
export default function Page() {
return (
<h1>페이지 라우터 공부 7일차 🤓</h1>
);
}⚡️ ISR(Incremental Static Regeneration): 증분 정적 재생성
SSG 방식으로 생성된 정적 페이지를 일정 시간을 주기로 재생성하는 기술.

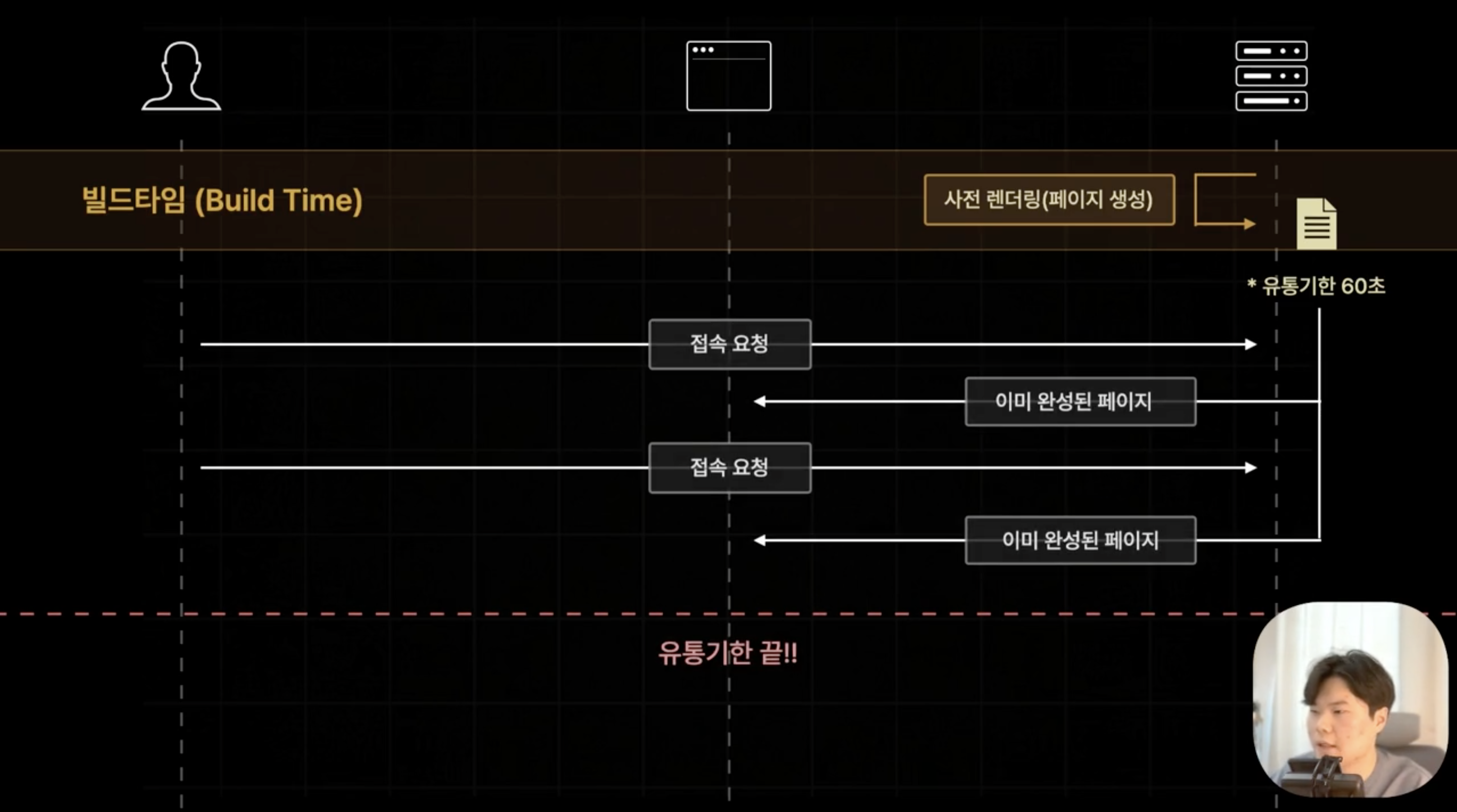
- 처음엔 SSG의 방식대로 빌드 타임에 페이지를 처음 한 번 생성하고, 유효 기간 이후에 ISR을 적용해서 페이지를 재생성한다. 그래서 새로운 페이지는 최신의 데이터를 반영하게 된다.
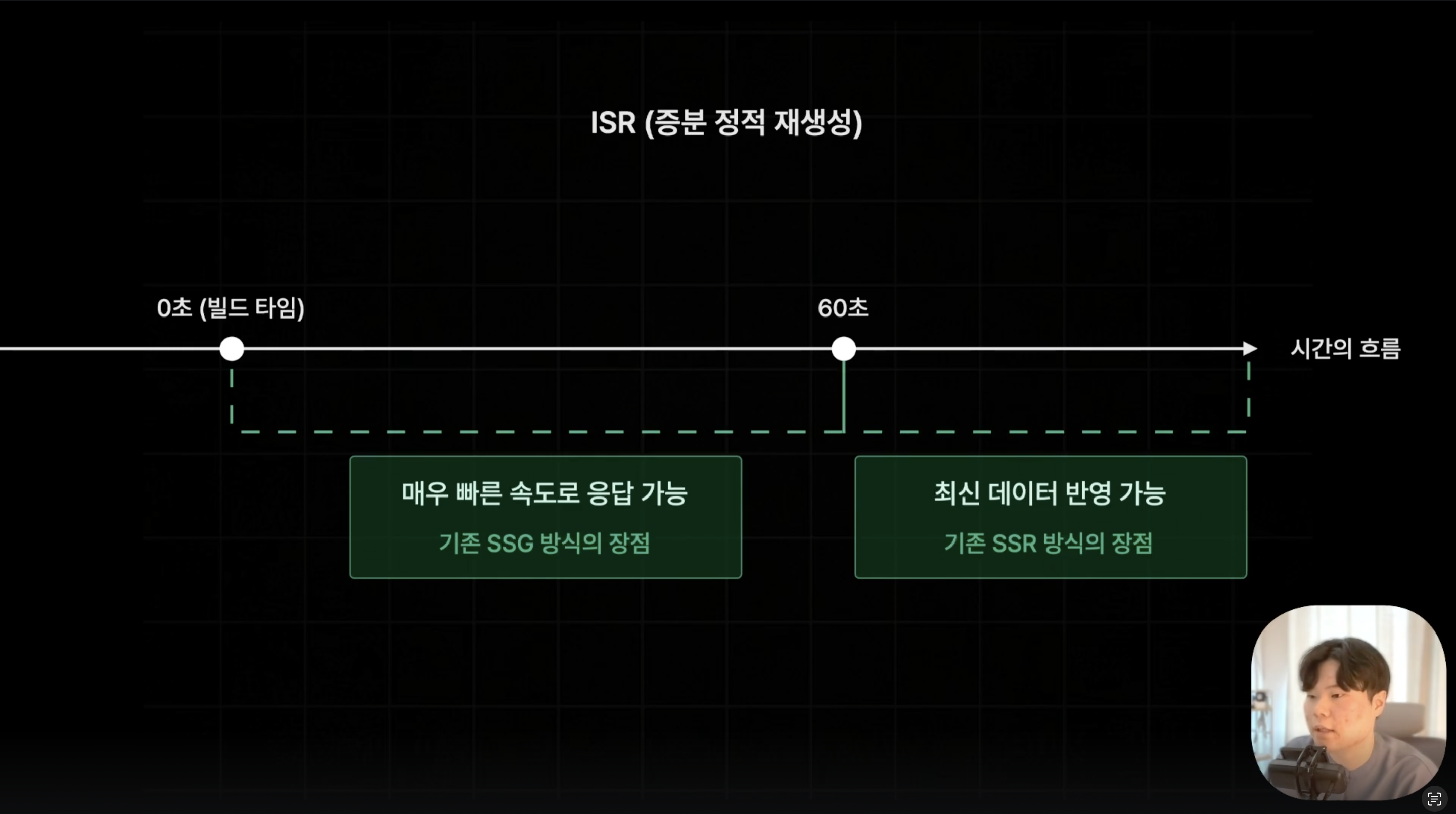
- 이미 만들어진 페이지를 반환하기 때문에 매우 빠른 속도로 응답할 수 있다는 SSG의 장점과, 주기적으로 페이지를 업데이트해 최신 정보를 반영할 수 있다는 SSR의 장점 모두를 가진다.
적용 방식
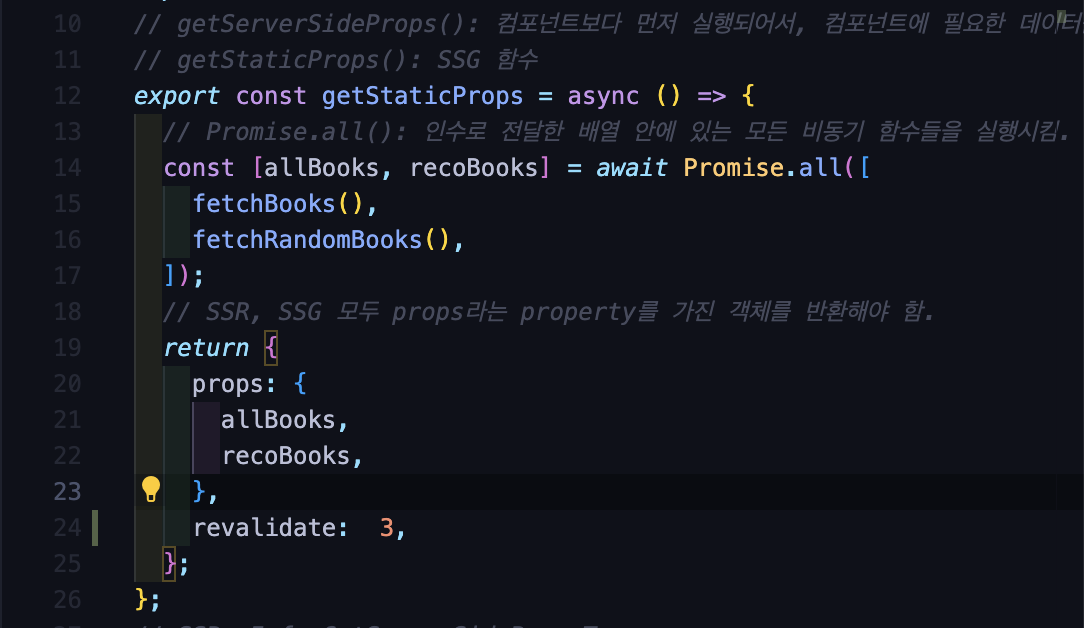
SSG를 적용하기 위해 작성한 함수인 getStaticProps()의 반환 객체에 'revalidate' property를 추가한다. 여기서 3은 페이지 생성 주기를 초 단위로 적은 것!
결론
그래서 ~ SSR이나 SSG만 사용하기보다는, 두 방식의 장점을 모두 가지고 있는 ISR을 사용하자.
하지만❗️
ISR 방식이 정해진 유효 기간마다 페이지를 재생성하는 방식이라는 것을 생각해보면, 시간과 관계 없이 사용자의 행동에 따라 데이터가 업데이트되는 페이지에는 ISR을 적용하기가 어렵다는 특징이 있다.
1️⃣ 유효 기간이 지나기 전에 페이지 업데이트가 이뤄져야 할 경우.
➡️ 최신 데이터를 즉각적으로 반영하기 어렵다는 문제점이 존재.
2️⃣ 유효 기간이 지나고 페이지 업데이트가 이뤄져야 할 경우.
➡️ 페이지 업데이트가 필요하지 않은 때에도 불필요한 페이지 재생성이 발생. 리소스 과다 사용.
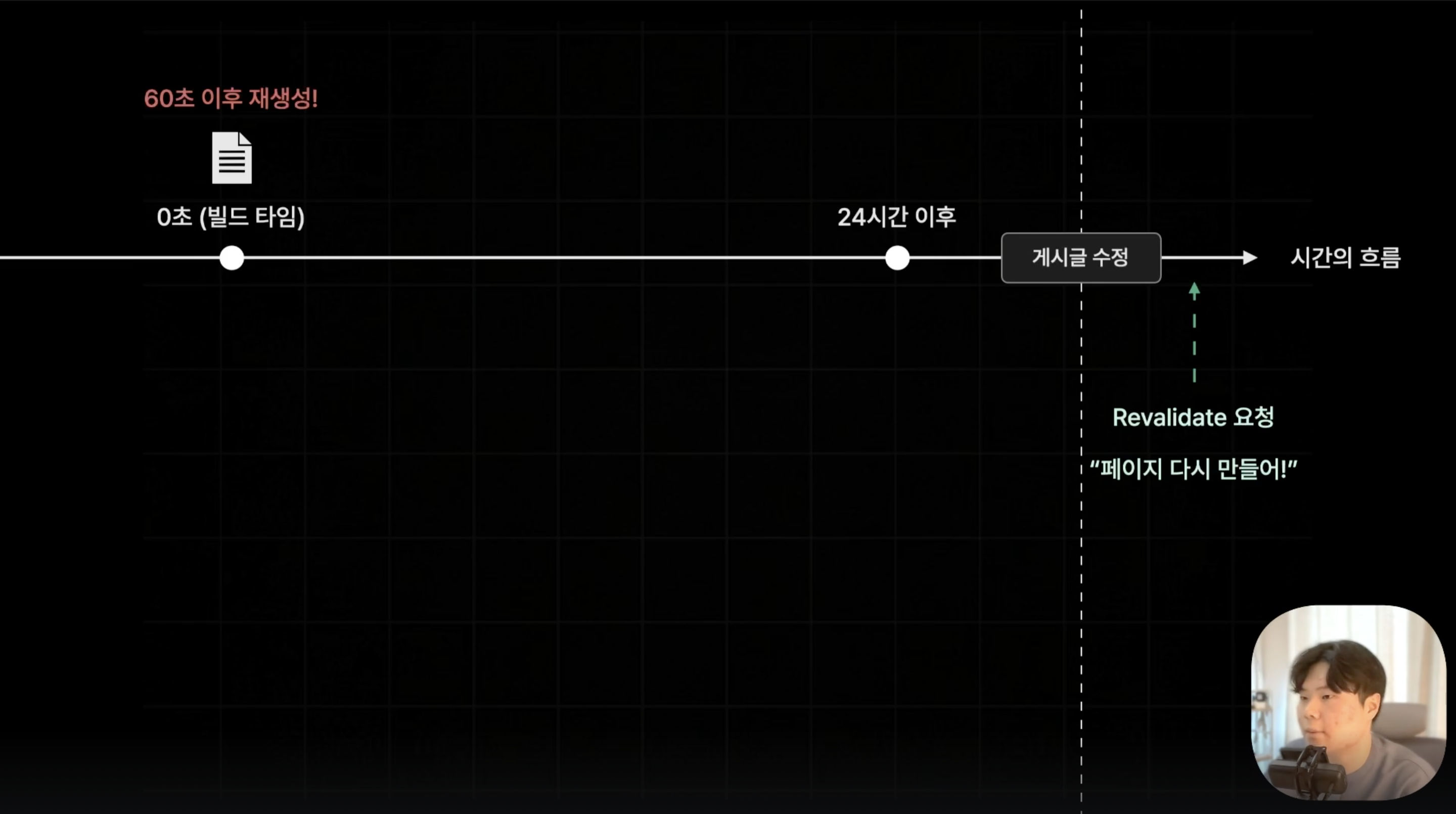
⚡️ On-Demand ISR: 요청을 받을 때마다 다시 생성하는 ISR
- 사용자에 의해 페이지의 데이터 업데이트가 필요해졌을 때, Next 서버에게 페이지 재생성(Revalidate) 요청을 보낸다.
적용 방식
- 위와 같이 핸들러를 구현.
- API에서 revalidate로 접속 요청을 보내면 위 핸들러가 실행됨.
res.revalidate('/')에 의해 해당 경로의 페이지를 재생성함.
➡️ 해당 경로 페이지에서 새로고침을 하더라도 페이지 정보가 변경되지 않지만, http://localhost:3000/api/revalidate 로 revalidate 요청을 보내고 나면 페이지의 정보가 업데이트되는 것을 확인할 수 있다.
