export default function Page() {
return (
<h1>페이지 라우터 공부 1일차 🤓</h1>
);
}🗒️ Page Router
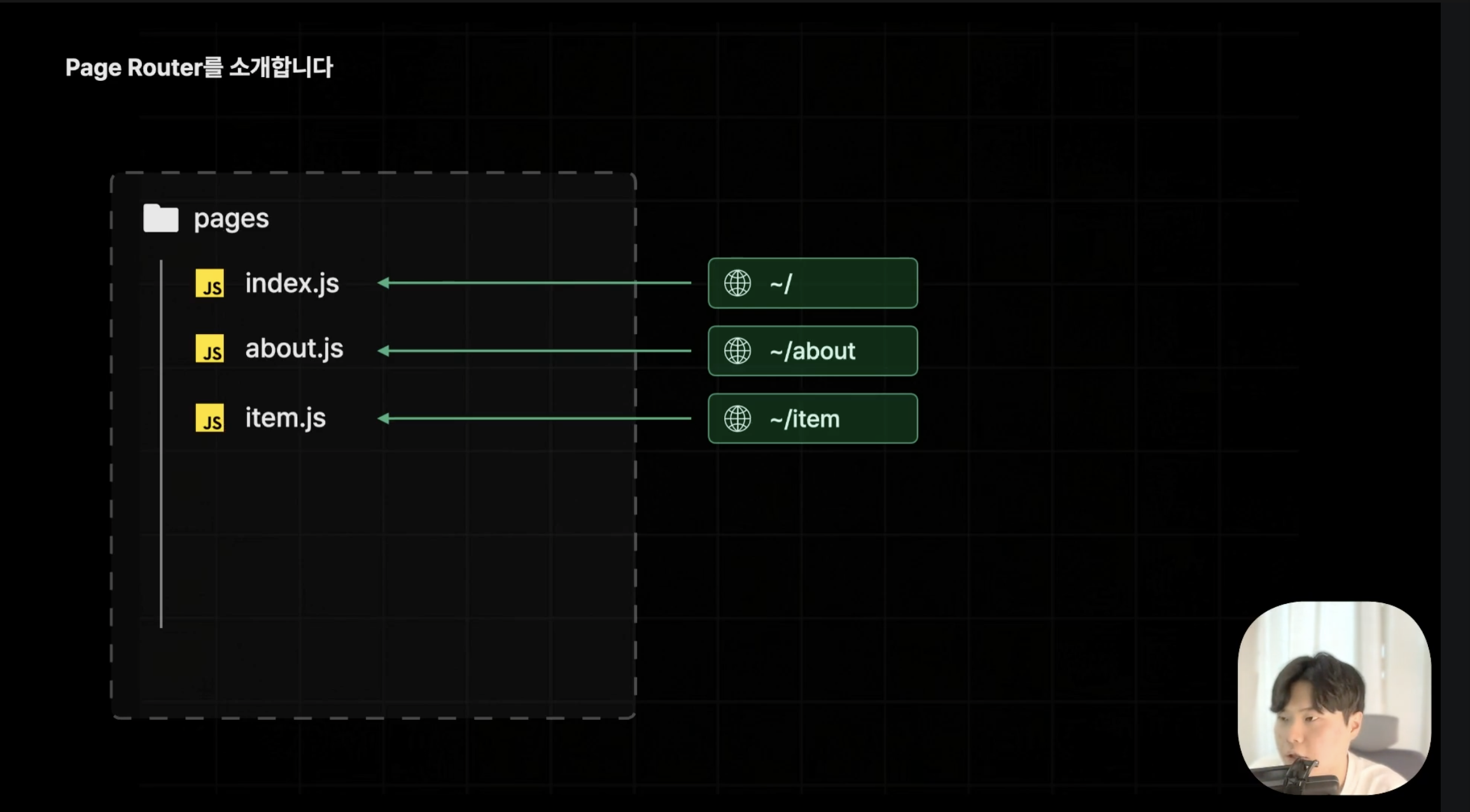
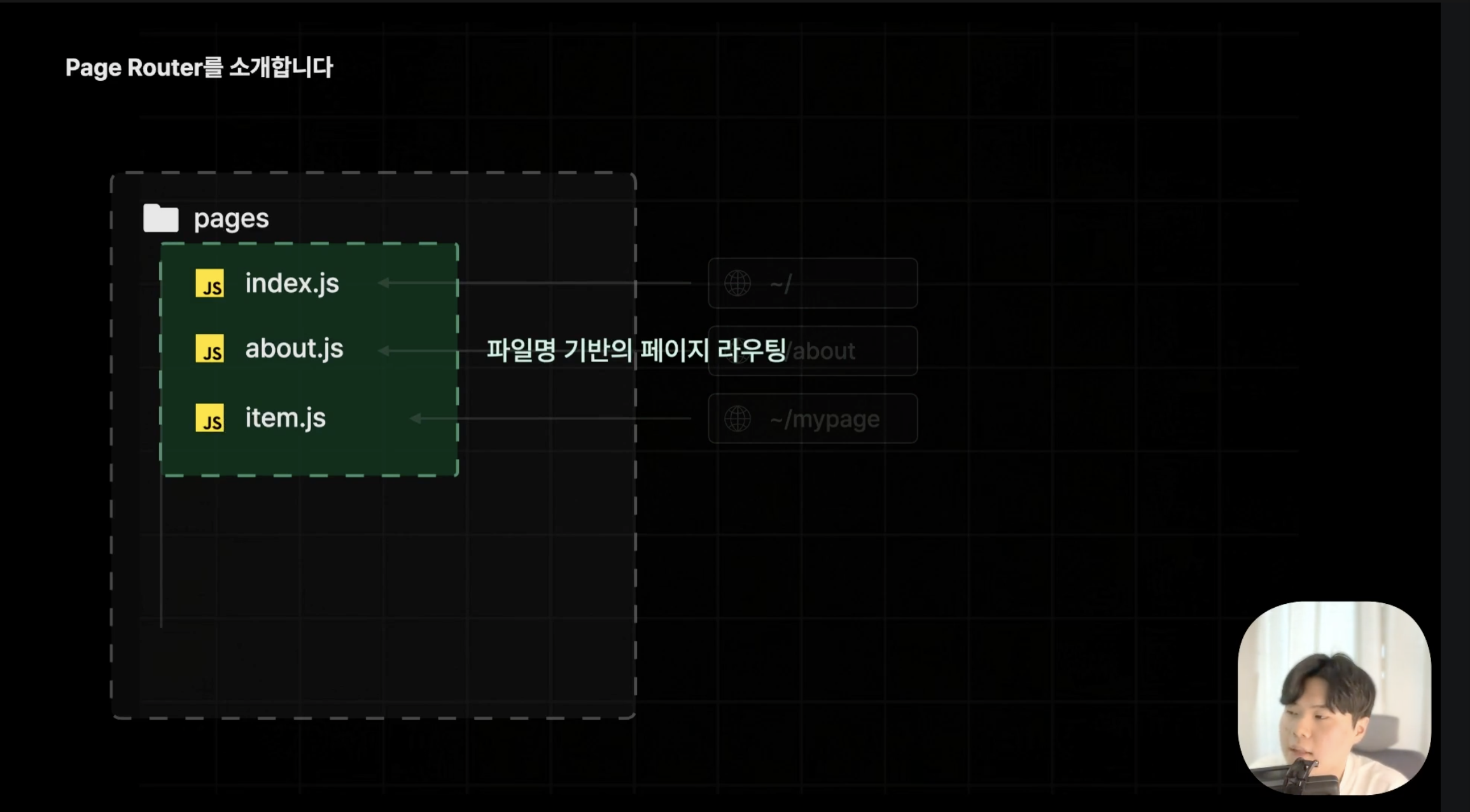
Pages폴더의 구조를 기반으로 페이지 라우팅을 제공.
Page Router 공부를 시작하며, 오늘은 기본적으로 페이지 라우터에 대해 알아보고 라우팅을 설정해보았다.

 위에서 언급한 "
위에서 언급한 "pages 폴더의 구조를 기반으로" 라는 뜻은,
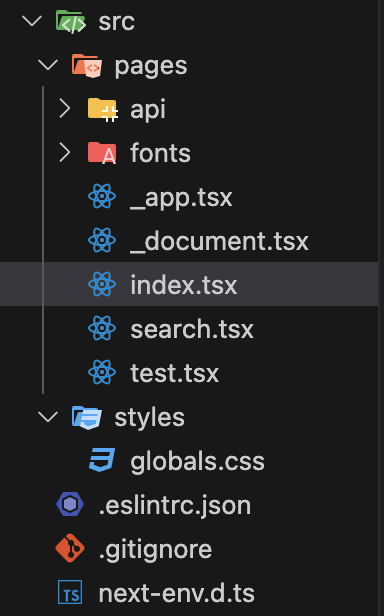
위 그림에 나와있는 것처럼 pages 폴더 내 파일명을 기준으로 라우팅이 된다는 뜻이다.
파일명 뿐만 아니라 폴더명으로 설정한 'about', 'item' 등을 직접 도메인에서 사용할 수 있다.  하지만 우리에게 필요한 것은 정적 라우팅이 아니라 "동적 라우팅"!
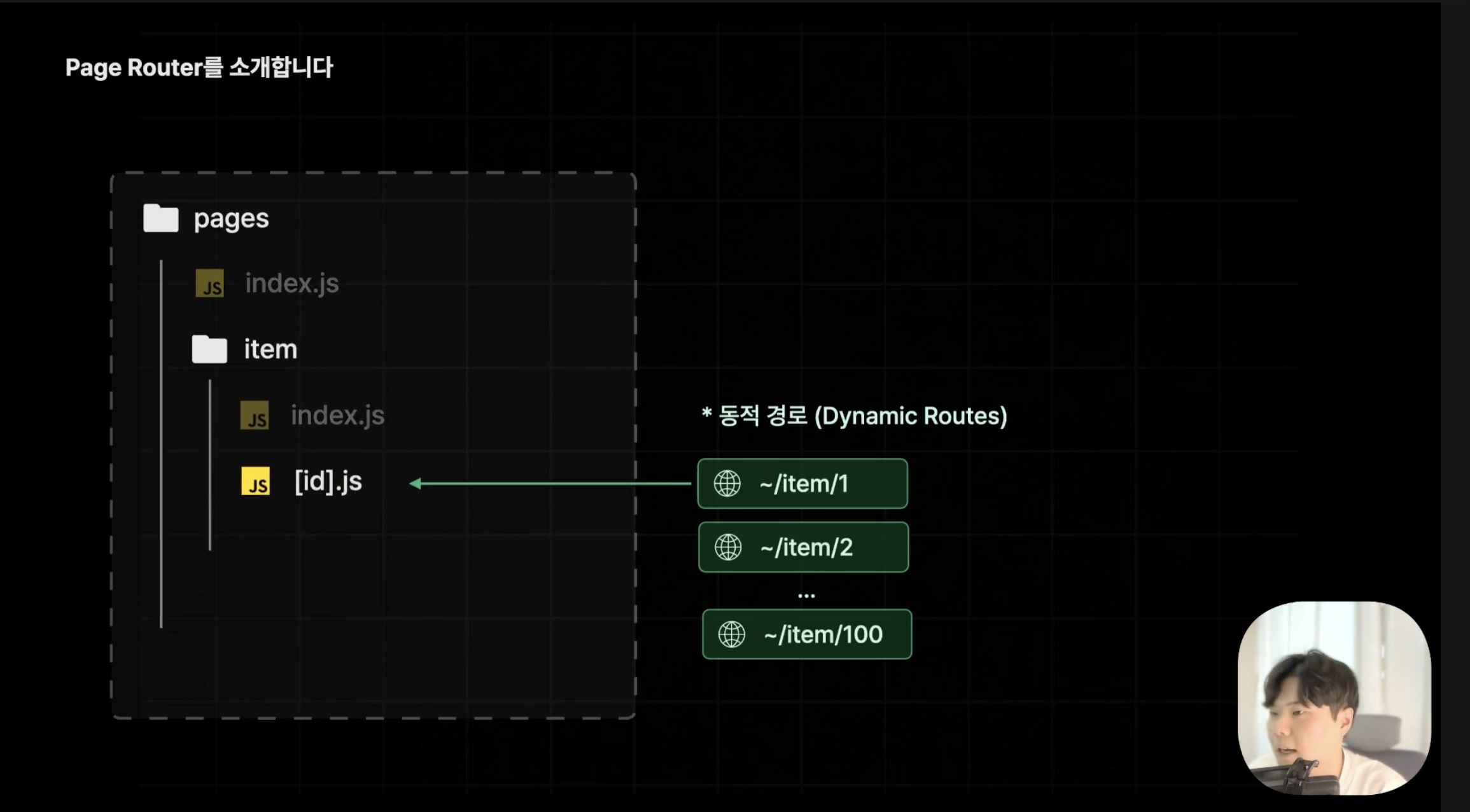
하지만 우리에게 필요한 것은 정적 라우팅이 아니라 "동적 라우팅"!
동적 라우팅은 대괄호[]를 사용해 파일명을 지정할 경우에 활용 가능하다.
⚡️ 프로젝트 생성 명령어
npx create-next-app@[version] [프로젝트명]우리는 Next.js의 최신 버전인 15에서 사용하고 있는 앱 라우터가 아닌 페이지 라우터를 사용할 것이기 때문에 ver.14로 프로젝트를 생성하였다.
그리고 이와 같이 생성한 프로젝트는 리액트와 마찬가지로,
npm run dev 명령어로 실행시킬 수 있다.
📉 프로젝트 구조

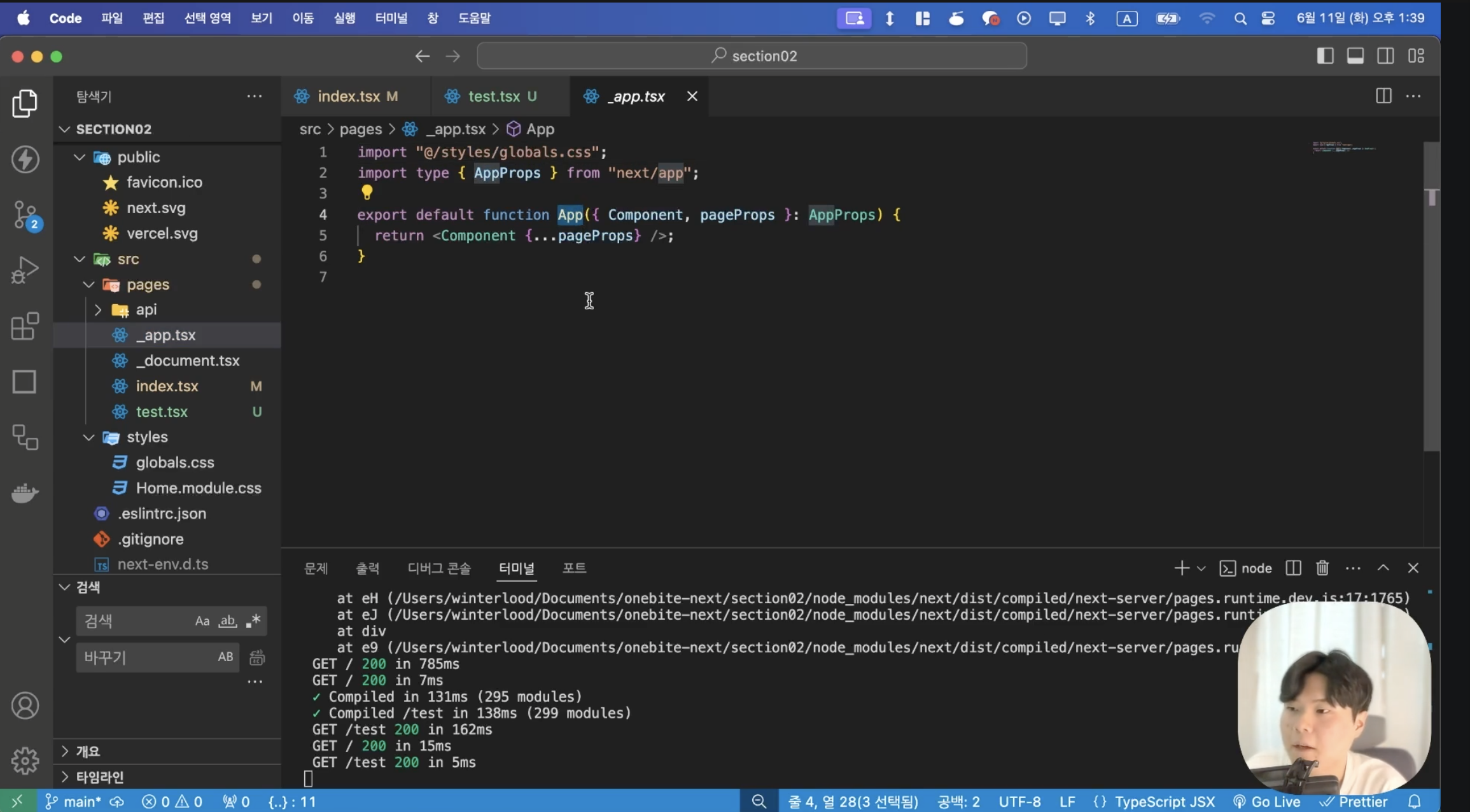
📁 ~/src/pages/_app.tsx
- 리액트에서 App 컴포넌트와 비슷한 역할.
- 모든 페이지 컴포넌트들의 부모 컴포넌트가 됨.

App component는 Component와 pageProps, 이렇게 두 개의 props를 가진다.
1) Component : Page 역할을 할 컴포넌트를 받음.
2) pageProps : Component props에 전달될 props들을 받음.
그래서 App component는 pageProps로 받은 props들을 Component 컴포넌트에 전달해, 해당 페이지를 return하게 된다❗️
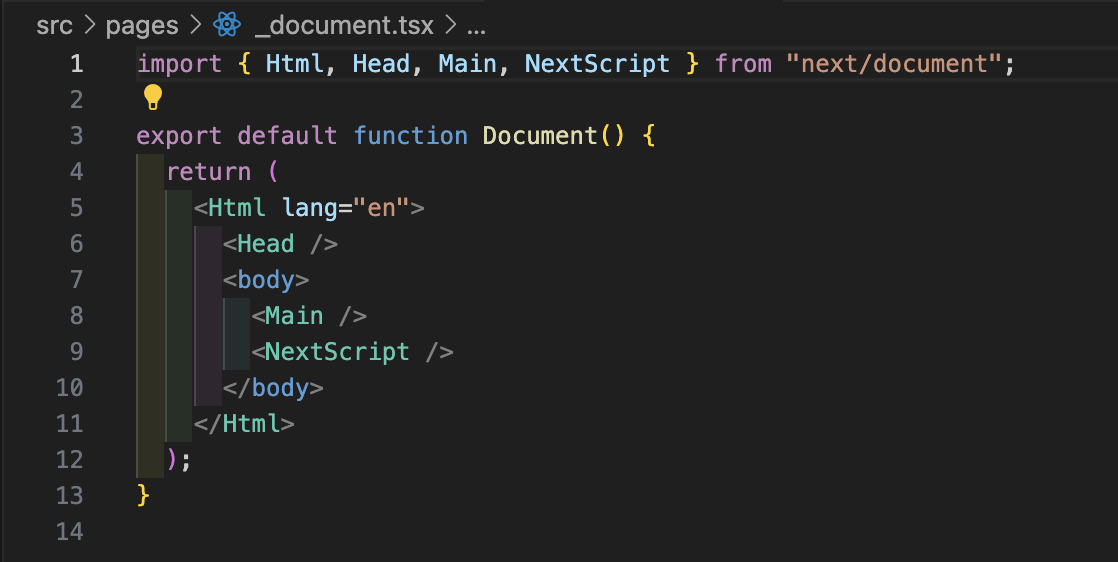
📁 ~/src/pages/_document.tsx

- 모든 페이지에 공통적으로 적용되어야 하는 Next.js의 HTML 코드를 설정하는 Component.
- Ex> 메타 태그 설정, 폰트 불러오기, 캐릭터셋 설정, 구글 애널리틱스 사용 등에 활용.
📁 ~/src/pages/index.tsx
이 파일은 루트 페이지를 렌더링한다.
그래서 우리의 프로젝트를 실행하면 기본적으로 나오는 화면을 띄울 수 있는 파일이 index.tsx 파일! 추가적인 페이지를 생성하고 싶을 때는, 원하는 keyword로 pages 폴더 하위에 파일을 만들면 된다. 위 그림에서
추가적인 페이지를 생성하고 싶을 때는, 원하는 keyword로 pages 폴더 하위에 파일을 만들면 된다. 위 그림에서 search.tsx, test.tsx 파일과 같음! 그럼 위와 같이 경로를 설정할 수 있게 된다.
그럼 위와 같이 경로를 설정할 수 있게 된다.