export default function Page() {
return (
<h1>페이지 캐싱 동적 경로에 적용하기 🤓</h1>
);
}⚡️ 동적 페이지에서 데이터 반환 속도 높이기
아래와 같이 사용자가 검색한 키워드를 searchParams 를 통해 쿼리로 저장해서 사용하는 페이지의 경우 정적 페이지로의 변경이 불가능하다.
이 때 cache 옵션을 설정하여 조금이라도 데이터 반환 속도를 높일 수 있다.
import BookItem from "@/components/book-item";
import { BookData } from "@/types";
// 동적 함수를 사용하기 때문에 동적 페이지가 됨.
// 따라서 풀 라우트 캐시 적용 불가(!)
export default async function Page({
searchParams,
}: {
searchParams: {
q?: string;
};
}) {
const response = await fetch(
`${process.env.NEXT_PUBLIC_API_SERVER_URL}/book/search?q=${searchParams.q}`,
{ cache: "force-cache" }
);
// 예외 처리
if (!response.ok) {
return <div>오류가 발생했습니다.</div>;
}
// ... 이하 생략먼저 fetch 메서드에서 cache 옵션을 "force-cache" 로 설정했다. 이렇게 되면 페이지는 계속 재생성이 되겠지만 검색 결과는 캐싱이 이루어져, 한 번 검색된 데이터에 대해서는 좀 더 빠른 속도로 응답 가능하다.
⚡️ 동적 경로를 갖는 페이지를 정적 페이지로 만들기
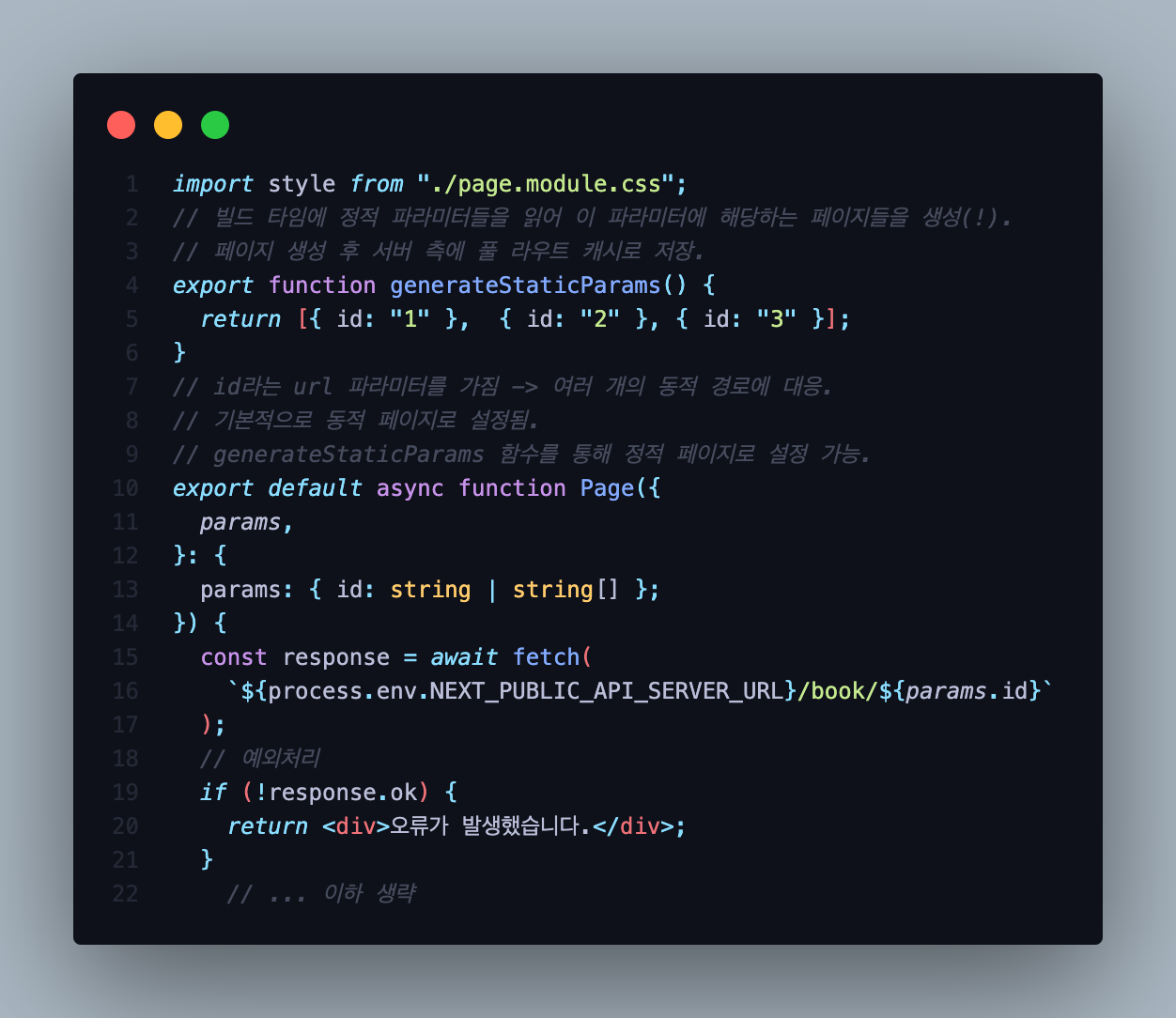
📁 src/app/book/[id]
 위 페이지는
위 페이지는 id라는 url 파라미터를 통해 동적 경로를 갖는 페이지이다. 따라서 기본적으로 동적 페이지로 설정된다.
이 때 동적 페이지를 정적 페이지로 변경하기 위해서는 generateStaticParams() 라는 정해진 이름의 함수를 이용하면 된다.
(페이지 라우터에서 getStaticPaths() 함수와 같은 역할을 한다!)
⚠️ 주의할 점 1️⃣
url 파라미터의 값을 명시할 때는 문자열 데이터로만 가능하다.
⚠️ 주의할 점 2️⃣
fetch 함수에 cache 옵션이 설정되어 있지 않더라도, 이 함수를 통해 해당 페이지는 무조건 정적 페이지로 설정된다.
이 때 generateStaticParams() 함수에 명시하지 않은 url 파라미터들에 대해서는 동적 페이지로서 실시간으로 생성이 되는데, 이를 다음 설정을 통해 막을 수도 있다.
export const dynamicParams = false;페이지가 빌드될 때 위 값을 확인하게 되는데, 이 때 false일 경우 명시되지 않은 파라미터들에 대해서는 404 페이지를 반환한다.
위 옵션은 프로젝트의 성격에 맞게 적절히 설정하면 된다. 기본 값은 true 이다.