※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.
웹 폰트
- HTML5 + CSS3부터 추가된 기능
사용자가 웹 페이지에 접속하는 순간 폰트를 사용자가 다운로드 받게 하고 특정 폰트를 출력하게 해주는 기능
구글 폰트 Google Fonts
구글폰트
영상에서는 무료폰트로 진행
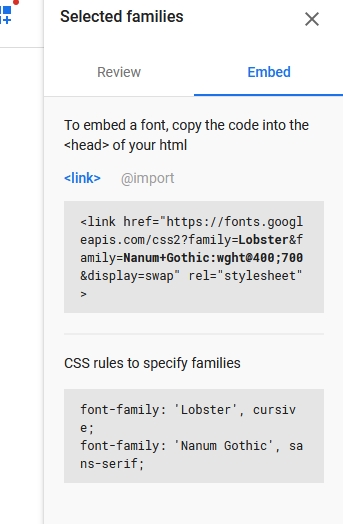
폰트를 고르기 > select style > Selected families > Embed > <link> 태그 복사
<link href="https://fonts.googleapis.com/css2?family=Lobster&family=Nanum+Gothic:wght@400;700&display=swap"
rel="stylesheet">
<style>
h1 {
font-family: 'Lobster', cursive;
}
p {
font-family: 'Nanum Gothic', sans-serif;
}
</style>