
export default function Page() {
return (
<h1>페이지 라우터 공부 2일차 🤓</h1>
);
}⚡️ 네비게이팅
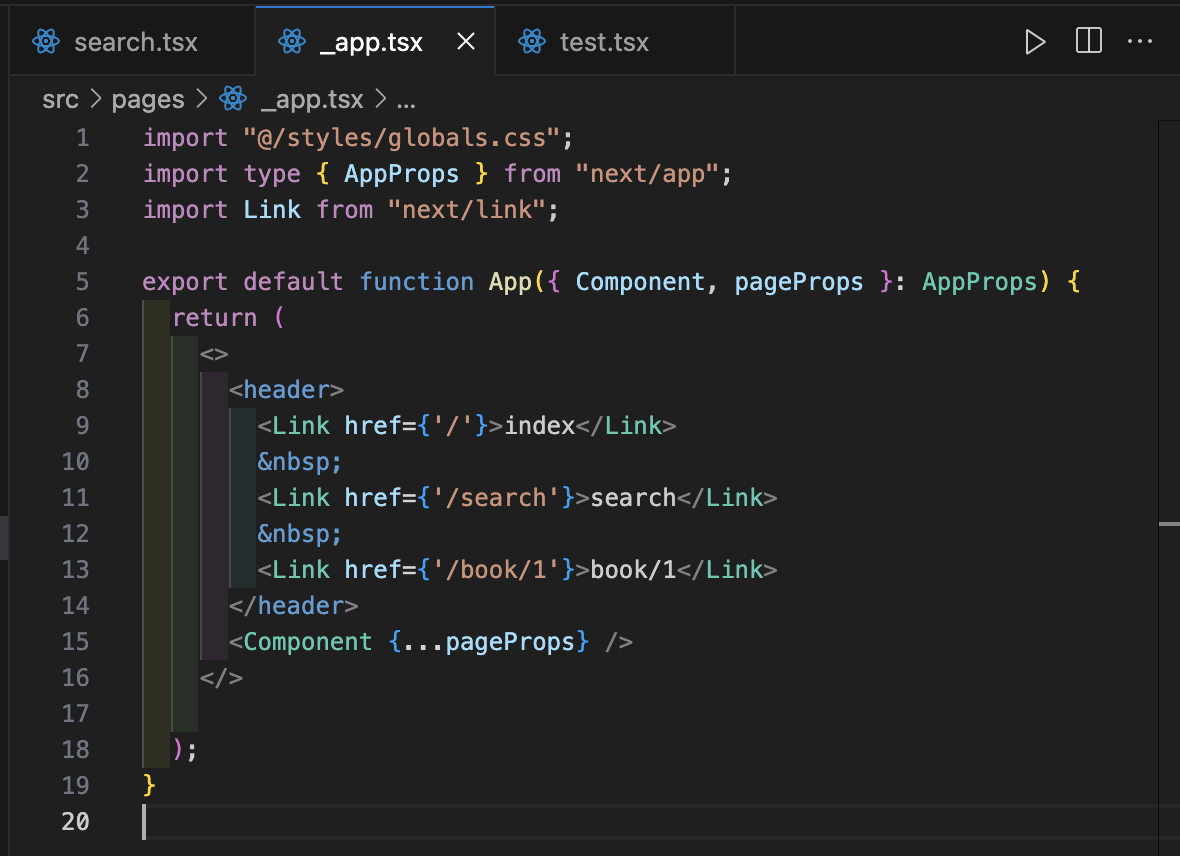
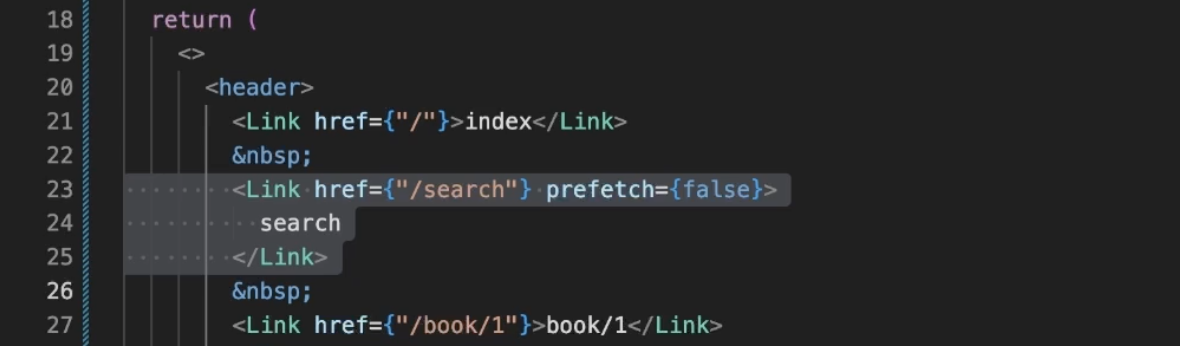
1️⃣ Link 태그 이용하기

- 기존 리액트에서 사용하는
a태그를 사용하는 것보다, Next에서 제공하는Link태그를 사용하는 것이 더 빠르다! - Link 태그의
href속성으로 페이지 경로를 설정할 수 있다. : Link 태그들 사이에 공백을 생성해줌.
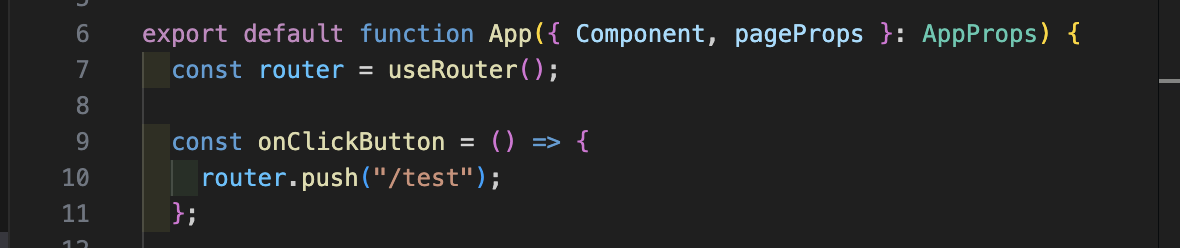
2️⃣ 버튼 등의 요소를 활용해 페이지를 라우팅할 때

- useRouter 훅을 사용해 라우터를 import한다.
- button component에 onClick 함수로 넣어줄 함수를 정의한다.
- 라우터가 가진 method
push: 해당 경로 페이지로 이동replace: 뒤로가기 방지 및 페이지 이동back: 뒤로가기 실행
⚡️ 프리 페칭(Pre-Fetching)
- 현재 사용자가 보고 있는 페이지에서 이동할 가능성이 있는 모든 페이지들을 사전에 불러놓는 기능.
❓왜 필요할까
서버는 사용자가 접속 요청을 보낸 페이지에 한해서 JS Bundle file을 브라우저로 전달한다.
예를 들어 "/search" 접속 요청 시, Search JS Bundle file만 전달하고, "/search" 페이지에서 이동할 가능성이 있는 "/search/1" 등의 페이지에 대한 JS Bundle file은 전달되지 않는다는 뜻이다. 이렇게 되면 페이지 이동이 느려지고 비효율적으로 바뀐다.
따라서 이러한 문제를 방지하기 위해 프리페칭을 적용한다!
❗️주의사항: Link 컴포넌트로 구현한 페이지만 프리 페칭이 가능하다. 
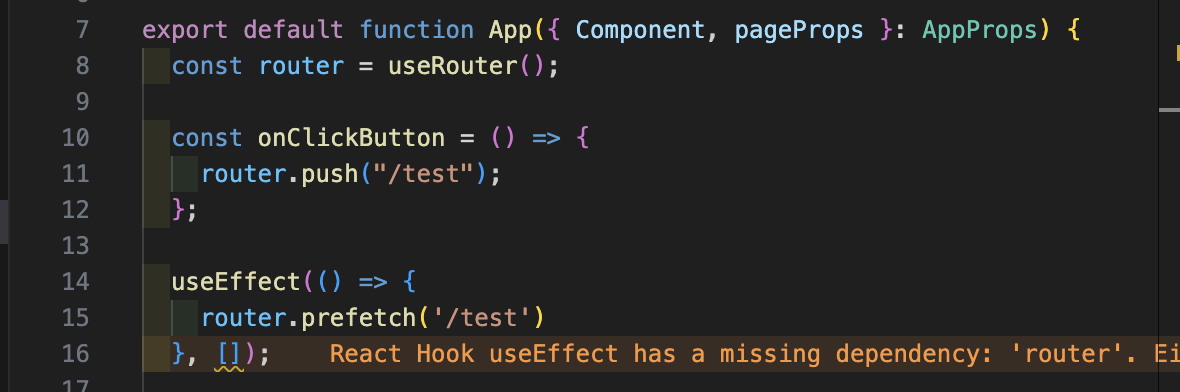
➡️ button을 통해 페이지 라우팅을 해준 test 페이지에 대해 프리 페칭 진행하기.
- callback 함수에서 라우터의 prefetch 함수를 실행하고, 프리페칭할 페이지를 넣어준다.
- mount되었을 때 한 번만 실행시킬 것이므로, useEffect 훅의 의존성 배열을
빈 배열로 전달한다.
❗️주의사항: Link 컴포넌트지만 prefetching을 막고싶다면?
- Link 컴포넌트의
prefetch속성을 false로 설정해준다.
❗️주의사항: dev 모드에서는 확인할 수 없으며, production 모드에서 확인 가능하다.
1) npm run build
2) npm run start⚡️ API Routes
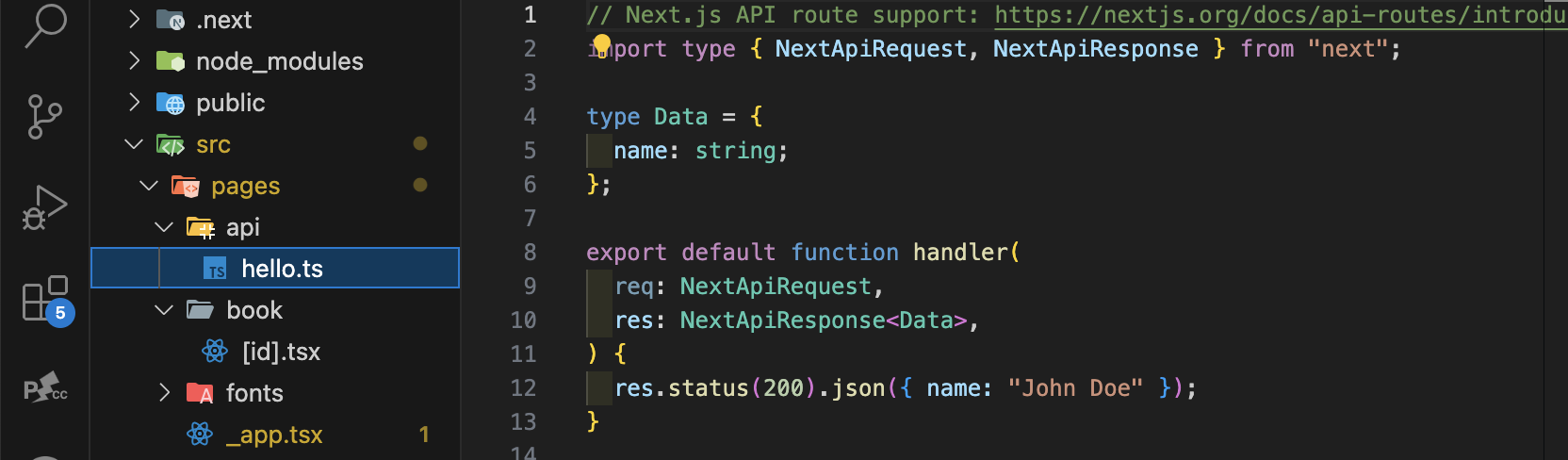
Next.js 프로젝트를 생성하면 기본적으로 src/pages/api 폴더가 있는데, 이 폴더에서 생성된 파일들은 기본적으로 API 응답을 정의하는 파일들로 설정된다. 경로 또한
api/hello와 같이 갖게 된다.
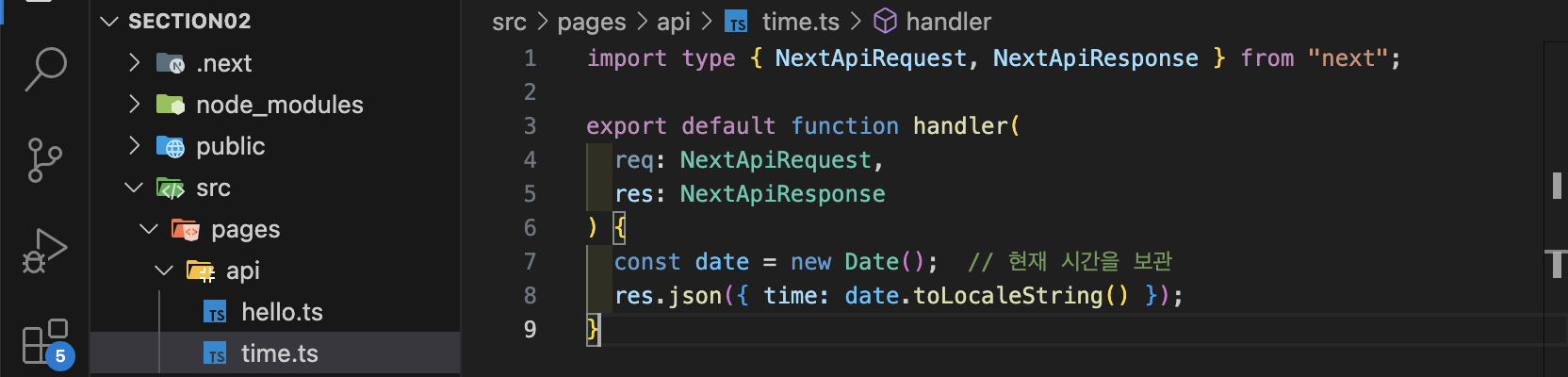
 시간에 관한 api를 만들기 위해 위와 같이 파일을 생성하였다.
시간에 관한 api를 만들기 위해 위와 같이 파일을 생성하였다.
이 때 주의할 점‼️ NextApiRequest와 NextApiResponse는 함수의 ✨매개변수✨이다.

api/time 페이지로 들어가면 위와 같이 요청한 api를 확인할 수 있다.
⚡️ 스타일링
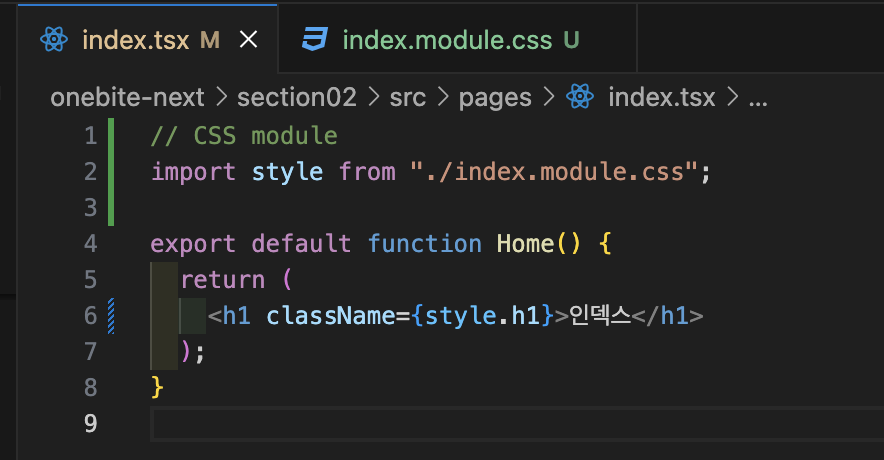
CSS Module
- 기존 css 파일을 module처럼 사용할 수 있게 하는 기능.
- css 파일에 작성해둔 클래스명들이 다른 css 파일과 중복되지 않도록, 클래스명들을 유니크한 이름으로 변환시켜준다.
- css 파일은
[파일명].module.css으로 설정한다.
➡️ css 파일의 모듈화!