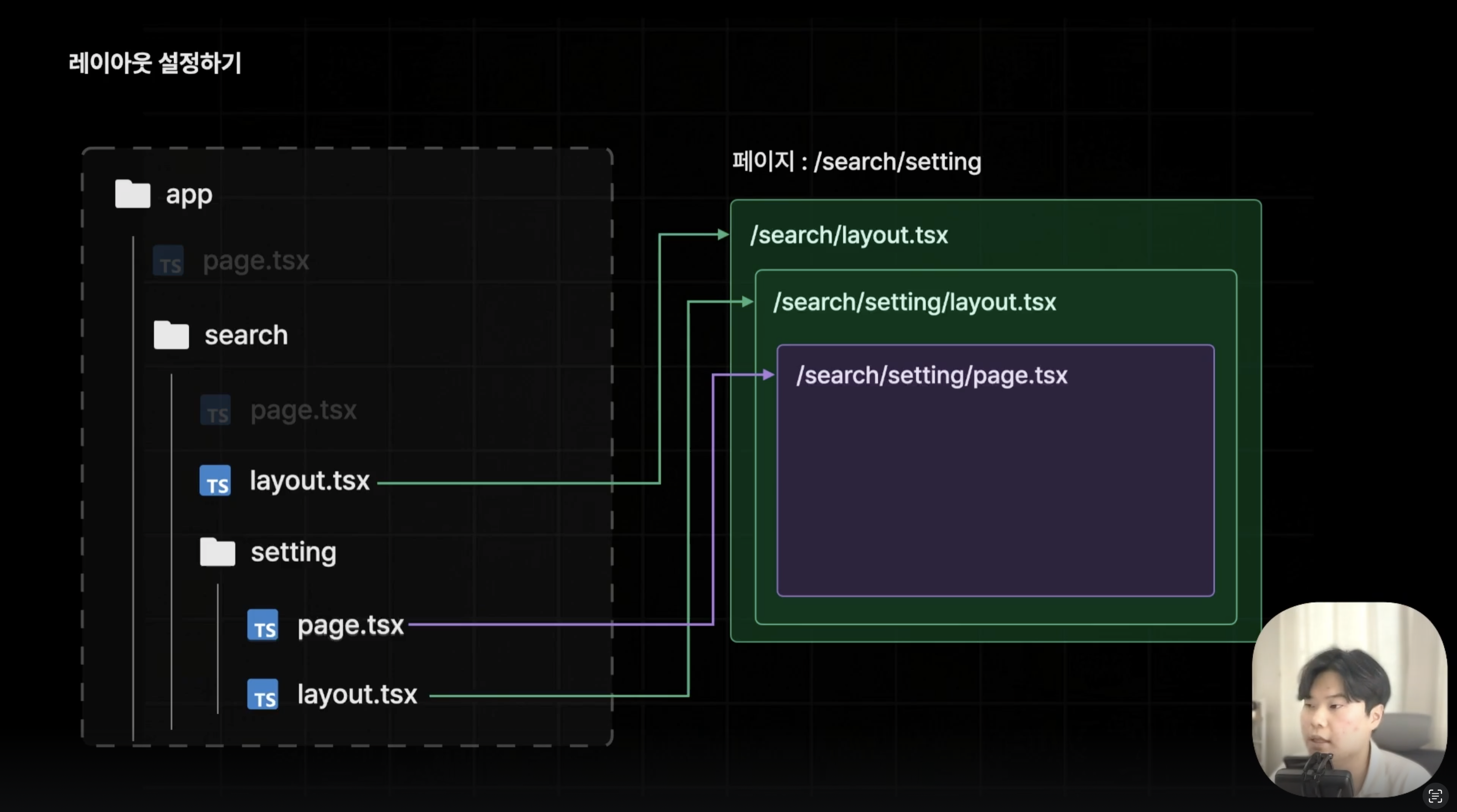
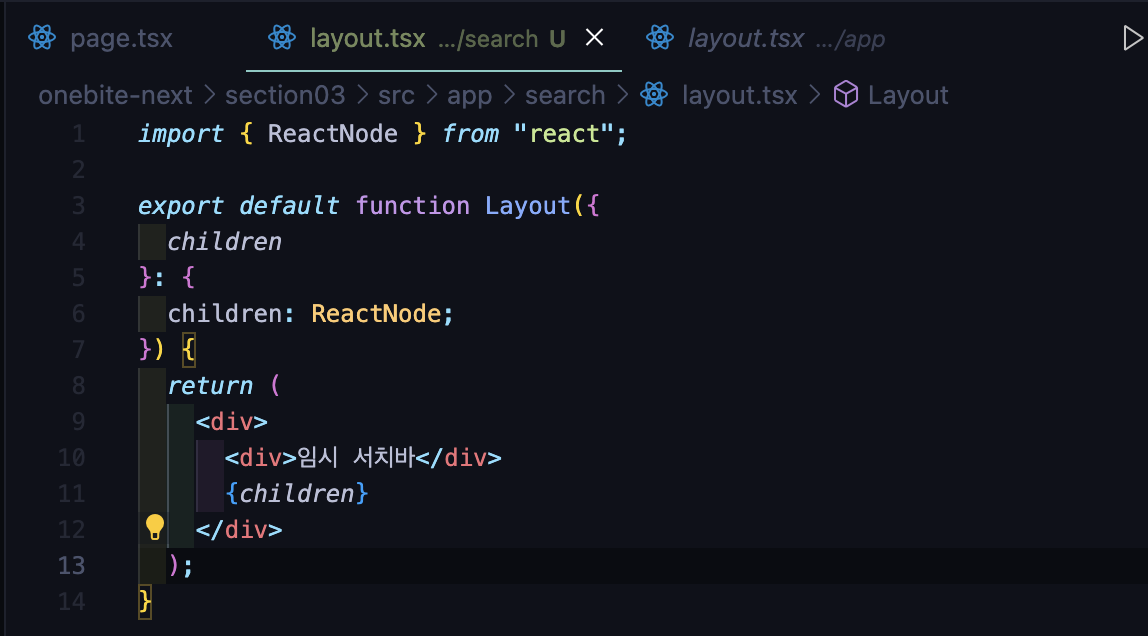
⚡️ 레이아웃 설정하기![]()
- 앱 라우터를 적용하는 프로젝트에서 레이아웃은 위와 같이 원하는 폴더 하위에 layout.tsx 파일을 생성함으로써 설정할 수 있다.
- 파일에 적용한 레이아웃은 해당 경로로 시작하는 모든 페이지의 레이아웃으로 적용된다.
 위와 같이 페이지에 레이아웃을 중첩해서 적용할 수도 있다.
위와 같이 페이지에 레이아웃을 중첩해서 적용할 수도 있다.
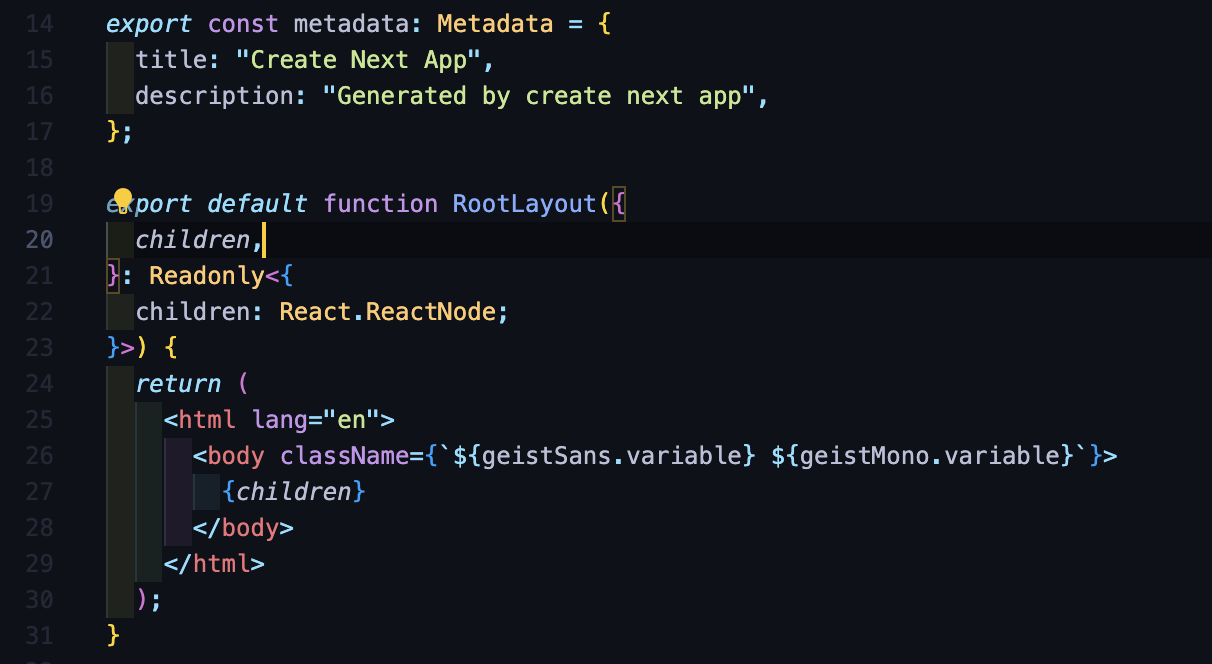
 프로젝트에 기본으로 적용되어 있는 레이아웃이 작성되어 있는 layout.tsx 파일을 확인해보자. 위와 같이
프로젝트에 기본으로 적용되어 있는 레이아웃이 작성되어 있는 layout.tsx 파일을 확인해보자. 위와 같이 RootLayout 컴포넌트는 설정된 레이아웃 안에 children을 통해 페이지 컴포넌트를 함께 반환하고 있는 것을 확인할 수 있다.
다른 페이지에서도 이와 같은 방식을 통해 레이아웃과 페이지를 함께 반환해야 한다!
 그래서 위와 같이 작성할 수 있다. 이 때 children의 타입은 ReactNode!
그래서 위와 같이 작성할 수 있다. 이 때 children의 타입은 ReactNode!
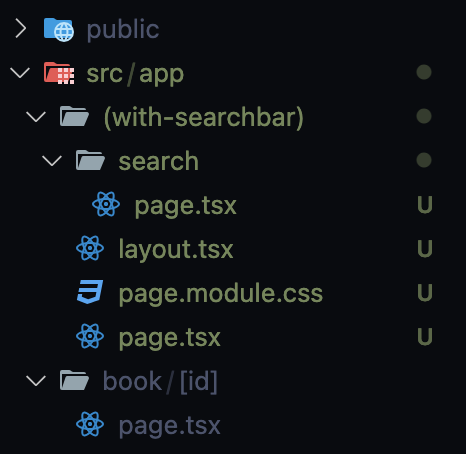
Route Group
- 이름이 소괄호(
())로 감싸진 폴더.- 경로 상에서 아무런 영향도 미치지 않으며, 각기 다른 경로를 가진 페이지 파일들을 하나의 폴더 안에 묶어둘 수 있다.
- 공통 레이아웃을 다른 페이지들 간에 적용하는 등의 상황에 사용할 수 있다.
 검색 바를 index 페이지와 search 페이지에 적용하기 위해, 위와 같이 소괄호를 사용하여
검색 바를 index 페이지와 search 페이지에 적용하기 위해, 위와 같이 소괄호를 사용하여 (with-searchbar)라는 이름의 폴더를 생성하였다. 그리고 그 아래에 page 페이지 관련 파일들과 search 페이지 관련 파일들을 이동시킨 후, search 페이지에만 적용되던 레이아웃을 두 페이지 모두에 적용시키기 위해 (with-searchbar) 폴더 아래로 끌어놓았다.

