
export default function Page() {
return (
<h1>페이지 라우터 공부 5일차 🤓</h1>
);
}⚡️ 사전 렌더링과 데이터 페칭
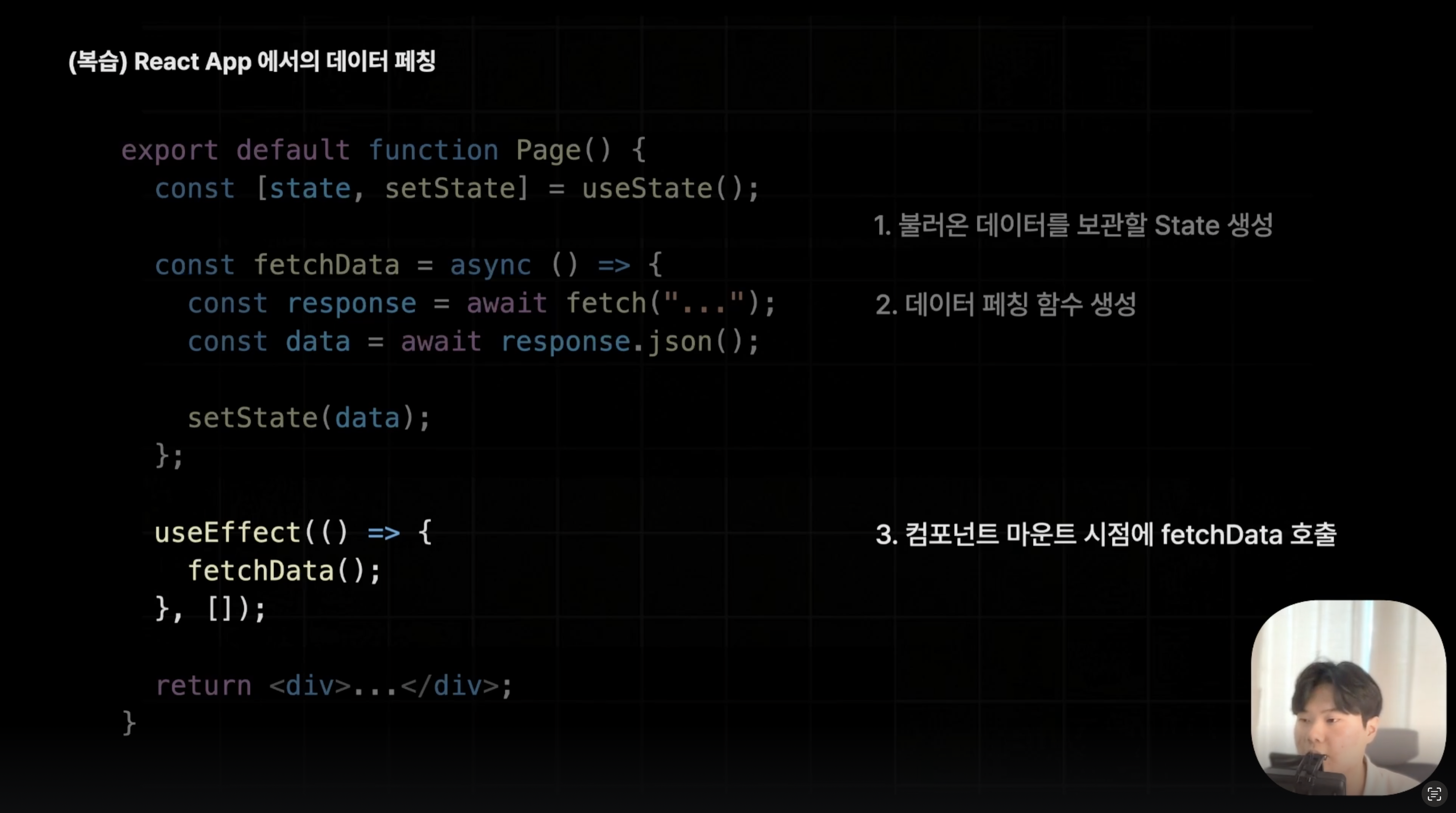
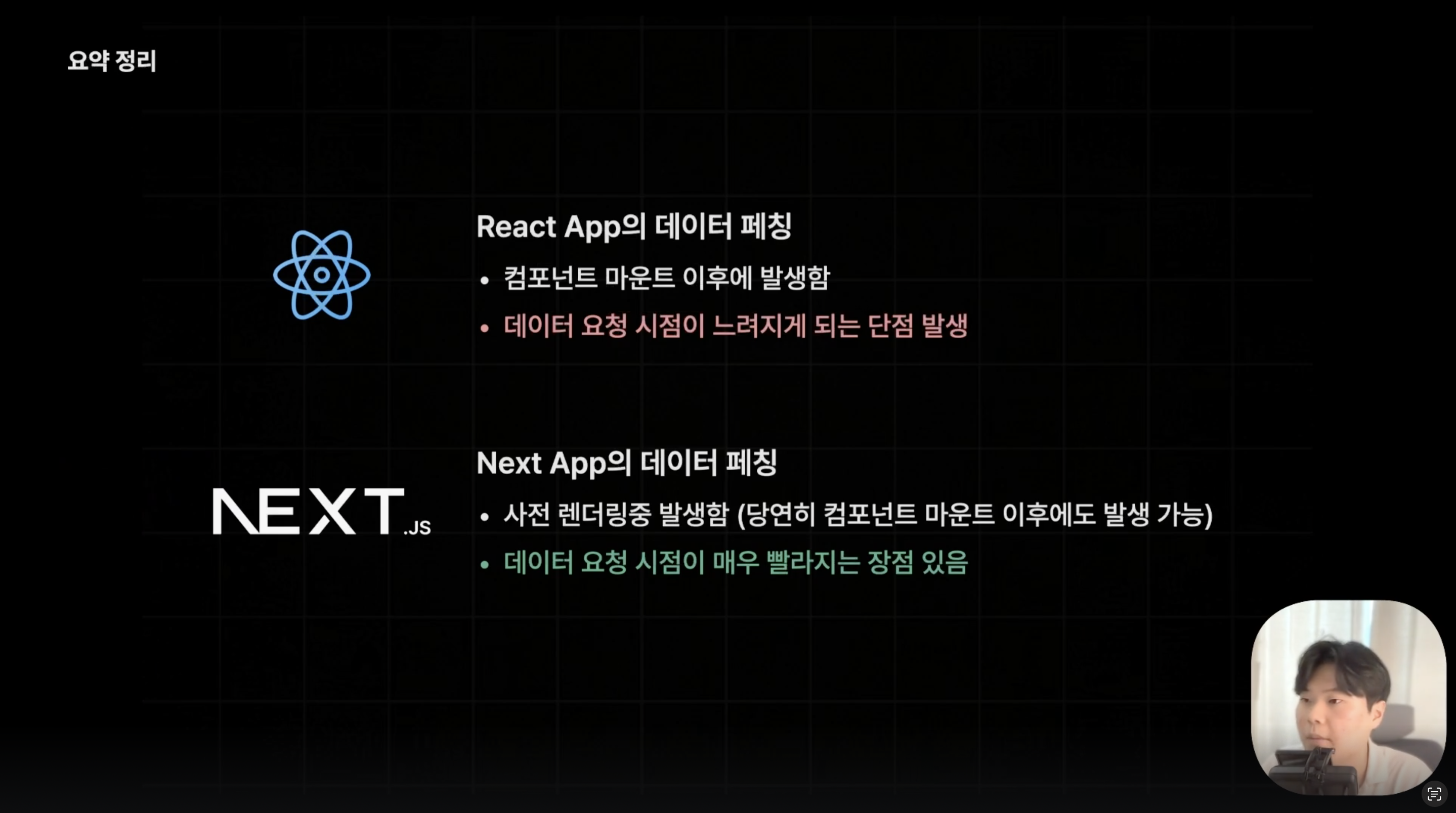
🔺 기존 React에서의 데이터 페칭 방법
- 서버로부터 불러올 데이터를 저장하기 위한 state를 생성.
useEffect()를 이용해, 컴포넌트가 마운트되었을 때fetchData()함수를 한 번 실행해 데이터를 페칭.fetchData()함수는fetch()메서드를 사용해서 서버로부터 데이터를 불러온 다음,setState()를 이용해 현재 state의 값을 업데이트.- 추가로, 데이터 로딩 중일 경우를 대비한 예외 처리.
➡️ 백엔드 서버로부터 불러온 데이터가 화면에 나타나기까지 걸리는 시간이 매우 오래 걸린다는 단점이 존재❗️
(컴포넌트가 마운트된 이후에 useEffect()를 통해 데이터 페칭이 실행되므로.)
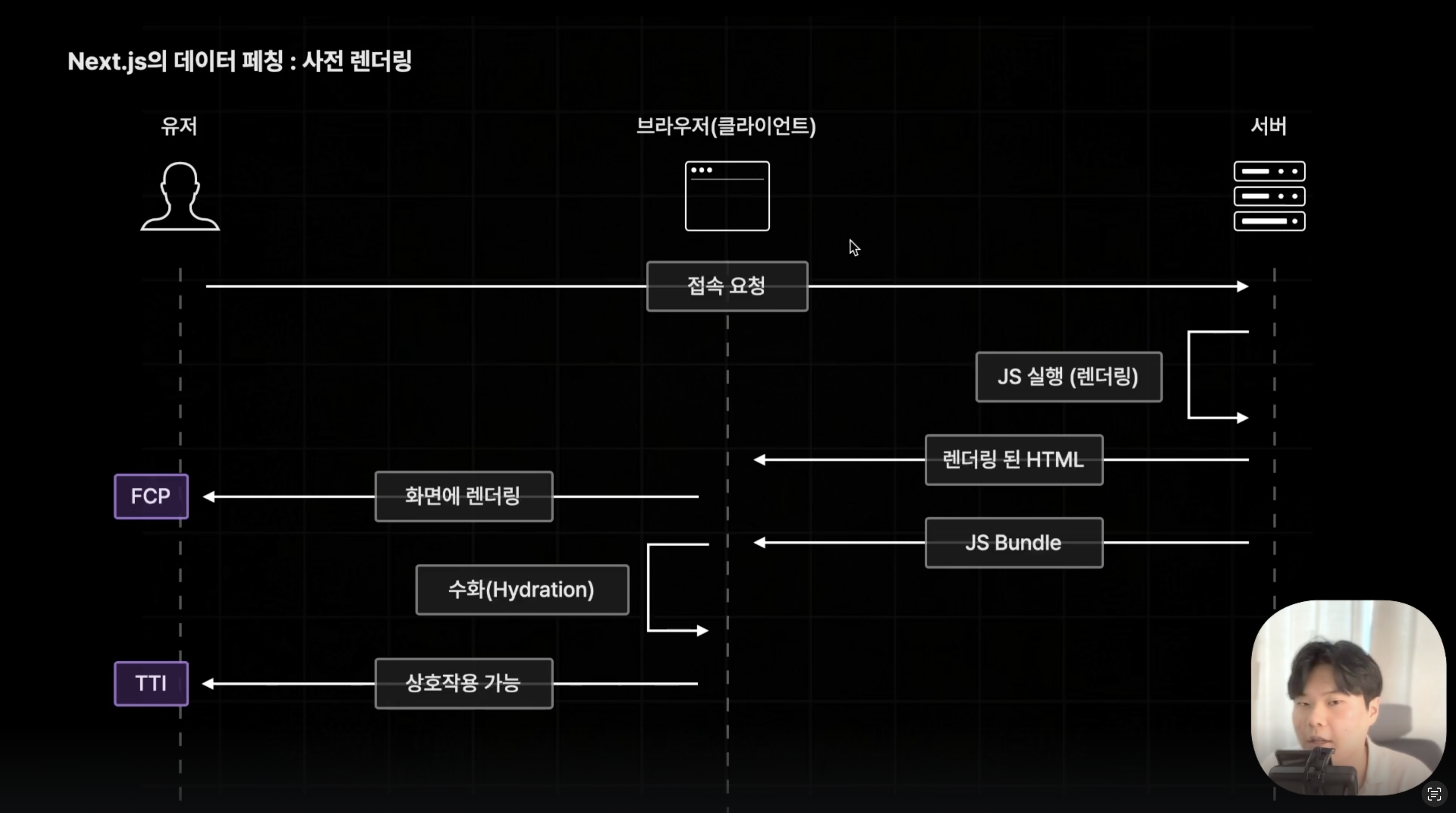
🔺 Next.js가 사용하는 사전 렌더링
- 브라우저가 초기 접속 요청을 보내면, 서버 측에서 필요한 JS 파일들을 모두 실행시킴. 그럼 리액트 파일들이 모두 HTML로 렌더링됨.
(이 때, 서버와 백엔드 서버 간의 API Request/Response 과정이 존재.) - 그렇게 만들어진 HTML 파일을 브라우저에 전송해줌. 브라우저는 전송 받은 파일을 화면에 렌더링.
➡️ 사용자에게 데이터 페칭이 완료된 페이지를 추가적인 로딩 없이 한 방에 보여줄 수 있다❗️
🔺 정리
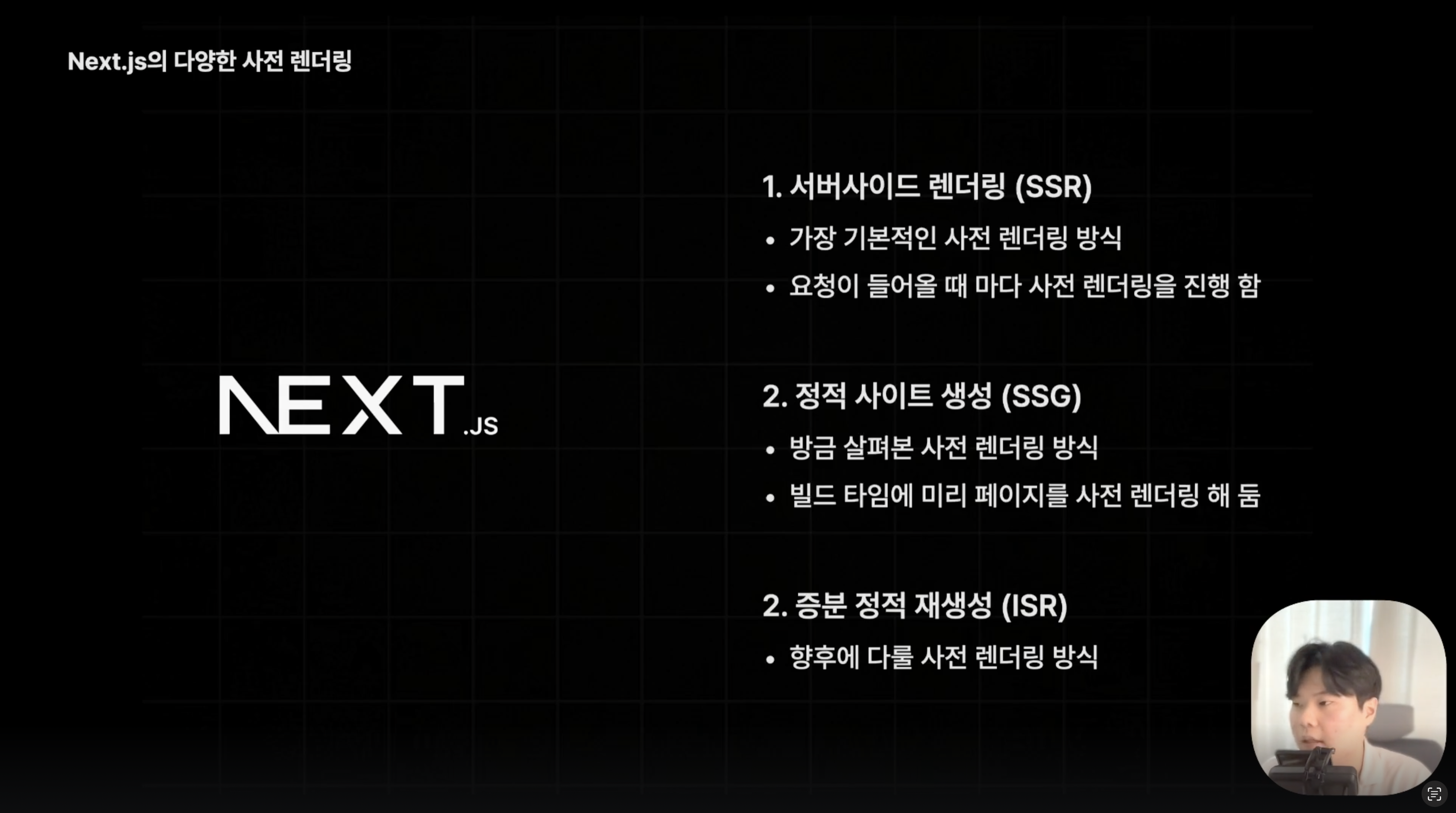
➕ Next.js는 백엔드 서버에서 불러올 데이터의 양이 너무 많아서 유저가 오래 기다리는 등의 상황 예방을 위해, 빌드 타임에 사전 렌더링을 하는 등의 다양한 사전 렌더링 방식을 가지고 있다.
⚡️ SSR(Server Side Rendering)
🔺 기존 페이지에 SSR 적용하기
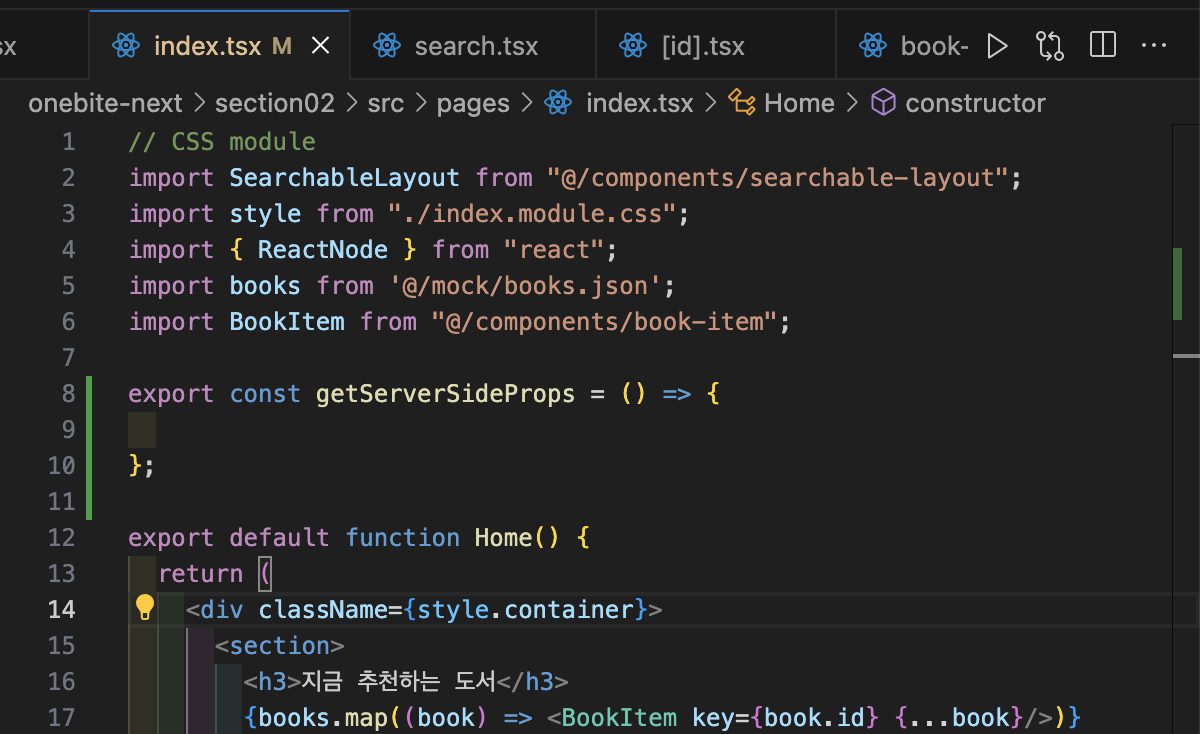
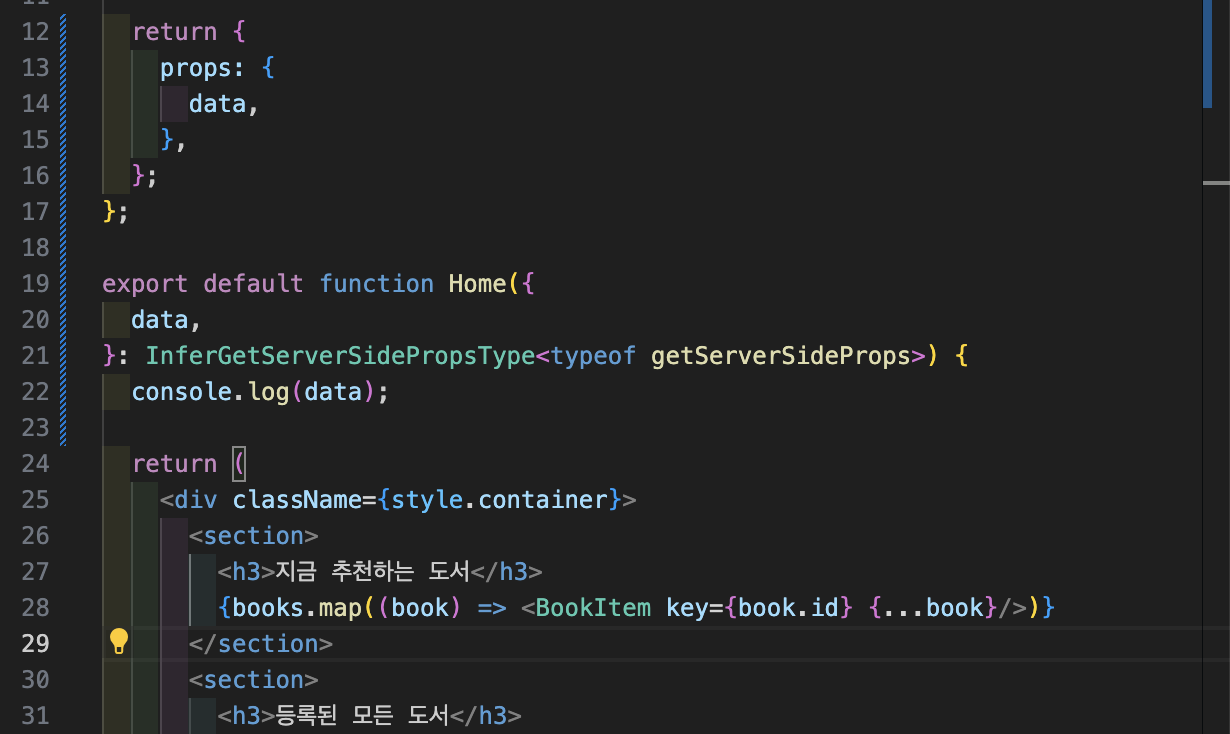
getServerSideProps라는 약속된 이름의 함수를 만들어서 export 키워드를 통해 내보내줬기 때문에, SSR 사용이 가능하다❗️- Next.js 서버가 해당 페이지를 사전 렌더링할 때, 페이지 컴포넌트보다
getServerSideProps함수가 먼저 렌더링되어서, 페이지에서 필요한 데이터들을 백엔드 서버로부터 불러온다던가 등의 일을 한다. getServerSideProps함수의 리턴값은 반드시 ✨props property를 포함하는 객체✨여야 한다.
getServerSideProps함수는 SSR 과정에서 딱 한 번만 실행된다. ➡️ 오직 서버 측에서만 실행되는 함수이기 때문에, 브라우저에서 동작하는 함수는getServerSideProps함수 안에서 실행시킬 수 없다.- 위 파일로 예를 들면, Home 컴포넌트는 총 ✨두 번✨ 실행이 된다.
- 첫 번째는 브라우저로부터 접속 요청을 받았을 때, 사전 렌더링을 위해 서버에서 실행.
- 두 번째는 브라우저에서 JS bundle 형태로 전달되어서 브라우저 측에서 실행.
- 따라서 Home 컴포넌트에서도 브라우저에서만 동작하는 함수 실행 불가❗️❗️
- 사용하고 싶다면 useEffect()를 사용해라 ~ ➡️ useEffect()는 컴포넌트의 마운트 시점 이후에 동작하므로!
🔺 페이지 컴포넌트 props의 type 설정하기
InferGetServerSidePropsType: 반환값 타입을 자동으로 추론해주는 함수
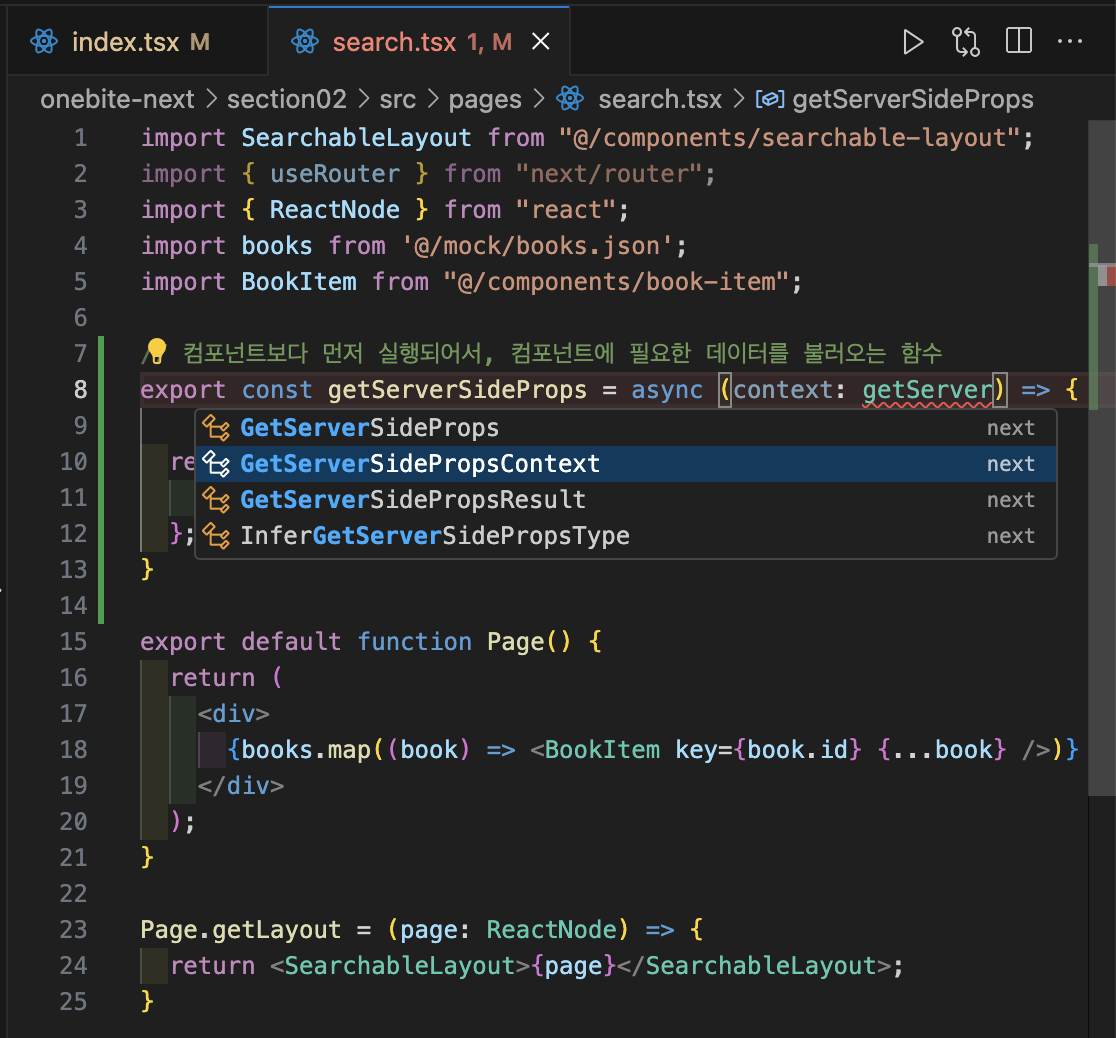
🔺 검색 페이지에 알맞는 결과가 출력될 수 있게 설정
먼저 사용자가 검색어를 입력했을 때 넘어가는 쿼리스트링을 위한 작업부터 시작!
context의 타입으로 getServerSidePropsContext를 설정한다.
그리고 다른 곳에서 타입 에러 발생 시 ❗️를 통해 단언 가능 ~
typescript는 참 타입에 민감하다. (당연한 말 ...)
그래서 예외 처리에 민감해지자는 게 오늘의 포인트 ✨
🤔 TMI
거의 일주일 만에 공부를 다시 시작하니, 데이터베이스가 중지되어 있었다 ... SMTP 관련 뭐 해결하라 해서 새벽에 귀찮음병과 포기병 도질 뻔 !!!!