🪡 useRef에 대하여
리액트에서 HTML 요소에 접근하거나, 컴포넌트의 렌더링에 영향없이 값을 유지하고 싶을 때 사용하는 훅.
사용 방법
const idRef = useRef(0);괄호 안에는 객체의 초기 값을 넣는다.
특징
1. let으로 선언한 변수
let id = 1;함수 안에서 변수를 선언했을 경우에는 함수가 호출될 때마다 변수의 값이 초기화되며, 컴포넌트가 리렌더링될 때에도 변수의 값이 초기화된다. 정리하면, 변수 id의 상태를 유지하지 않는다.
2. useRef를 활용해 선언한 변수
const idRef = useRef(0);이 변수는 useRef를 활용하여 초기화되었기 때문에, 리렌더링이 발생해도 idRef.current 값은 초기화되지 않고 유지된다. 이는 해당 값이나 DOM을 지속적으로 참조할 때 매우 유용하다.
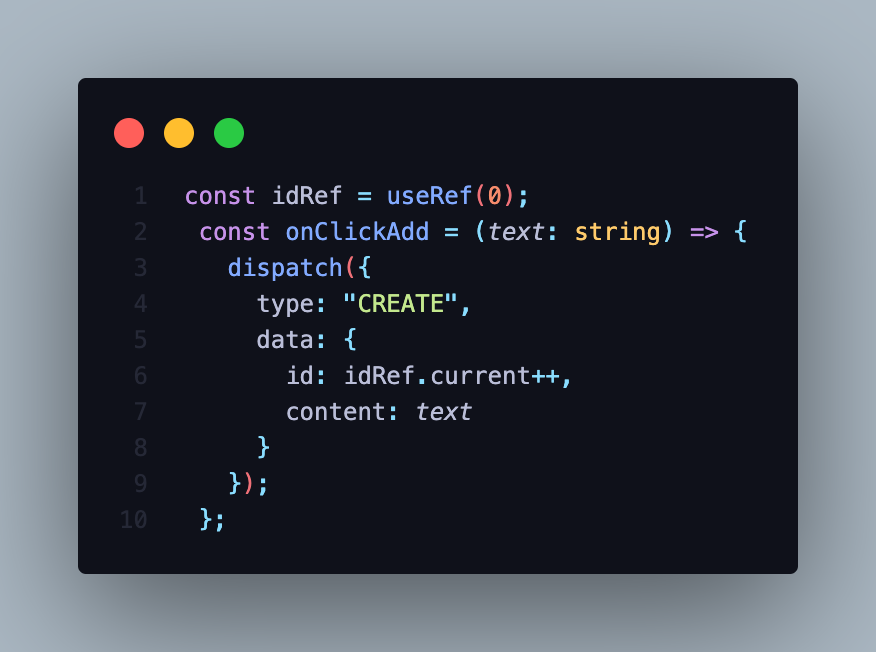
예시 코드
💡 useRef의 장단점
➰ 장점
- useState와 다르게, 변수의 값을 변경하더라도 리렌더링을 유발하지 않는다.
- 따라서 불필요한 렌더링을 방지하고, 성능을 최적화한다.
➰ 단점
- 상태 값이 변경되어도 렌더링이 일어나지 않기 때문에, 만약 값 변경에 따라 UI를 업데이트해야 하는 경우에는 적절하지 않음.
➡️useState를 사용해야 함❗️

