
CSS에는 position 이라는 속성이 존재한다.
static, relative, absolute, fixed, sticky 이렇게 5가지 ! ✋🏻
static
기본적으로 적용되는 position 값이다.
특별하게 위치를 지정해주는 것이 아니라면, 컴포넌트 자체 태그 특성에 의해 위치가 결정된다.
EX> div, span 태그 등
relative
static 속성에 위치 속성을 더한 개념이다. static 에서의 위치를 기준으로 top, bottom, left, right 의 속성을 통해 위치를 지정할 수 있다.
absolute
static 이 아닌 속성이 부여된 상위 객체를 기준으로 위치가 설정된다. 만약 상위 객체에 부여된 속성이 없거나, 상위 객체가 없을 경우는 body 를 기준으로 정렬된다.
fixed
다른 속성들처럼 객체를 기준으로 위치를 지정하는 것이 아닌, 화면 전체를 기준으로 위치를 지정한다. 따라서 스크롤을 내려도 해당 객체는 지정해놓은 자리에 고정되어 있는 것을 확인할 수 있다.
sticky
일반적인 흐름을 따라 요소를 배치하고(요소 나열 순서 등), 스크롤되는 가장 가까운 상위 객체를 기준으로 위치 값을 적용한다.
그리고 z-index ?
웹에서 요소의 z축 방향의 깊이를 결정하는 속성이다.
일반적으로 z-index 값이 설정되어 있지 않다면 작성된 순서대로 높이를 적용하기 때문에, 뒤에 나온 요소가 앞에 나온 요소보다 위로 올라오게 된다.
일반적으로 모든 객체들의 position 값은 static이므로, z-index 값을 설정하지 않고 position 값을 relative 로 바꿔주기만 해도 다른 요소들보다 위로 올라오게 설정할 수 있다.
이에 더해 z-index 값을 설정하여 객체들 간에 직접적인 높이를 설정할 수 있다. 여기서 주의해야 할 것은 z-index 값은 position 값이 relative 인 객체에 적용 가능하다는 것이다. 왜냐하면 position 이 static 인 요소는 z-index 값이 0으로 고정되어 있기 때문 ‼️
이를 적용해서 생각해보면 만약 z-index 값을 음수로 설정하게 된다면, 이 객체는 position 속성이 static 인 객체보다 더 뒤로 나타나게 된다는 뜻 🤓
z-index의 stacking context
이 부분은 다음 시간에 이어서 작성해보겠다 !
Example
단어 이름만 보면 absolute 와 fixed 의 차이를 구별하기 어렵다 ! 실제로 내가 프로젝트에서 적용한 부분으로 예시를 들어보겠다.
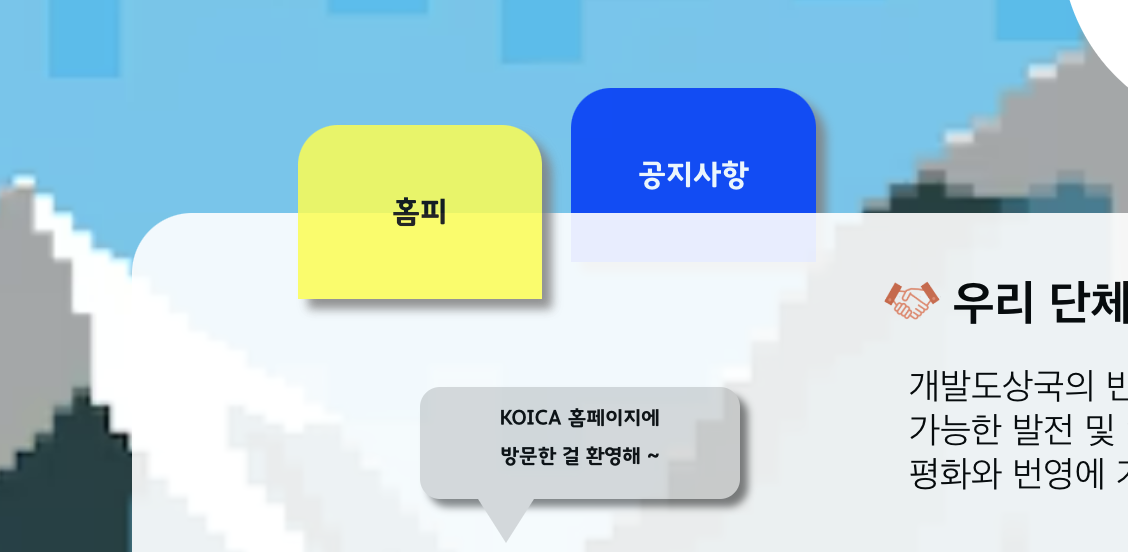
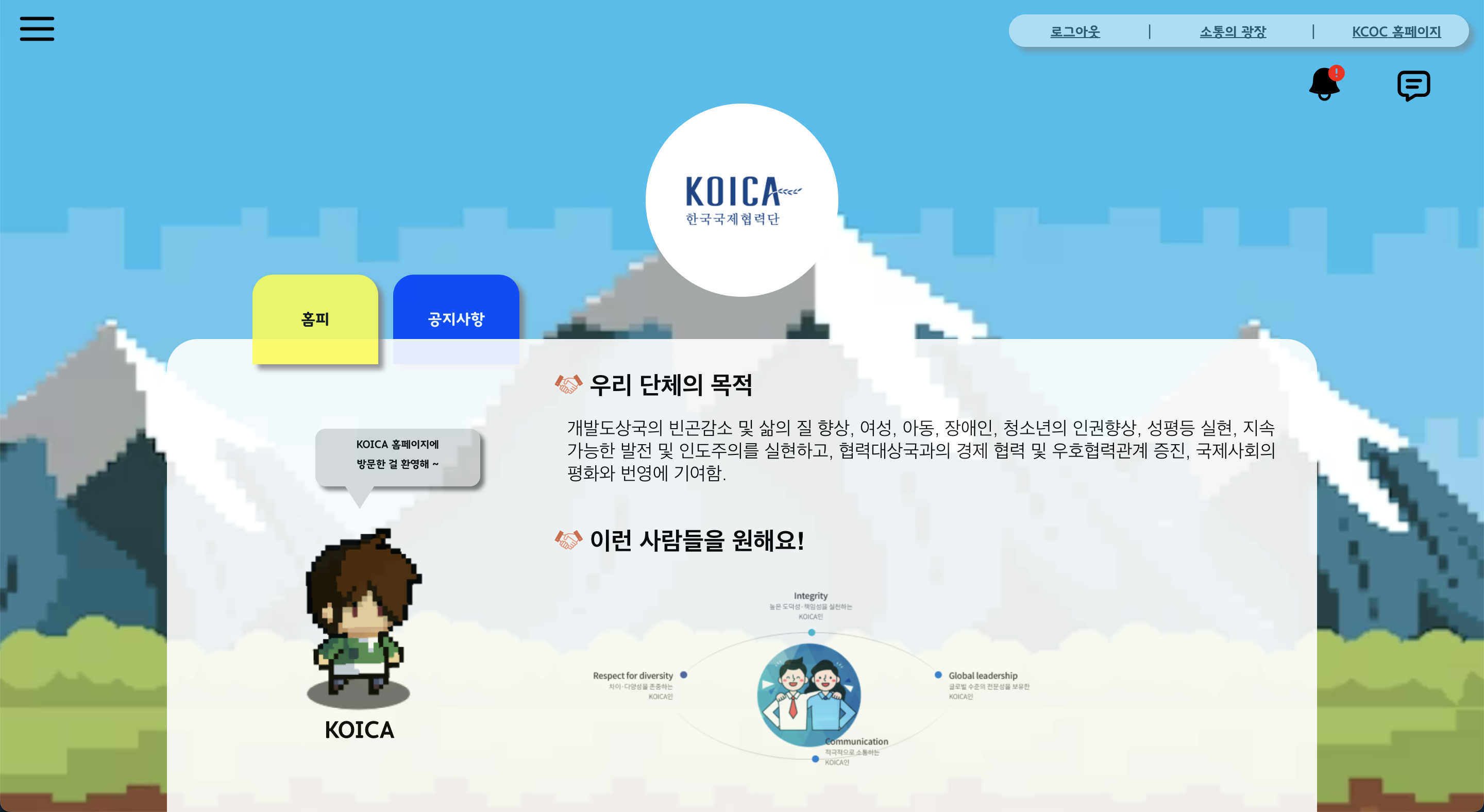
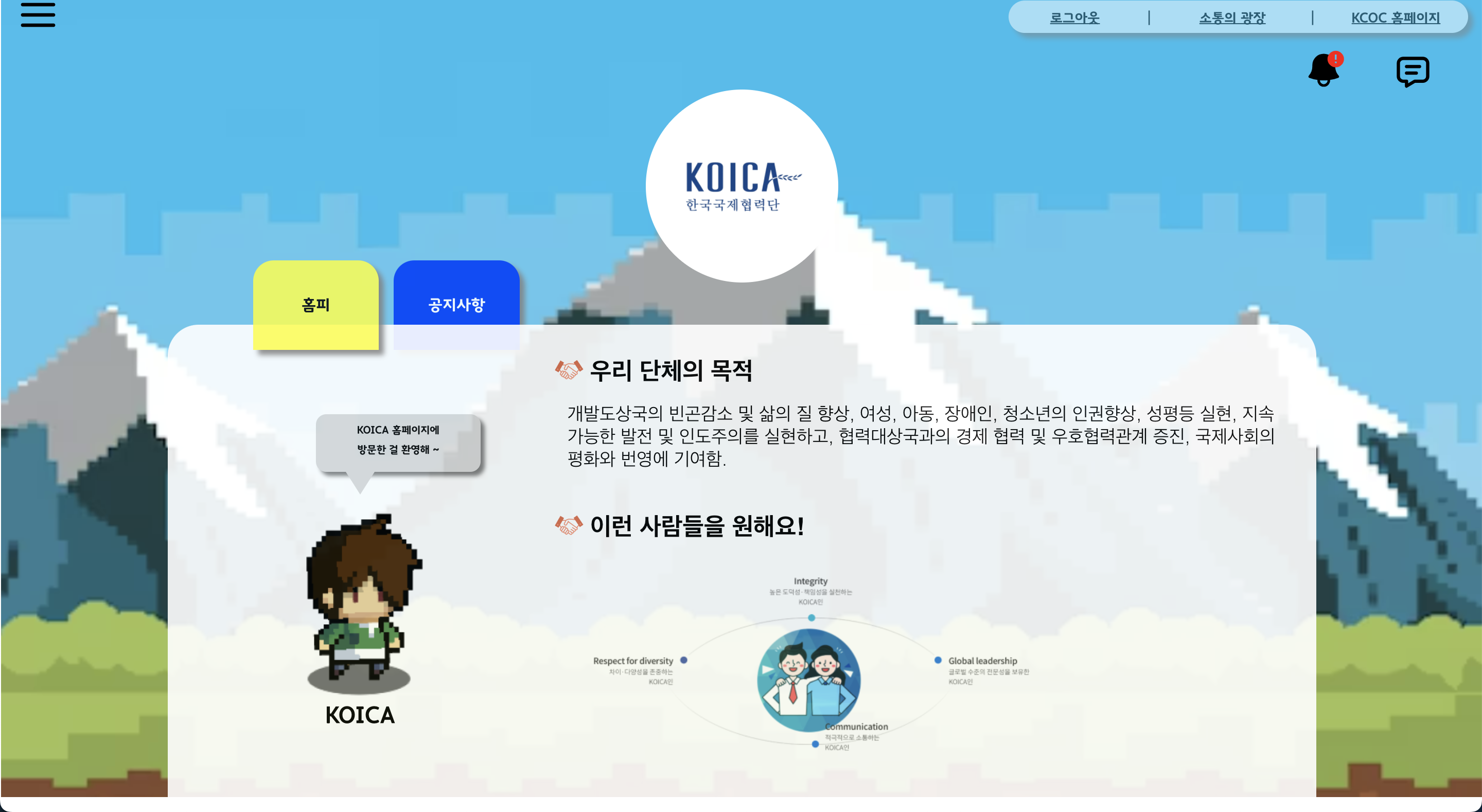
 프로젝트 화면 중 하나이다. 하단에 캐릭터와 텍스트 파트, ‘홈피’와 ‘공지사항’이라는 두 버튼이 있는 부분을 기준으로 설명하겠다.
프로젝트 화면 중 하나이다. 하단에 캐릭터와 텍스트 파트, ‘홈피’와 ‘공지사항’이라는 두 버튼이 있는 부분을 기준으로 설명하겠다.
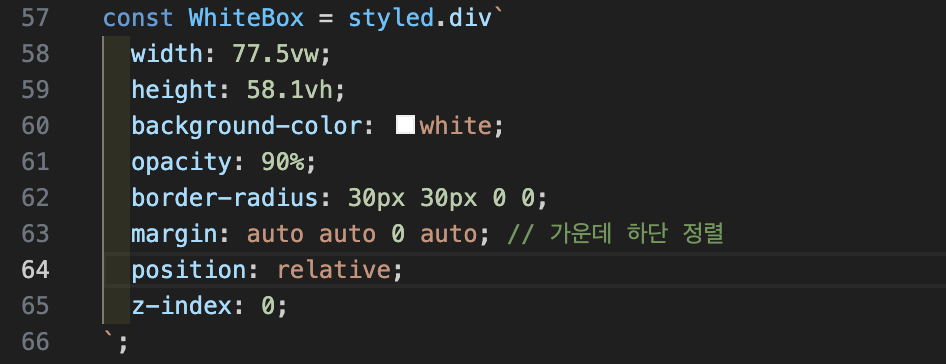
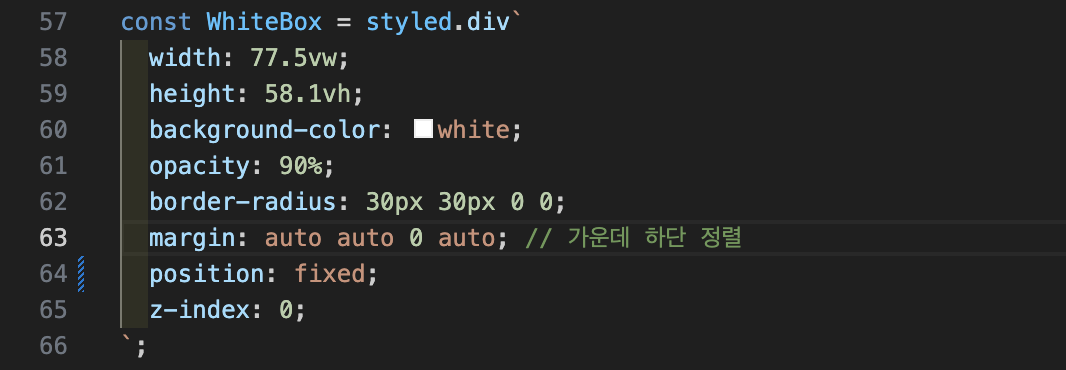
 모든 컴포넌트를 위
모든 컴포넌트를 위 WhiteBox 컴포넌트를 기준으로 배치하기 위해 position 값을 relative 로 설정하였다.
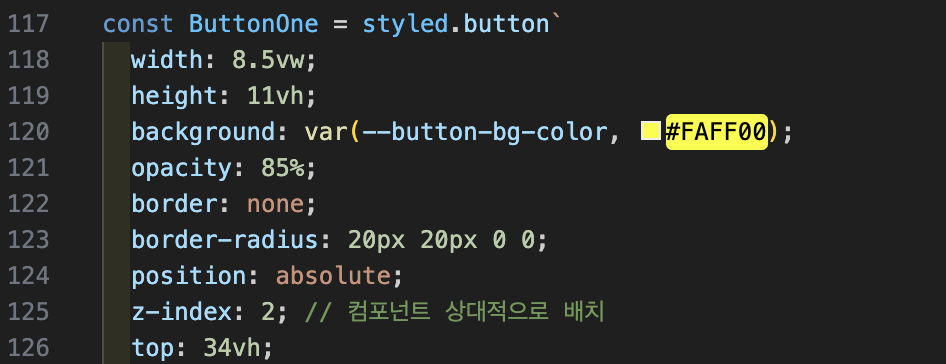
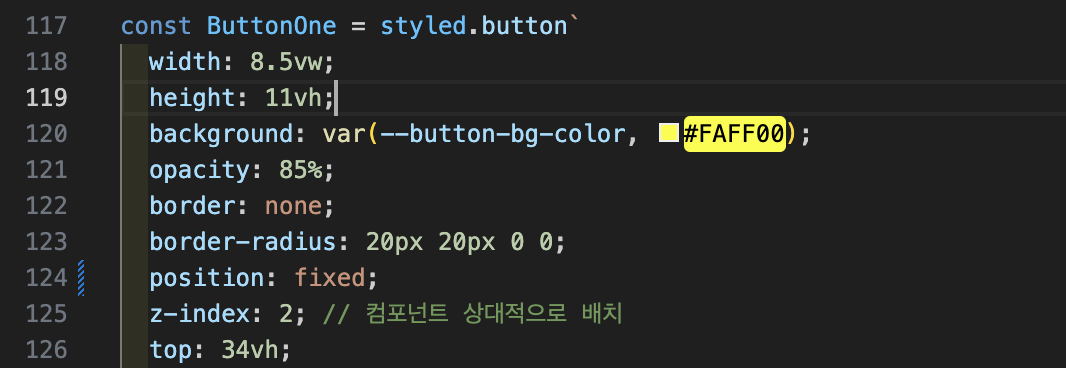
 그 후 ‘홈피’ 버튼의
그 후 ‘홈피’ 버튼의 position 값을 absolute 로 설정한 후 top, left 값을 통해 위치를 지정해주었다.
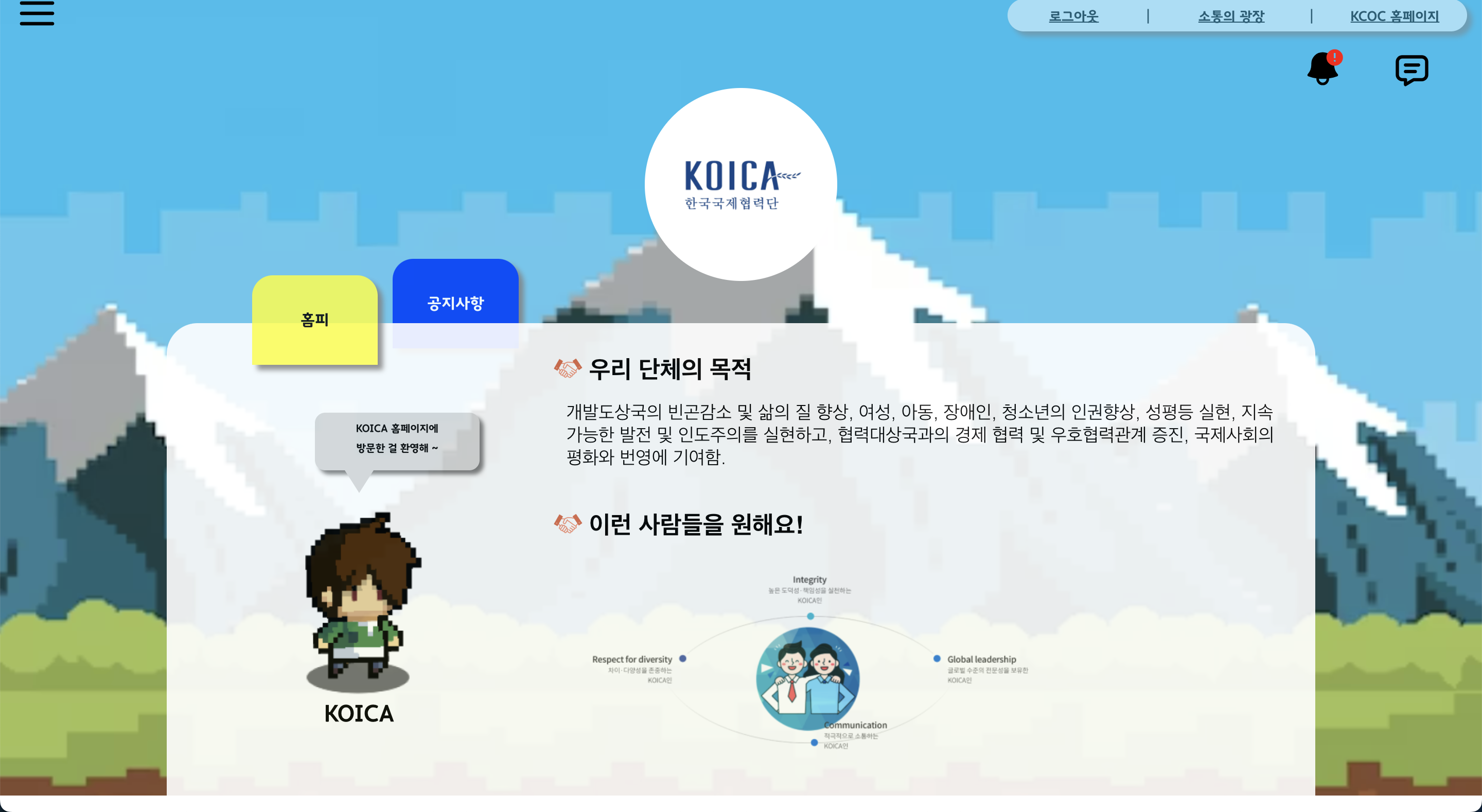
 스크롤을 최대한 해보았으나 저 정도가 최대 …
스크롤을 최대한 해보았으나 저 정도가 최대 …
position 값이 absolute 인 경우는 화면을 위로 스크롤해도 ‘홈피’ 버튼이 제 위치에 고정되어 있는 것을 확인할 수 있다.
 만약 버튼의
만약 버튼의 position 값을 fixed 로 변경한다면 ?
 화면을 위로 스크롤해도 ‘홈피’ 버튼이 화면 상에 고정된 위치에서 벗어나지 않는 것을 확인할 수 있다.
화면을 위로 스크롤해도 ‘홈피’ 버튼이 화면 상에 고정된 위치에서 벗어나지 않는 것을 확인할 수 있다.
 만약 캐릭터와 텍스트가 포함된
만약 캐릭터와 텍스트가 포함된 WhiteBox 컴포넌트의 position 값을 fixed 로 설정한다면 ?
 그 모두를 포함한
그 모두를 포함한 WhiteBox 가 저렇게 이동하는 것을 확인할 수 있다. 이 때 좌측 최상단에 배치된 이유는 top, left 등의 값이 설정되지 않았기 때문 !
추가로, ‘홈피’ 버튼인 ButtonOne 컴포넌트는 z-index 값을 2로, ‘공지사항’ 버튼인 ButtonTwo 컴포넌트는 0으로 설정했기 때문에 높낮이가 다르게 설정된 것이다. 이는 버튼 hover 시 z-index 값이 각각 2로 바뀌게 설정하였고, 버튼 클릭 시 클릭되지 않은 다른 버튼은 0으로 바뀌게 설정할 예정이다.
Reference
https://oneroomtable.com/entry/CSS-포지션-속성-설명-absolute-fixed-relative-차이-설명
https://www.daleseo.com/css-z-index/#google_vignette
