※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.
5장 웹페이지 레이아웃
각각의 브라우저 마다 다르게 margin, padding, font등 입력 양식 등의 차이가 있기 때문에 이러한 것들을 초기화 해주기 위해서 여러가지 코드를 넣어햐 하는데 이러한 것을 미리 만들어 공개하고 있는 초기화 코드 reset CSS

초기화
코드를 초기화하고 코드 하나 하나 재정의 할 때 사용
margin과 padding을 모두 0로, 폰트 강제 지정, 폰트 크기 통일
이 모든 것을 자주 사용하기 때문에 코드를 직접 작성하지는 않음
작성 3단계
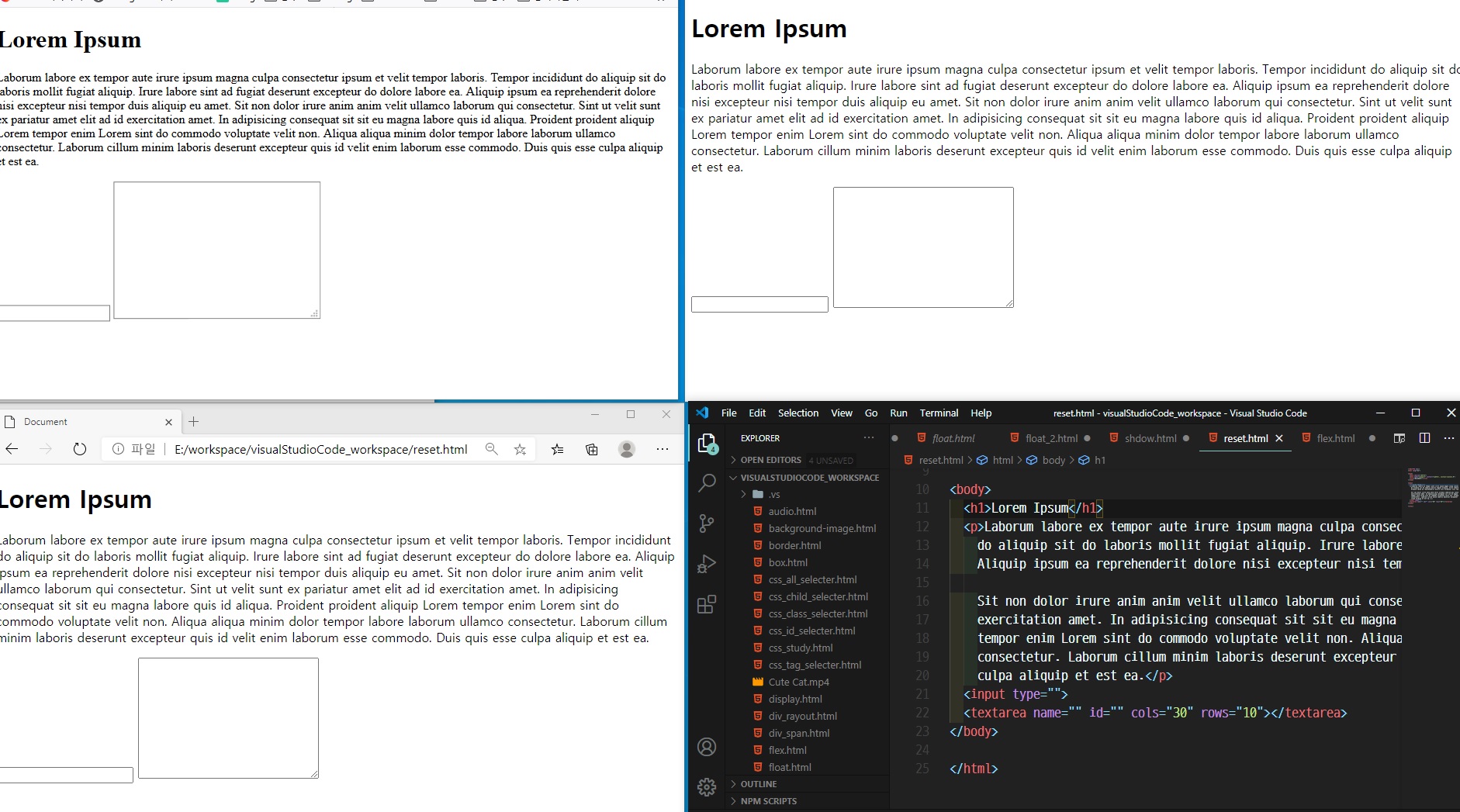
1. 모든 것을 초기화하는 : Reset CSS
meyerweb
모든 것(정말 전부는 아닐 수있음)을 초기화하기 때문에 사용 후 전부 재정의 해야함
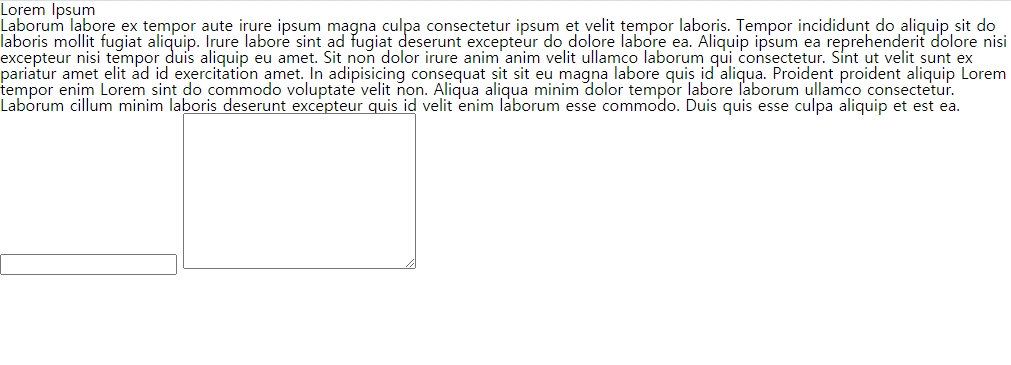
사용 후

2. 필요한 부분만 초기화 : ress.CSS (추천)
▼ cdn에 unpkg 를 링크를 복삼cdn에 unpkg 를 링크를 복사cdn에 unpkg 를 링크를 복삼cdn에 unpkg 를 링크를 복사

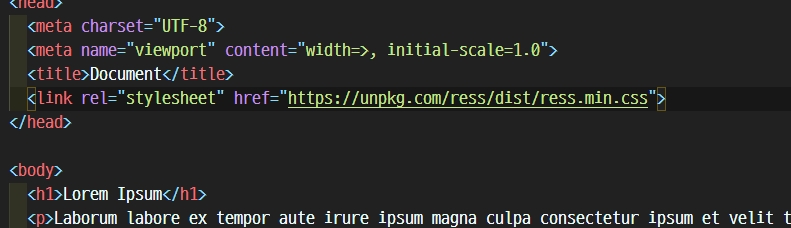
▼ href에 복사한 주소 복사
외부 스타일 시트 복사

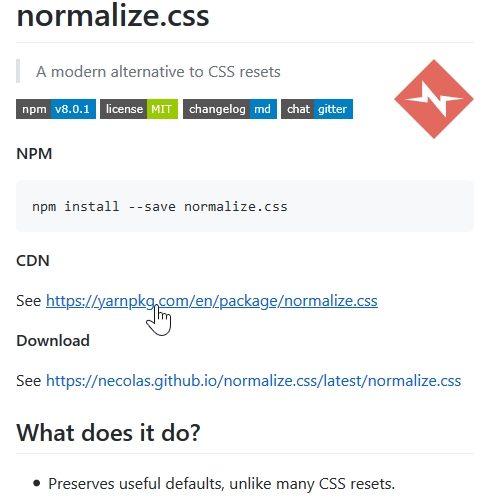
3. Normalize CSS
대부분은 기본적인 것은 남기고 초기화

▼ href에 복사한 주소 복사
외부 스타일 시트 복사