
export default function Page() {
return (
<h1>클라이언트 라우터 캐시 🤓</h1>
);
}⚡️ 클라이언트 라우터 캐시
- 브라우저 측에 저장되는 캐시.
- 페이지 이동을 좀 더 효율적으로 하기 위해, 페이지의 일부 데이터를 보관해두는 기능.
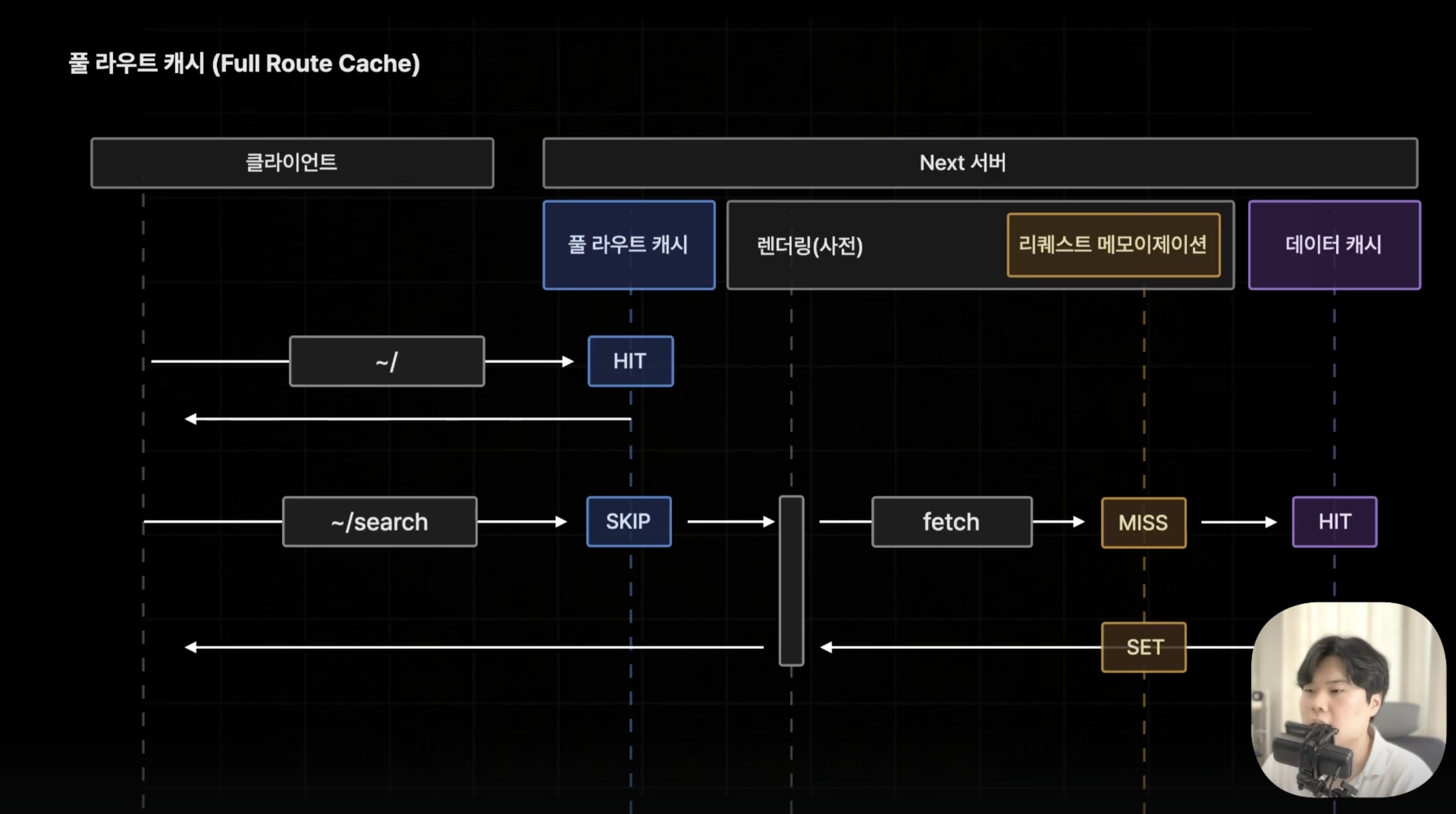
일반적으로 이 프로젝트가 어떻게 동작하는지 알아보자. 먼저 인덱스 페이지 같은 경우 Static Page이므로, 접속 요청이 들어왔을 때 저장된 풀 라우트 캐시를 반환한다.
먼저 인덱스 페이지 같은 경우 Static Page이므로, 접속 요청이 들어왔을 때 저장된 풀 라우트 캐시를 반환한다.
하지만 search 페이지의 경우 Dynamic Page이므로, 접속 요청이 들어왔을 때 풀 라우트 캐시를 반환할 수 없다. 따라서 리퀘스트 메모이제이션이나 데이터 캐시 등을 통해 렌더링 과정을 진행하게 된다.
서버에서 브라우저로 데이터를 넘겨줄 때 사전 렌더링된 HTML, 클라이언트 컴포넌트들의 데이터를 포함하는 JS Bundle, 서버 컴포넌트들의 데이터를 포함하는 RSC Payload를 넘겨주게 되는데, 이 때 인덱스 페이지와 search 페이지에서 사용하는 컴포넌트들이 겹치면서 전달 받은 데이터(JS Bundle, RSC Payload 등)도 중복되는 현상이 발생한다. ➡️ 비효율적❗️

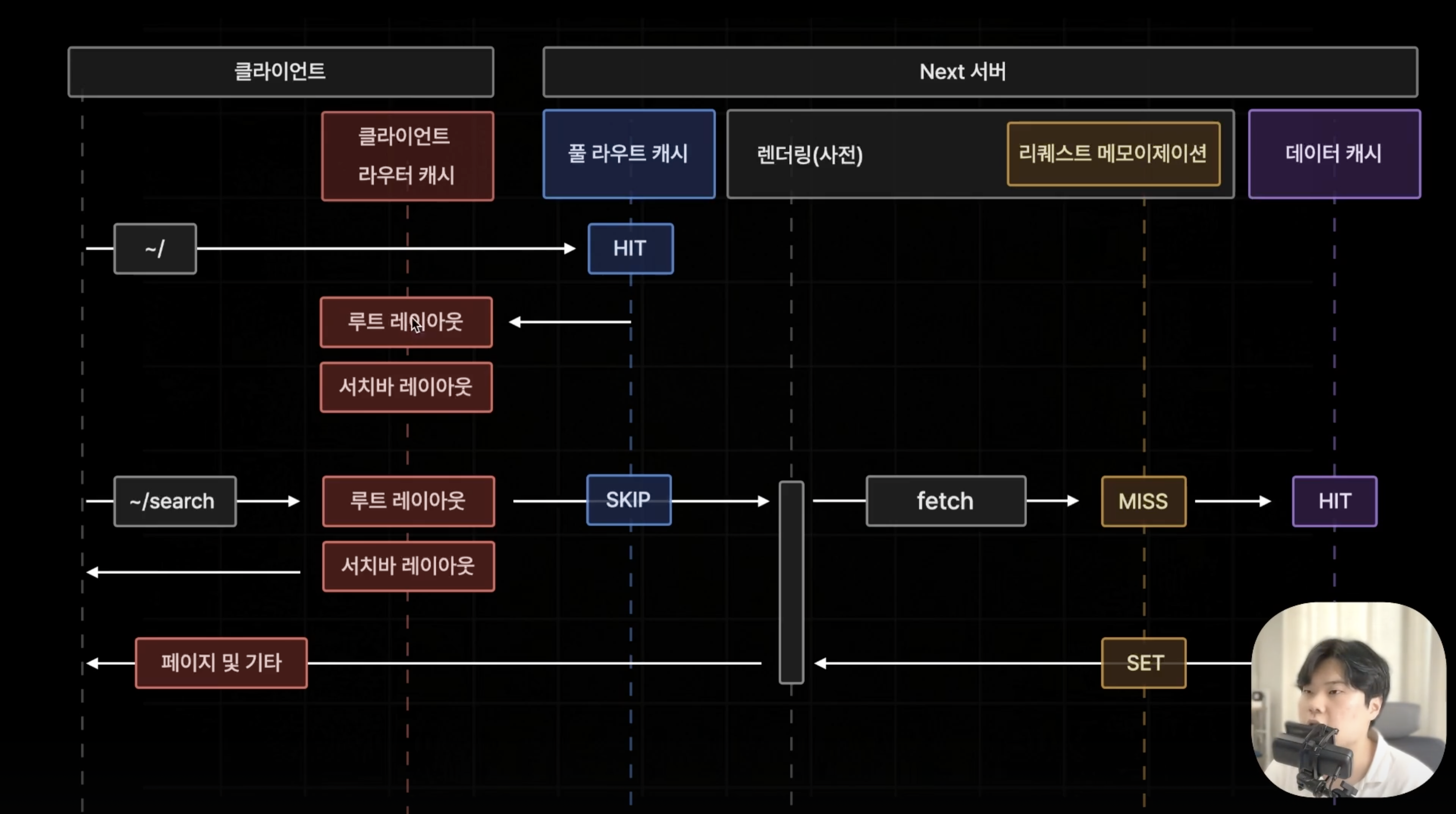
브라우저 측에 클라이언트 라우터 캐시 공간을 만들어, 서버로부터 전달 받는 RSC Payload 값들 중 레이아웃에 해당하는 부분의 데이터만 따로 추출해서 저장하도록 설정한다.
따라서 새로운 페이지에 대한 접속을 요청할 때에도 레이아웃에 해당하는 데이터는 클라이언트 라우터 캐시로부터 전달 받으면 되며, 그 외의 컴포넌트들에 대해서는 따로 서버에 요청해서 전달 받도록 한다.
가장 큰 목적은 페이지 이동의 최적화!
Next 앱이 제공하는 클라이언트 라우터 캐시는 기본적으로 새로고침하면 초기화되며, 캐싱 여부를 확인하는 것은 📁 layout.tsx 파일이 재렌더링되는지를 확인해보면 된다.
