
export default function Page() {
return (
<h1>라우트 세그먼트 옵션 🤓</h1>
);
}⚡️ 라우트 세그먼트 옵션
- 특정 페이지에 캐싱이나 revalidate 등의 동작을 강제로 설정할 수 있는 추가적인 옵션.
- 약속된 이름의 변수를 선언하고 값을 설정해서 내보냄으로써, 페이지의 설정을 조정할 수 있다.
Ex> 지난 포스트에서 사용했던 dynamicParams가 있다.export const dynamicParams = false;
dynamic
페이지 내부의 동적 함수 사용 유무나 데이터 캐시 유무를 떠나, 해당 페이지를 강제로 Static / Dynamic으로 적용하는 옵션.
export const dynamic = "[옵션]";1) auto: 기본 값. 아무 것도 강제하지 않음.
2) force-dynamic: 페이지를 강제로 Dynamic Page로 설정.
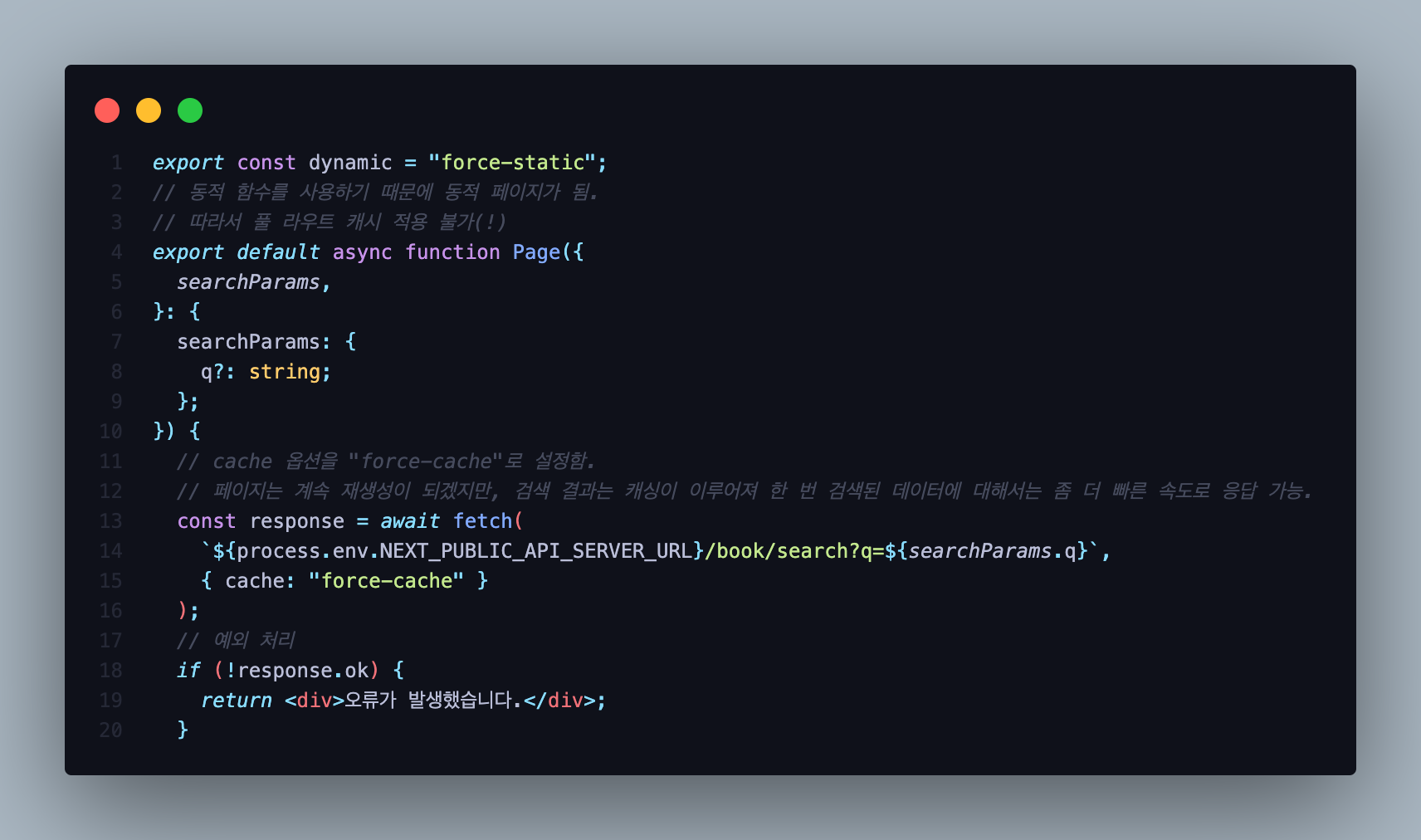
3) force-static: 페이지를 강제로 Static Page로 설정. 쿼리 스트링 등의 동적 함수는 빈 값을 반환. 위 코드는 📁 src/app/(with-searchbar)/search/page.tsx 파일 코드의 일부이다. 검색 작업을 담당하는 파일인데, 라우트 세그먼트 옵션을
위 코드는 📁 src/app/(with-searchbar)/search/page.tsx 파일 코드의 일부이다. 검색 작업을 담당하는 파일인데, 라우트 세그먼트 옵션을 force-static으로 설정함으로써 Dynamic Page를 강제로 Static Page로 변경하였다.
이럴 경우 동적 함수는 빈 쿼리 스트링을 반환하기 때문에, 사용자가 입력한 검색어에 적합한 결과가 반환되지 않는다는 ⚠️부작용⚠️이 있다.
상황에 맞게 옵션을 적절히 사용해야 한다❗️
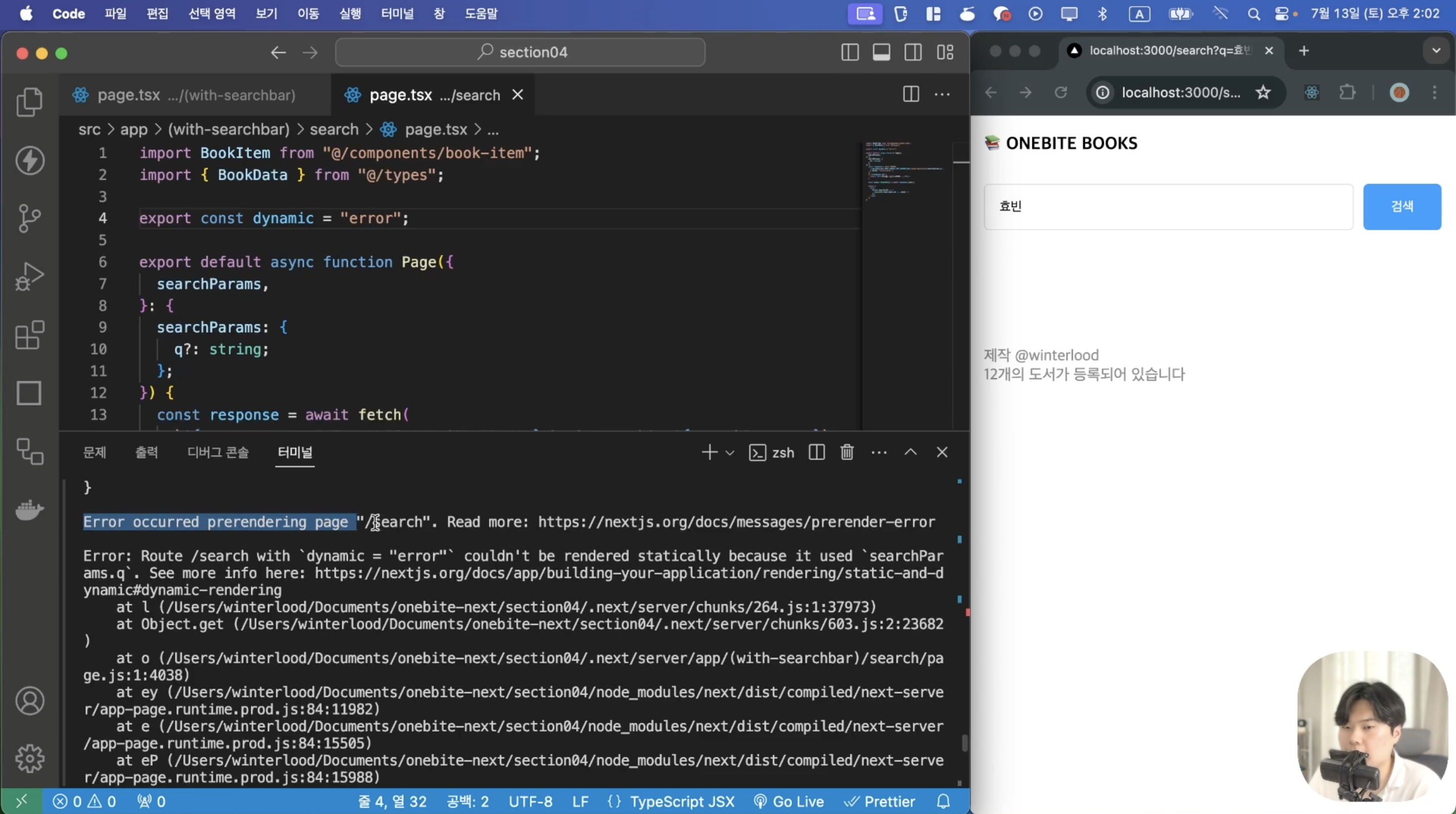
4) error: 페이지를 강제로 Static Page로 설정.
하지만 해당 페이지가 동적 함수를 사용한다던가, 캐싱되지 않는 데이터 페칭을 하고 있는 등 Static page로 적용되면 안되는 페이지의 경우 빌드 오류를 발생시킨다.
 따라서
따라서 force-static 옵션보다는 버그를 발생 시킬 확률이 낮다.
라우트 세그먼트 옵션에 대하여
지금까지 기록한 라우트 세그먼트 옵션은 비교적 사용이 권장되지는 않는 옵션이다.
하지만 개발 진행 시 캐싱을 실험해보거나, 무조건 Static/Dynamic으로 적용되어야 하는 페이지에 빠르게 적용해봐야 할 때 사용해보고, 나중에 천천히 고쳐 나가는 식으로 사용할 수 있다.
