
export default function Page() {
return (
<h1>페이지 라우터 공부 3일차 🤓</h1>
);
}⚡️ 글로벌 레이아웃
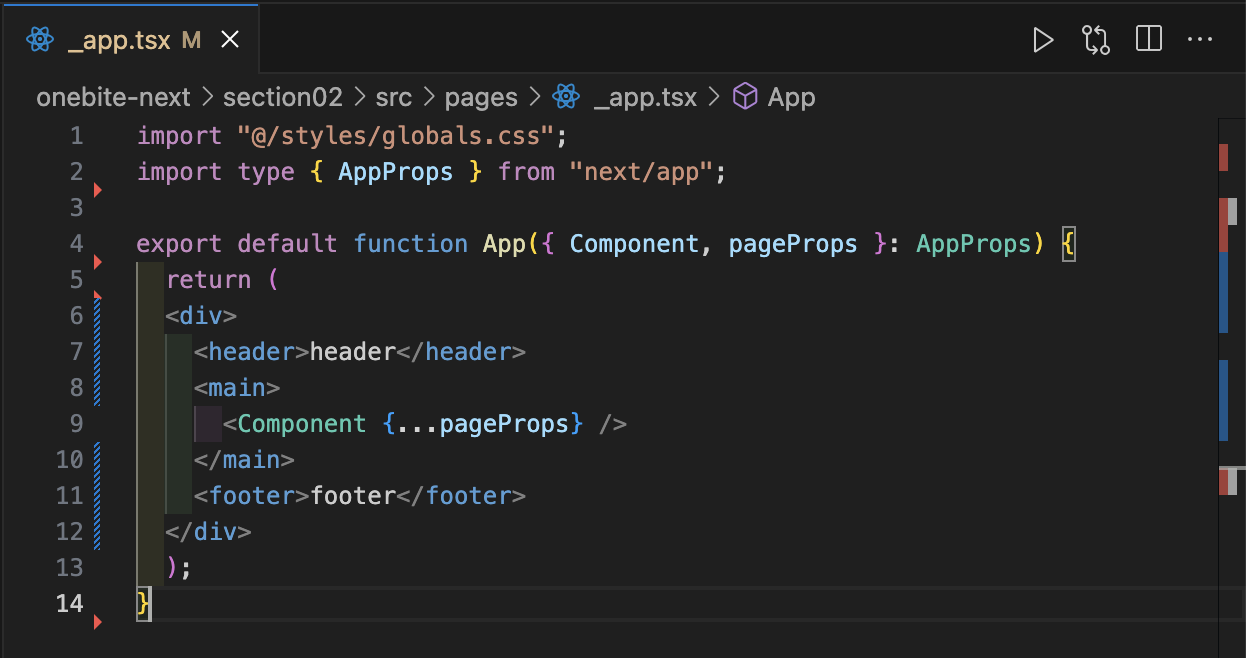
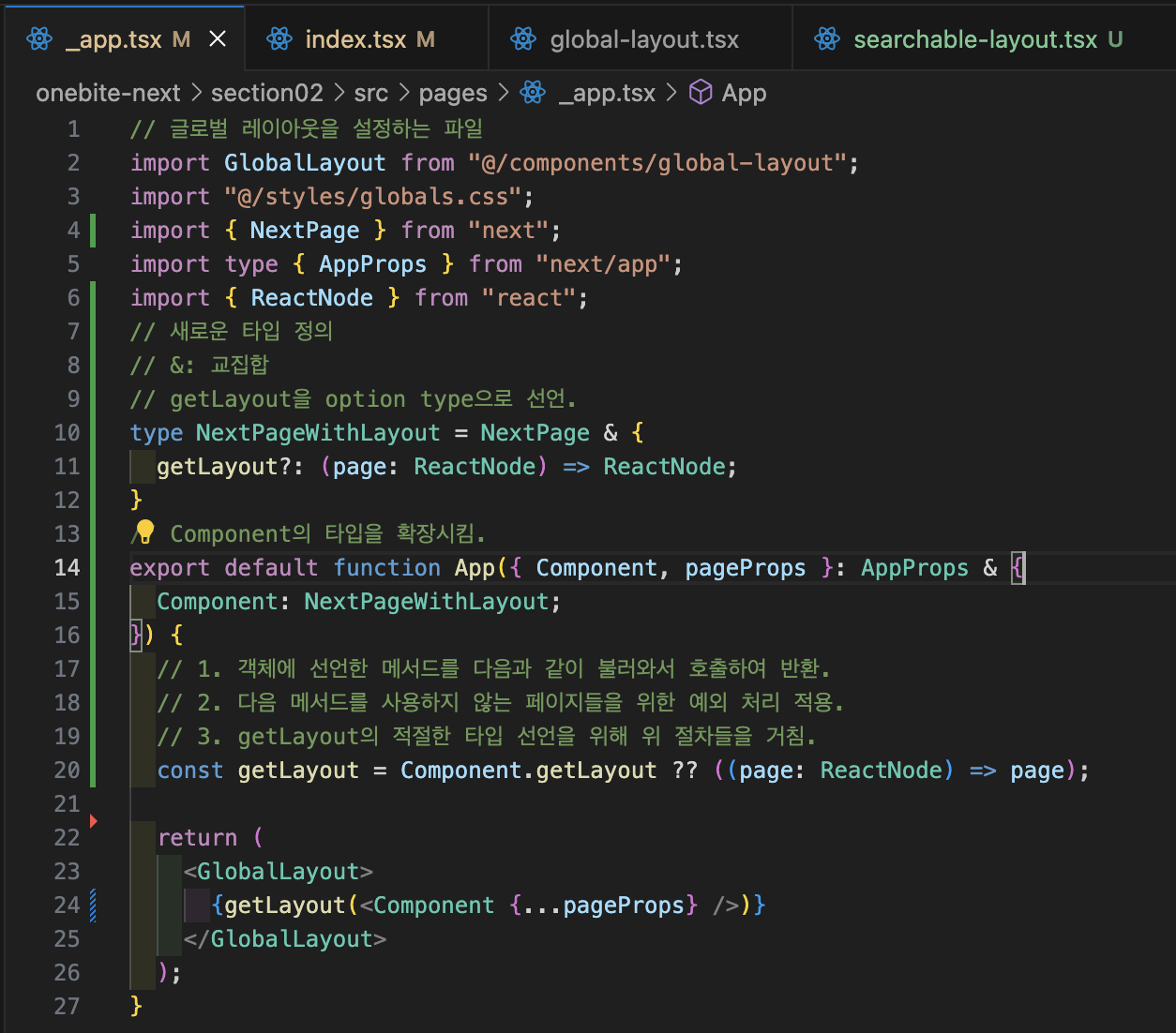
먼저 모든 페이지에 적용할 레이아웃인 '글로벌 레이아웃'을 설정하기 위해서는 📁 _app.tsx 를 건드려야 한다! 이 파일이 우리 프로젝트의 루트 파일이기 때문 ~
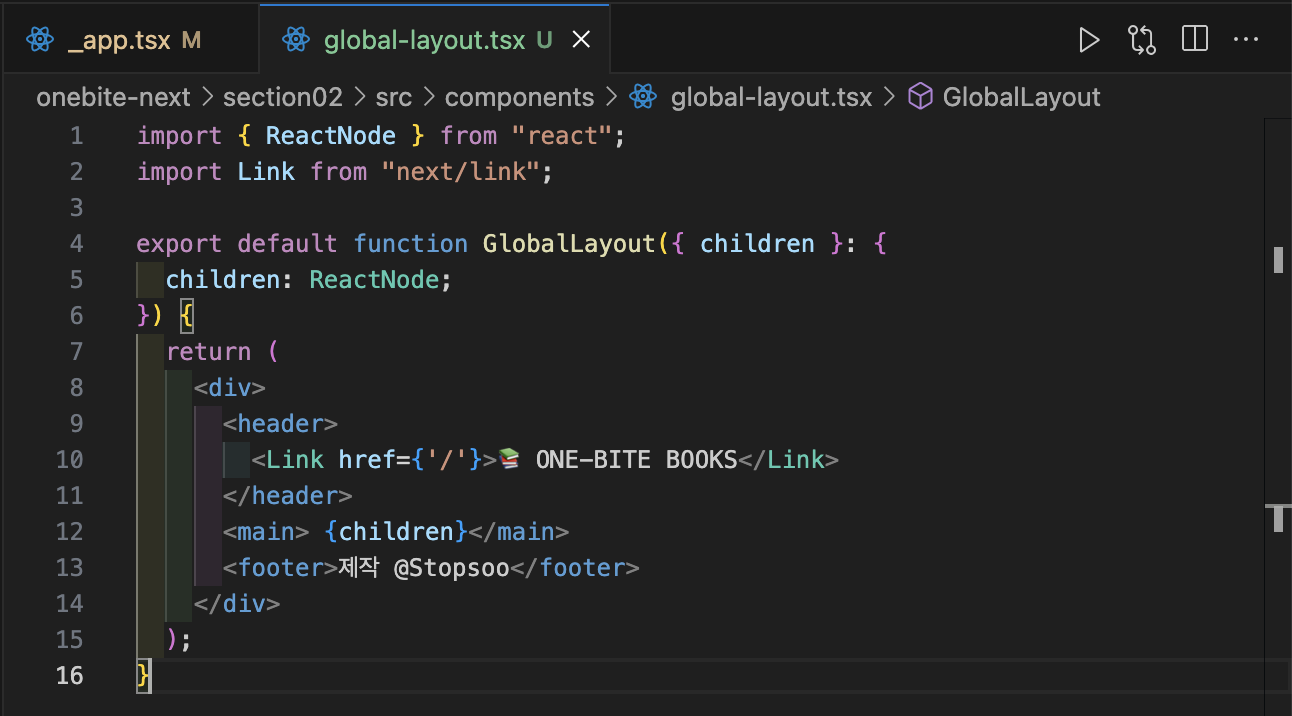
🔺 레이아웃 컴포넌트화하기 
header와 footer를 포함한 글로벌 레이아웃을 위와 같이 따로 컴포넌트로 분리하였다.
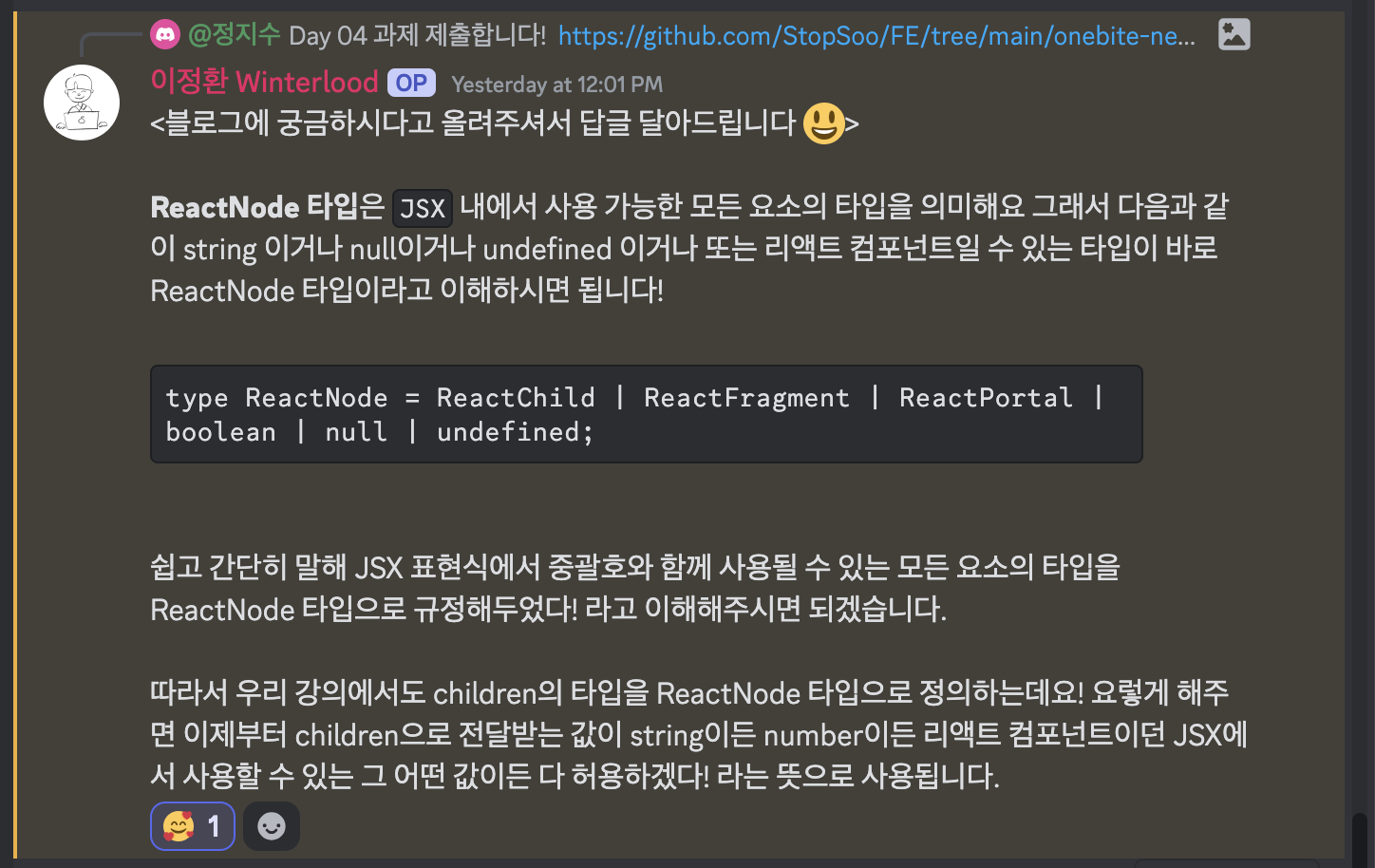
<Component {...pageProps} /> 📁 _app.tsx 파일에서 위를 children으로 넘겨줄 것이기 때문에, 📁 global-layout.tsx 파일에서 컴포넌트를 선언할 때 children의 타입을 ReactNode로 설정하였다.
사실 난 TS 공부 병행 중이라 ... 이 부분이 완벽하게 이해되지는 않았다. 얼른 습득하길!
➕ 정환님의 답변
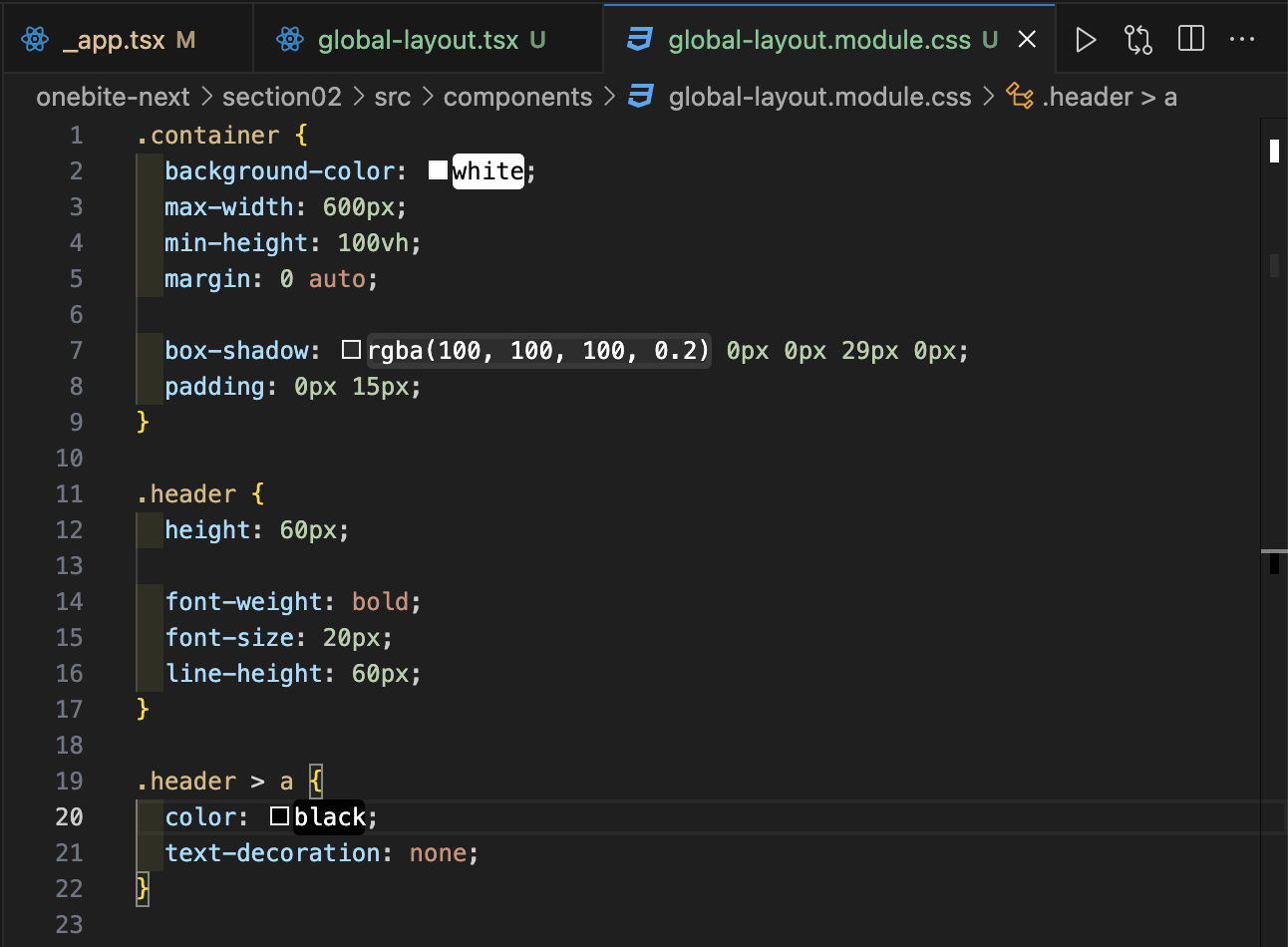
🔺 css 적용하기
1️⃣ line 7에 대하여,
box-shadow: rgba(100, 100, 100, 0.2) 0px 0px 29px 0px;- rgba는 Red, Green, Blue, Alpha.
- 0.2는
투명도값으로, 0은 완전히 투명, 1은 완전히 불투명이다. - 0px (X축 오프셋): X축 방향으로 그림자가 이동하는 정도.
- 0px (Y축 오프셋): Y축 방향으로 그림자가 이동하는 정도.
- 29px (블러 반경): 그림자의 흐림(번짐) 정도.
값이 클수록 그림자가 더 부드럽고 흐릿해짐. - 0px (확산 반경): 그림자의 크기를 조절하는 값.
양수 값이면 그림자가 요소 밖으로 확산되고, 음수 값이면 요소 안쪽으로 수축함.
<출처: ChatGPT>
2️⃣ 헤더 영역을 나타내는 header 태그와 헤더 영역에 있는 메인 로고를 나타내는 header > a 태그를 구분해서 css를 적용하기.
3️⃣ header > a 태그에서 color: black을 통해 색깔 고정시키기.
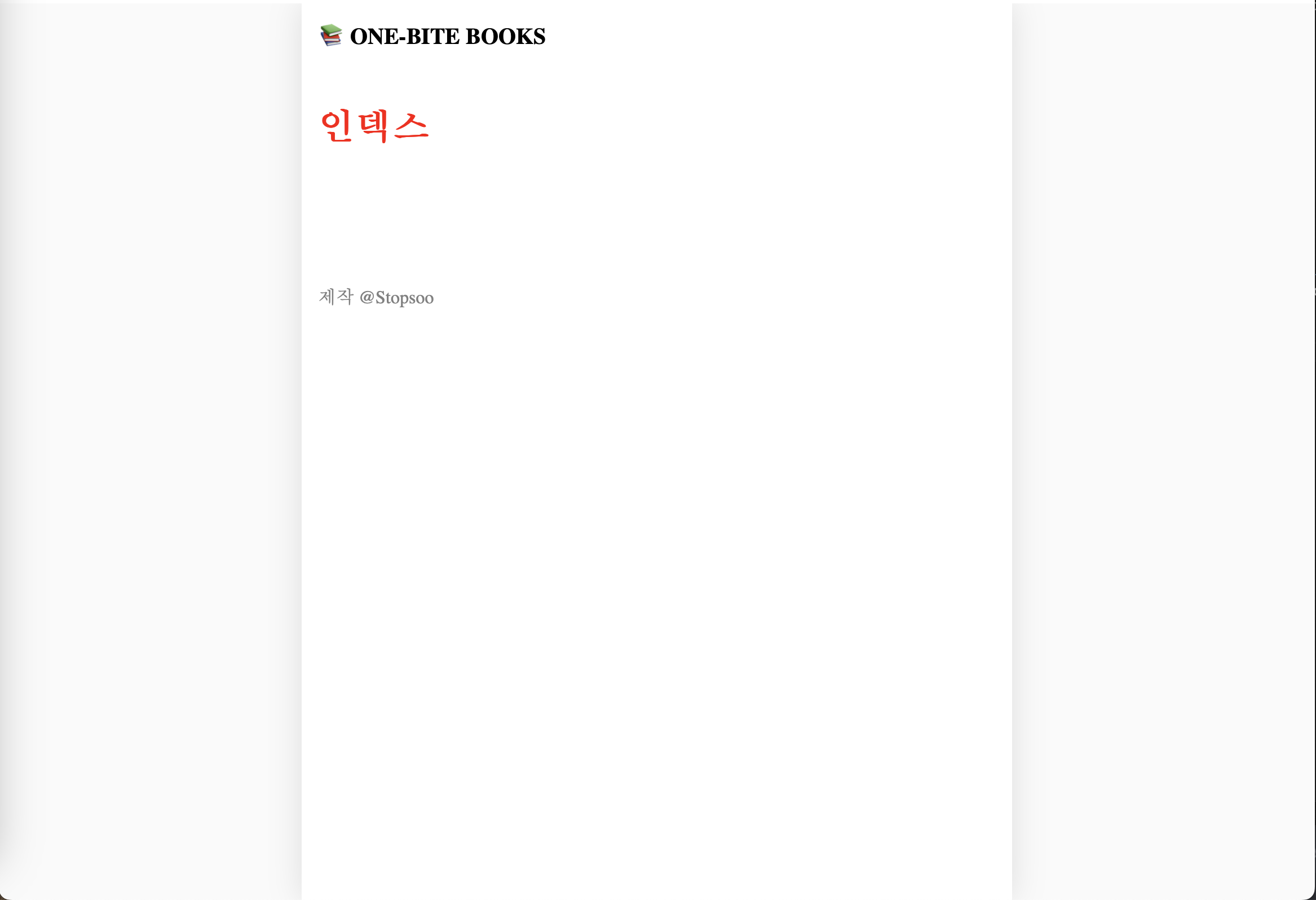
💭 1차 결과물
⚡️ 페이지별 레이아웃 설정하기
모든 페이지에 공통으로 들어가는 글로벌 레이아웃이 아닌, 페이지마다 개별적으로 넣을 수 있는 페이지별 레이아웃을 설정해보자.
🔺 기본적인 페이지별 레이아웃 설정 페이지마다 넣고 싶은 요소는 검색 바! 따라서 검색바가 포함된
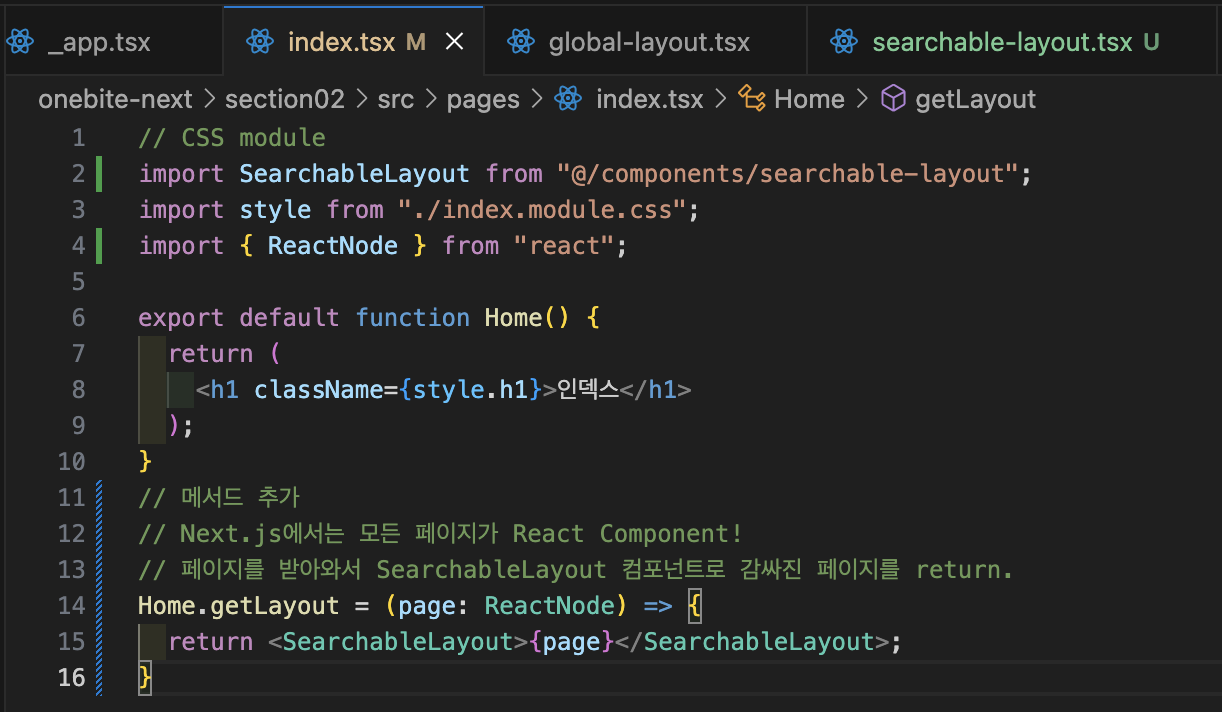
페이지마다 넣고 싶은 요소는 검색 바! 따라서 검색바가 포함된 SearchableLayout이라는 컴포넌트를 만들어주었다. 그리고 메인 페이지를 렌더링하는 📁 index.tsx 파일에서 해당 컴포넌트를 렌더링해야 하는데 ~
❗️컴포넌트로 선언된 함수는 '객체'이기 때문에, 메서드를 추가할 수 있다.
Home.getLayout = (page: ReactNode) => {
return <SearchableLayout>{page}</SearchableLayout>;
}사진에서 주석으로 달아놓은 것처럼, 해당 메서드는 렌더링할 페이지를 받아와서 'SearchableLayout' 컴포넌트로 감싸진 페이지를 반환한다.

❗️추가한 메서드는 위와 같이 꺼내 쓰는 느낌으로 사용한다.
강의를 들으며 이 부분이 되게 낯설고 어려워서 3-4번 반복해 들었다. 아무래도 내가 TS공부가 부족한 탓이겠지 .... 🥹 주석으로 열심히 기록해놓긴 했으나, 공부를 좀 더 속도 내서 해야겠다는 생각이 든다.
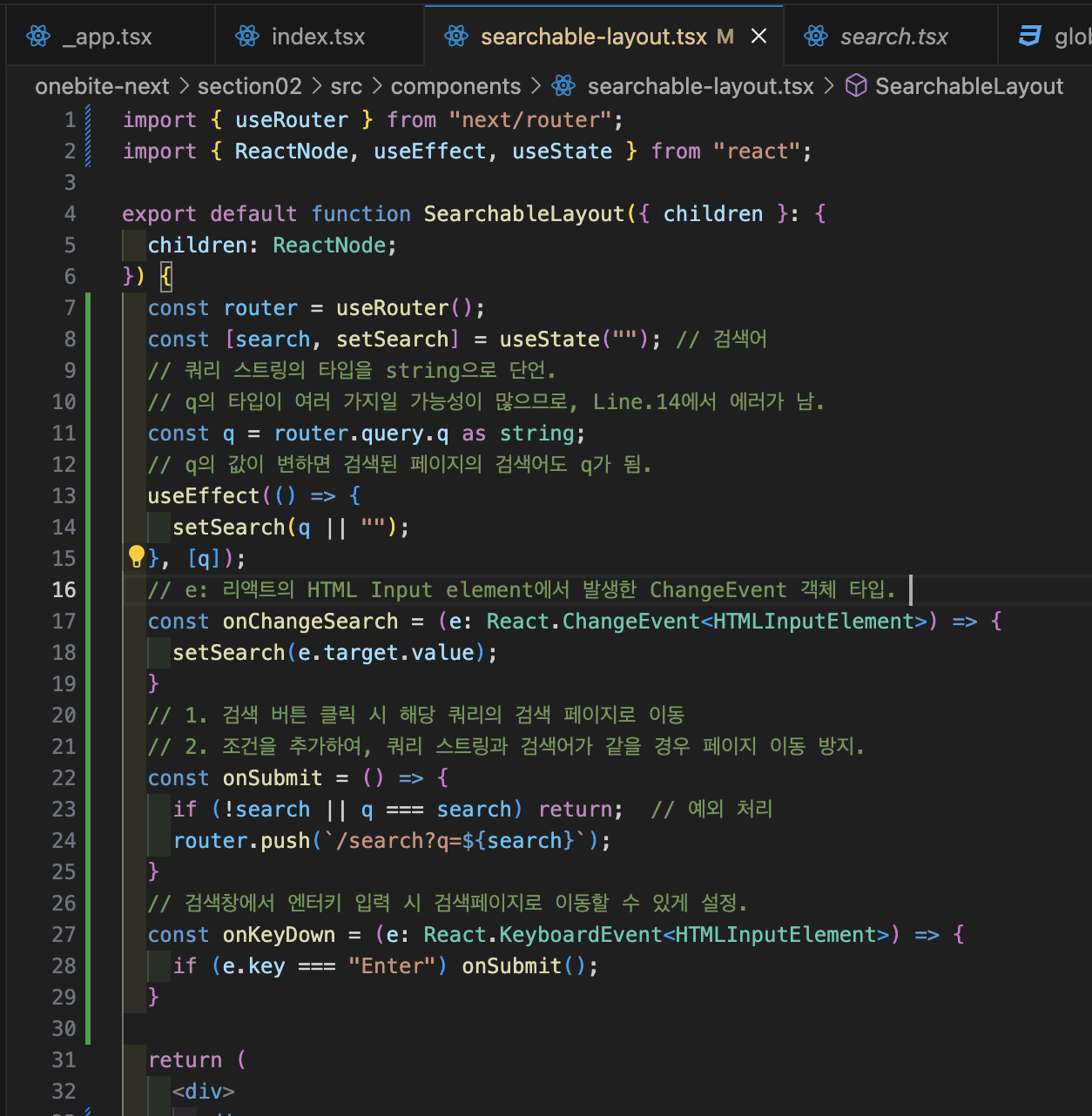
🔺 검색바 동작 구현하기 
위와 같이 검색바와 검색 버튼 한 세트를 만들었는데요.
동작시키기 위해 구현해야 할 건 왜 이렇게 많을까? 다른 건 다 리액트와 비슷해서 복기하면서 들었는데, 이벤트 객체 e의 타입을 정의하는 부분이 어려웠다. 그래서 일단 이것도 주석으로 열심히 정리하면서 수강!
다른 건 다 리액트와 비슷해서 복기하면서 들었는데, 이벤트 객체 e의 타입을 정의하는 부분이 어려웠다. 그래서 일단 이것도 주석으로 열심히 정리하면서 수강!
💭 2차 결과물
검색바에 원하는 키워드를 입력하면, 쿼리스트링이 넘어가 해당 키워드에 대한 검색 페이지가 렌더링된다.