1. float 속성과 clear 속성을 사용한 레이아웃
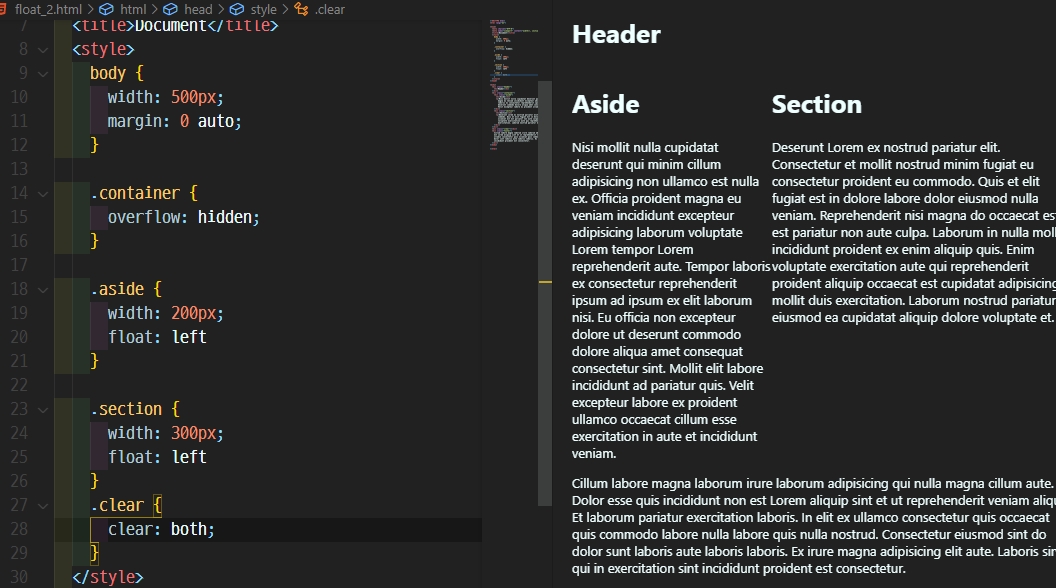
자식에 width, float 주고
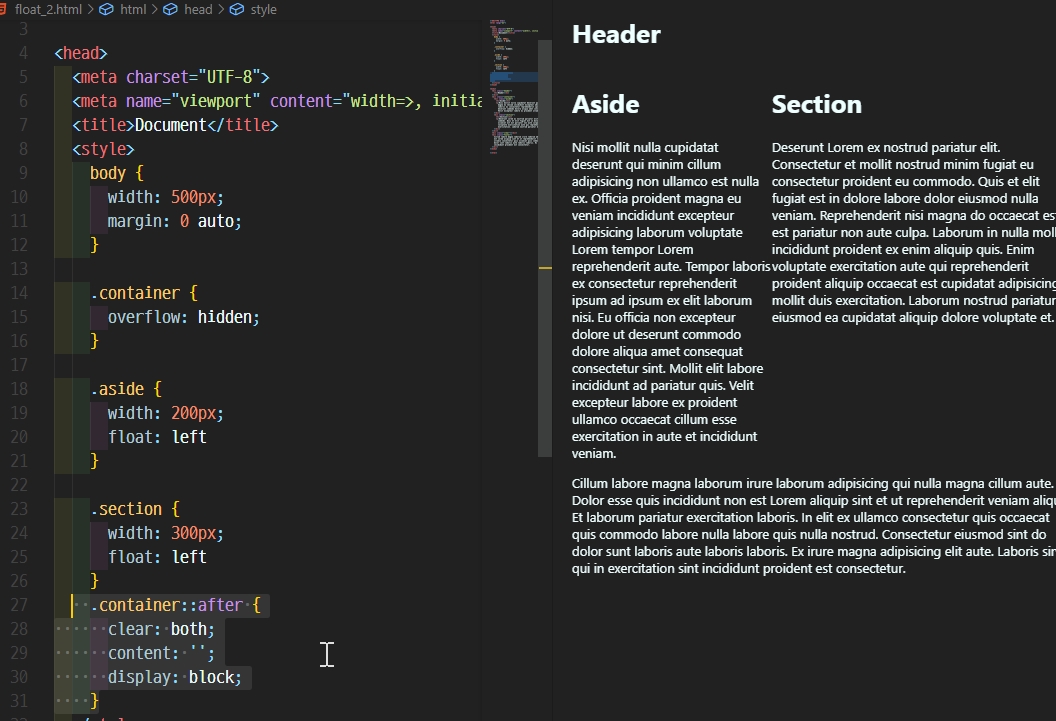
부모:: after에 clear:both, content:'', display: block
clear: both

부모:: after에 clear:both, content:'', display: block

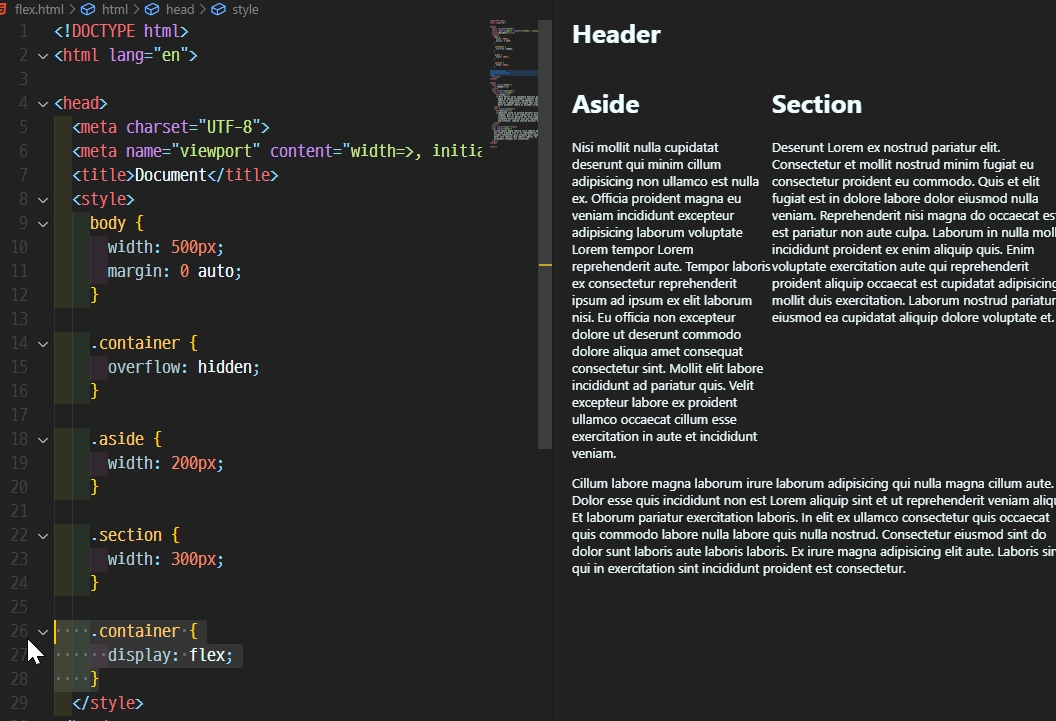
2. flex 레이아웃
(자식에게 너비 주고) 그냥 부모에 display: flex
너비를 주지 않아도 간단하고 깔끔, 부모가 자식을 잘 알아봄
※구버전 익스플러러에서는 작동되지 않음