※html시리즈는 유튜버 윤인성님의 강의를 정리한 것입니다.
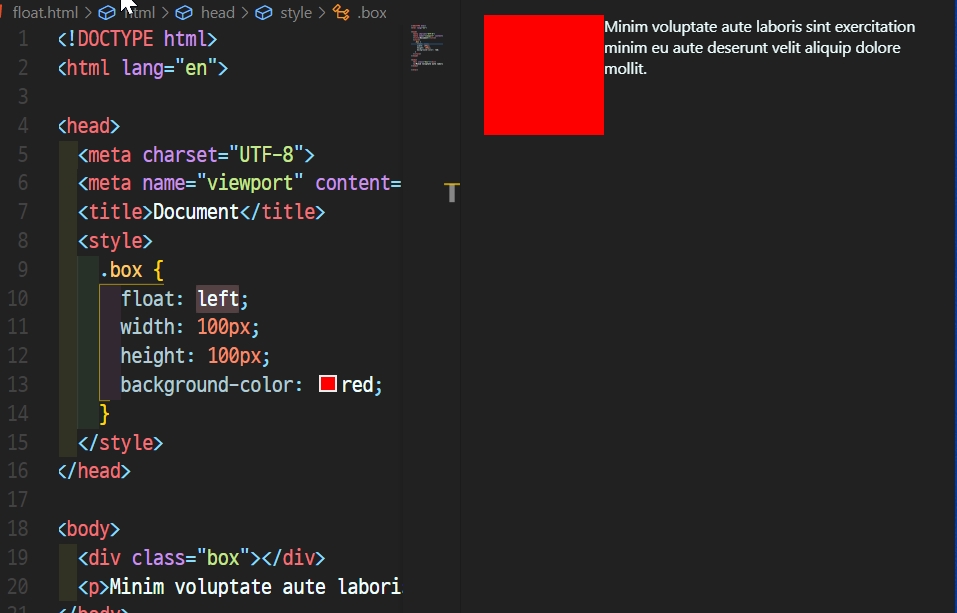
1. floar 속성 기본
overflow 속성과 같이 조합해서 사용하는 일이 많음
float: right : 떠서 오른쪽
float: left : 떠서 왼쪽

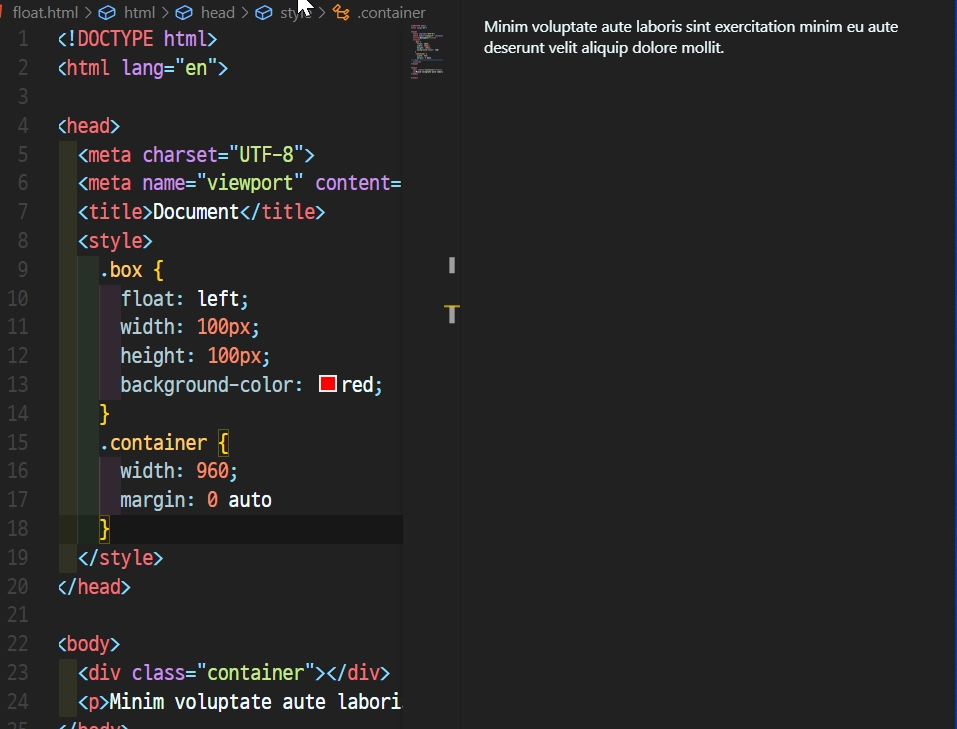
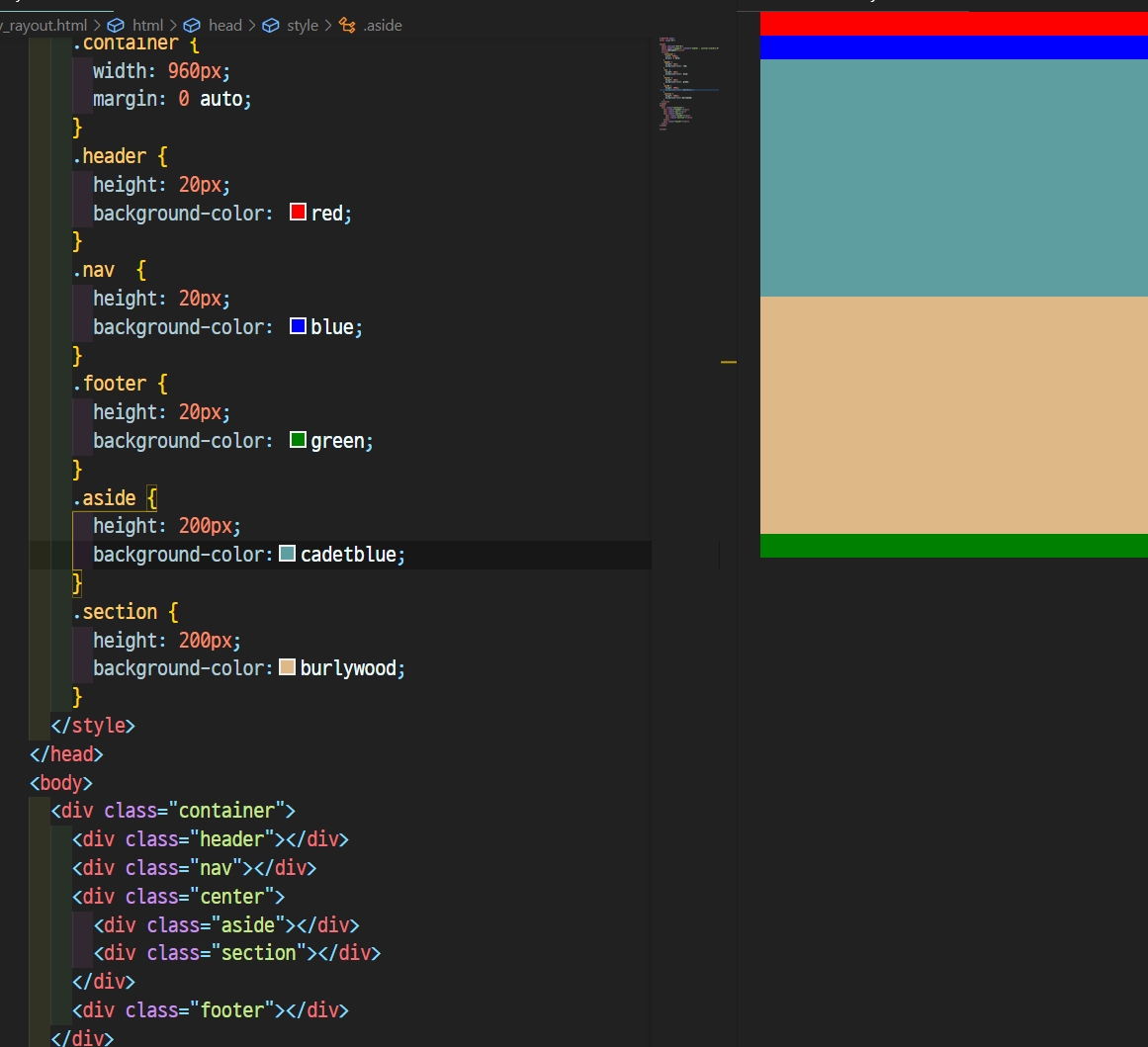
2. 레이아웃 정렬: 중앙 정렬
너비 지정하고 margin: 0 auto

- 0 : 위 아래 여백을 0으로 하겠다
- aouto : 왼쪽 오른쪽 여백을 auto로 설정해 양쪽에 자동으로 여백을 주고, 중앙정렬
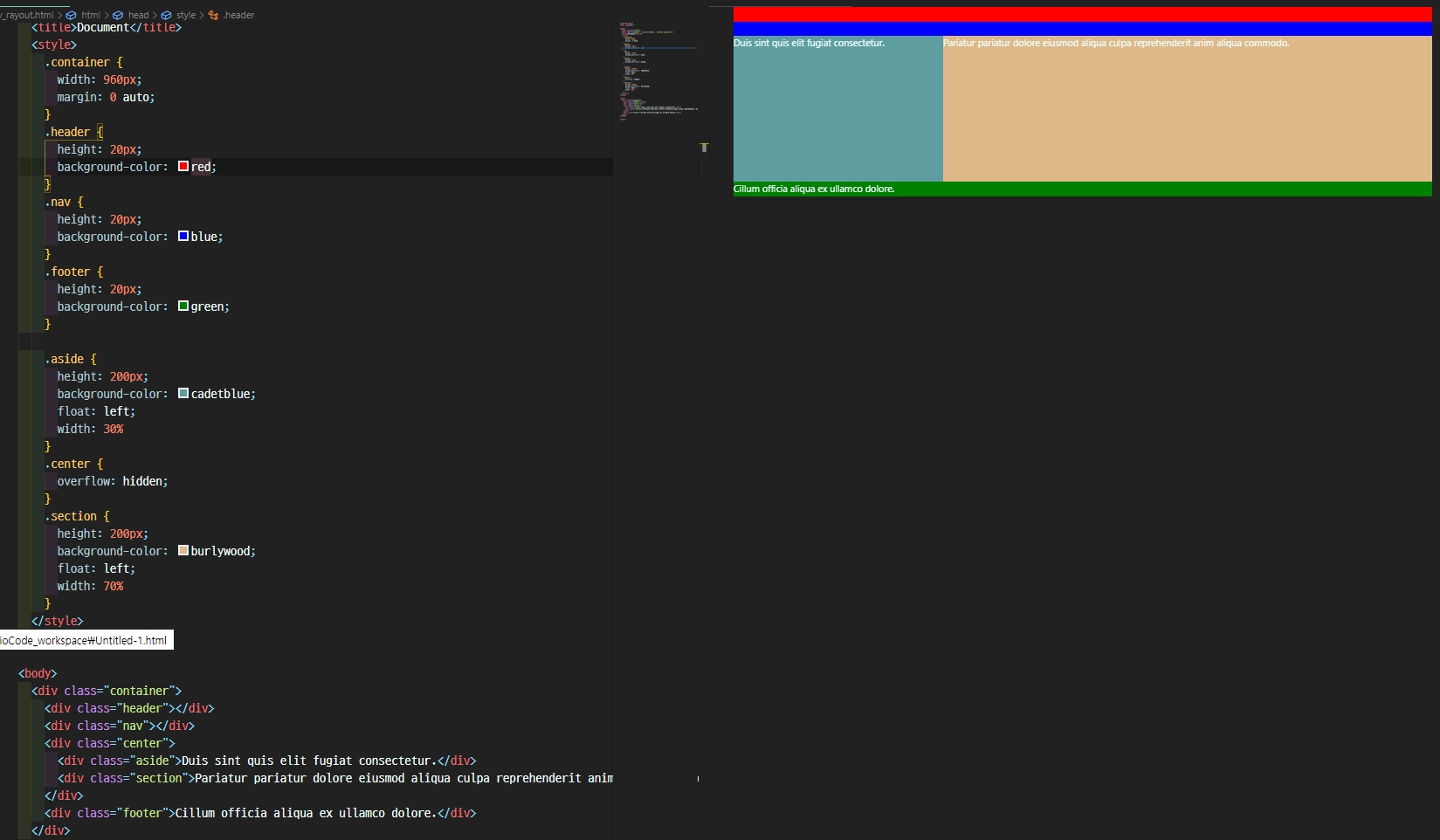
3. 레이아웃 정렬: float 속성을 사용한 수평 정렬
자식에 width, float 주고 부모에 overflow: hidden

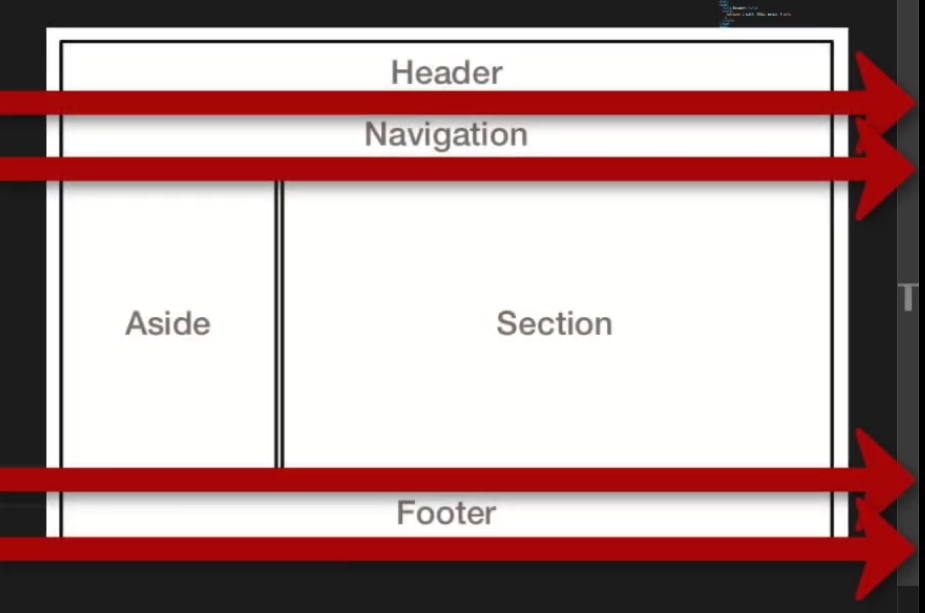
레이아웃은 기본적으로 가로를 자를 수 있는 부분으로 나누어짐(예: div로 나눔)
그 내부에 세로로 자를 수 있는 부분(예: aside, section = div태그 2개)은 내부의 자식요소로 구성
▼ 세로로 영역이 나눠지지 않음

▼ 자식영역을 전부 감싸는 center가 overflow: hidden을 해야함