HTML
1.HTML_

input:button입력시 자동완성을 사용하면 <input type="botton" value=""> 완성input:range 입력시 자동완성으로 <input type="range" name="" id=""> 내용물을 가지지 않는 태그<>내용물을 가
2.HTML+CSS 13강

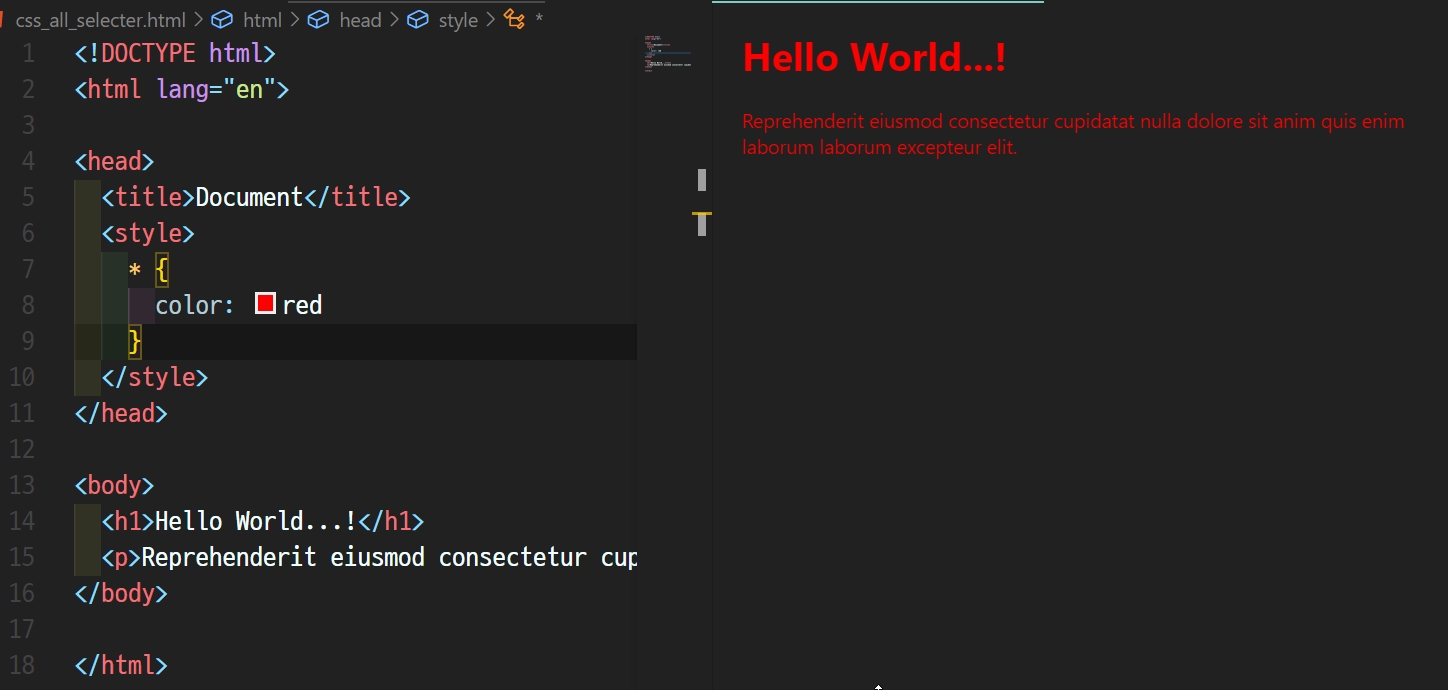
기본 선택자, 기본과 Emmet으로 코드 빠르게 작성HTML파일과 같은 폴더에 test.css 파일 생성CSS파일은 확장자가 .CSShtml head에 link태그 사용.css.html(현재는 거의 사용하지 않음)css 기본적인 문법
3.HTML5 + CSS3 _ 14강

전부 다 외우려고 하지 마라자주 사용하는 것 위주로만 알아둘것W3schools.comCSS3에서 사용하는 단위키워드 단위크기 단위
4.HTML5 + CSS3 15강 - 가시 속성

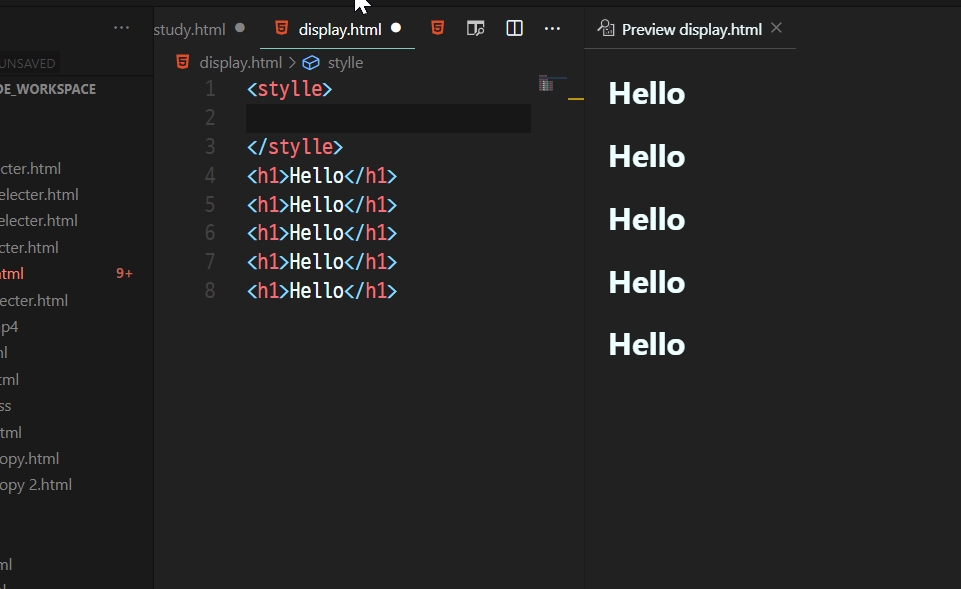
▼ inline 속성값을 사용 했을 때▼ none : 자주 사용됨▼ 육안으로는 차이가 없으므로 크롬 개발자 모드로 봐야함▼ span태그는 마진이 좌우로만 되어있음▼ inline-block은 상하좌우로 마진이 설정되어있음▼ 높이와 너비 입력▼ inline-block에만
5.HTML5 + CSS3 16강 - 박스 속성

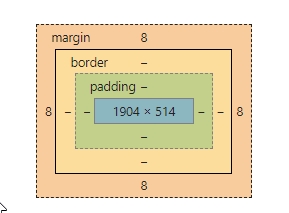
※ html 시리즈는 유투버 윤인성님의 영상을 보고 정리한 것입니다.width, height는 너비와 높이로, 파란 박스의 사이즈기본적으로 설명은 block형식을 기본으로 설명하고 inline은 따로 설명하는 것으로 함.margin > border > padding >
6.HTML5 + CSS3 17강 - 테두리 속성

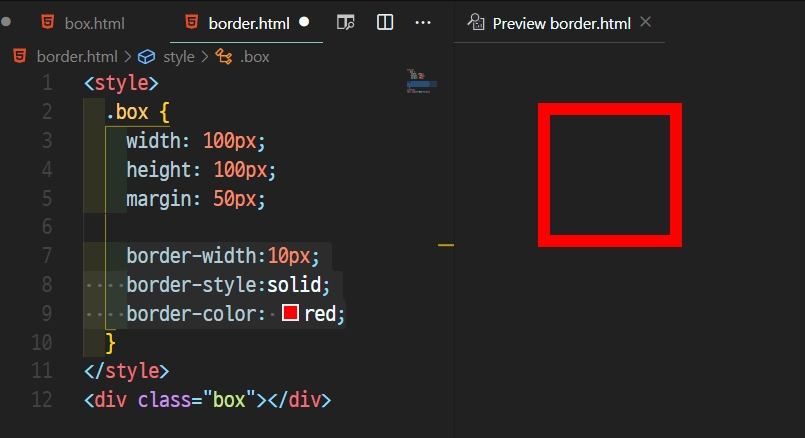
※html 시리즈는 유튜버 윤인성님의 영상을 보고 정리한 게시글 입니다.테두리의 너비를 나타냄선의 두께를 지정하는 속성테두리에 어떤 스타일을 적용할 것인지 정하는 속성solid : 실선double : 실선이 두 개 dashed : - - - - dotted : . .
7.HTML5 + CSS3 18강 - 배경 속성

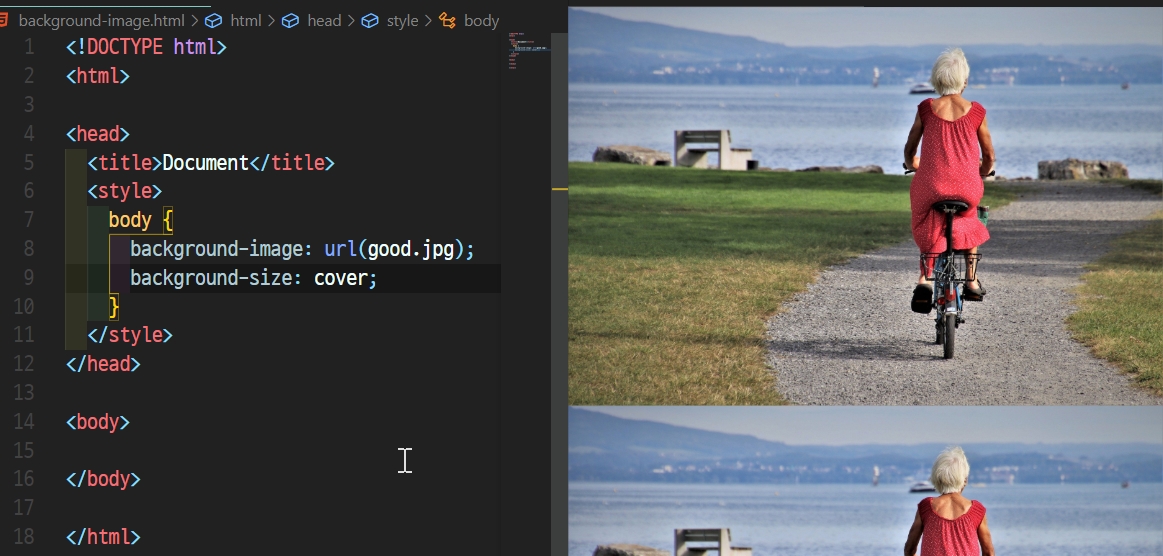
※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.▼ cover 사용 : background-size: cover;▼ contain 사용 : background-size: contain;이미지 높이가 정확하게 내용물과 일치하여 표시됨background-
8.HTML5 + CSS3 19강 - 폰트 속성

%, em,rem단위로 지정하는 것이 일반적h1 태그는 기본 태그의 2배 크기16px \* 2 = 32px주의: 텍스트 크기를 기반으로 레이아웃을 잡으면 안됨기본적으로 p 태그는 16px, h1 태그는 32px폰트 글꼴 자체를 지정하는 속성두 단어 이상으로 구성된 폰트
9. HTML5 + CSS3 20강 - 위치 속성

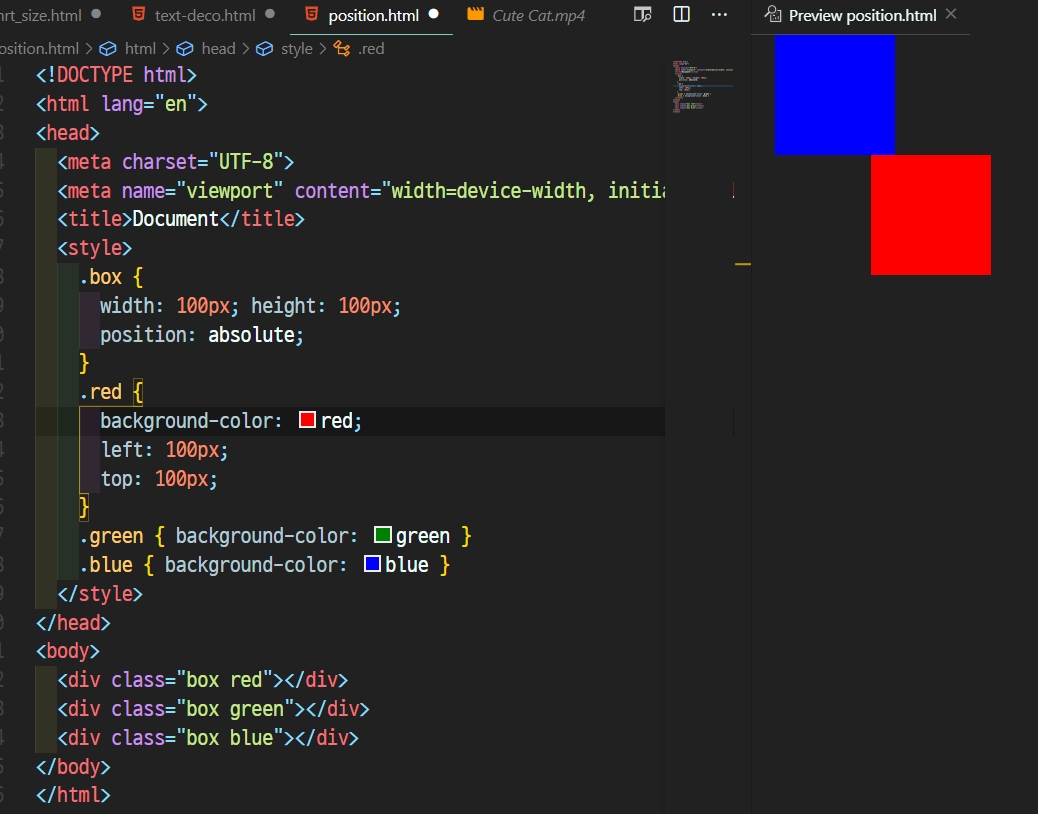
위치 속성 + 부유 속성 + 플렉스 속성 = 이해가 잘 안될 수 있음공식처럼 사용되는 경우가 많음어떤 의미인지만 파악해도 됨.향후 자바스크립트와 함께 활용할 때 실습을 통해서 배우면 좋음HTML은 기본적을 위 > 아래, 왼쪽 > 오른쪽으로 위치이 위치를 변환 할 때 사
10.HTML5 + CSS3 21강 - 레이아웃(1) : float 속성 활용

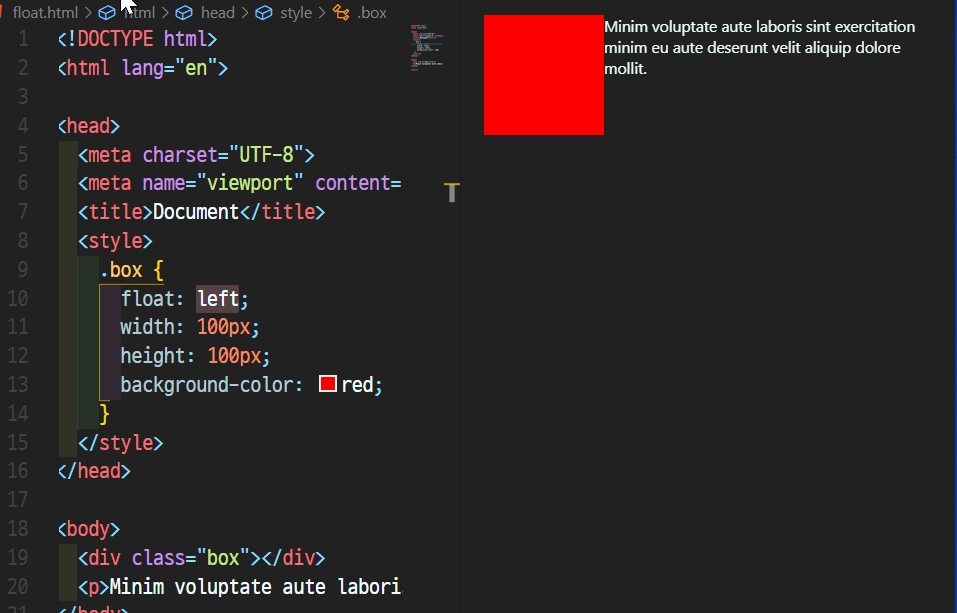
※html시리즈는 유튜버 윤인성님의 강의를 정리한 것입니다.overflow 속성과 같이 조합해서 사용하는 일이 많음float: right : 떠서 오른쪽float: left : 떠서 왼쪽너비 지정하고 margin: 0 auto0 : 위 아래 여백을 0으로 하겠다aout
11.HTML5 + CSS3 23강 - 온라인 도구 활용하기

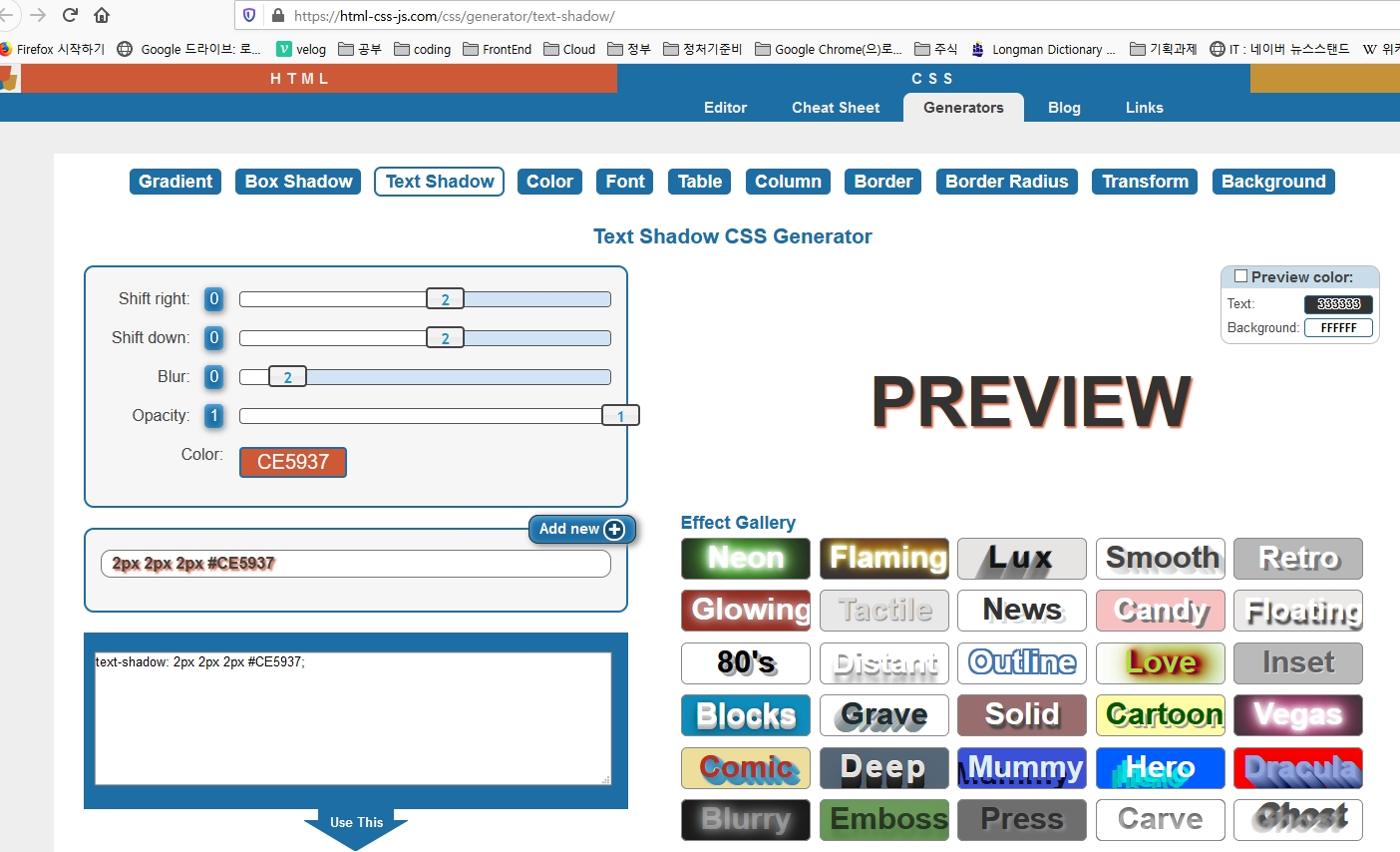
구글 검색 키워드 : css3 text-shadow online예시 사이트 : https://html-css-js.com/css/generator/text-shadow/모든 것을 외우려고 하는 것은 의미가 없고 어떤 속성을 사용해 꾸미는지 정도만 기억하는 것이
12.HTML5 + CSS3 24강 - 초기화 코드

※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.각각의 브라우저 마다 다르게 margin, padding, font등 입력 양식 등의 차이가 있기 때문에 이러한 것들을 초기화 해주기 위해서 여러가지 코드를 넣어햐 하는데 이러한 것을 미리 만들어 공개하
13. HTML5 + CSS3 22강 - 레이아웃(2) : clear both와 flex를 사용한 수평 정렬

1. float 속성과 clear 속성을 사용한 레이아웃 >자식에 width, float 주고 부모:: after에 clear:both, content:'', display: block clear: both 부모:: after에 clear:both, content:
14.HTML5 + CSS3 25강 - 구글 폰트

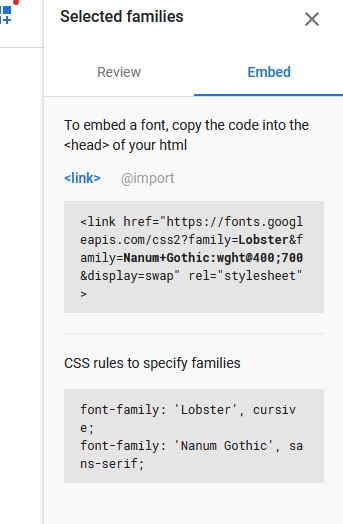
※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다. 웹폰트 : HTML5 + CSS3부터 추가된 기능
15.HTML5 + CSS3 26강 - 동위 선택자

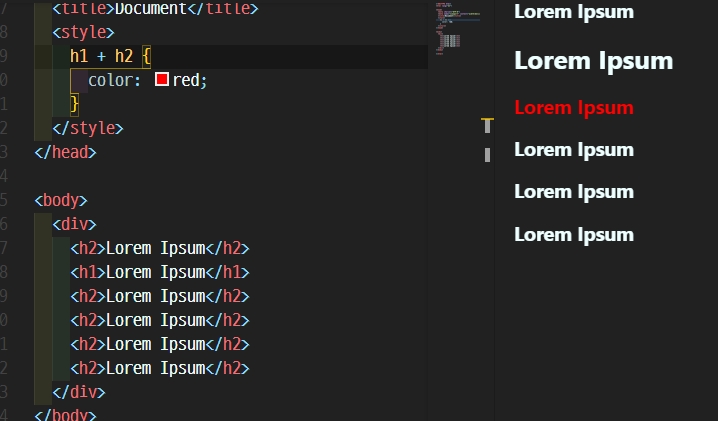
※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.동위 선택자는 동위 관계에서 뒤에 위치한 태그를 선택할 때 사용하는 선택자자기 태그 바로 뒤에 오는 태그를 선택함▼ h1 + h2 는 h1태그 뒤에 오는 h2를 선택한 것▼ h1 + h2 는 h1태그
16.HTML5 + CSS3 27강 - 5장 예제 레이아웃 잡기

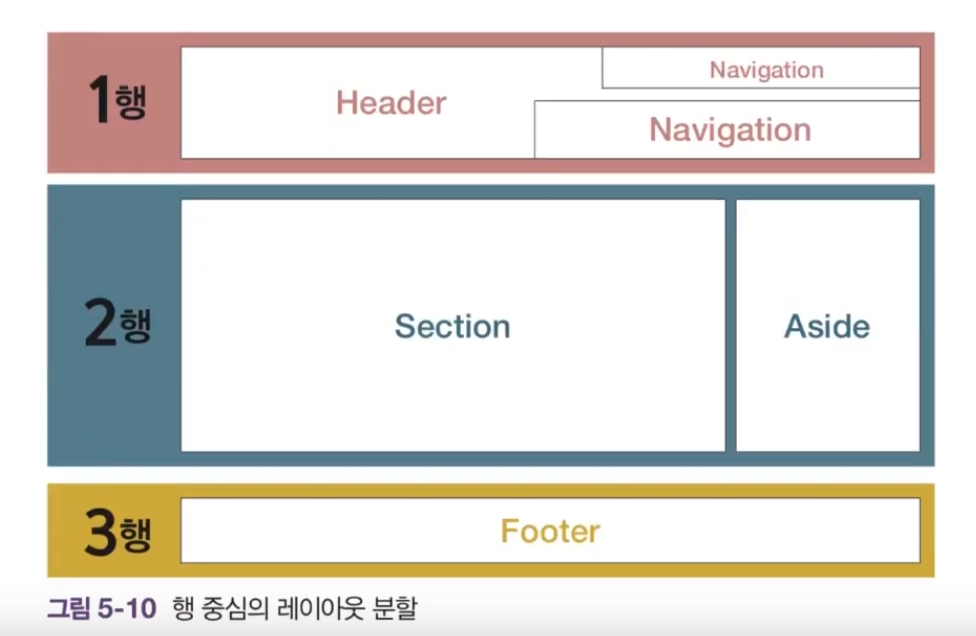
※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.<지난시간 복습 구간>가로로 나눌수 있는 부분을 먼버 나눈다그 안아세ㅓ 세로로 나눌 부분을 나누고 내부 요소들에 float 속성을 지정,부모에 overflow 지정예시 그림중앙정렬 - 공식 외우기"
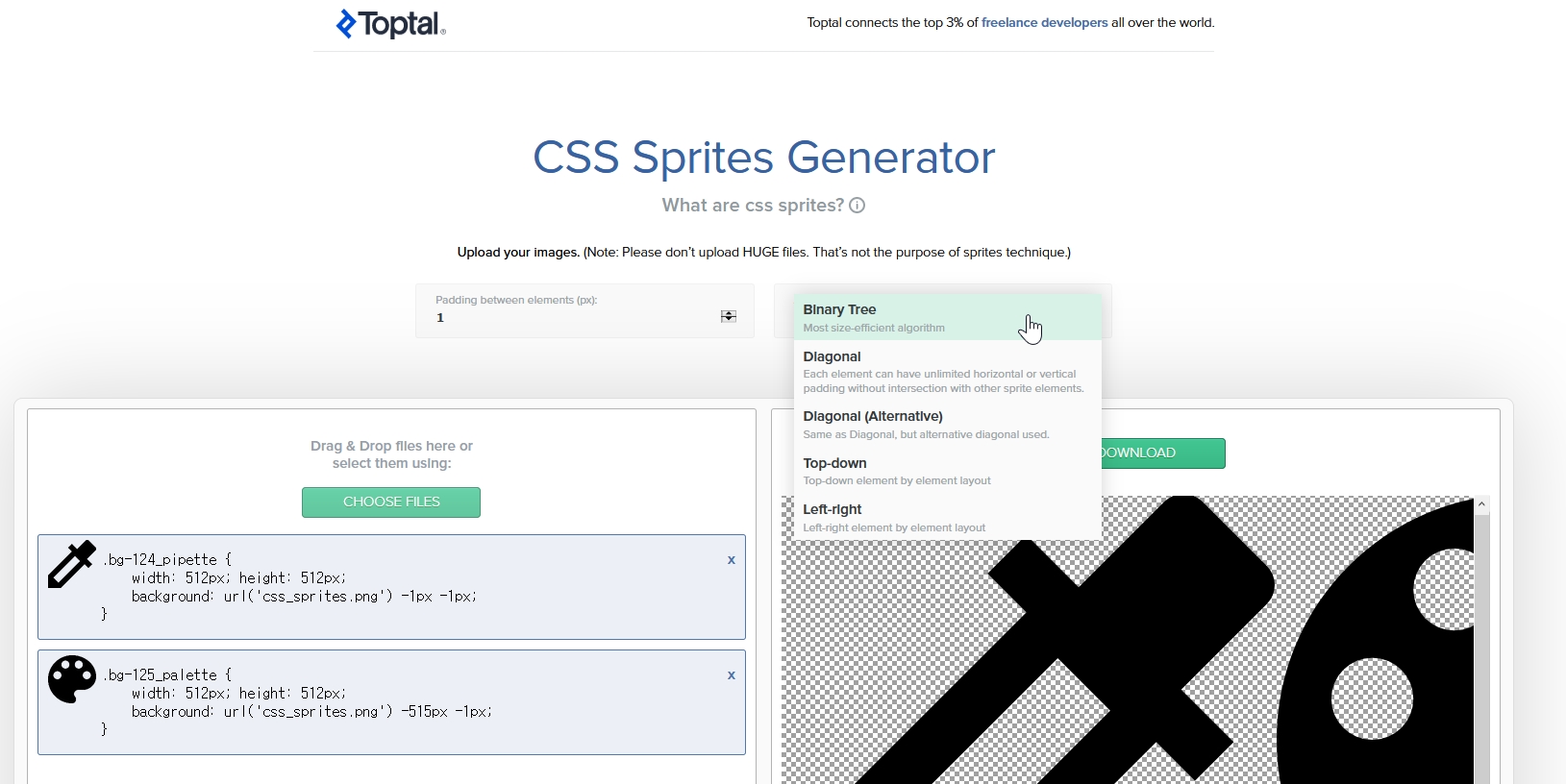
17.HTML5 + CSS3 28강 - 스프라이트 이미지

웹피이보다 스마트폰 레이아웃이 더 간단, 부가적인 내용을 알아보는 내용웹페이지에서 아이콘 등을 불러올 때 많이 사용아이콘을 하나 하나의 이미지로 제공하는 방식커넥션을 방비하는 문제가 발생해서 좋지 않음전부 이미지로 불러오면 시간이 낭비되고 사용자도 불편 SVG 이미지를
18.HTML5 + CSS3 29강 - 6장 예제 레이아웃 잡기

이미지를 사용한 그레이디언트 적용 display 속성의 table 키워드를 적용한 목록 구성
19. HTML5 + CSS3 31강 - 8장 예제 레이아웃 잡기

이번 시간에 구현할 것은 header, aside, section복습) 수평정렬할 때자식에게 float: left부모에게 overflow: hidden마진, 패딩, 폰트 초기화 리스트 스타일, 폰트 데코레이션 제거