
🍃 회원 웹 기능 - 홈 화면 추가
가장 먼저 만들 것은 웰컴 페이지, 즉 홈페이지에 접속하자마자 나오는 홈 화면이다.
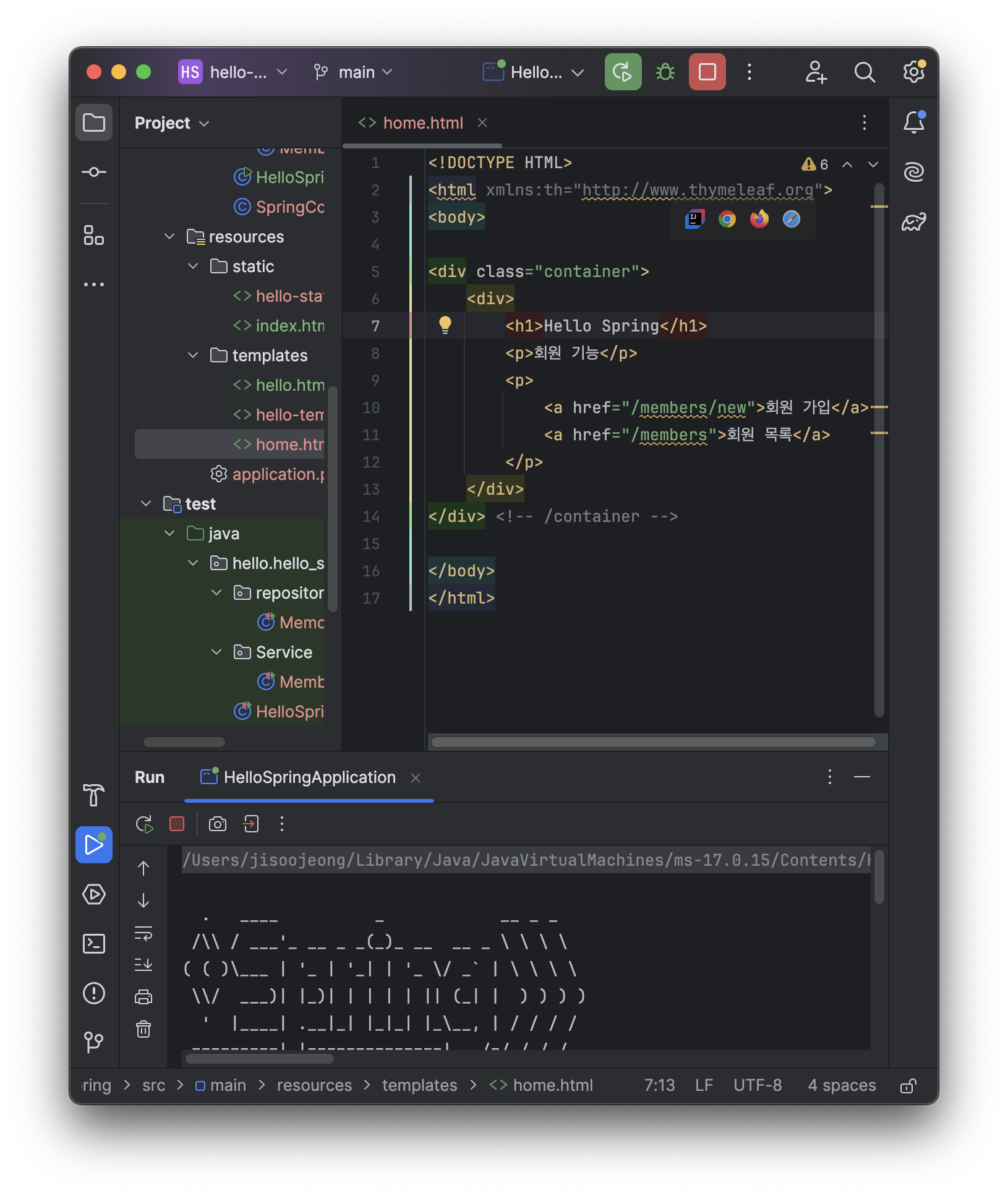
 간단하게 구현한 홈 화면인 📁 home.html 은 동적 페이지이므로 templates 패키지 내에 생성한다. 그리고 이 홈 화면을 띄우기 위한 컨트롤러를 생성한다.
간단하게 구현한 홈 화면인 📁 home.html 은 동적 페이지이므로 templates 패키지 내에 생성한다. 그리고 이 홈 화면을 띄우기 위한 컨트롤러를 생성한다.
📁 controller > HomeController.java
package hello.hello_spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}@GetMapping("/"): 홈페이지에 접속하자마자 뜨는 페이지("/")에 접속할 경우 home() 함수를 실행한다.home(): 📁 home.html 을 반환한다.
웰컴 페이지 만들기 파트에서 공부했던 것을 돌아보면, 홈페이지 메인 화면 접속 시 static 폴더 하위에 만든 📁 index.html 을 반환하는 것으로 되어 있는데, 이때는 컨트롤러에서 "/" 경로에 대한 설정을 해주지 않은 상태였기 때문이다.
스프링은 접속 요청을 받으면 가장 먼저 스프링 컨테이너 안에 있는 관련 컨트롤러를 탐색하고, 없을 경우 static 파일을 탐색하기 때문에, 위와 같이 설정해주었을 경우 "/" 경로에 대해서는 📁 home.html 이 반환되게 된다.
🍃 회원 웹 기능 - 등록
이제 회원을 등록하는 페이지를 만들 것이다. 이를 위해 MemberController에 다음 코드를 추가한다.
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}/members/new 주소로 접속하면 createForm() 함수가 실행되며, members 디렉토리 아래에 있는 📁 createMemberForm.html 을 반환한다는 뜻이다.
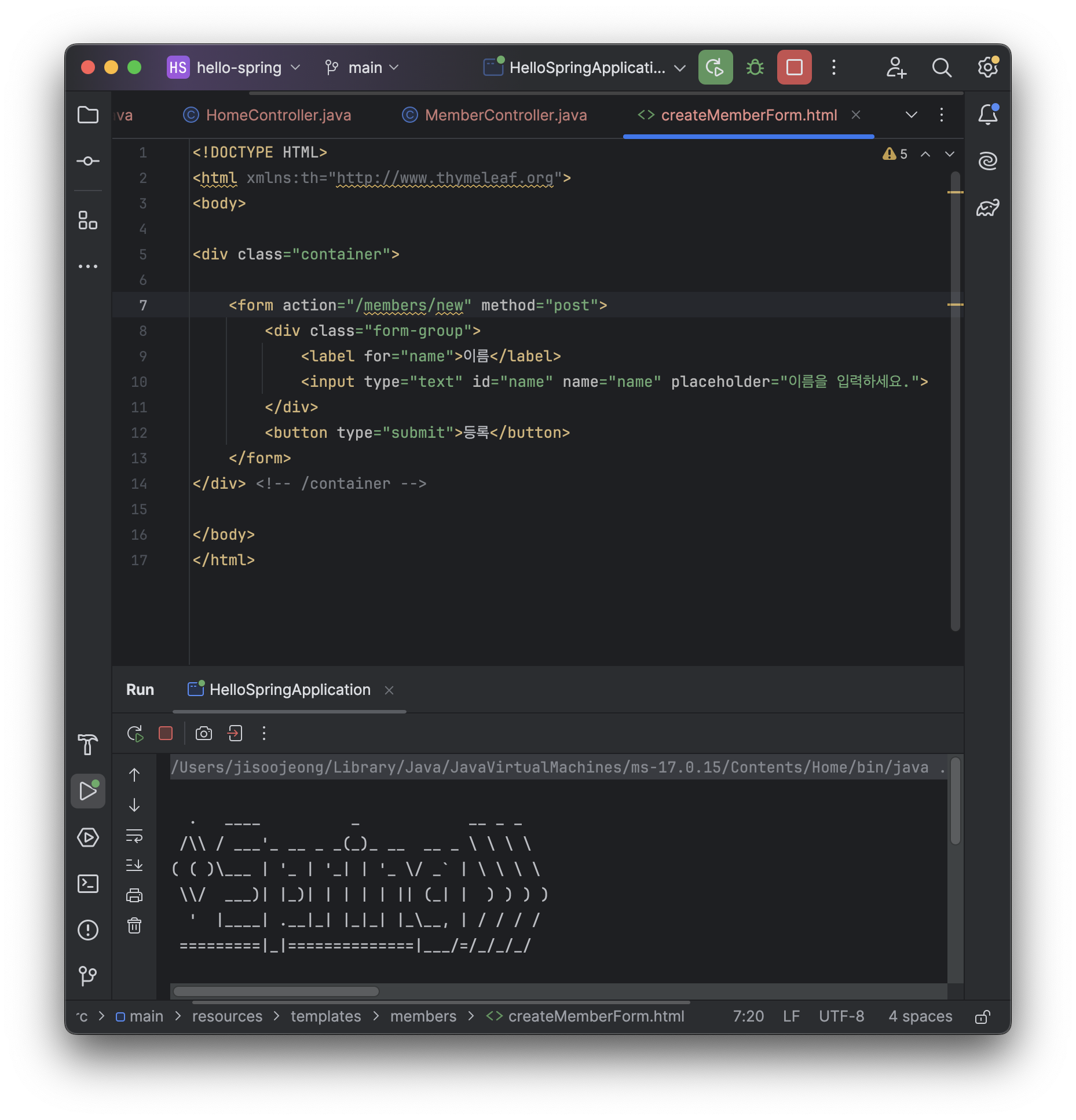
 이를 위해 위와 같이 createMemberForm.html을 생성한다.
이를 위해 위와 같이 createMemberForm.html을 생성한다.
- 페이지에 위치한
<form>은 입력된 데이터를/members/new경로로 post 방식을 통해 전송한다.<input>태그 내 name 속성은 데이터를 서버로 전송할 때 key가 된다. (name=입력값)

/members/new에 접속해보면 작성한 html이 잘 나오는 것을 확인할 수 있다. 이제 [등록] 버튼을 활성화시키기 위해 컨트롤을 만들어보자.
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member); // 회원 가입
return "redirect:/"; // 홈 화면으로 리다이렉트
}<form> 을 통해 입력한 데이터는 post 방식으로 서버에 보내져야 하기 때문에 @PostMapping 어노테이션을 사용한다. Member 객체를 생성한 후 입력한 데이터로 필드값을 초기화해주고, memberService 객체의 join 메서드를 통해 회원 가입을 진행한 후, 홈 화면으로 리다이렉트되도록 하였다.
🍃 회원 웹 기능 - 조회
조회 기능도 다른 기능과 마찬가지로, MemberController에 다음 코드를 추가한다.
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}먼저 이 메서드도 클라이언트가 GET 방식으로 /members 주소에 요청을 보내면 실행된다. ➡️ 따라서 @GetMapping 어노테이션을 사용하는 것!
memberService 객체의 findMembers() 메서드를 통해 가입된 모든 회원들을 List 형태로 가져오며, 모델 객체에 members라는 키값으로 리스트를 저장한다.
마지막으로 members 디렉토리 하위에 있는 📁 memberList.html 파일을 반환한다.
📁 members > memberList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>모델을 통해 넘어온 members 리스트를 순회하며, 한 회원마다 id와 name을 출력한다. ➡️ thymeleaf의 th:each 문법을 활용해 사용 가능!
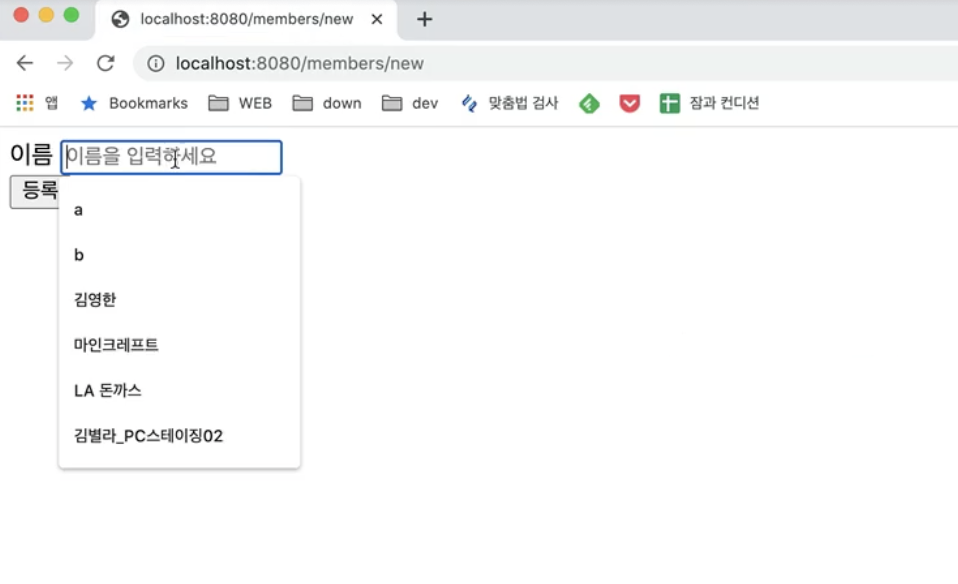
 그럼 회원 가입 페이지에서 등록한 회원 이름들을 회원 조회 페이지에서 모두 확인할 수 있다.
그럼 회원 가입 페이지에서 등록한 회원 이름들을 회원 조회 페이지에서 모두 확인할 수 있다.
