
export default function Page() {
return (
<h1>페이지 라우터 공부 6일차 🤓</h1>
);
}⚡️ SSR(Server Side Rendering)
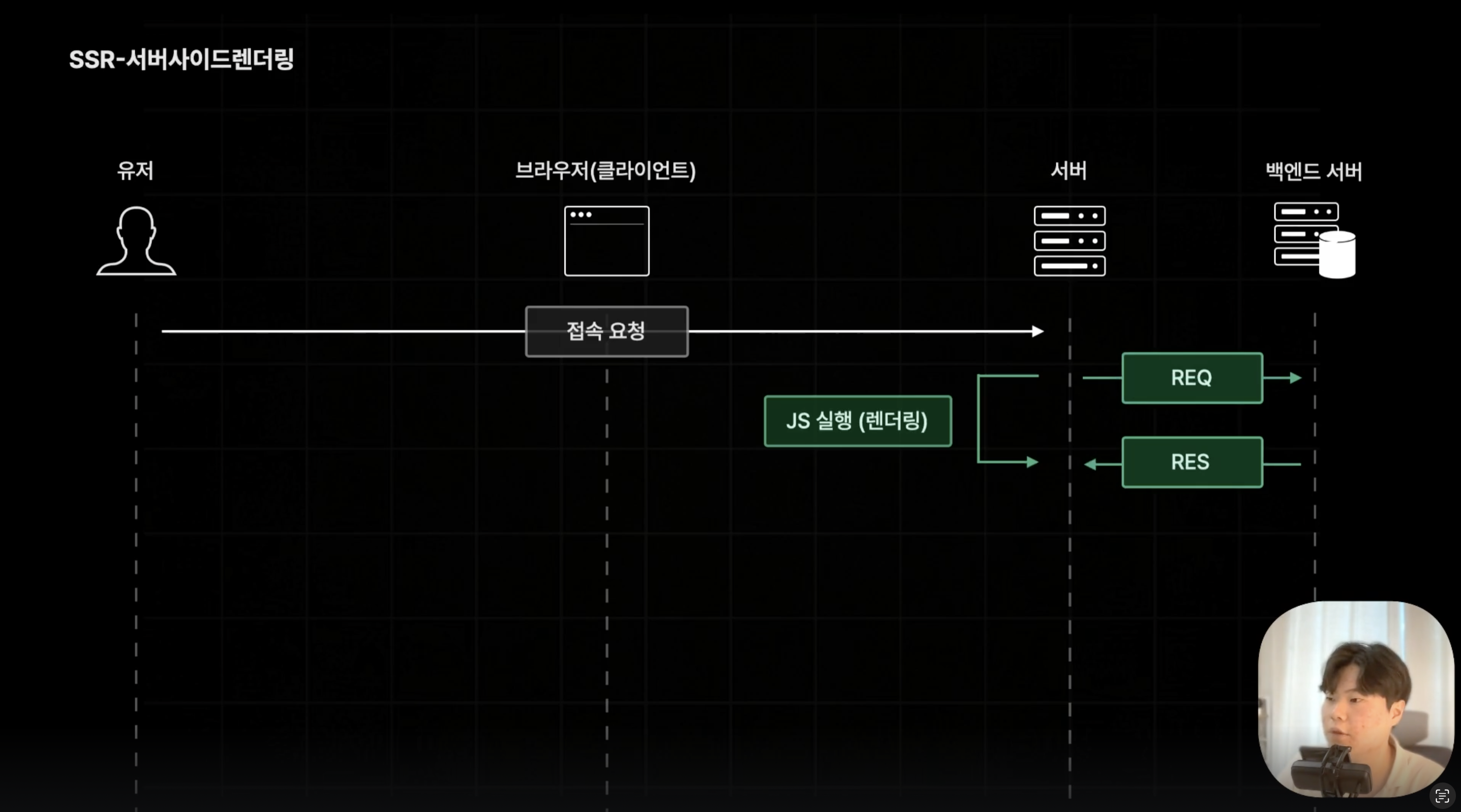
페이지가 백엔드 서버로부터 특정 데이터를 불러와야 하는 페이지라면, 브라우저에 접속 요청이 들어올 때마다 사전 렌더링 과정에서 백엔드 서버에게 새로운 데이터를 요청하게 된다.
그래서 SSR은 페이지 내부 데이터를 항상 최신으로 유지할 수 있다는 장점이 있다. 하지만 백엔드 서버의 응답이 느려질 경우, 사용자에게는 이 기다림의 시간이 불편함이 되어버릴 수 있다는 치명적인 단점이 존재한다.
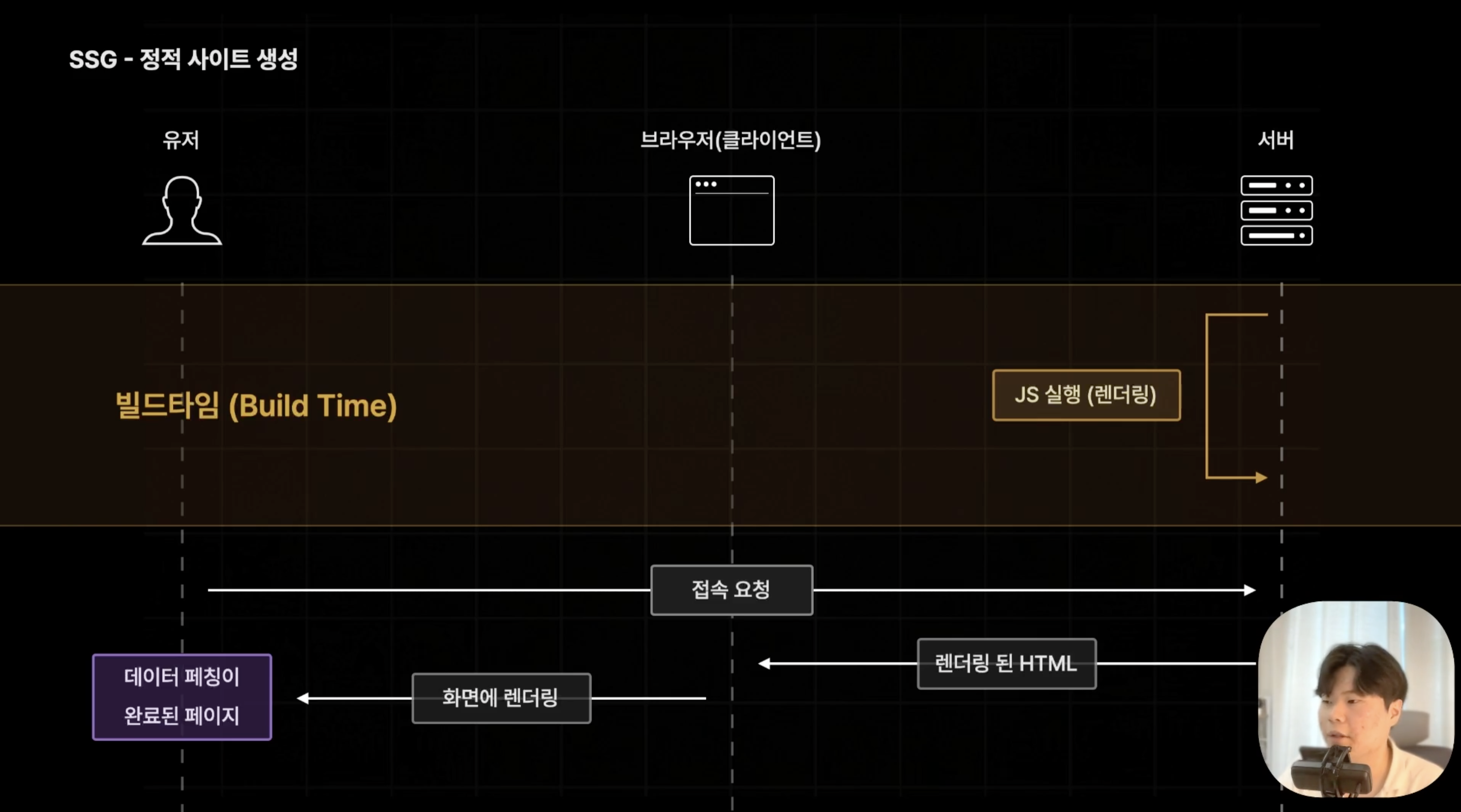
⚡️ SSG(Static Site Generation): 정적 사이트 생성
- SSR의 단점을 해결하는 사전 렌더링 방식.
- 빌드타임에 페이지를 사전 렌더링해둠.
➡️ 따라서 백엔드 서버로부터 데이터를 불러오는 과정이 오래 걸리더라도, 빌드 타임에 진행되기 때문에 사용자의 요청에는 매우 빠른 속도로 응답 가능하다!

- 하지만 정적 사이트 생성의 특성 상 매번 같은 페이지만 응답하기 때문에, 최신 데이터의 반영이 어렵다는 단점이 존재한다.
⚡️ SSG 적용하기
🔺 적용 방법
- getServerSideProps ➡️ getStaticProps
- GetServerSidePropsContext ➡️ GetStaticPropsContext
- InferGetServerSidePropsType ➡️ InferGetStaticPropsType
SSR에서 적용한 것을 다음과 같이 변경한다!
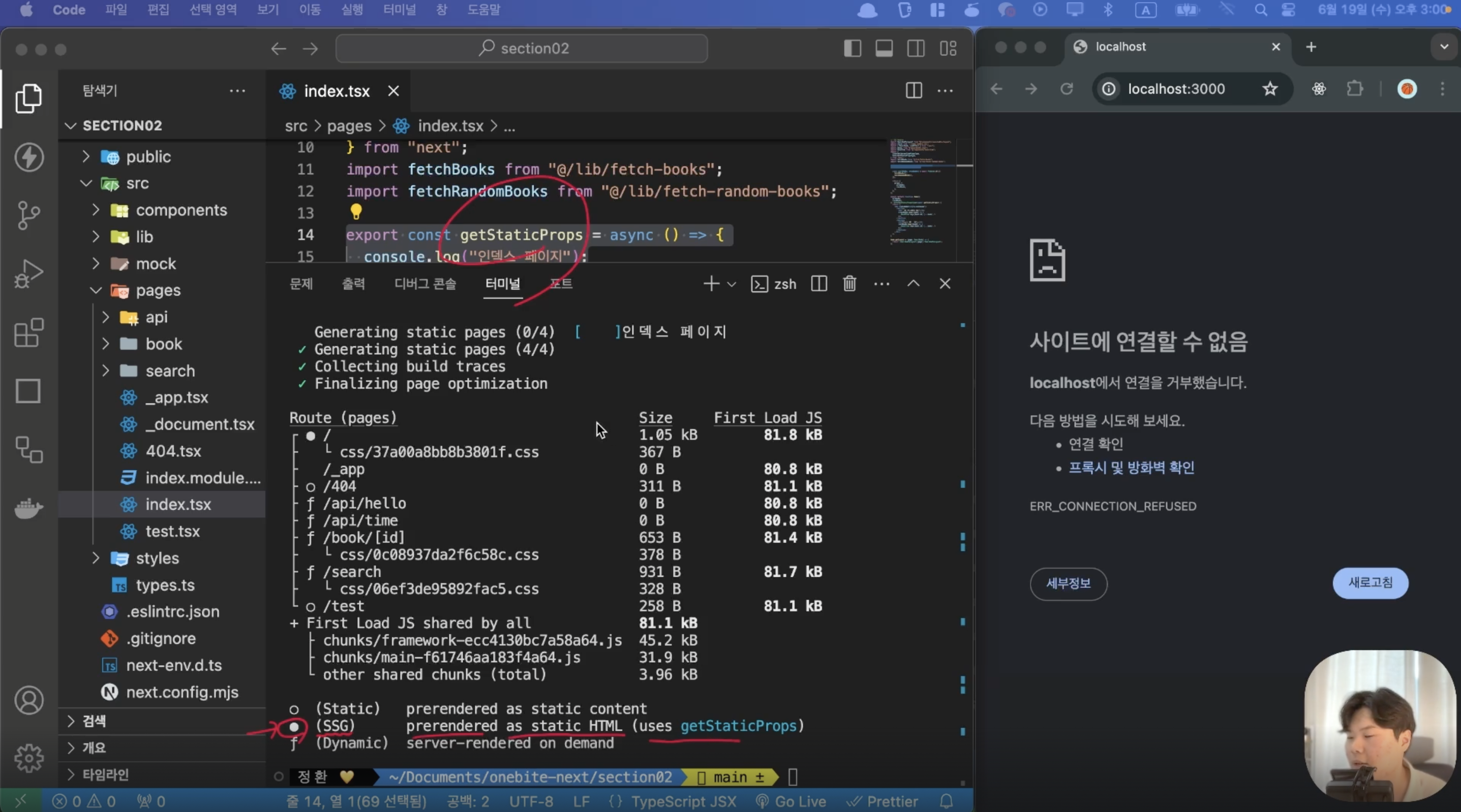
🔺 SSG 적용 확인하기
npm run builddev명령어가 아닌build명령어를 통해 결과를 터미널창에서 확인해보면, SSG를 적용한 index.tsx 파일만 채워진 흰색 동그라미로 표현되어 있는 것을 확인할 수 있다.- 하단에
(SSG) prerendered as static HTML (uses getStaticProps)가 있는데, getStaticProps 함수를 통해 SSG가 잘 적용되고 있음을 확인할 수 있다. - 페이지 경로 앞에 f 로 표시되어 있는 페이지들은 SSR로 적용되어 있는 페이지들이다!
- 채워지지 않은 흰색 동그라미가 표시되어 있는 페이지들은 SSG, SSR 둘 다 적용되지 않은 페이지로, 빌드 타임에 정적인 페이지로 사전 렌더링을 진행한다. ➡️ SSG와 동일하게 동작!
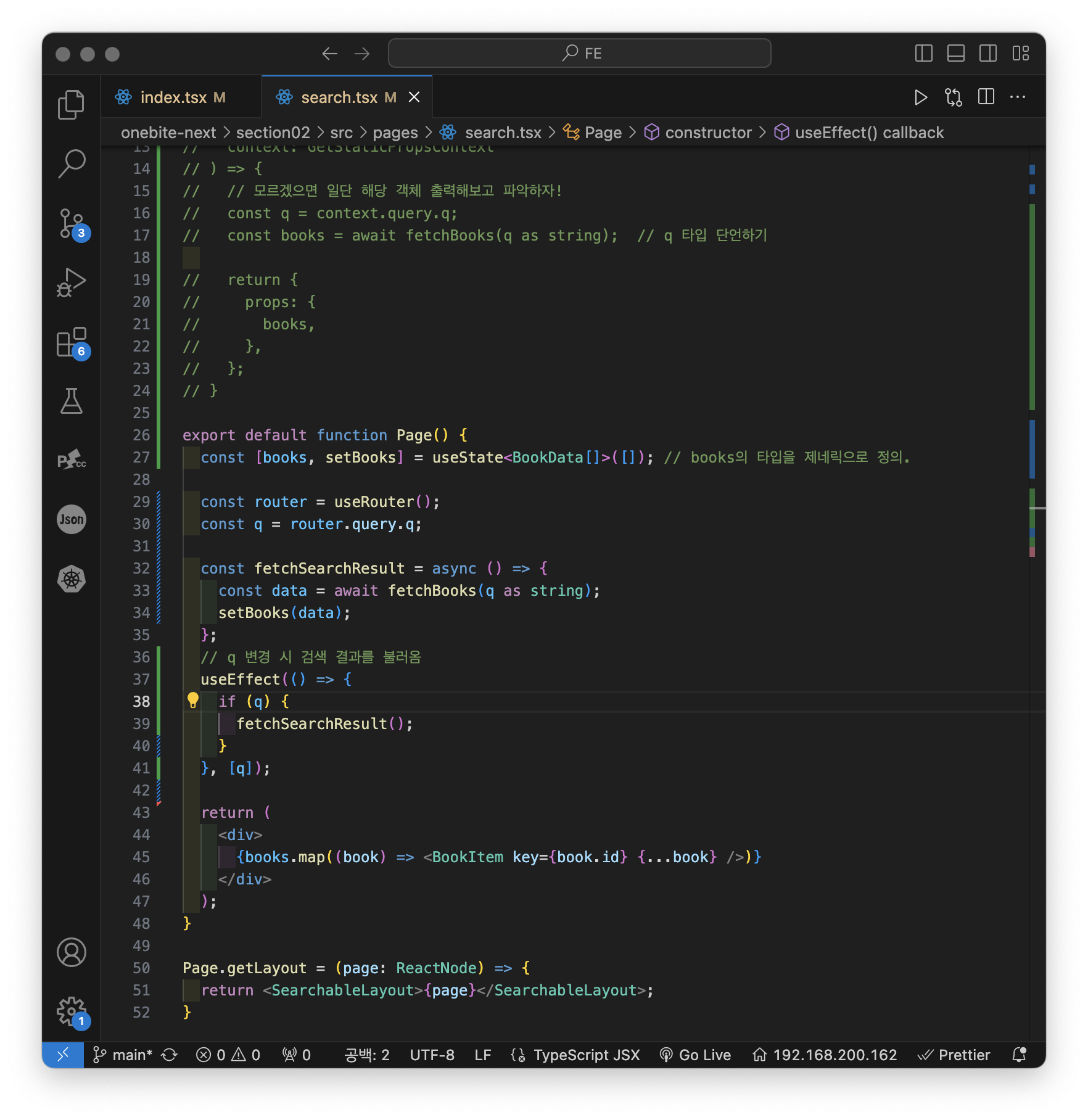
🔺 검색 페이지에 SSG 적용하기
검색 결과를 불러오는 페이지는 쿼리 q를 사용해야 하는데, SSG를 적용하면 쿼리를 사용할 수가 없다. (빌드 타임에 사전 렌더링을 진행하기 때문) 따라서 원래 리액트에서 사용하는 방식을 사용해야 함!

그래서 사전 렌더링 과정에서는 페이지의 레이아웃 정도만 렌더링되며, 컴포넌트의 마운트 이후 브라우저 측에서 컴포넌트가 다시 실행되면서 쿼리 스트링인 q에 알맞은 쿼리가 들어가 검색 페이지가 렌더링된다.
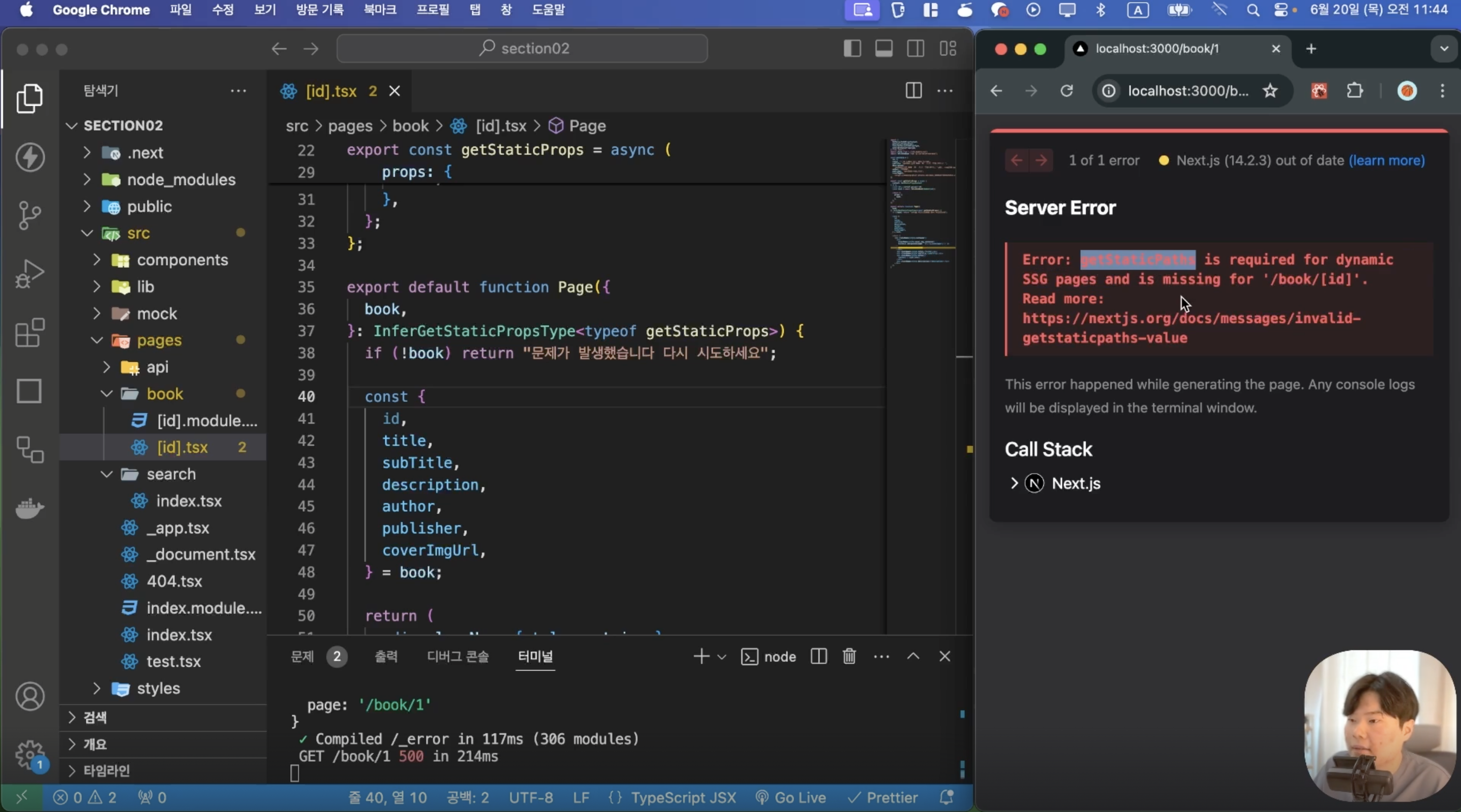
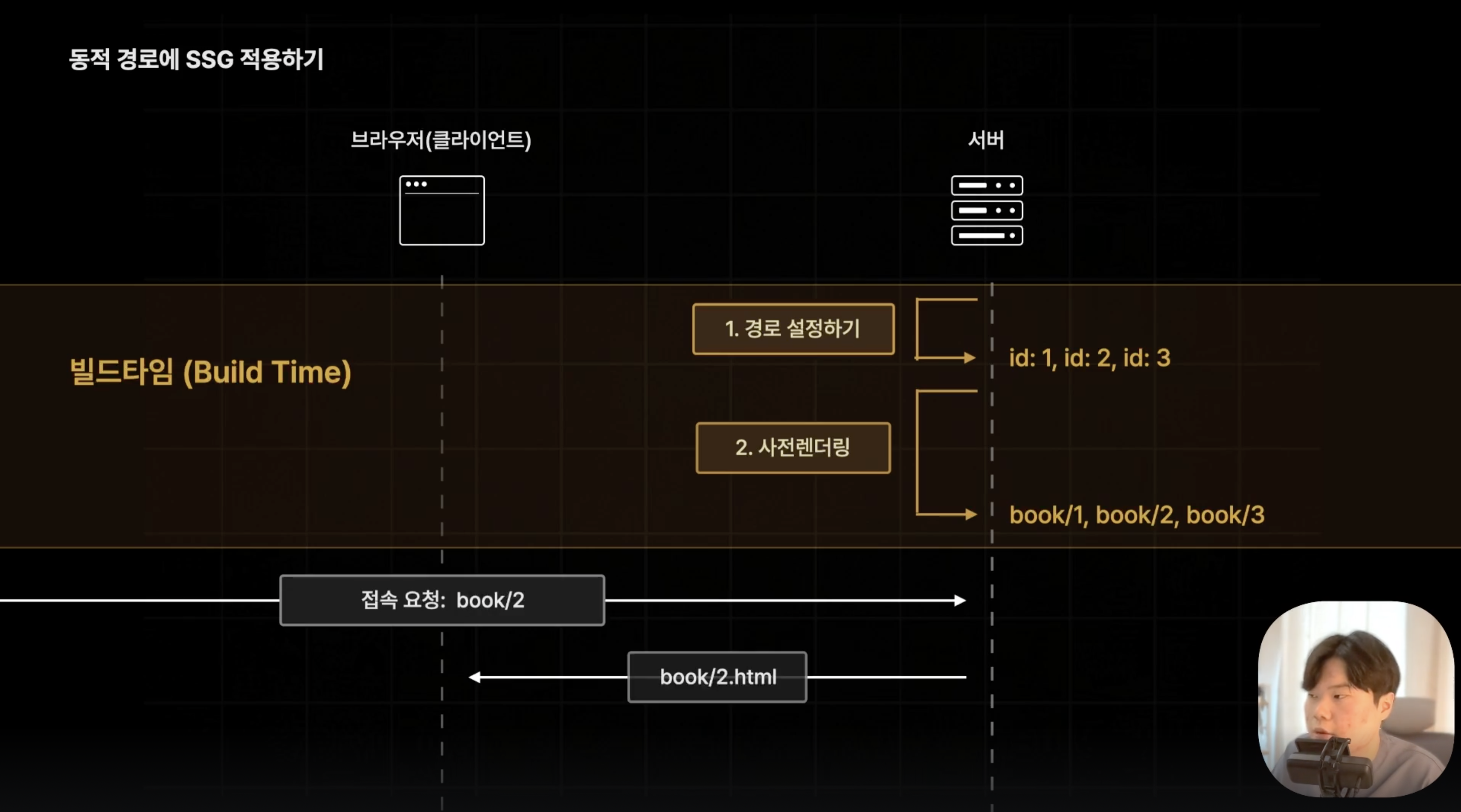
🔺 동적 경로에 SSG 적용하기
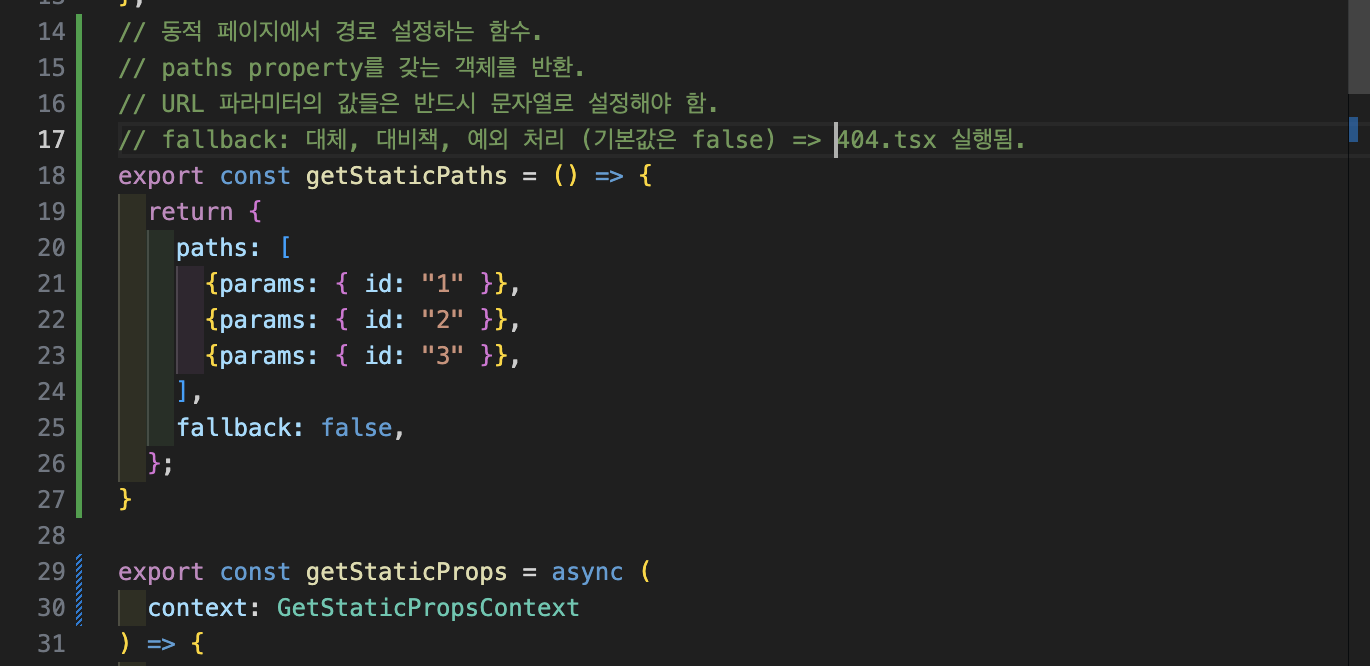
SSG를 적용하는 원래 방법을 동적 경로를 갖는 페이지에 적용한다면, 위와 같이 getStaticPaths라는 함수가 필요하다는 에러가 발생한다. 왜냐하면, SSG 방식은 빌드 타임에 정적으로 페이지를 생성해놓기 때문에! 따라서 사전 렌더링이 진행되기 전, 빌드 타임에 어떠한 경로들이 존재할 수 있는지 설정하는 작업이 필요하다.  위와 같이 미리 경로를 설정해주면, 사용자가 접속 요청을 보낼 때 미리 정해진 경로의 페이지를 요청하게 된다. 이와 같이 동적인 페이지에도 SSG 적용이 가능하다.
위와 같이 미리 경로를 설정해주면, 사용자가 접속 요청을 보낼 때 미리 정해진 경로의 페이지를 요청하게 된다. 이와 같이 동적인 페이지에도 SSG 적용이 가능하다. 위와 같이
위와 같이 getStaticPaths라는 함수를 생성하고, paths라는 property를 갖는 객체를 반환한다. URL 파라미터를 설정할 때는 규칙 상 반드시 문자열이어야 하며, 설정하지 않은 URL 파라미터로 접속 요청을 받을 시를 대비하여 fallback 키워드도 설정한다. 기본 값은 false이고, 404 Not found 페이지를 반환한다.
🔺 fallback 옵션 설정하기
fallback 옵션에는 false / blocking / true, 이렇게 세 가지 옵션이 존재한다.
false: 404 Not found 페이지를 반환. ➡️ 📁 404.tsxblocking: 즉시 생성.- 경로 요청 시, SSR의 방식처럼 해당 페이지를 사전 렌더링을 거쳐 생성 후 반환.
- 빌드 타임에 생성해두지 않은 페이지까지 사용자에게 제공해줄 수 있다는 장점.
- 정적 경로 생성이 미리 설정되지 않은 페이지의 초기 요청 시 SSR 방식으로 동작해서 비교적 느리게 페이지가 렌더링될 수 있지만, 한 번만 만들어두면 넥스트 서버에 저장되기 때문에 그 이후의 요청에는 매우 빠른 속도로 렌더링 가능.
➡️ SSR + SSG - 백엔드 서버에게 데이터를 요청해야 하는 등의 이유로 사전 렌더링을 하는 시간이 길어지게 될 경우, 브라우저에게 넥스트 서버가 아무것도 응답하지 않게 된다. 이런 문제를 해결하기 위해서는 다음의
true옵션을 선택하면 된다!
true: 즉시 생성 + 페이지만 미리 반환.- props가 없는, 다시 말해서 데이터가 없는 페이지를 반환.
- 그 후 props만 따로 계산해서 전달.
blocking옵션의 장점과 더불어, 일단 사용자에게 긴 로딩 시간 대신 데이터가 없는 버전의 페이지라도 보여줄 수 있다는 장점이 존재.
