※html시리즈는 유튜버 윤인성님의 강의를 정리한 것입니다.
위치 속성 + 부유 속성 + 플렉스 속성 = 이해가 잘 안될 수 있음
공식처럼 사용되는 경우가 많음
어떤 의미인지만 파악해도 됨.
향후 자바스크립트와 함께 활용할 때 실습을 통해서 배우면 좋음
1. position
HTML은 기본적을 위 > 아래, 왼쪽 > 오른쪽으로 위치
이 위치를 변환 할 때 사용되는 속성이 position
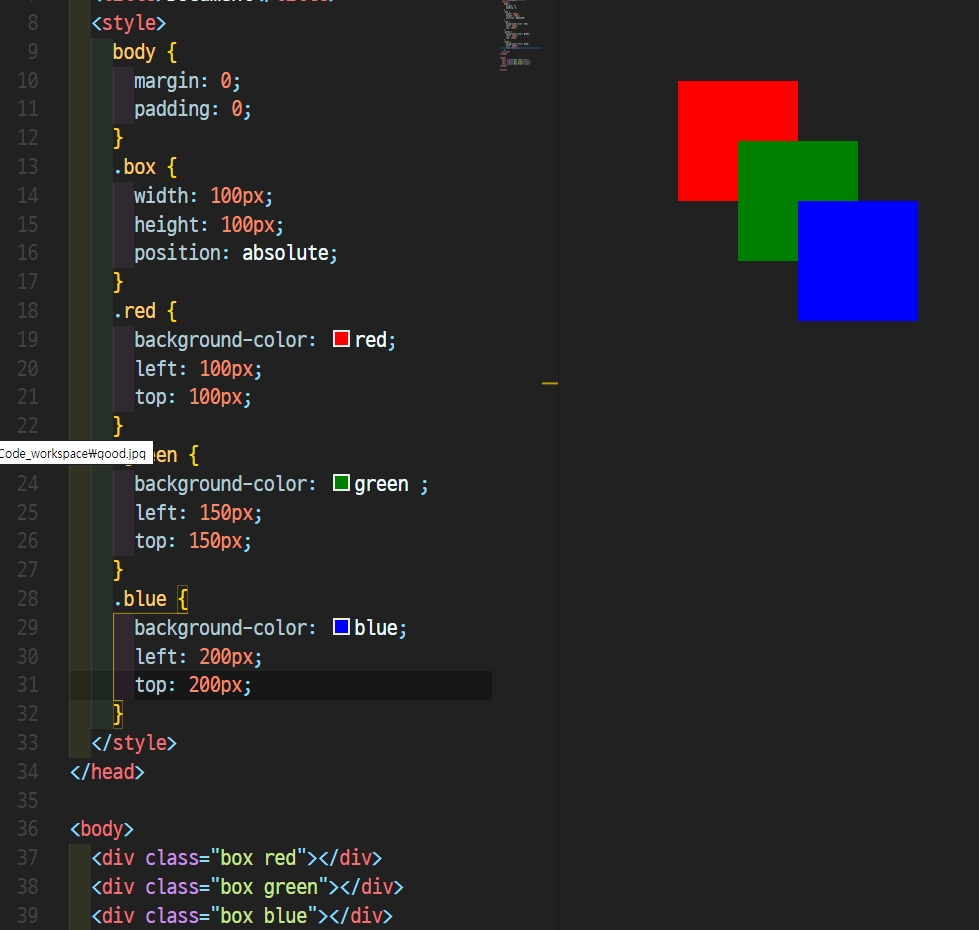
1.1 position 속성의 키워드로 absolute와 relative
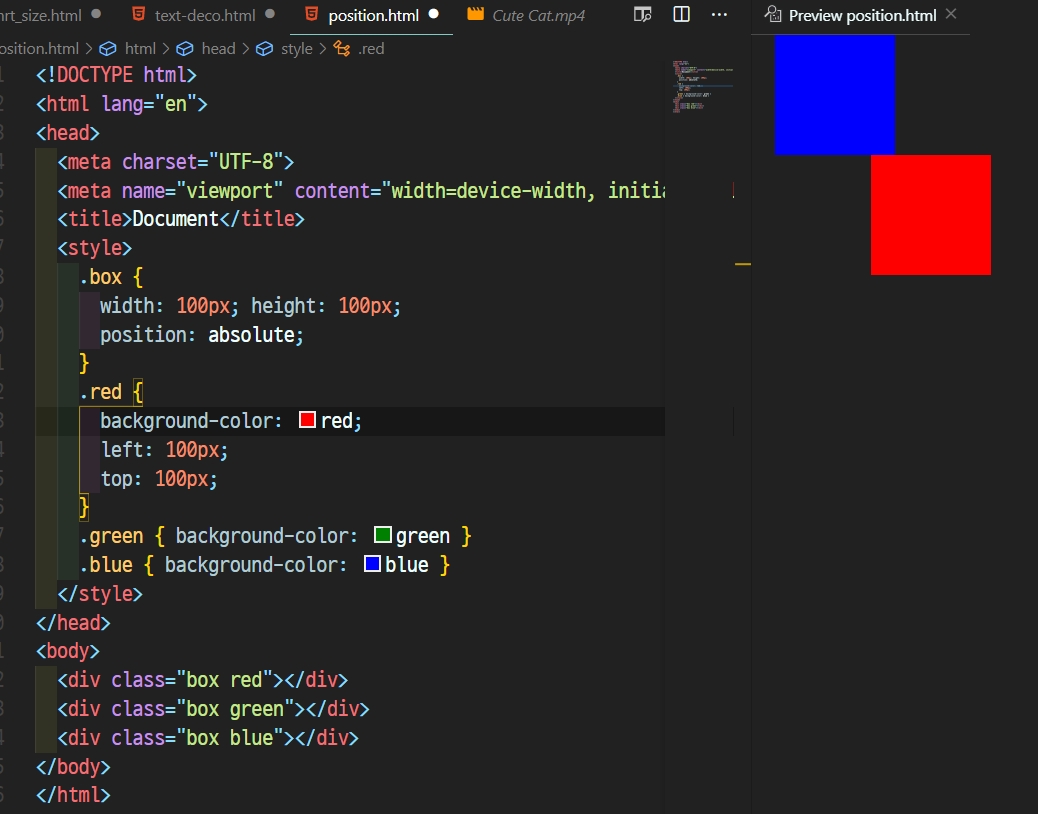
absolute를 사용하면 기본적인 좌표 잡는 방식을 무시하고 절대적인 좌표로 위치를 잡음 이때 이 좌표를 설정할 때 사용하는 속성이 바로..left / top / right / bottom
1.2 left / top / right / bottom
left: x 좌표를 설정할 때 주로 사용
top: y 좌표를 설정할 때 주로 사용

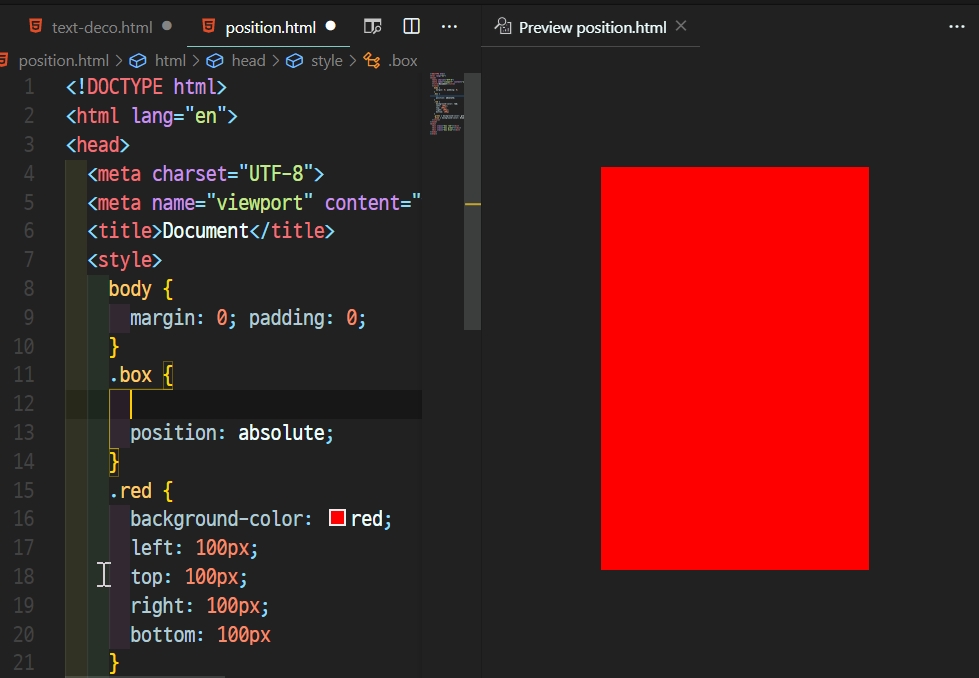
- position 관련 속성만으로 크기를 잡는 특이한 사용 예로 left / top / right / bottom 이 모두 설정되면 left / top 이 우선시 됨
width와 height가 없어도 left / top / right / bottom 만으로 크기를 잡을 수 있음
-만약 box에 width와 height을 지정하지 않고 left / top / right / bottom을 값을 설정하면 쓴 값만큼 떨어진 위치에서 크기까지 잡게됨

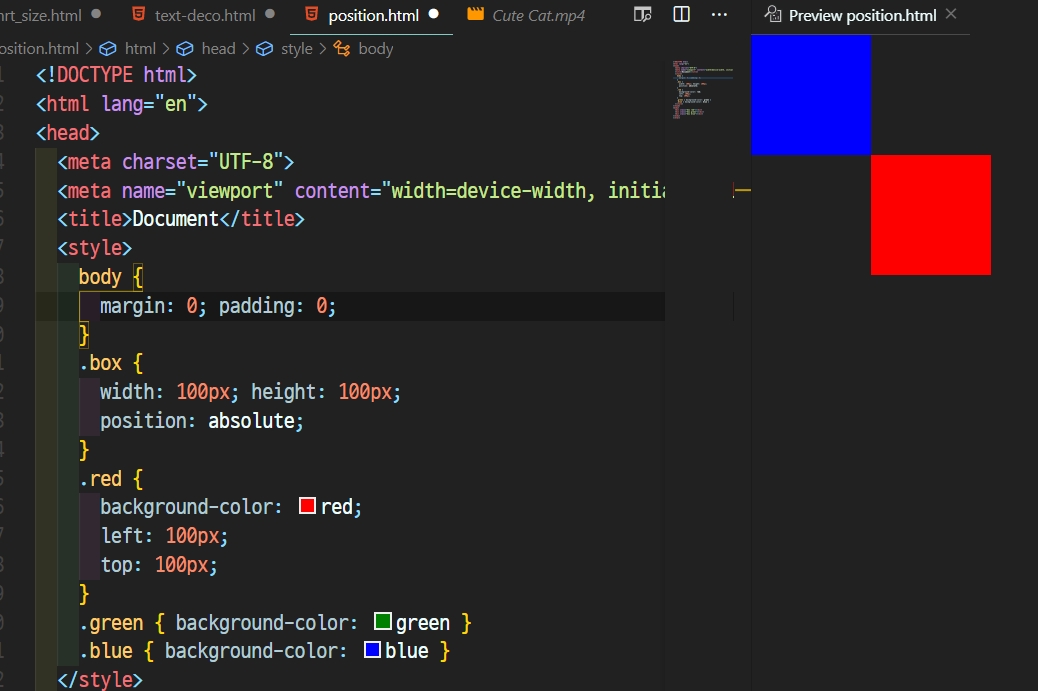
Q. 왜 100PX이면 둘이 딱 모소리 부분이 만나야 하는것 아닌가?
A. body 태그가 가지고 있는 기본적인 margin값 때문
▼ margin 값 변경

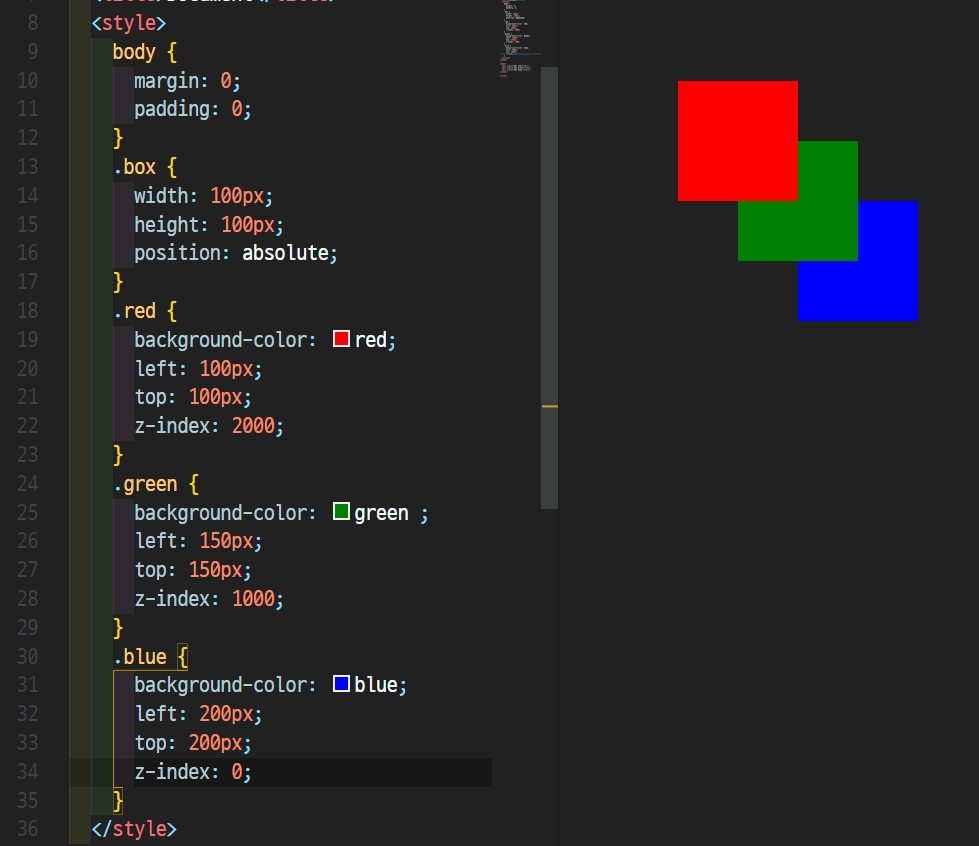
2. z-index
클수록 앞에 위치하게 만들어 주는 속성
태그의 상하위치 관계를 조절할 수 있는 속성
일반적으로 겹칠 일이 별로 없으나, position: absolute가 되면 겹칠 수 있기 때문아 알아두자
9999가 최대값이라고 생각하고 사용할 것

순서대로 가장 아래쪽에 작성한 div 태그가 가장 앞으로 옴
▼ 순서를 z-index를 이용해 변경한 것

위치관련 공식
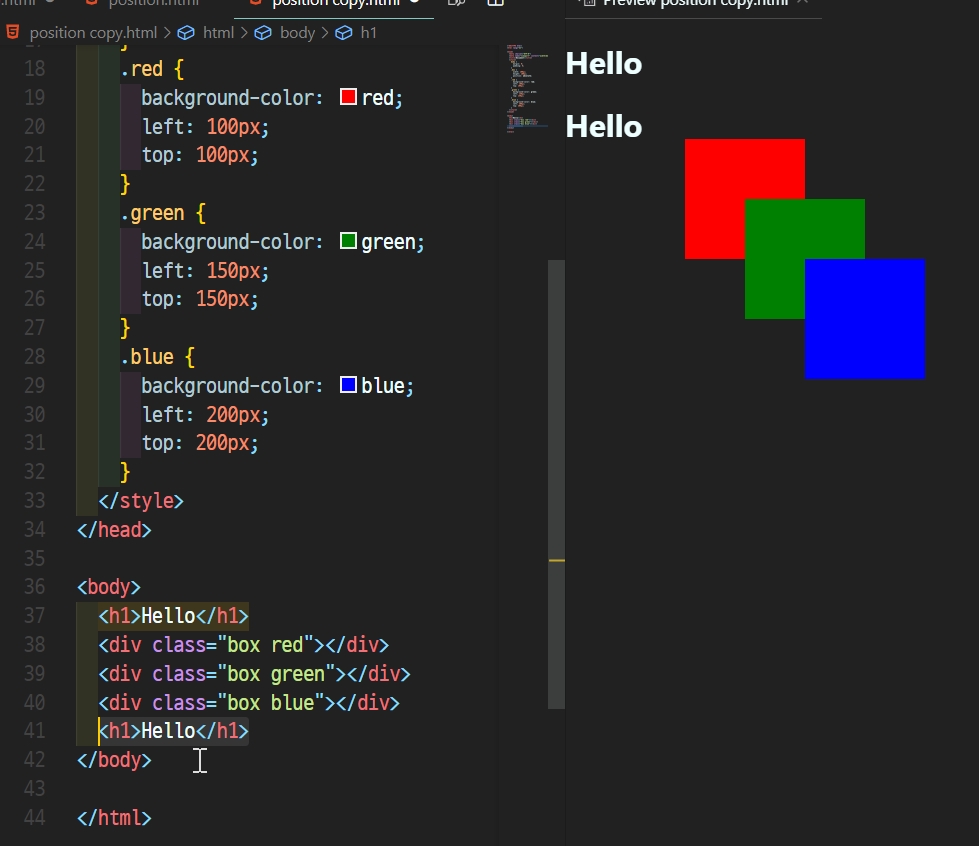
position: absolute
- absolute로 지정된 것은 기존의 태그들과 완전히 다름, 다른 어떠한 태그에도 영향을 부비 않음(위치, 크기 등)
- 부모 태그가 자식을 못 알아보는 정도로 완전히 영향을 받지 않음
- position: absolute는 부모의 위치도 못 알아보고 위치를 잡음
- 부모 태그를 무시하고 화면 전체를 대상으로 위치와 크기를 잡아버림
▼ 제일 밑에 있는 h1 Hello가 위로 올라와 있음

-
첫번째 문제 해결
position: absolute는 부모의 위치도 못 알아보고 위치를 잡음"position을 absolute로 지정한 태그가 있다면, 부모 태그의 position을 relative로 지정한다"
-
두번째 문제 해결
부모 태그를 무시하고 화면 전체를 대상으로 위치와 크기를 잡아버림
"하지만 어느 좌표에 있는지 예특하고 감싸줄 수 있다."
"내부에 요소를 채우던지 height 속성을 강제 지정해서 감싸준다"
부모의 높이를 어떻게든 지정해서 자식을 감싸주게 한다.
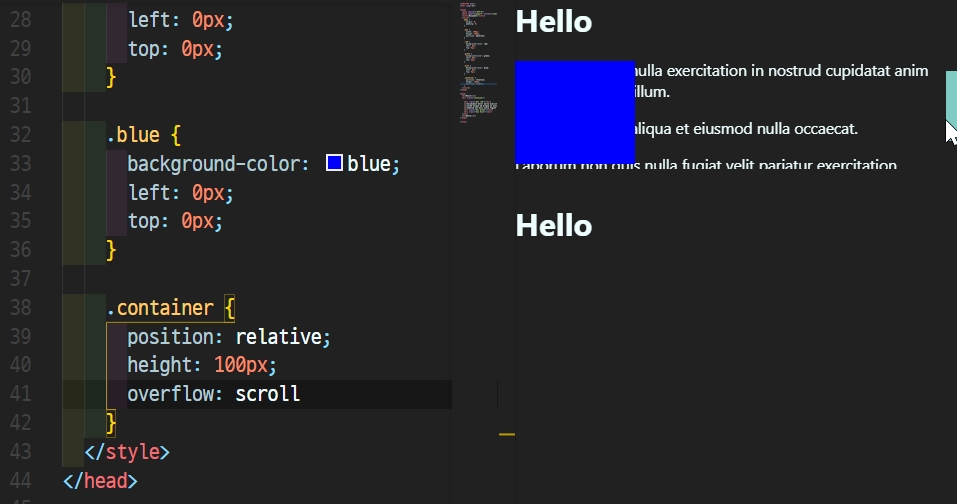
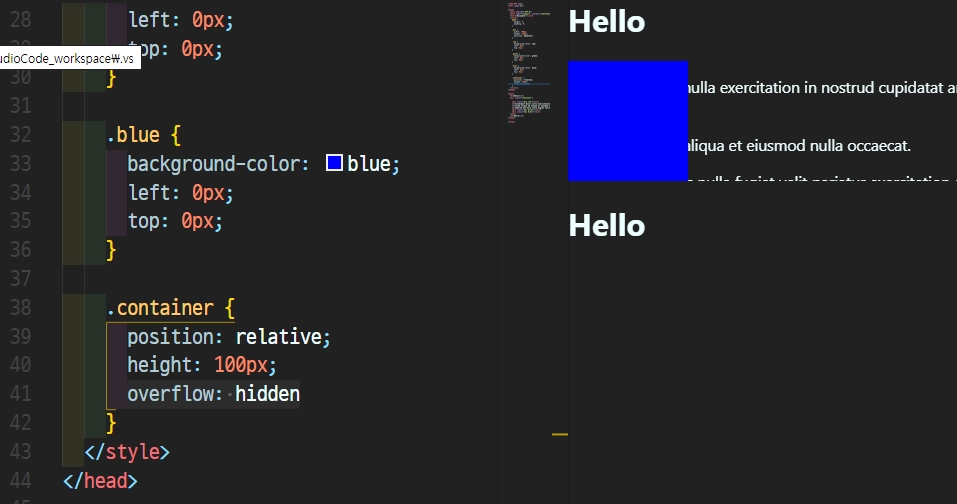
3. overflow
overflow된 부분을 어떻게 처리할지 정하는 것
▼ overflow: hidden

▼ overflow: scroll