
export default function Page() {
return (
<h1>페이지 라우터 공부 4일차 🤓</h1>
);
}⚡️ UI 구현하기
일단 서버로부터 데이터를 받아오기 전에 우리는 mock 데이터를 사용해 구현하기로 하였다. mock 데이터 파일의 형태는 다음과 같다.
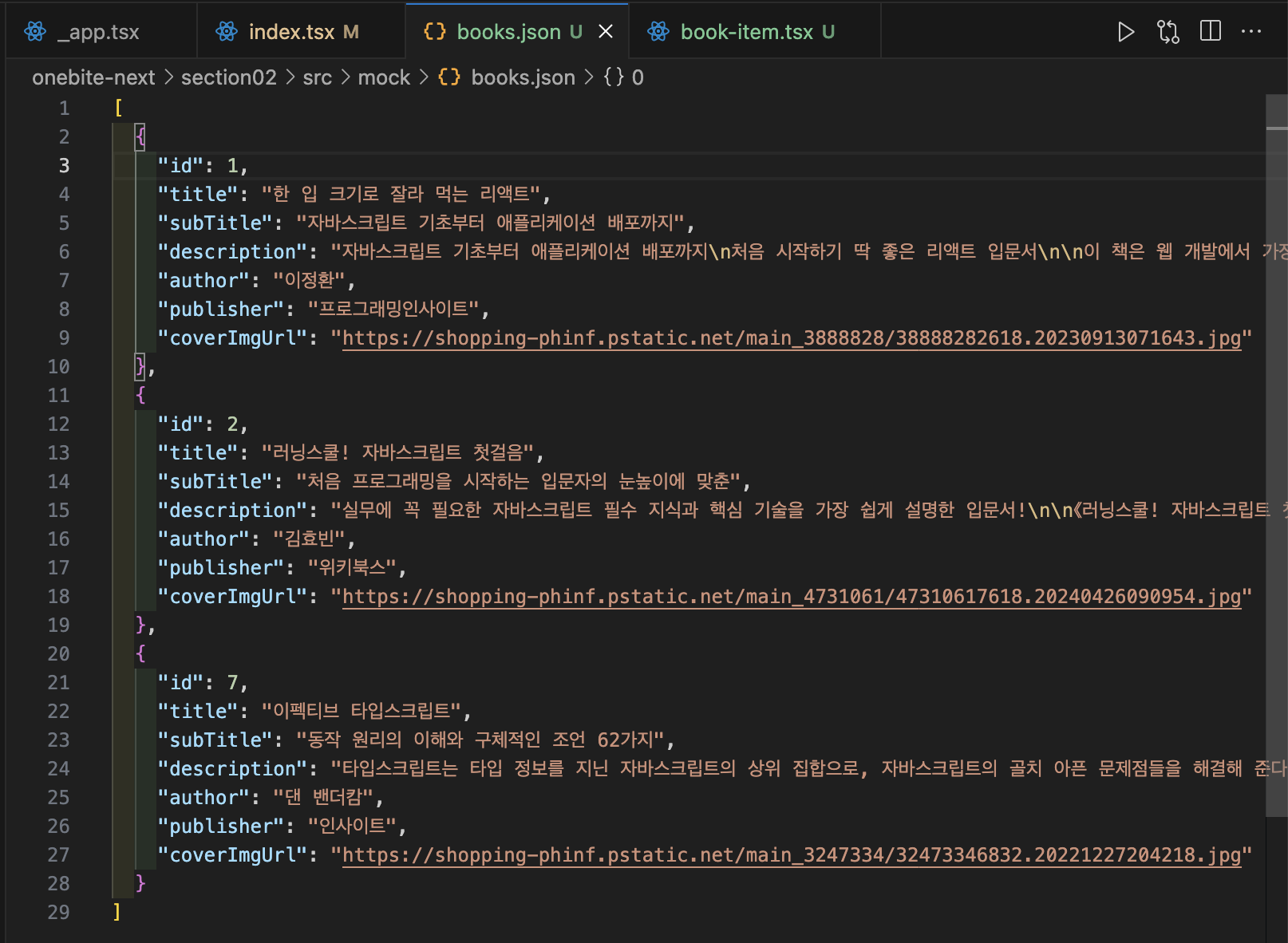
📁 books.json
mock 데이터라 일단 3개 정도로 구성되어있다. 각 객체마다 7개의 property를 가짐!
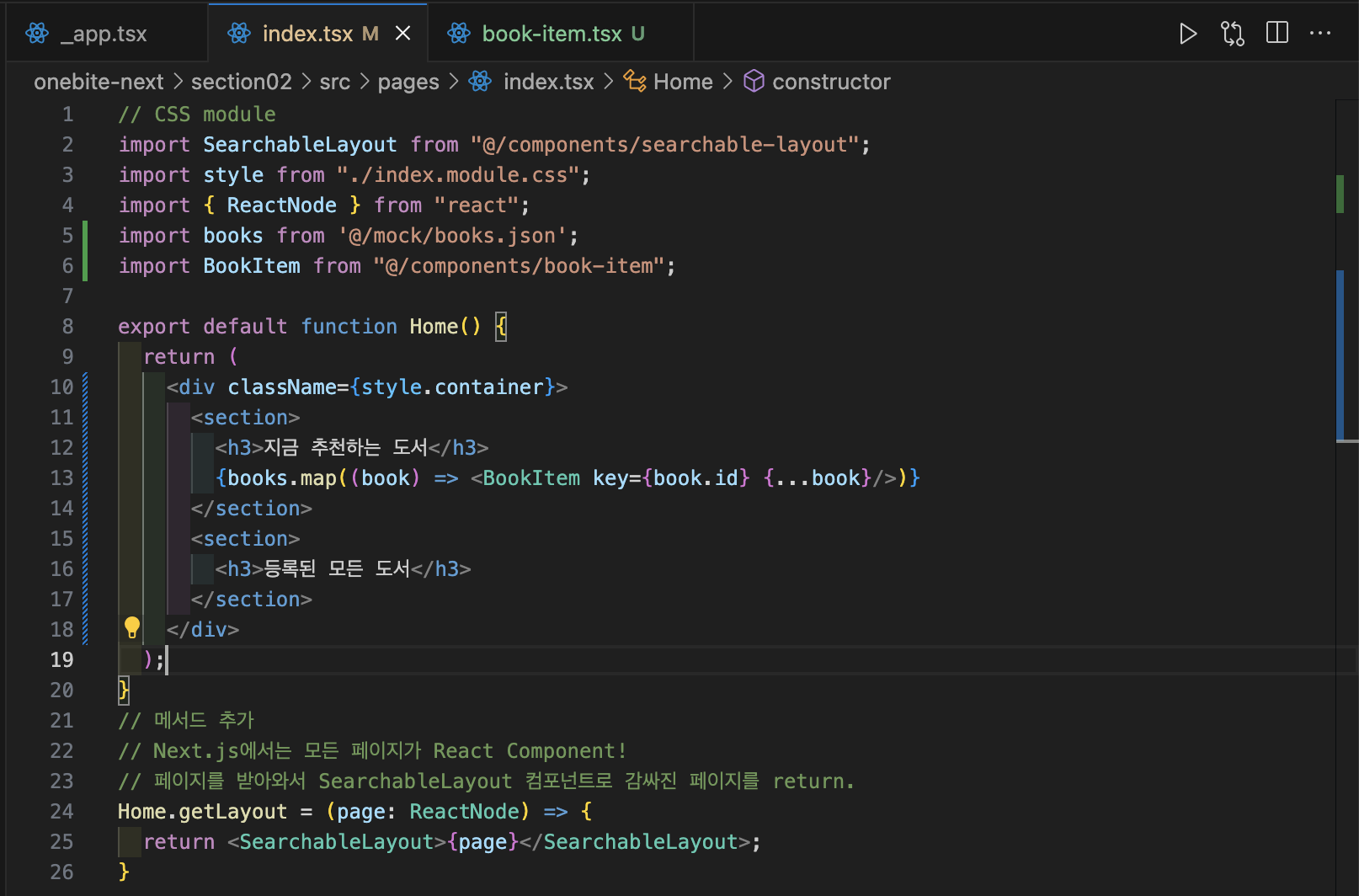
📁 index.tsx
메인 페이지를 렌더링하는 파일인 📁 index.tsx에서 mock 데이터를 렌더링하기 위해 json 파일을 import해주고 ~
{books.map((book) => <BookItem key={book.id} {...book}/>)}❗️map 함수를 이용해 데이터를 넣어줄 때 체크해야 할 부분은 ...(전개 연산자)를 활용해 나머지 property를 넣어준 부분!
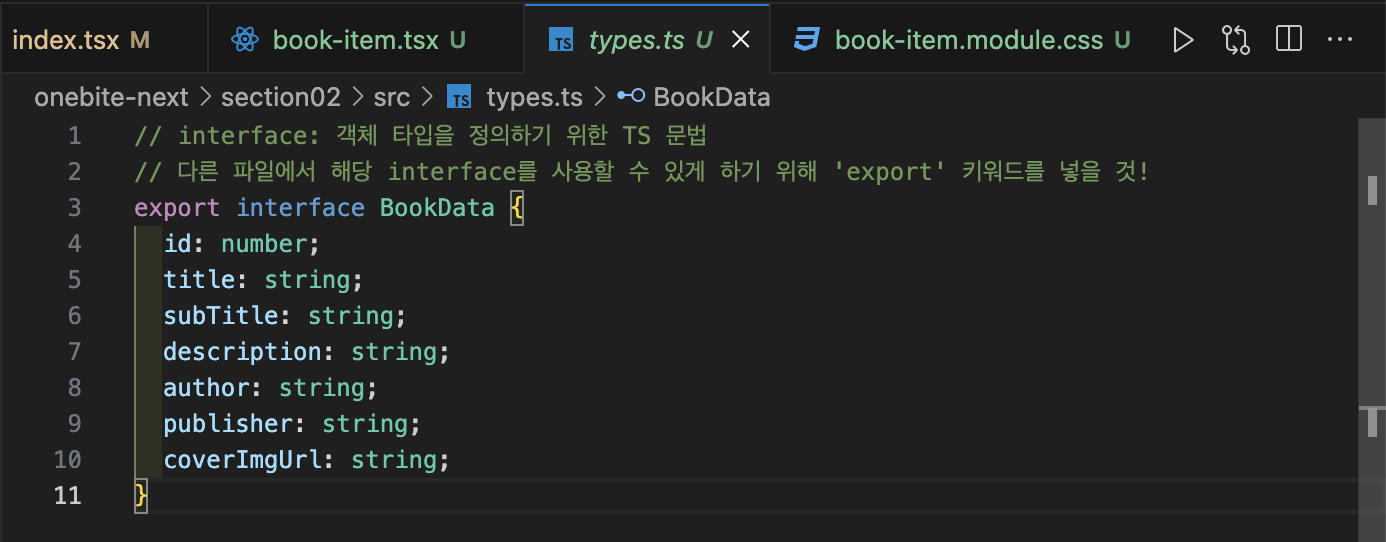
📁 types.ts
📁 book-item.tsx 파일에서 BookItem 컴포넌트에 사용할 객체를 별도의 파일에서 선언해주었다.
이렇게 만든 타입은
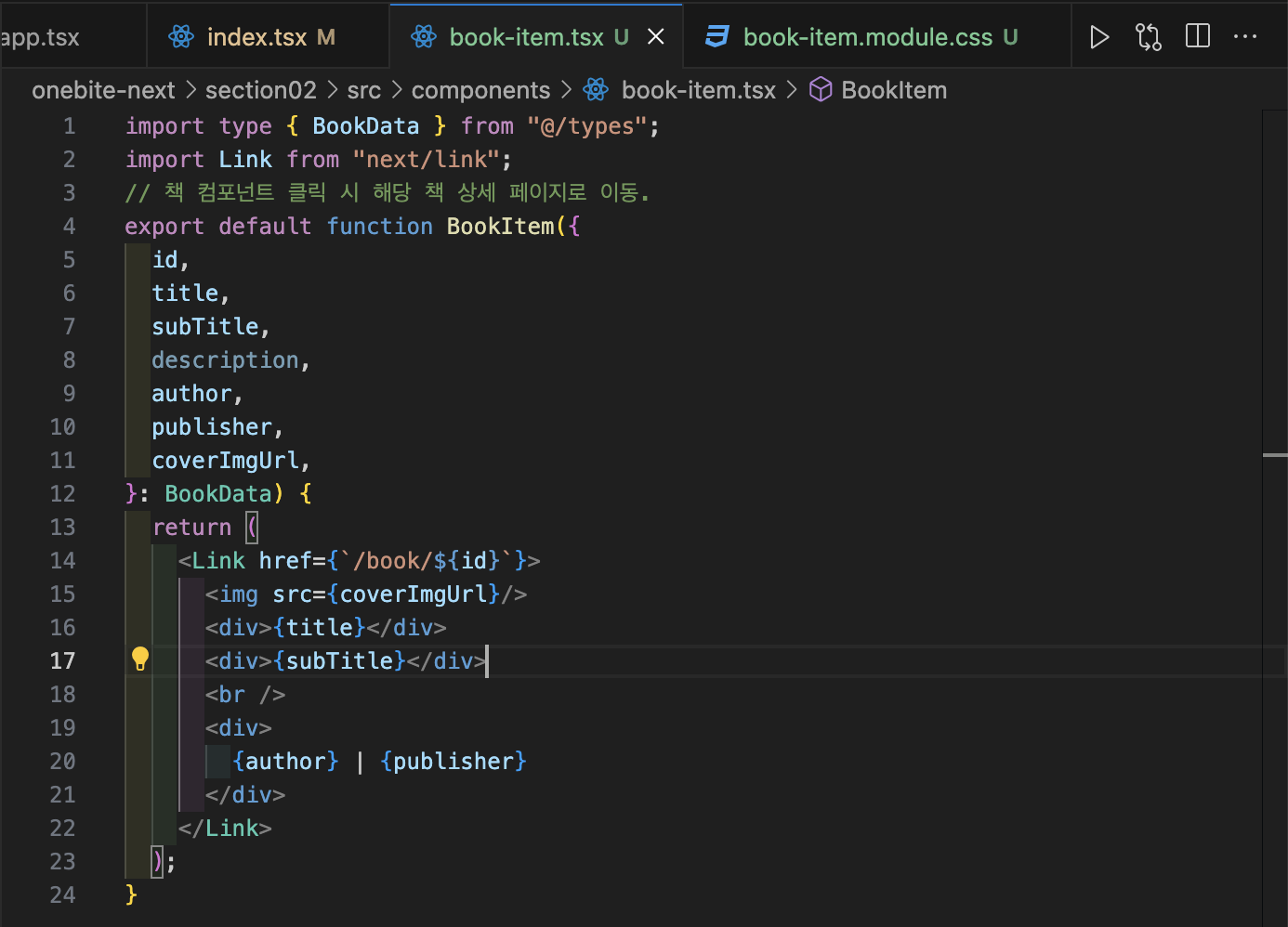
📁 book-item.tsx
위와 같이 구조 분해 할당 문법을 활용해 props로 전달할 수 있다.
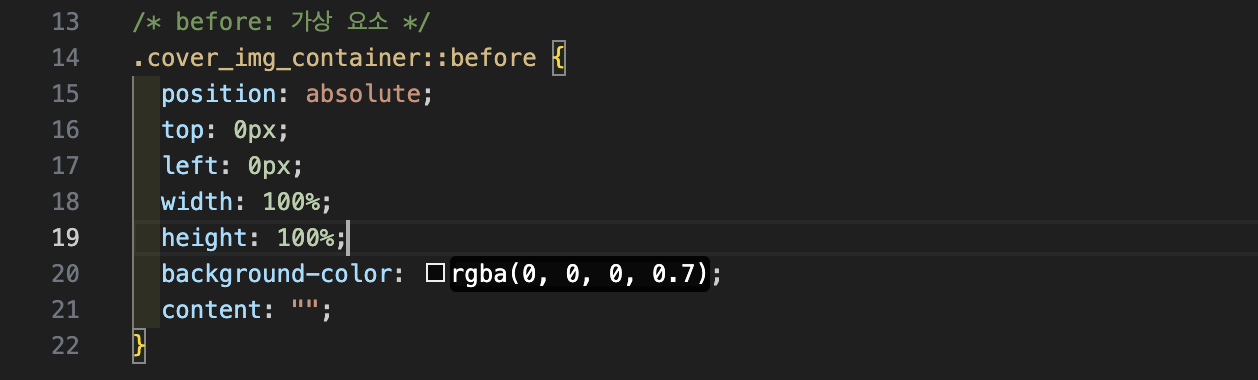
📁 [id].module.css
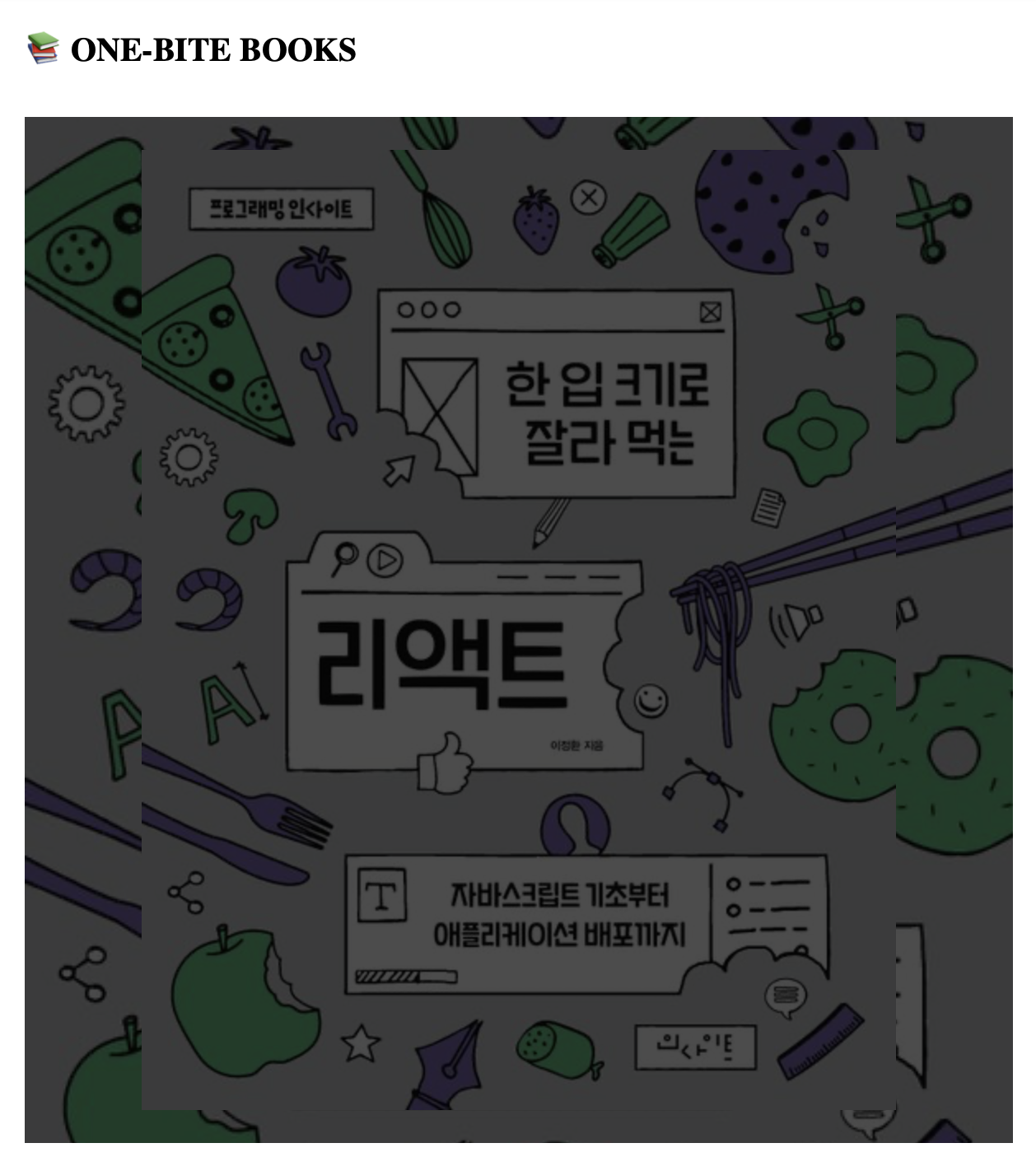
CSS에서 가상 요소라는 말을 처음 들어봤다. 위치와 색깔을 설정해주고, 마지막에 content를 빈 문자열로 설정해줬을 때 다음과 같이 어두운 박스의 가상 요소가 작동한다.
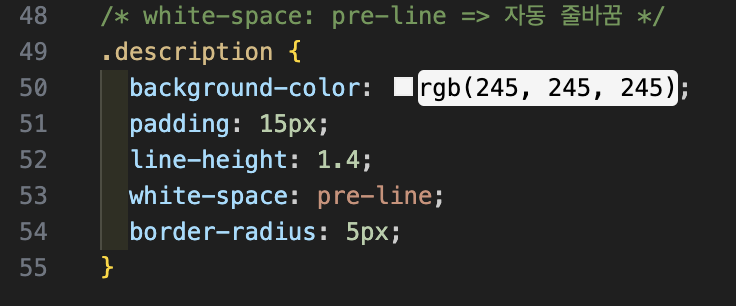
🔺 몰랐던 CSS 속성
- white-space: preline ➡️ 자동 줄바꿈
- line-height ➡️ 줄 간격
- gap ➡️ 요소들 사이의 간격
- background-posion/repeat/size 등
