
export default function Page() {
return (
<h1>Data Petching 🤓</h1>
);
}⚡️ 앱 라우터는 데이터 페칭을 어떻게 할까?
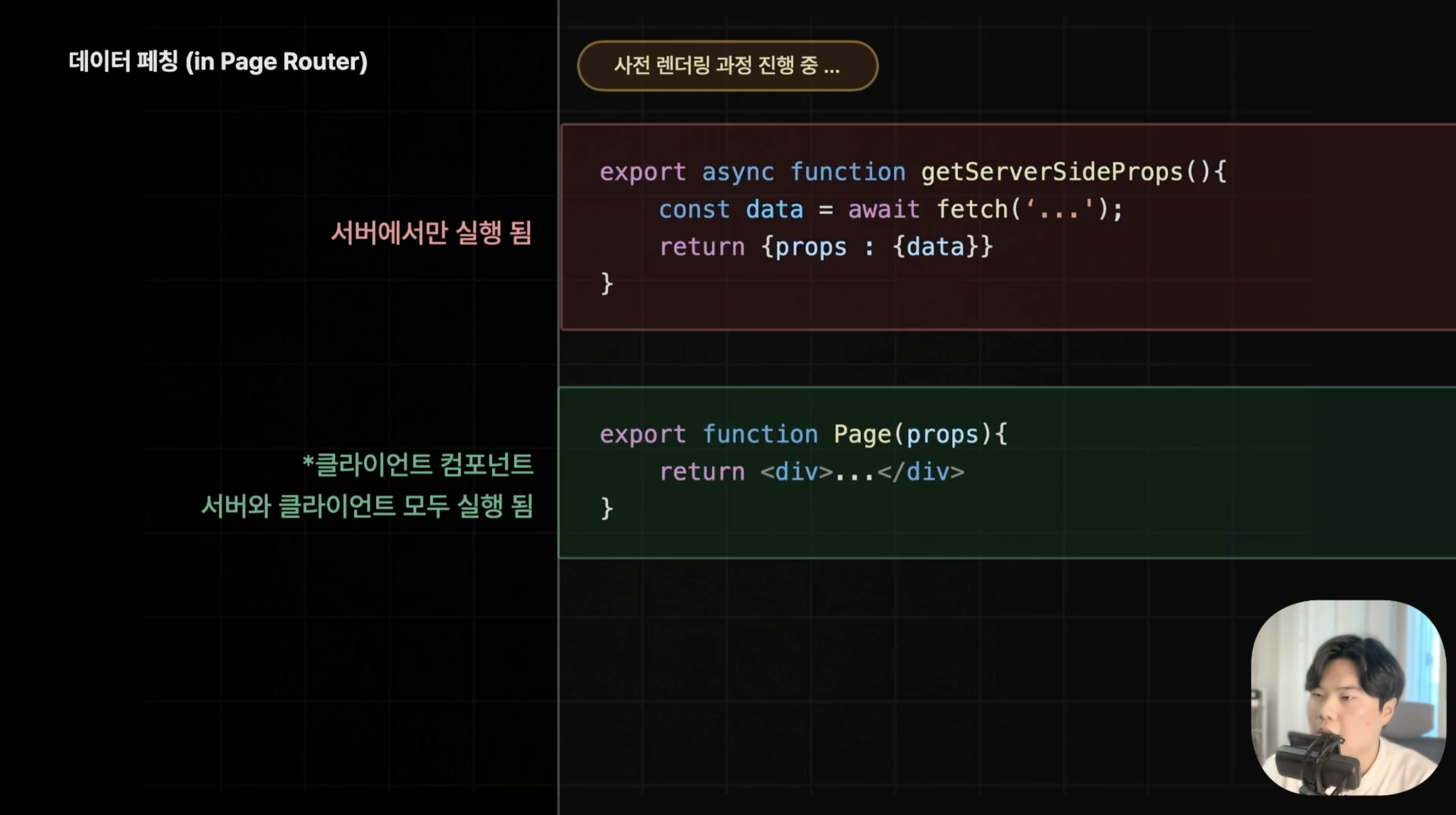
먼저 페이지 라우터에서 데이터 페칭을 하기 위해서는 위와 같이 getServerSideProps(), getStaticProps(), getStaticPath() 등의 함수를 이용해 데이터 페칭 함수 따로, 이 데이터를 사용하는 함수 따로 작성을 했었다.
하지만 이 방식은 기존에도 말했듯이, 데이터 전달이 최상단 컴포넌트인 페이지 컴포넌트에 집중된다는 단점이 있다.
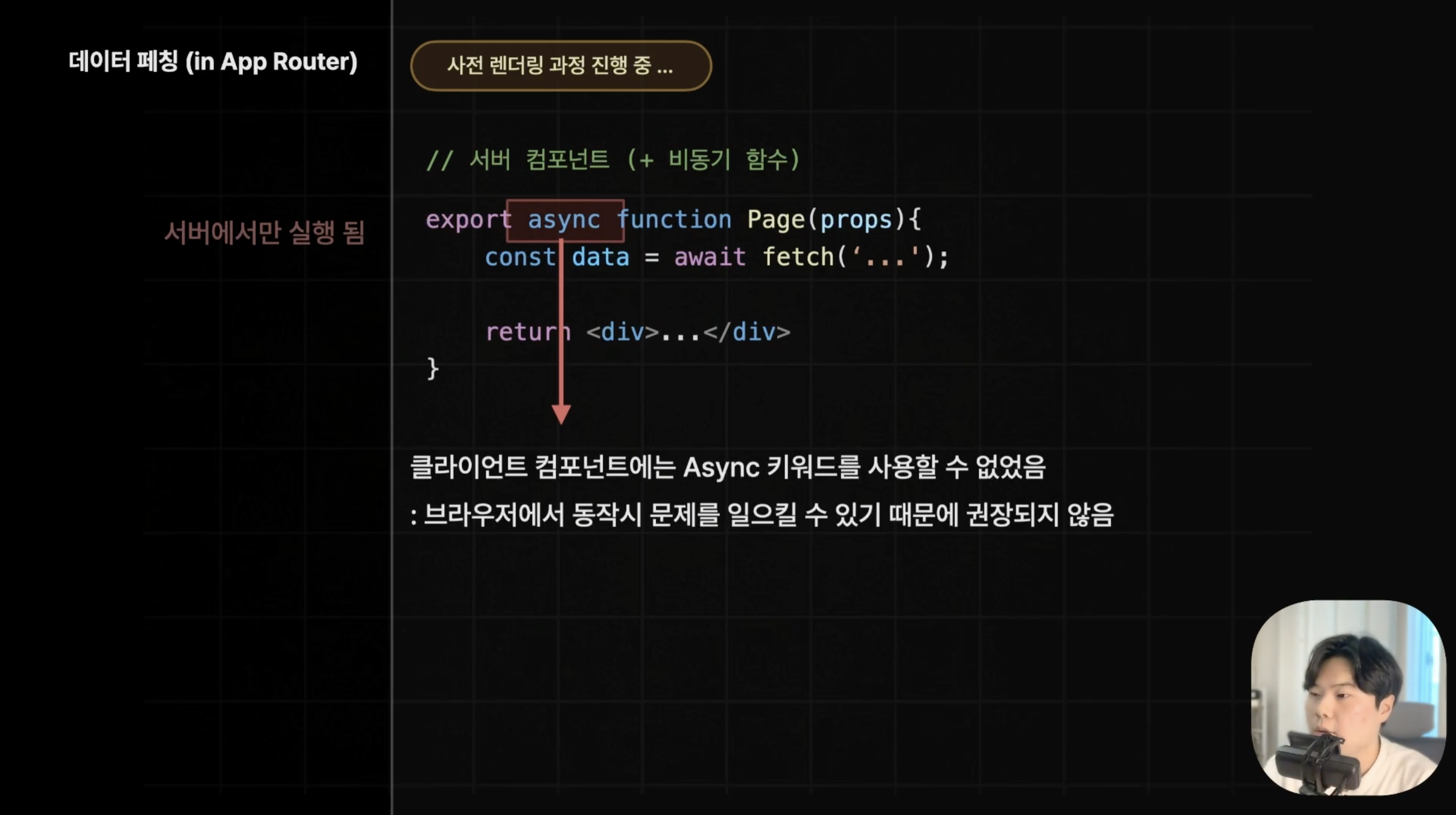
 하지만 앱 라우터에서는 위와 같이 서버 컴포넌트에서 async - await 을 사용해서 데이터 페칭까지 한 번에 해결할 수 있다.
하지만 앱 라우터에서는 위와 같이 서버 컴포넌트에서 async - await 을 사용해서 데이터 페칭까지 한 번에 해결할 수 있다.
클라이언트 컴포넌트에서 async 를 사용해서 비동기로 동작하게 하면 props의 전달이나 memoization 등에서 여러 가지 문제가 발생할 수 있기 때문에, 사용이 권장되지 않기 때문이다.
서버 컴포넌트는 브라우저에서 실행되지 않기 때문에 전혀 문제가 되지 않음❗️

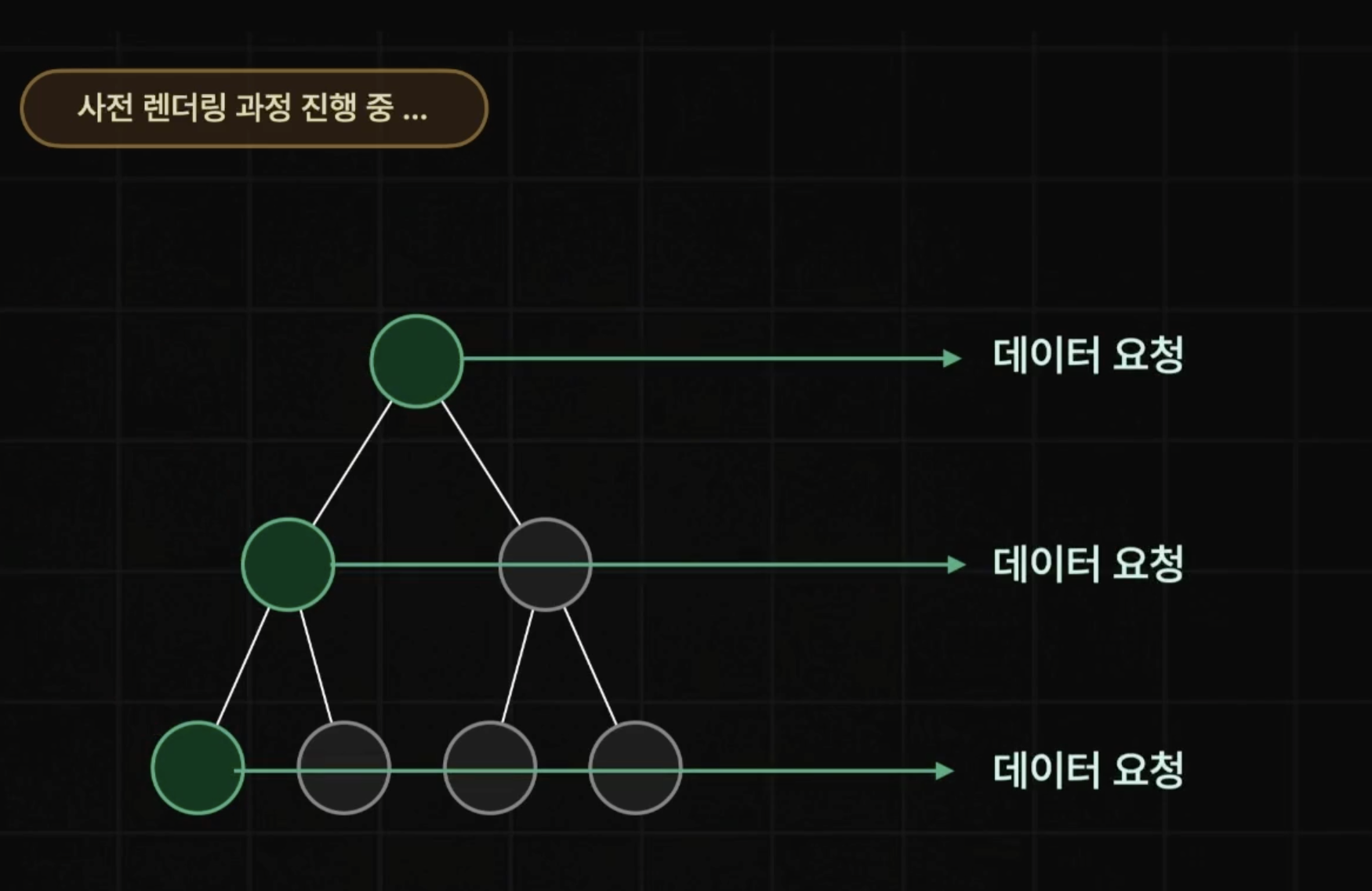
그래서 데이터를 최상단 컴포넌트에서 말단 컴포넌트까지 props로 전달하는 페이지라우터 프로젝트에서의 데이터 페칭과 다르게, 앱라우터 프로젝트에서의 데이터 페칭은 위와 같이 데이터가 필요한 컴포넌트에서 각자 요청을 하는 방식으로 진행된다.
