
리액트 프로젝트를 생성하기 위한 기존 방식은
Node.js 패키지 생성 ➡️ React 라이브러리 설치 ➡️ 기타 도구 설치 및 설정 으로 굉장히 복잡하다.
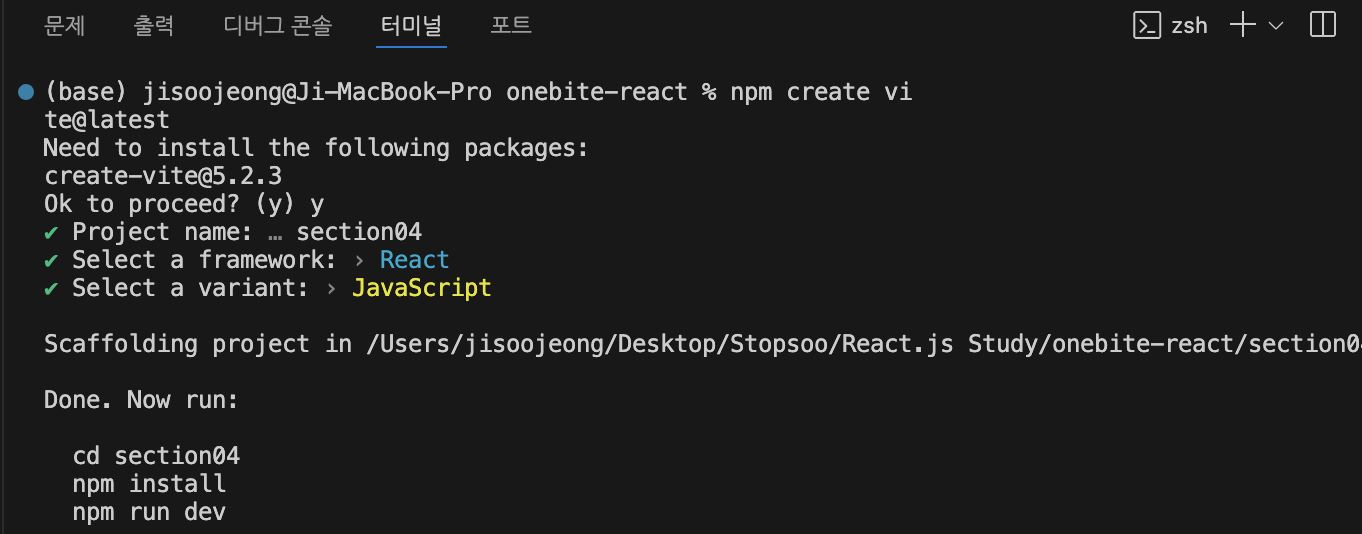
이 과정들을 Vite라는 프론트엔드 개발 툴을 이용해서 한 번에 실행하려고 한다. 실행할 명령어는 npm create vite@latest‼️ 터미널에서 해당 명령어를 실행하면 우리가 진행해야 할 단계는 세 가지이다.
터미널에서 해당 명령어를 실행하면 우리가 진행해야 할 단계는 세 가지이다.
1. Project name
프로젝트 이름을 작성해주면 된다.
2. Select a framework
React, Vue, Vanilla, Preact 등이 나오는데, 원하는 프레임워크를 선택하면 된다.
3. Select a variant
- TypeScript
- TypeScript + SWC
- JavaScript
- JavaScript + SWC
원하는 언어를 설정해준다.
여기서 SWC란?
- Rust로 짜여진 컴파일러로, 현재는 JavaScript/TypeScript 트랜스파일링을 주로 담당하고 있다.
- 기존의 Babel 등 JS로 작성된 툴링 대비 압도적으로 빠르며, 성능을 목적으로 하고 있는 또 다른 번들러인 ESBuild와 비슷하거나 뛰어넘는 성능을 보여준다.

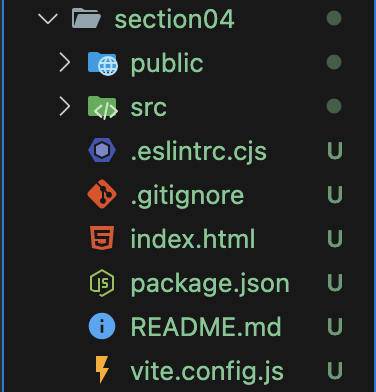
위 모든 과정을 끝내면, 작성한 프로젝트명과 함께 위와 같은 리액트 프로젝트가 생성된다.
npm run dev 명령어를 실행하면 다음과 같은 화면처럼 프로젝트가 실행된 것을 확인할 수 있다.