
export default function Page() {
return (
<h1>Request Memoization 🤓</h1>
);
}⚡️ Request Memoization
하나의 페이지를 이루고 있는 여러 개의 컴포넌트들에서 발생하는 다양한 api 요청들 중, 중복으로 발생하는 요청들을 캐싱해서 한 번만 요청할 수 있도록 자동으로 데이터 페칭을 최적화하는 것.
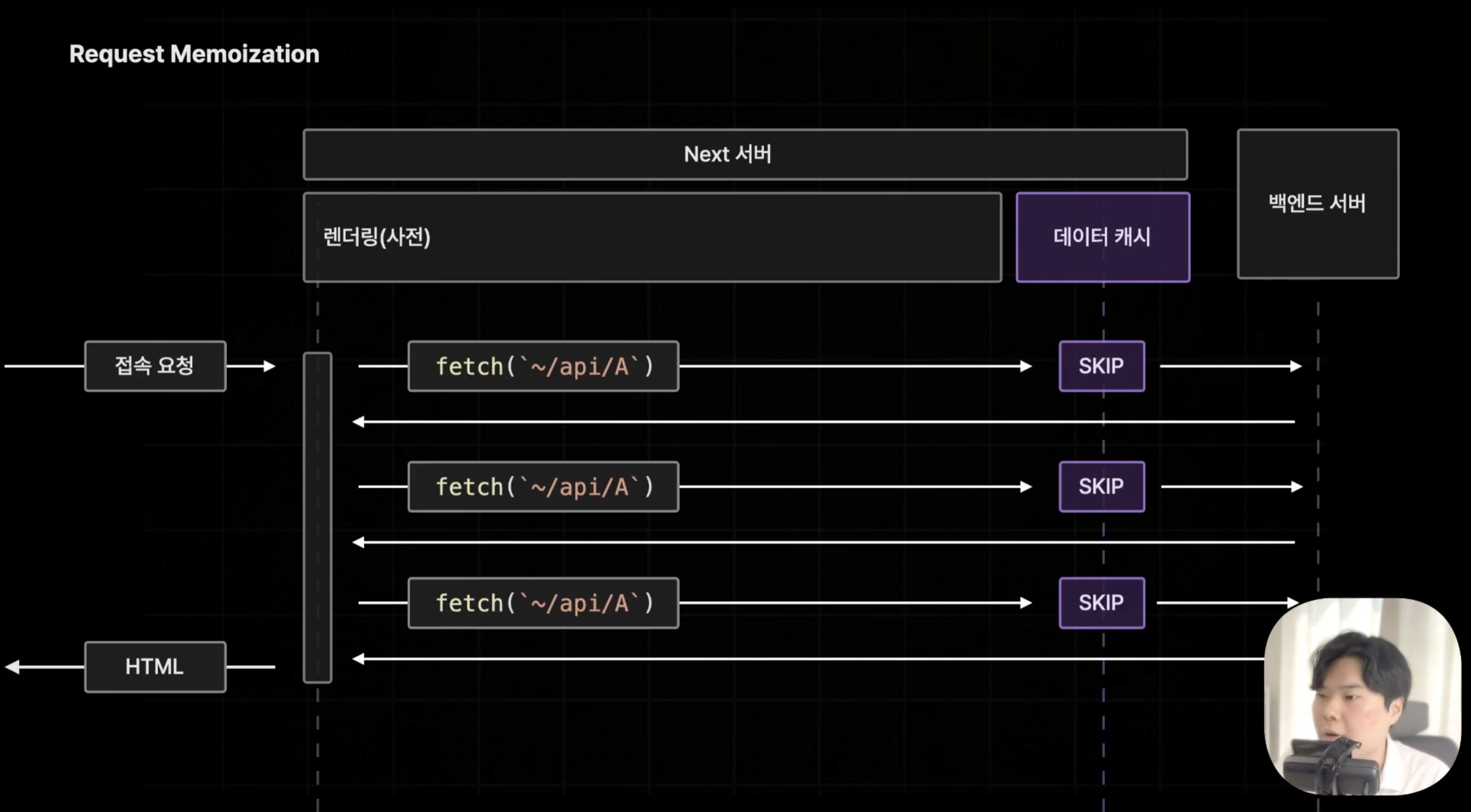
 위 예시와 같이 모든 fetch 요청에 cache 옵션이 설정되어 있지 않아 기본값인 "no-store" 상태라면 데이터 캐싱이 진행되지 않기 때문에, 모든 fetch 요청에 백엔드 서버와의 통신이 동반되어야 한다.
위 예시와 같이 모든 fetch 요청에 cache 옵션이 설정되어 있지 않아 기본값인 "no-store" 상태라면 데이터 캐싱이 진행되지 않기 때문에, 모든 fetch 요청에 백엔드 서버와의 통신이 동반되어야 한다.
 이에
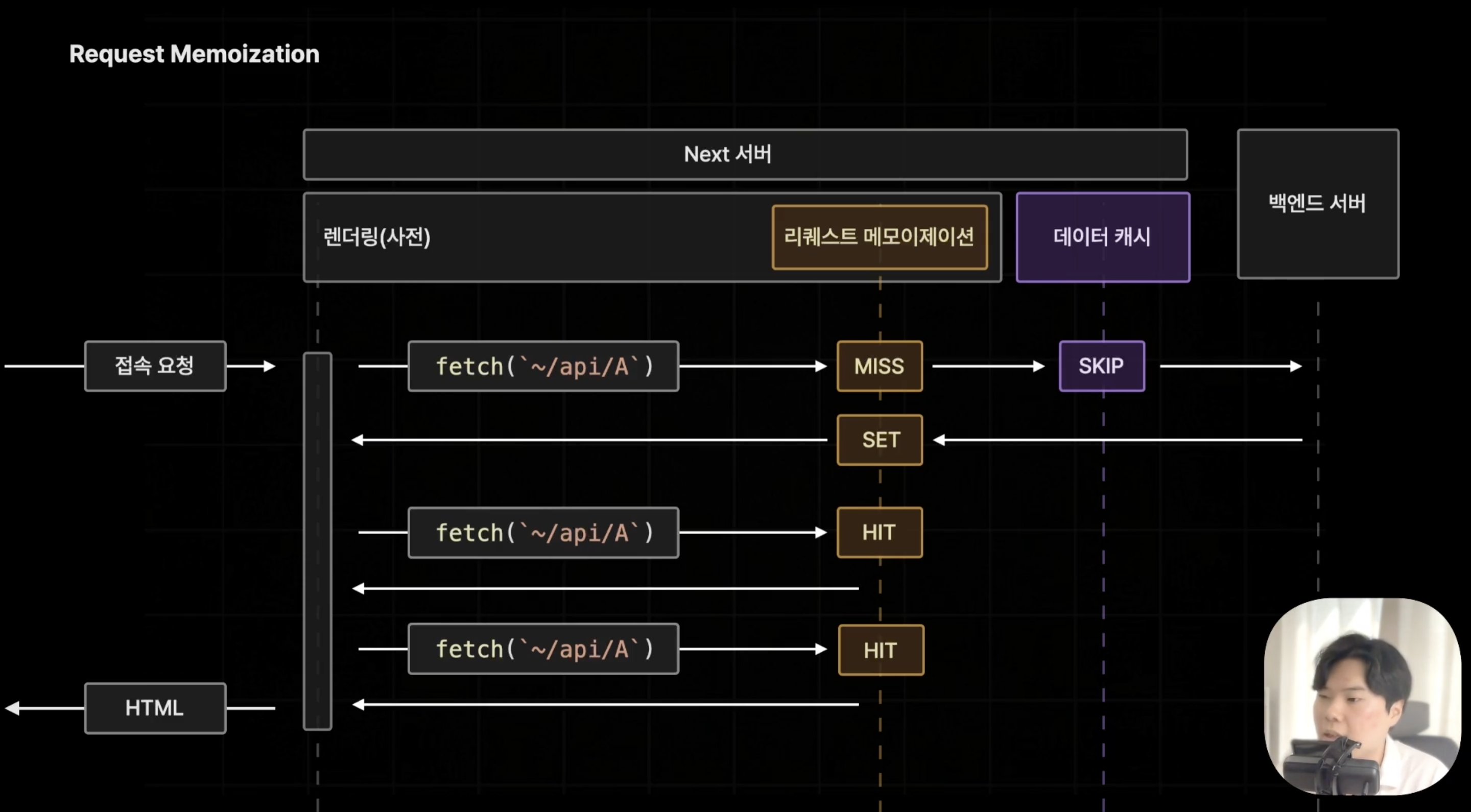
이에 Request Memoization 이 적용된다면, 하나의 페이지를 렌더링하는 도중 발생하는 중복된 api 요청들을 자동으로 캐싱해준다.
따라서 똑같은 fetch 요청이 들어왔을 때 이미 캐싱된 데이터를 찾아본다던가, 백엔드 서버와 통신하는 것이 아니라, Request Memoization 안에 캐시된 데이터가 있는지 우선적으로 체크한다.
캐시된 데이터가 있을 경우 해당 데이터를 사용해서 페이지를 렌더링하면 되기 때문에, fetch 요청을 할 필요가 없어진다.
