
React-Icons
리액트로 웹을 제작할 때 필요한 아이콘을 적용하는 방법에 대해 소개합니다 !
npm install react-icons --save // npm
yarn add react-icons // yarnReact Icons

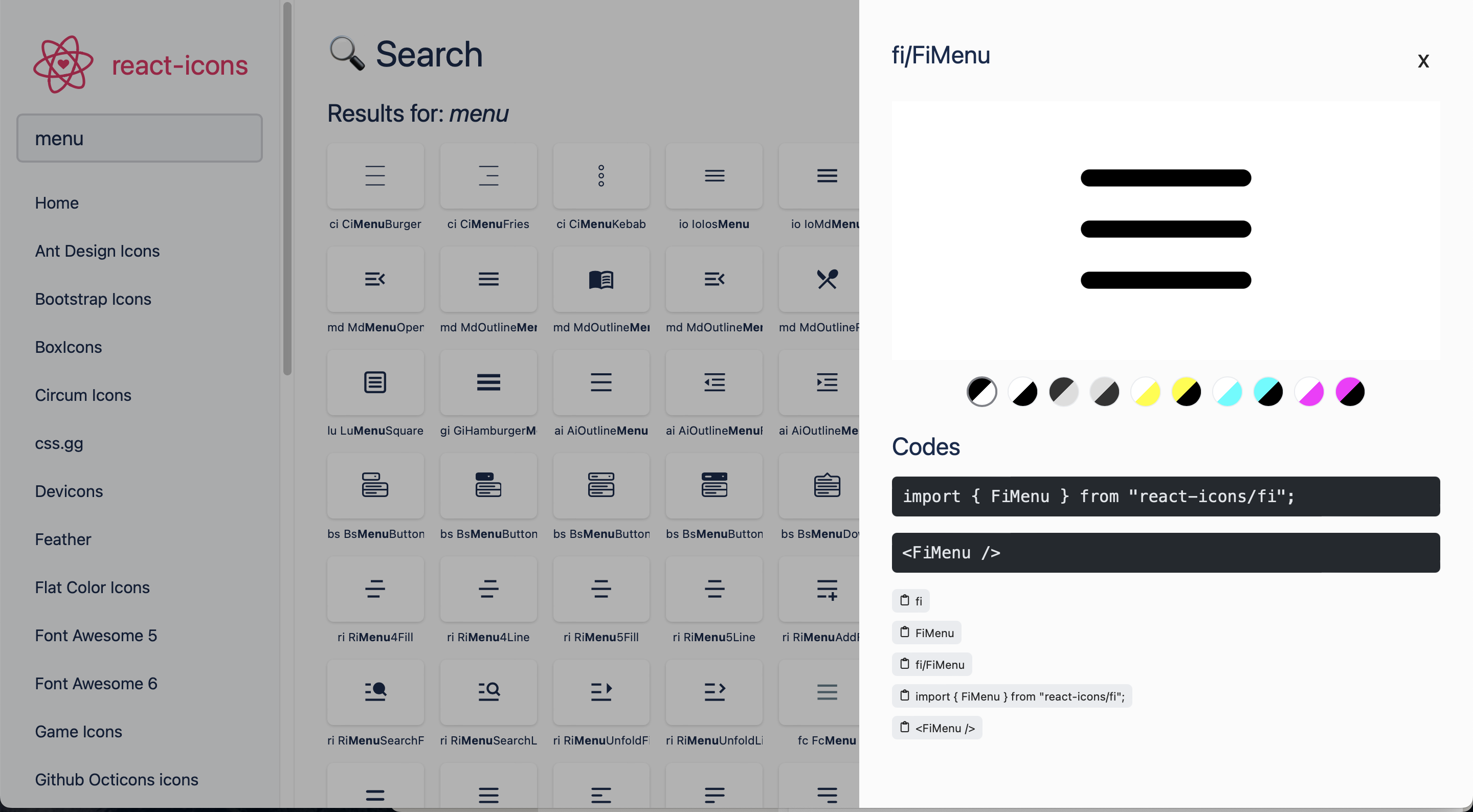
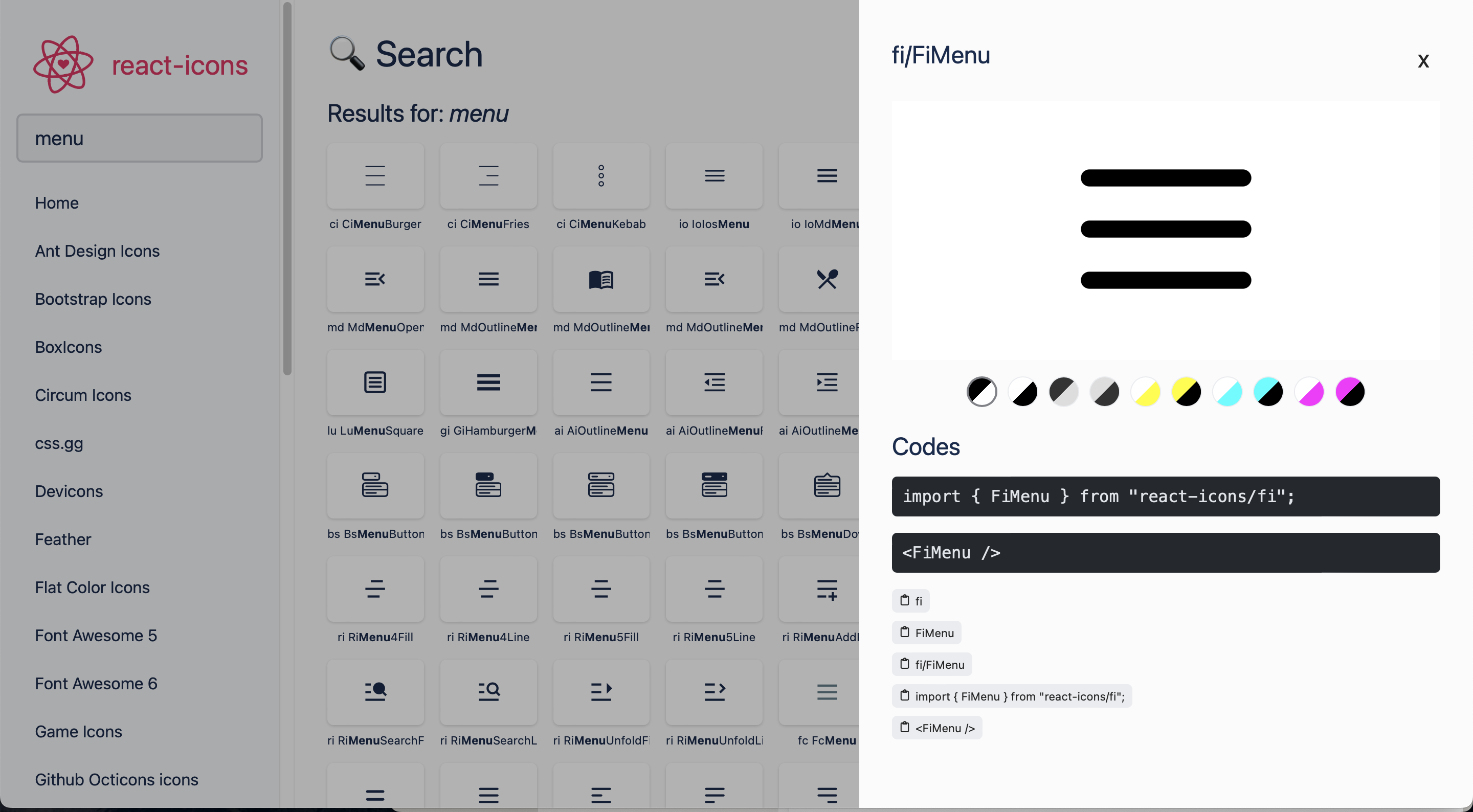
위 사이트에서 원하는 아이콘을 찾아줍니다.

저는 저희 웹사이트에서 메뉴 바로 연결되도록 사용할 아이콘을 선택했습니다. 오른쪽 아이콘 하단에 나와있는 코드를 사용하면 되는데요.

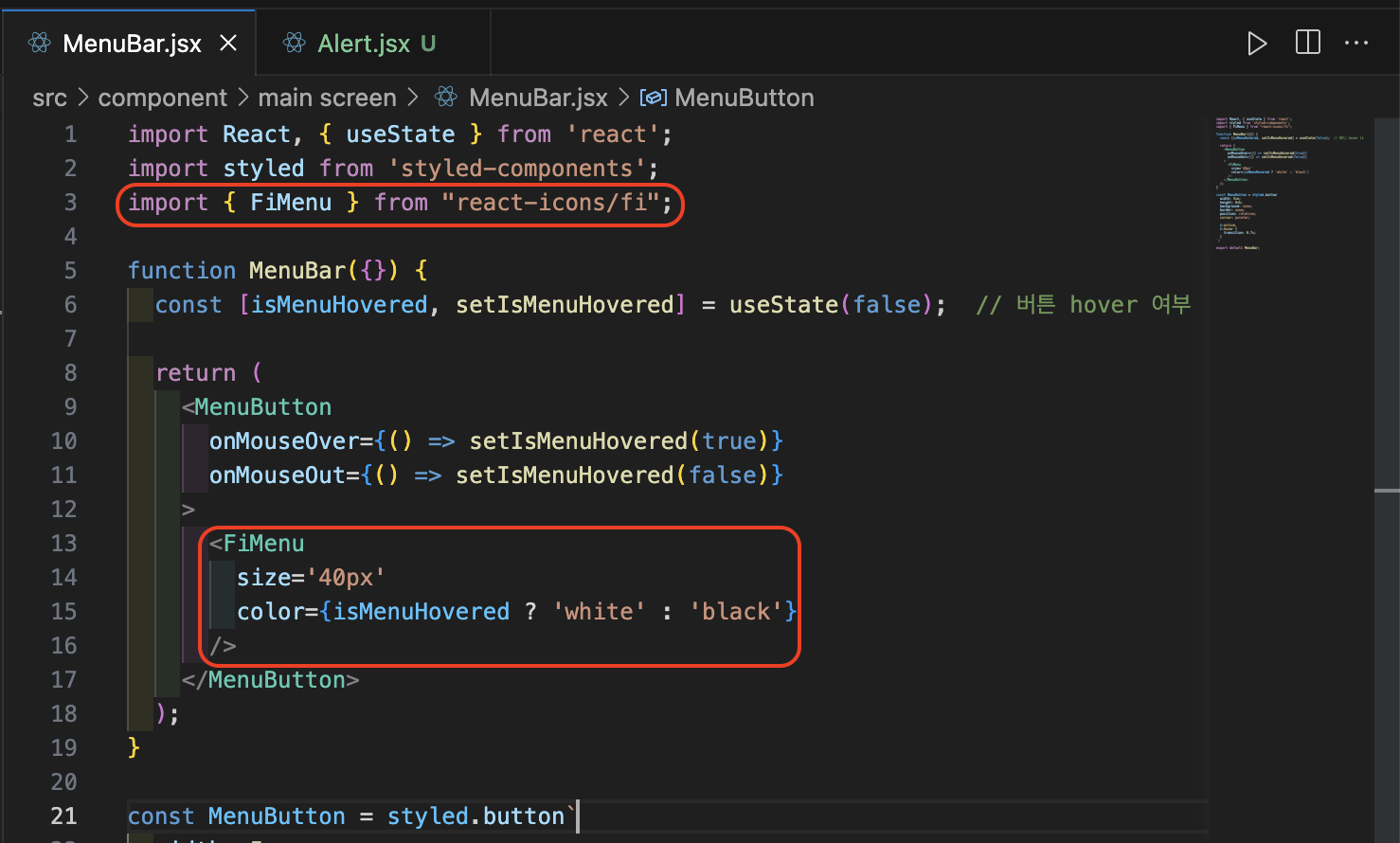
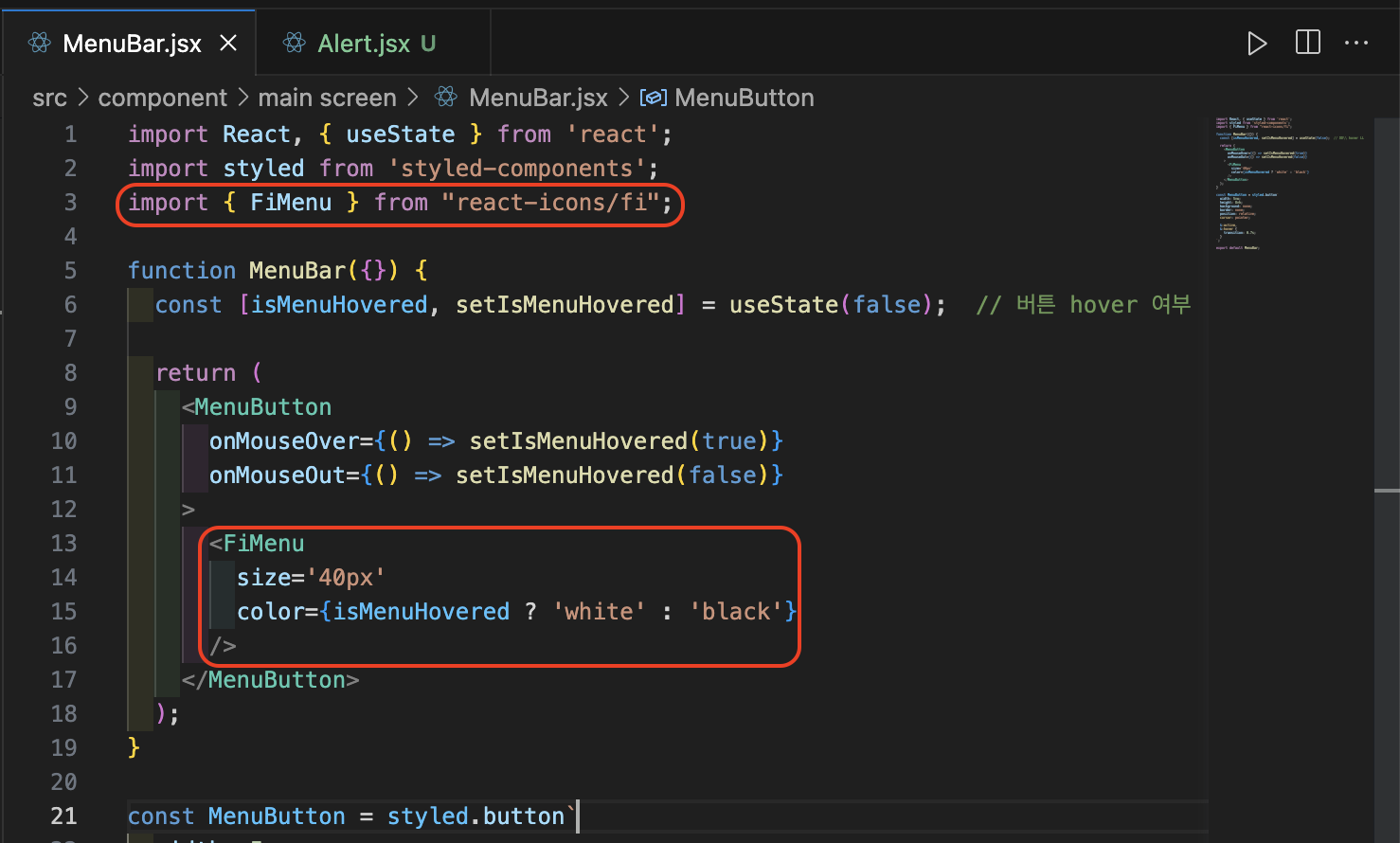
실제로 아이콘을 적용한 코드 파일 스크린샷을 가져와봤습니다. import를 통해 위와 같이 아이콘을 불러올 수 있습니다.
해당 아이콘들은 컴포넌트로 불러와지기 때문에, 스크린샷 내 하단에 표시한 부분처럼 사용자화하여 사용할 수 있습니다. 코드를 간단하게 설명하면, 저는 useState 훅을 사용하여 메뉴바 아이콘의 hover 여부를 설정하고, 해당 아이콘을 감싸는 button이 hover되는지에 따라 hover 여부가 바뀔 수 있게 하여 아이콘 색깔이 변경되게 설정하였습니다.
쉽죵 ? 🐥
