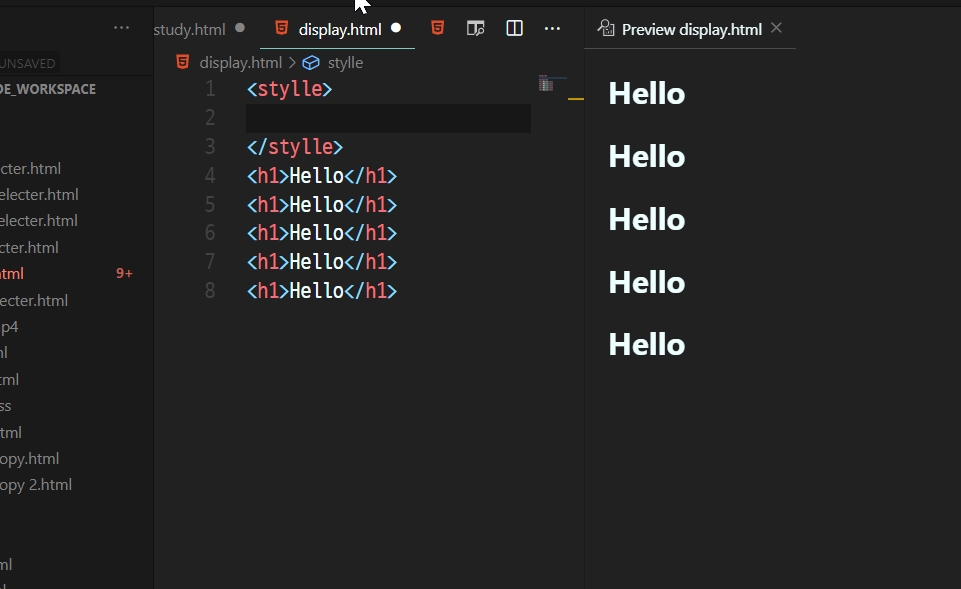
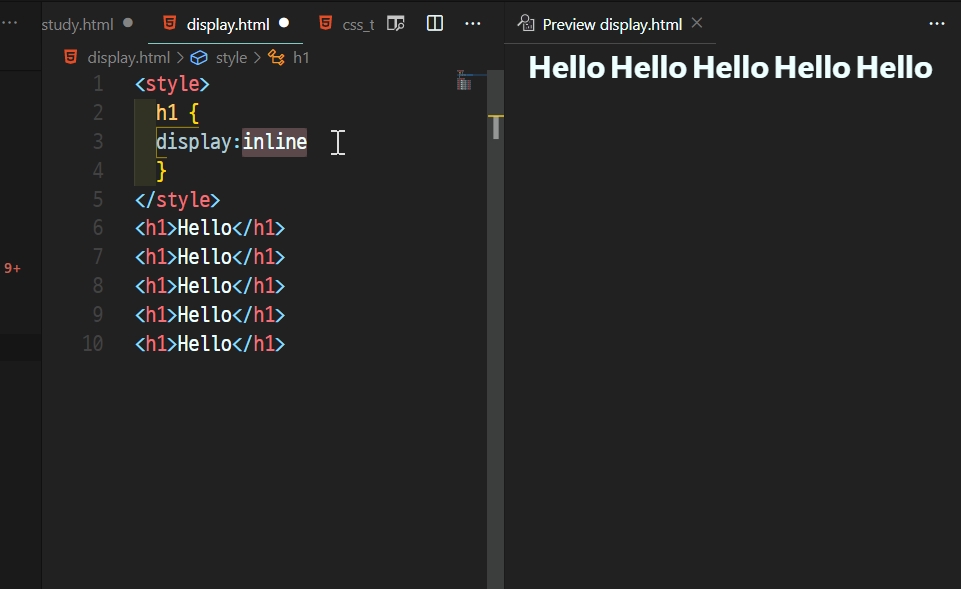
1. display 스타일 속성

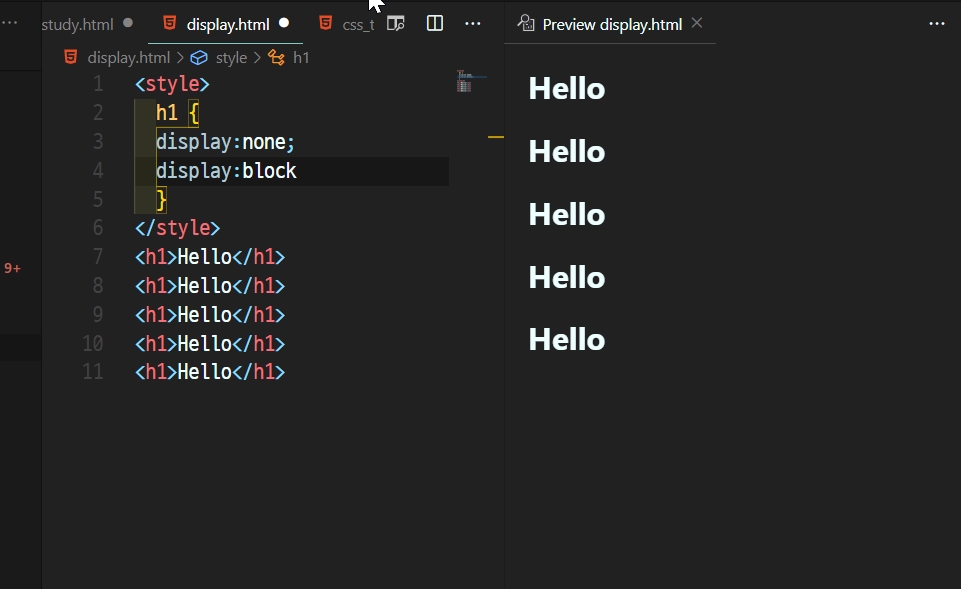
▼ inline 속성값을 사용 했을 때

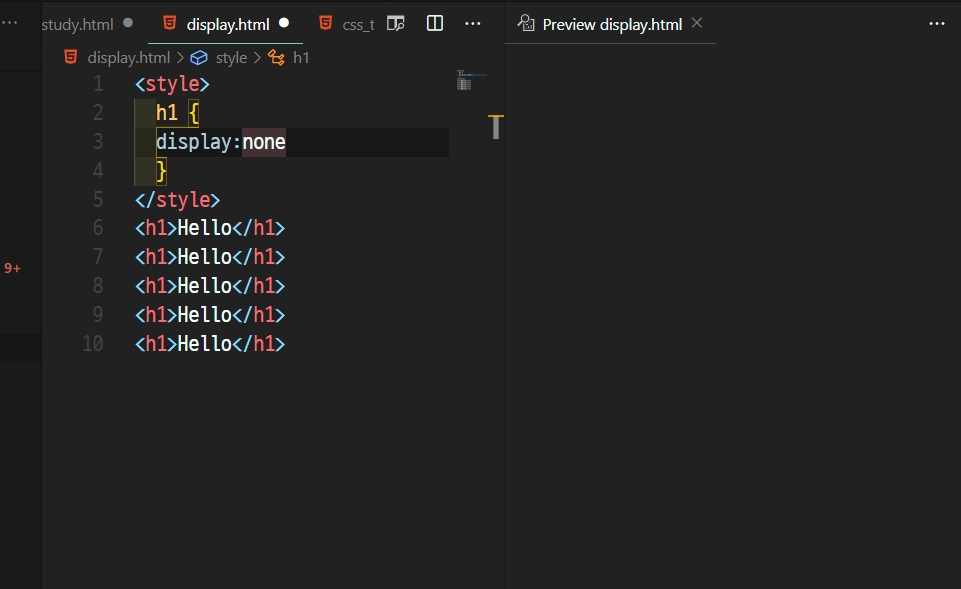
▼ none : 자주 사용됨


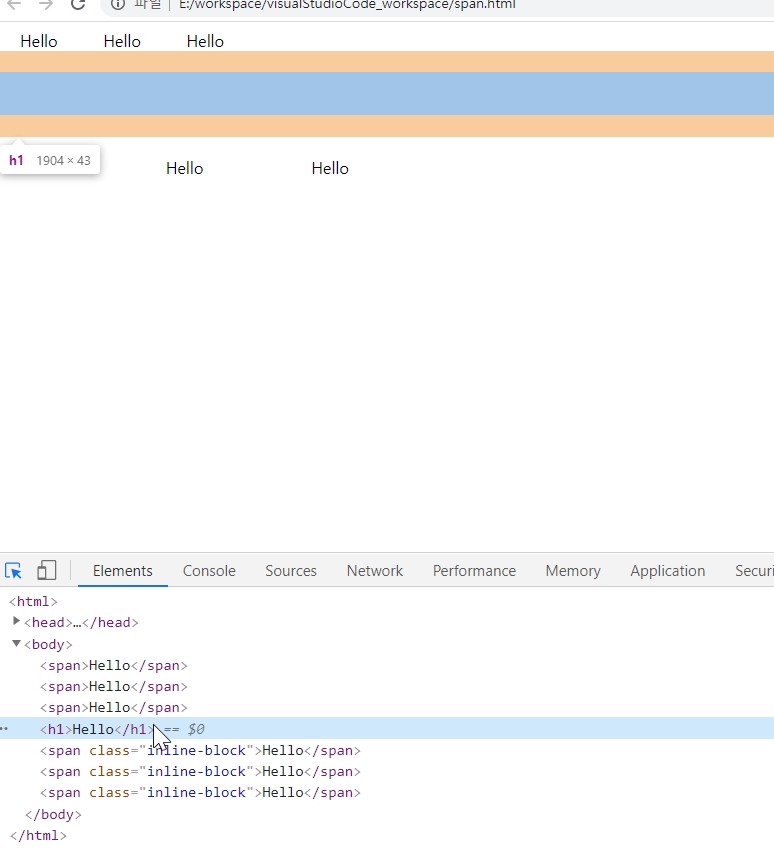
▼ 육안으로는 차이가 없으므로 크롬 개발자 모드로 봐야함

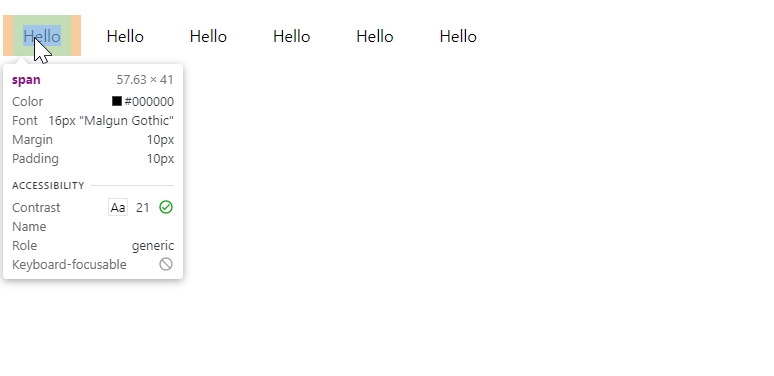
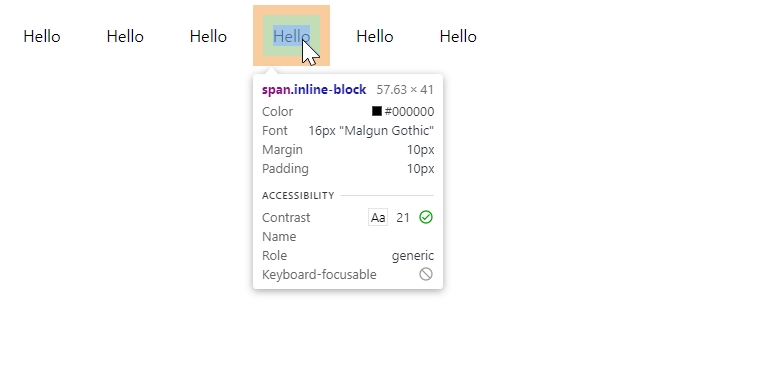
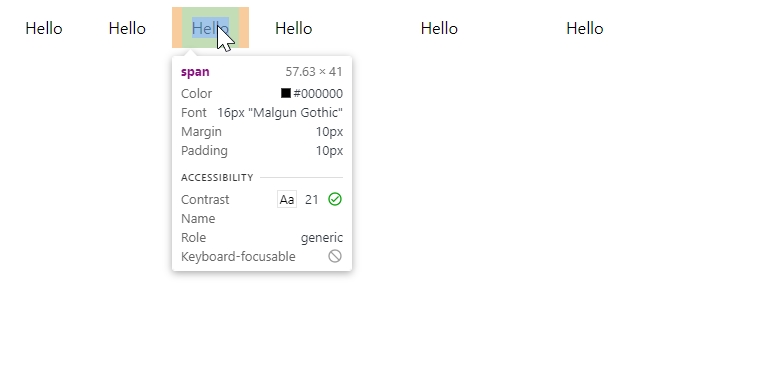
인스펙터로 차이 보기
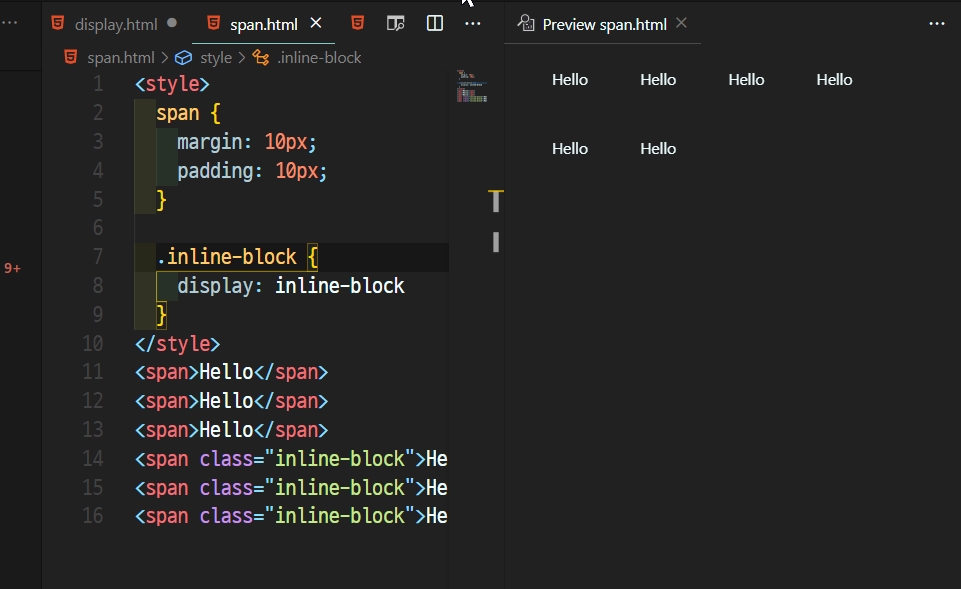
▼ span태그는 마진이 좌우로만 되어있음

▼ inline-block은 상하좌우로 마진이 설정되어있음

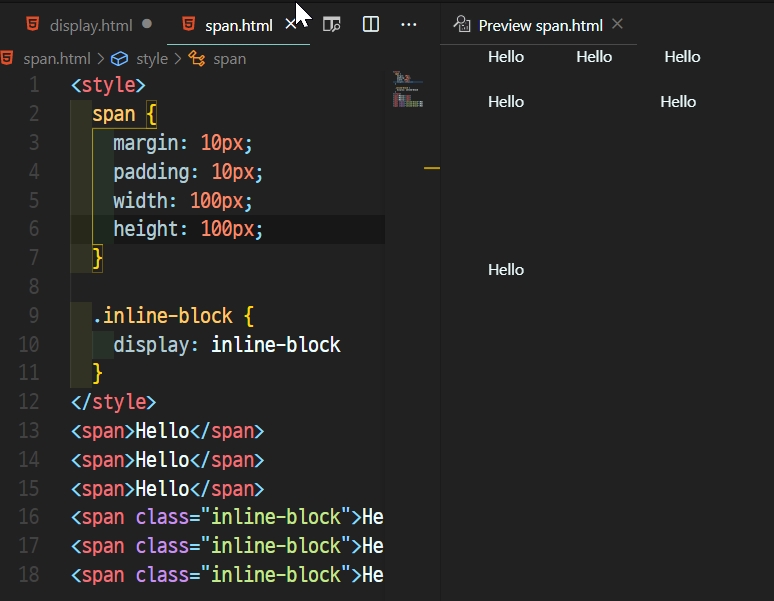
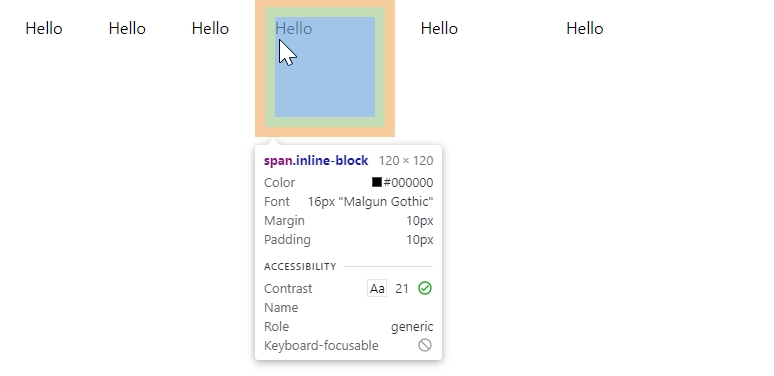
▼ 높이와 너비 입력


▼ inline-block에만 적용됨

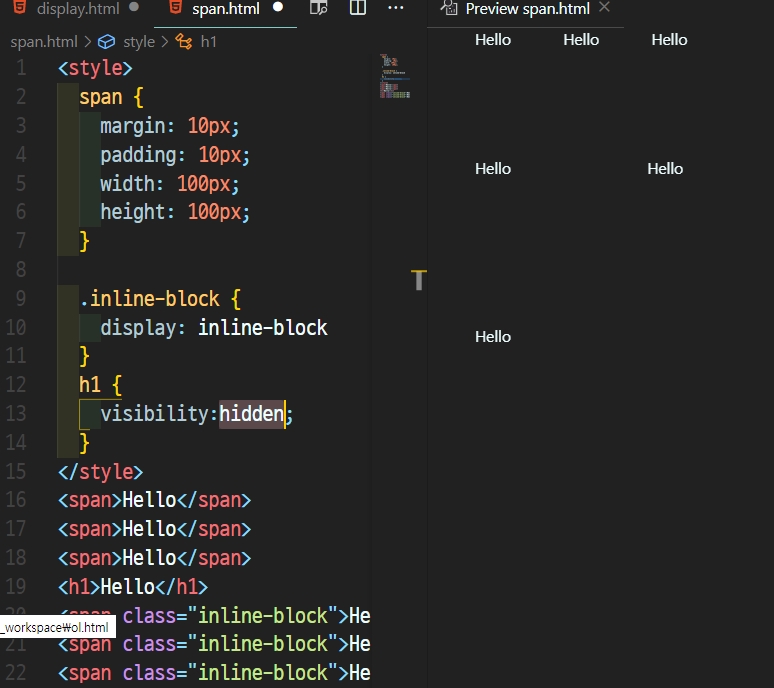
2. visibility 스타일 속성
보이거나 보이지 않게 만드는 속성

▼ 보이지는 않지만 자리는 차지하고 있음

3. opacity 스타일 속성
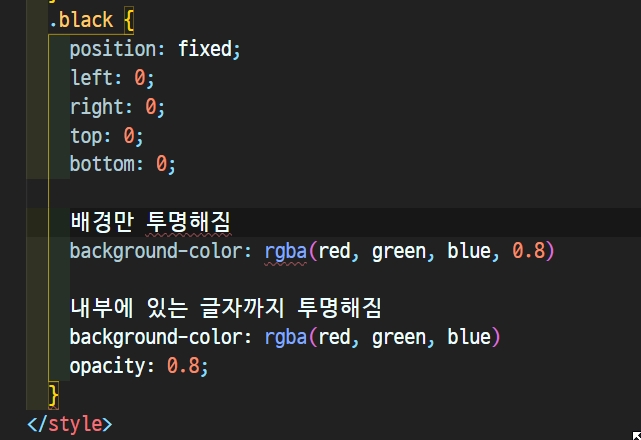
+opacity 지정과 background: rgba() 지정의 차이