☺️ 장점
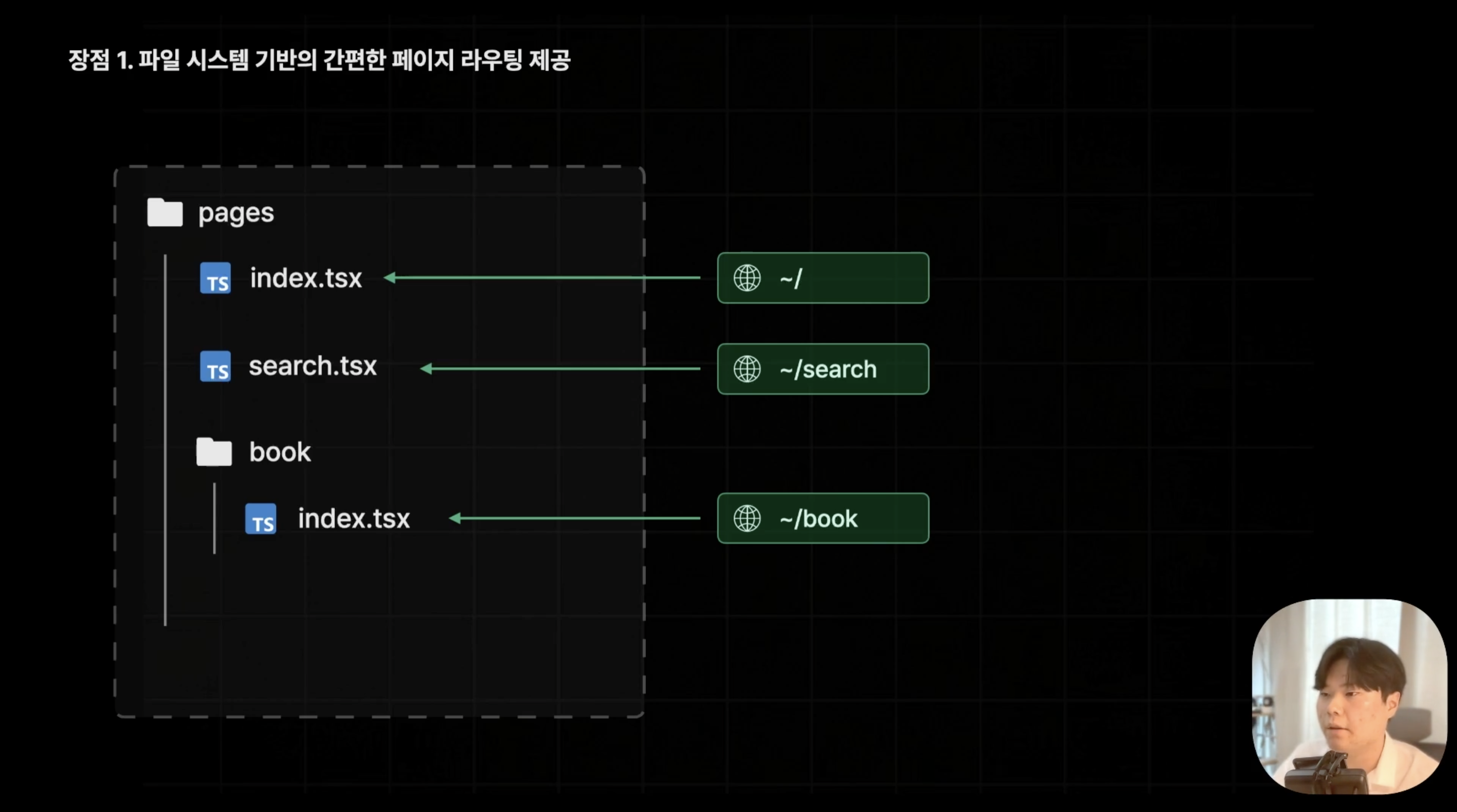
1️⃣ 파일 시스템 기반의 간편한 페이지 라우팅 기능 제공.

- 기본적으로 📁index.tsx 파일을 페이지로 두며, 파일명이 경로 키워드가 된다.
- 또한 원하는 폴더명 아래에 📁index.tsx 파일을 두는 것도 가능하다.
중괄호([])를 사용해서 동적 경로를 설정하거나,Catch All Segment(...)를 사용해서 중첩된 모든 url 파라미터에 대응할 수 있도록 설정하는 것이 가능하다.
✨ 폴더 구조만으로도 자유롭게 페이지의 라우팅 기능을 설정할 수 있다!
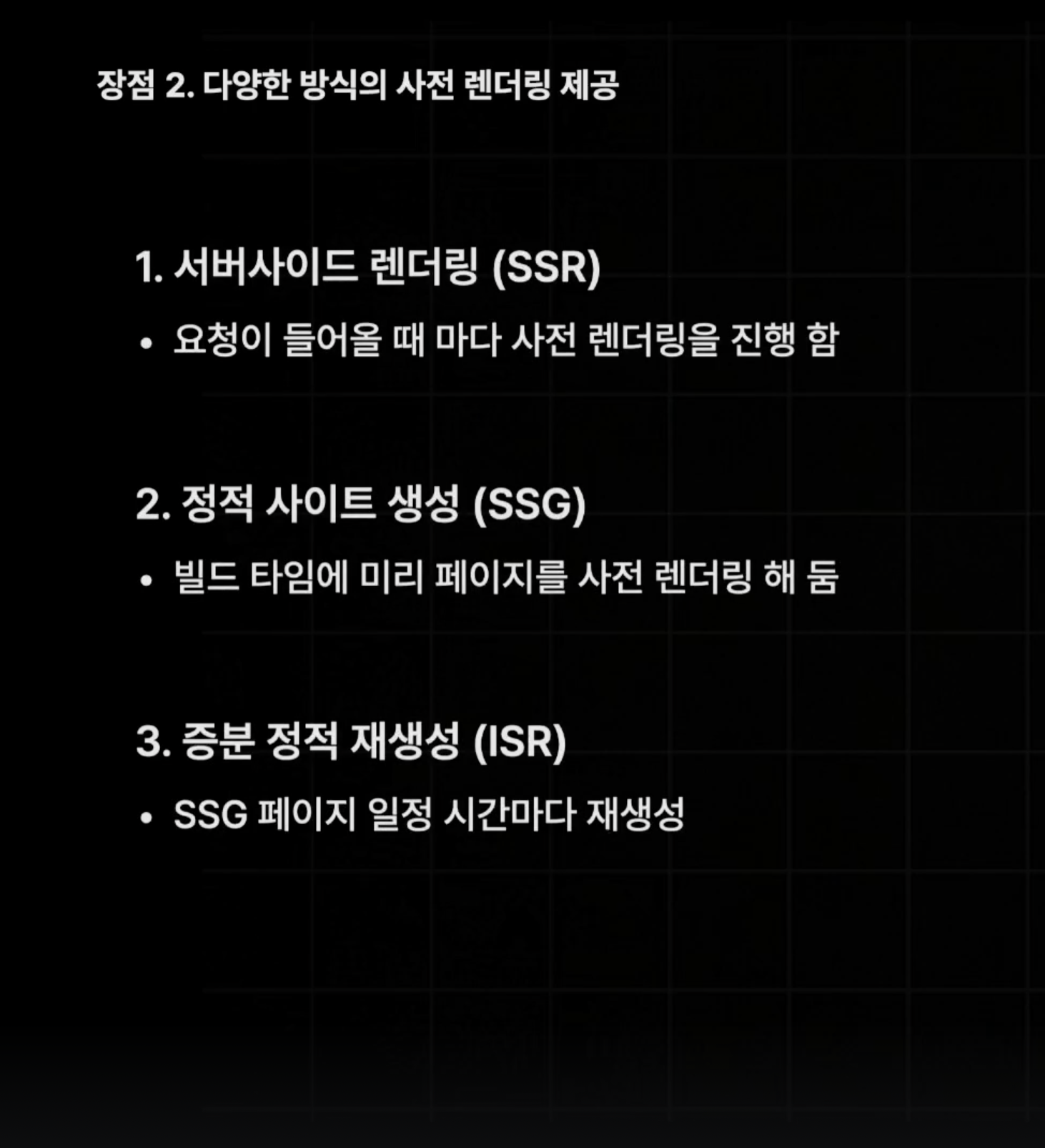
2️⃣ 다양한 방식의 사전 렌더링 제공.
Next는 리액트 앱이 갖는 느린 FCP라는 단점을 효과적으로 해결하기 위해 "사전 렌더링" 방식으로 동작한다.

1) SSR
- 장점: 요청을 받을 때마다 페이지를 새롭게 생성하기 때문에 항상 최신의 데이터를 보장한다.
- 단점: 페이지를 새롭게 생성하는 과정에서 백엔드 서버에게 새로운 데이터를 요청해야 할 경우, 상황에 따라 응답 속도가 크게 느려질 수 있다.
2) SSG
- 장점: 빌드 타임에 Next 서버 측에서 미리 페이지를 정적으로 생성해 두기 때문에, 빌드 타임 이후에 발생하는 사용자의 접속 요청에 빠른 속도로 응답할 수 있다.
- 단점: 빌드 타임 이후에는 페이지 재생성을 하지 않기 때문에, 최신 데이터를 반영하기 어렵다.
3) ISR
- 장점: SSG 방식으로 생성된 페이지에 유통 기한을 설정하고 만료되면 새롭게 페이지를 생성하는 방식이기 때문에, SSG의 단점을 보완하여 최신 데이터 반영이 가능하다.
또한 Revalidate 요청을 통해 페이지의 즉각적인 재생성도 가능하다.
😰 단점
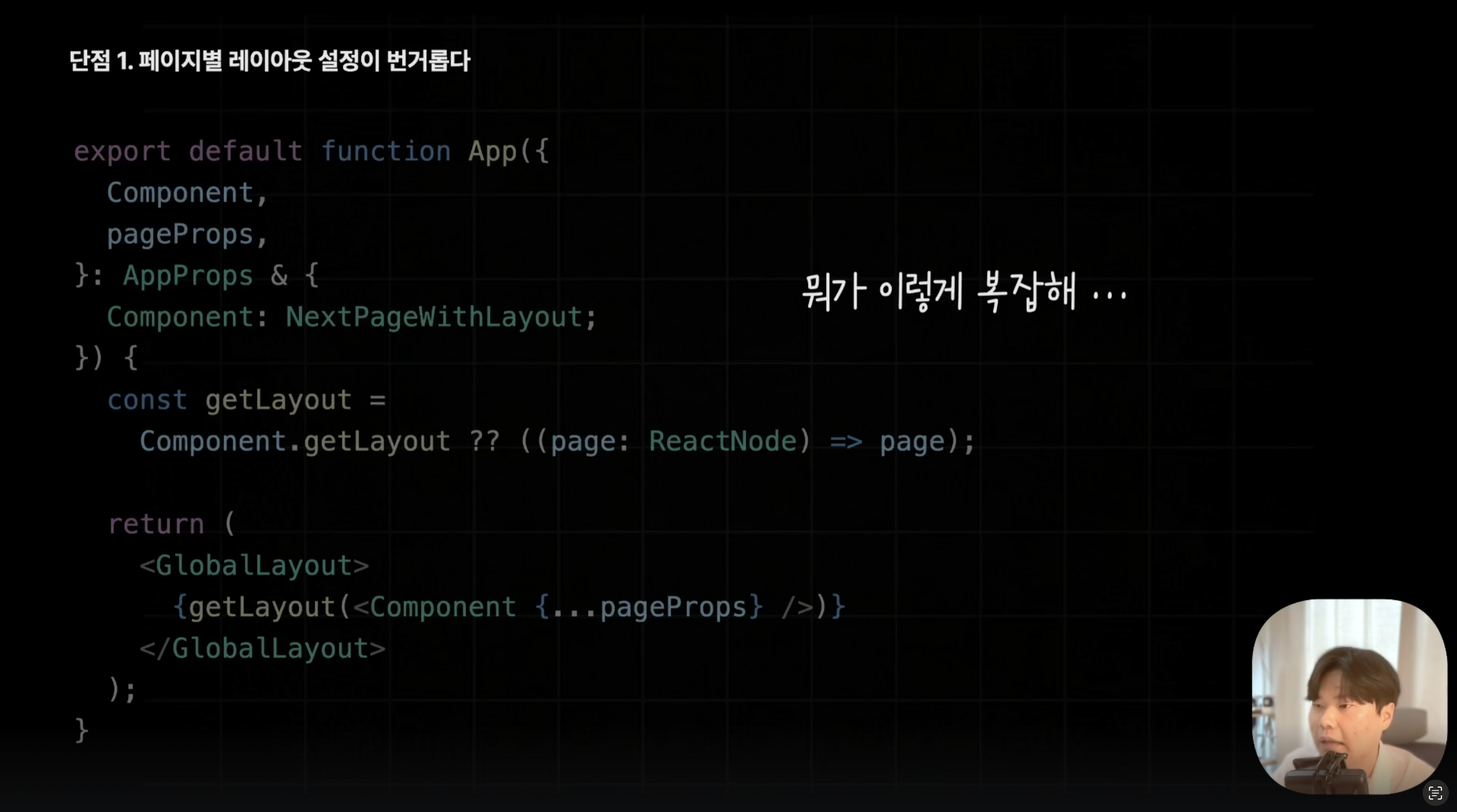
1️⃣ 페이지별 레이아웃 설정이 번거로움.
 위와 같이 레이아웃을 적용하길 원하는 페이지마다 레이아웃 메서드를 추가해줘야 한다. ➡️ App router에서는 간단하게 설정 가능!
위와 같이 레이아웃을 적용하길 원하는 페이지마다 레이아웃 메서드를 추가해줘야 한다. ➡️ App router에서는 간단하게 설정 가능!
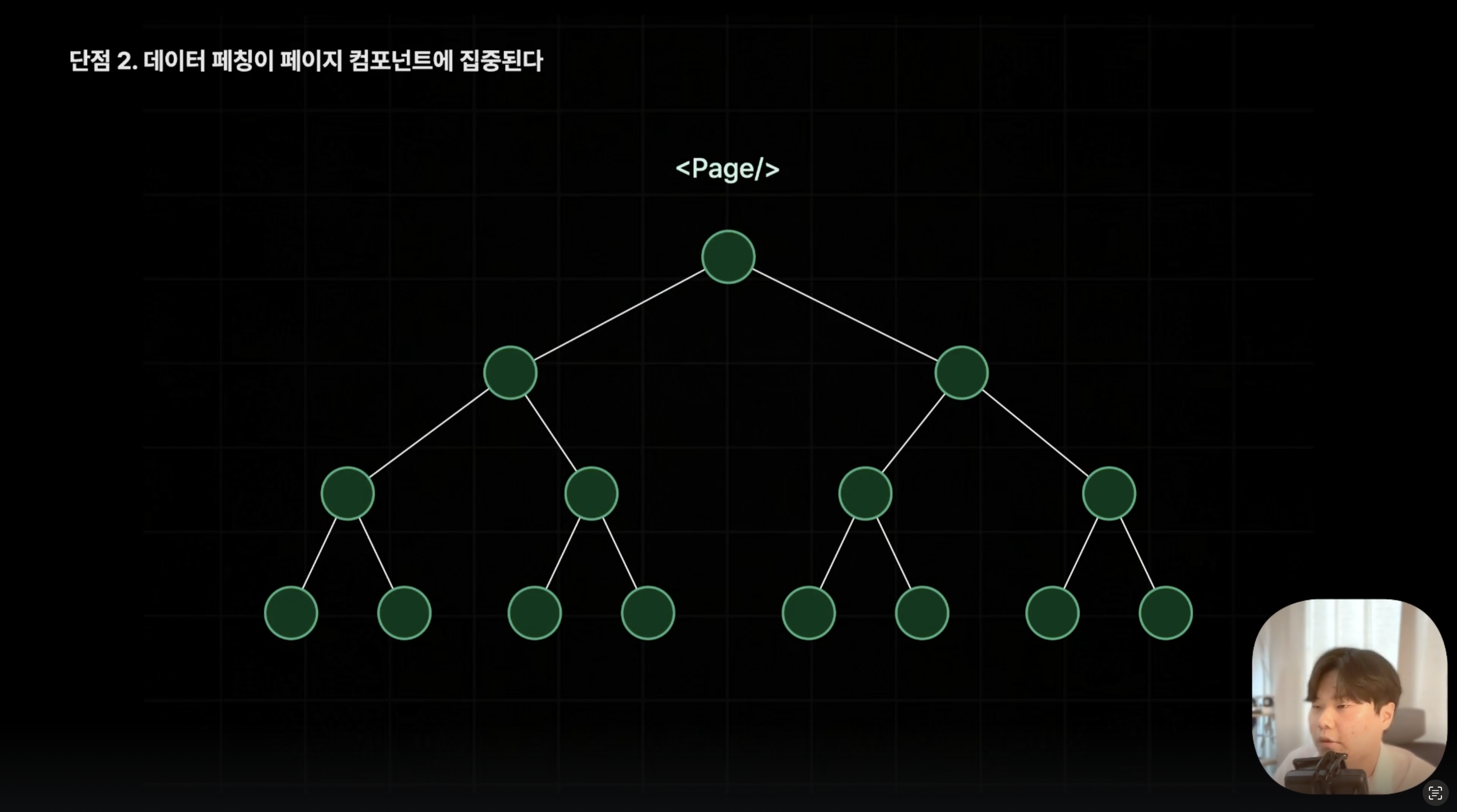
2️⃣ 데이터 페칭이 페이지 컴포넌트에 집중됨.
 페이지 라우터 버전의 Next 앱에서는 사전 렌더링 과정에서 불러온 데이터가 Page Component에만 props로 전달된다.
페이지 라우터 버전의 Next 앱에서는 사전 렌더링 과정에서 불러온 데이터가 Page Component에만 props로 전달된다.
따라서 해당 컴포넌트 아래에 여러 개의 컴포넌트들이 존재한다면 데이터를 전달하는 과정이 꽤나 복잡해진다는 문제점이 존재한다.
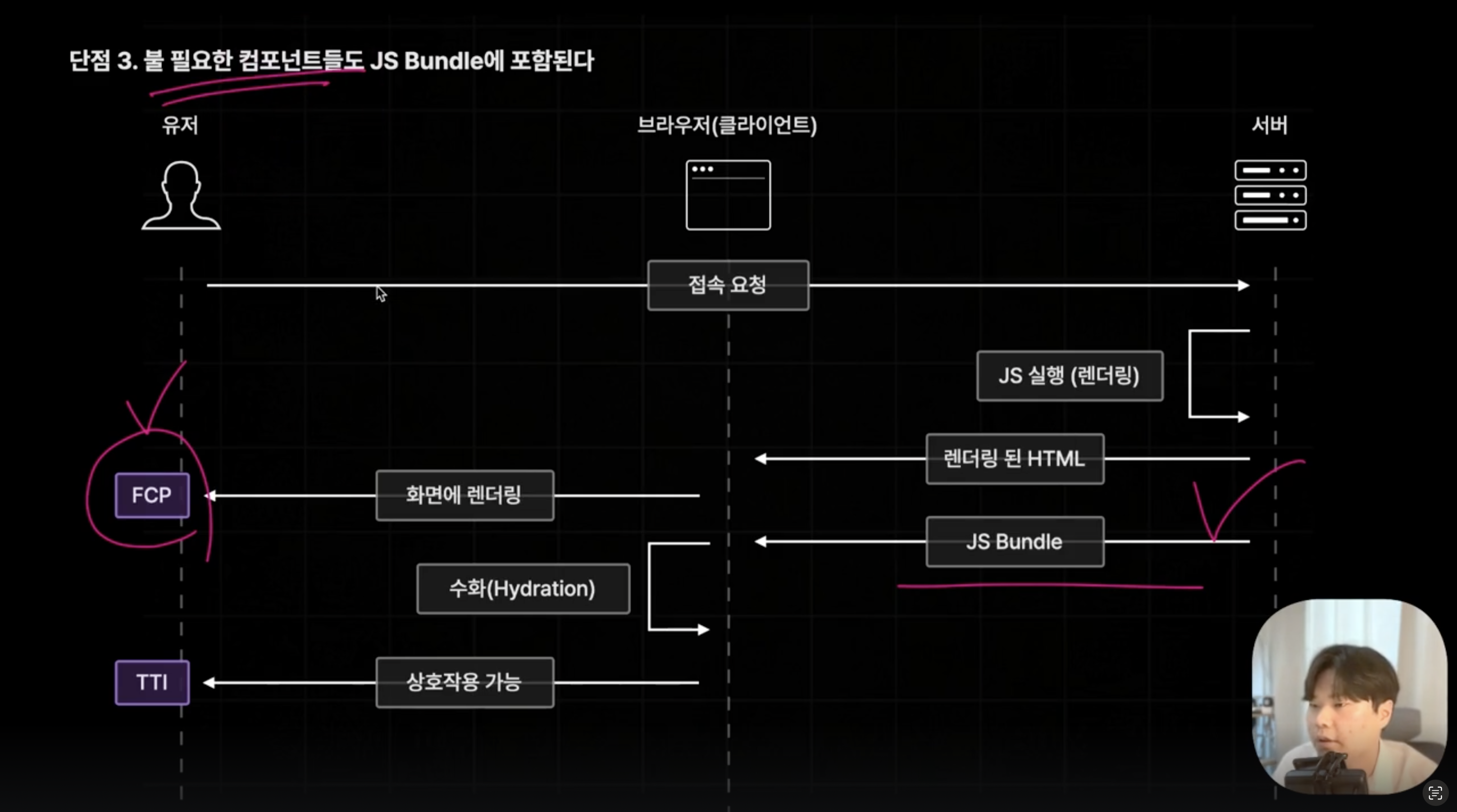
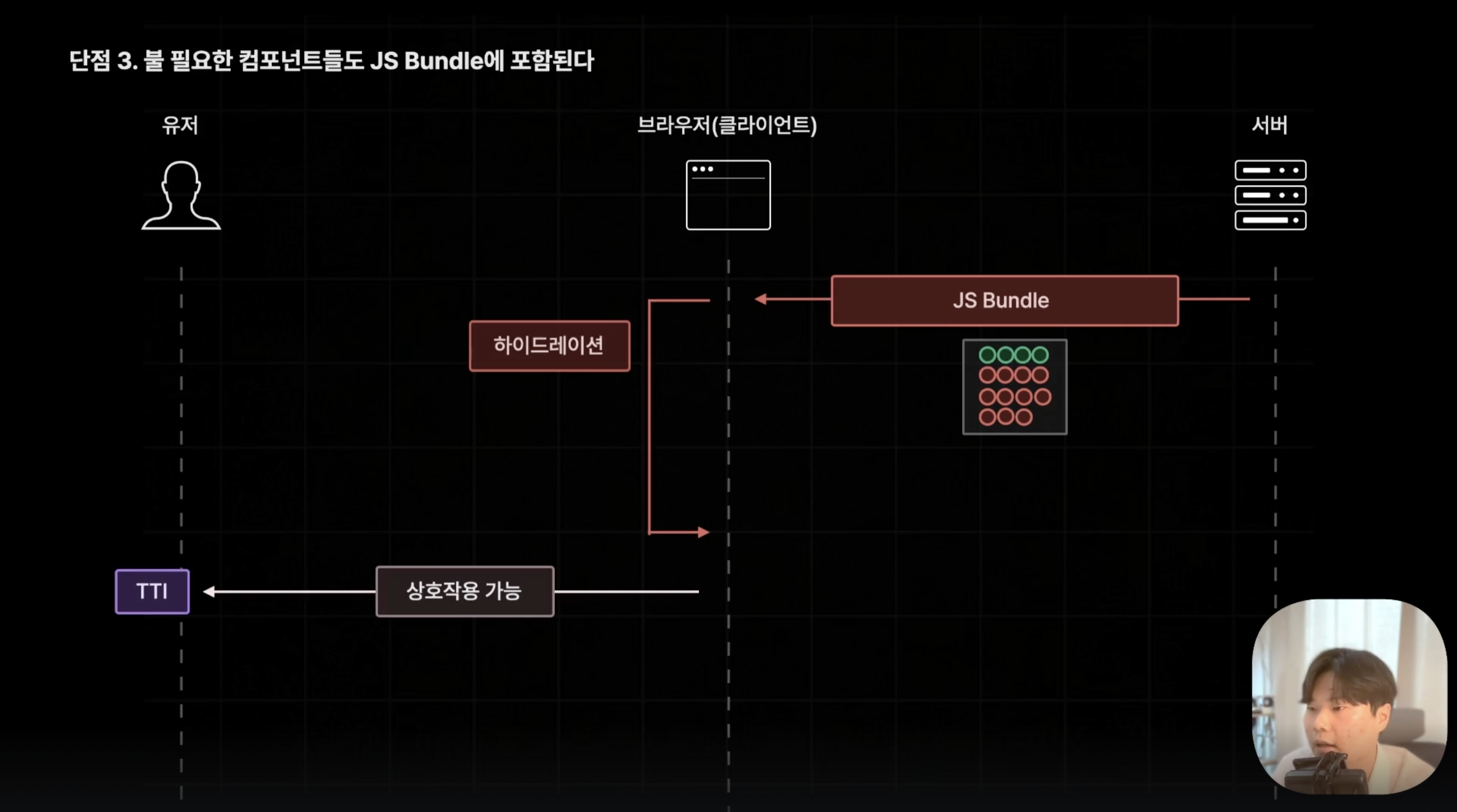
3️⃣ 불필요한 컴포넌트들도 JS Bundle에 포함됨.
 서버는 Hydration을 위해 브라우저에게 JS Bundle을 전달하는데, 이 때 불필요한 컴포넌트들도 같이 번들로 묶어서 전달한다.
서버는 Hydration을 위해 브라우저에게 JS Bundle을 전달하는데, 이 때 불필요한 컴포넌트들도 같이 번들로 묶어서 전달한다.
이 때 불필요한 컴포넌트란❓ 상호작용 기능이 없어서 Hydration이 필요하지 않은 컴포넌트를 말한다.
❓Hydration은 왜 필요할까
HTML로만 렌더링되어있는 페이지에 Javascript를 연결해서, 사용자와의 상호작용이 가능하도록 하기 위함.
따라서 JS 파일들은 서버에서 브라우저로 JS Bundle을 전달할 때 한 번, Hydration 시 한 번, 이렇게 총 두 번 실행된다.
 따라서 이러한 단점을 보완해줄 수 있는 App Router에 대해서 다음 섹션부터 공부해보자 🤓
따라서 이러한 단점을 보완해줄 수 있는 App Router에 대해서 다음 섹션부터 공부해보자 🤓