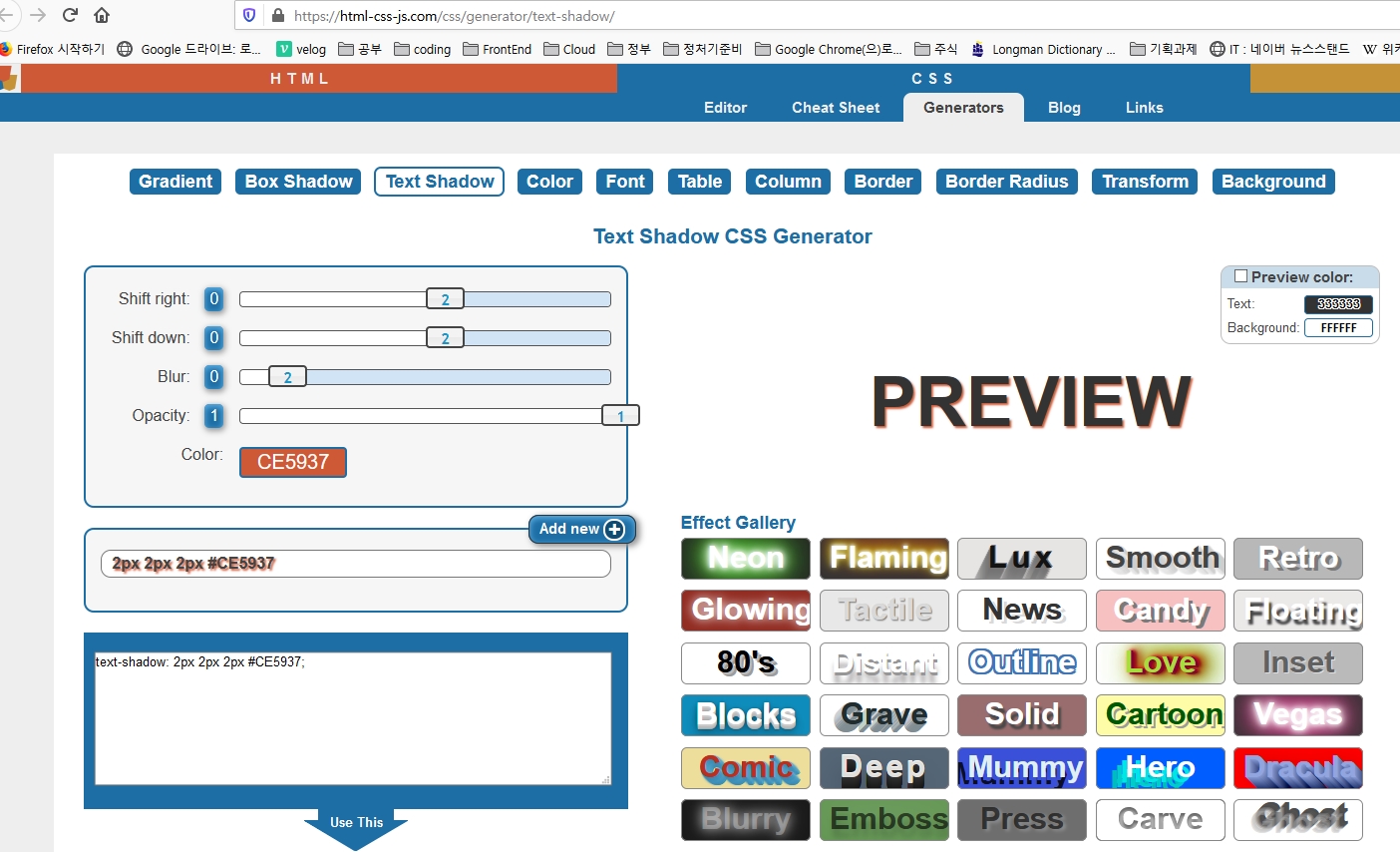
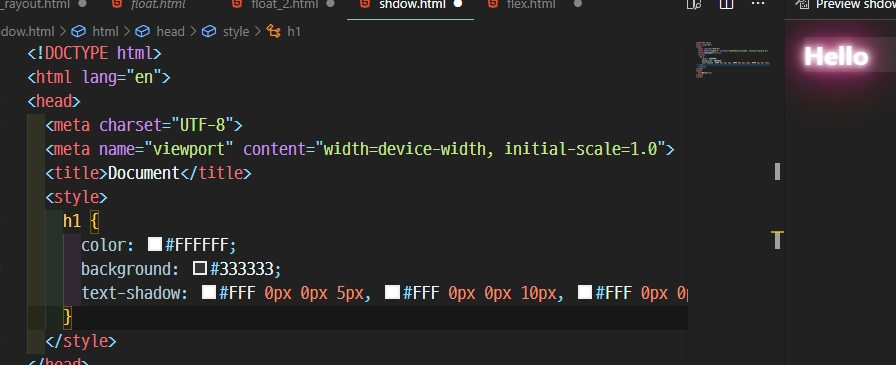
css 그림자 관련 속성 온라인 에디터
구글 검색 키워드 : css3 text-shadow online
예시 사이트 : https://html-css-js.com/css/generator/text-shadow/


Gradient
모든 것을 외우려고 하는 것은 의미가 없고 어떤 속성을 사용해 꾸미는지 정도만 기억하는 것이 좋다
예시 사이트
와이어 프레임과 디자인 컴프
벤더 프리픽스
제조사 접두사
웹킷을 기반으로 만들어진 웹브라우저는 webkit
모질라가 만든 웹브라우저는 moz
마이크로 소프트사가 만든 웹브라우저는 ms
그러나 2019년 마이크로 소프트사, 모질라도 webkit을 채택
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#d5cea6+0,c9c190+35,b7ad70+100 */
background: #d5cea6; /* Old browsers */
background: -moz-linear-gradient(top, #d5cea6 0%, #c9c190 35%, #b7ad70 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #d5cea6 0%,#c9c190 35%,#b7ad70 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #d5cea6 0%,#c9c190 35%,#b7ad70 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d5cea6', endColorstr='#b7ad70',GradientType=0 ); /* IE6-9 */