※ html 시리즈는 유투버 윤인성님의 영상을 보고 정리한 것입니다.
1. 박스 속성 기본

-
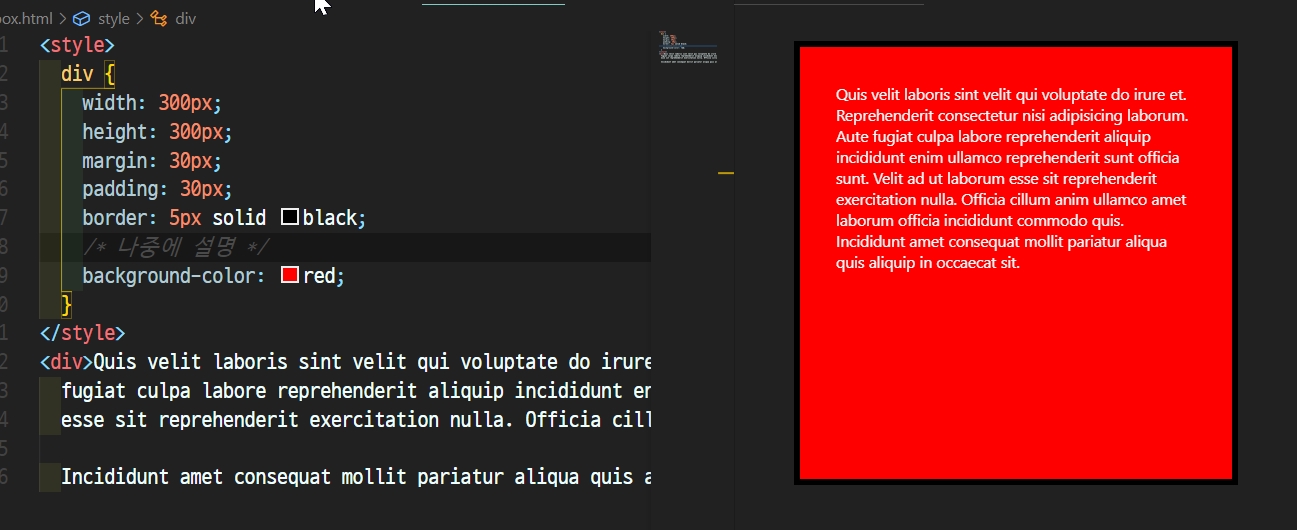
width, height는 너비와 높이로, 파란 박스의 사이즈
기본적으로 설명은 block형식을 기본으로 설명하고 inline은 따로 설명하는 것으로 함. -
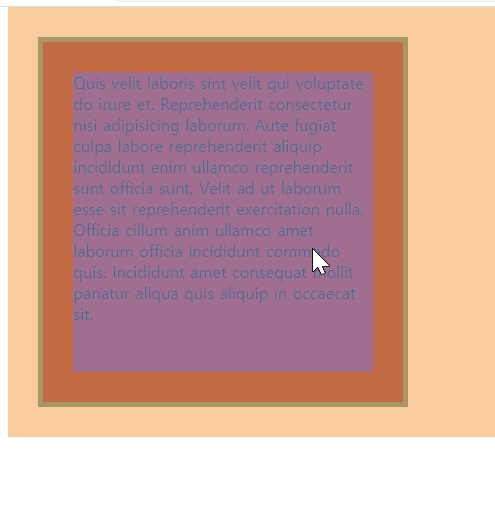
margin > border > padding > 글자 내용
2. 배경의 적용 범위
▼ border 안쪽에만 배경 색상이 적용, margin 부분에는 적용되지 않음

▼ 패딩까지는 색이 들어 감

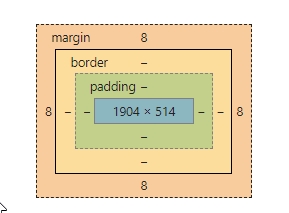
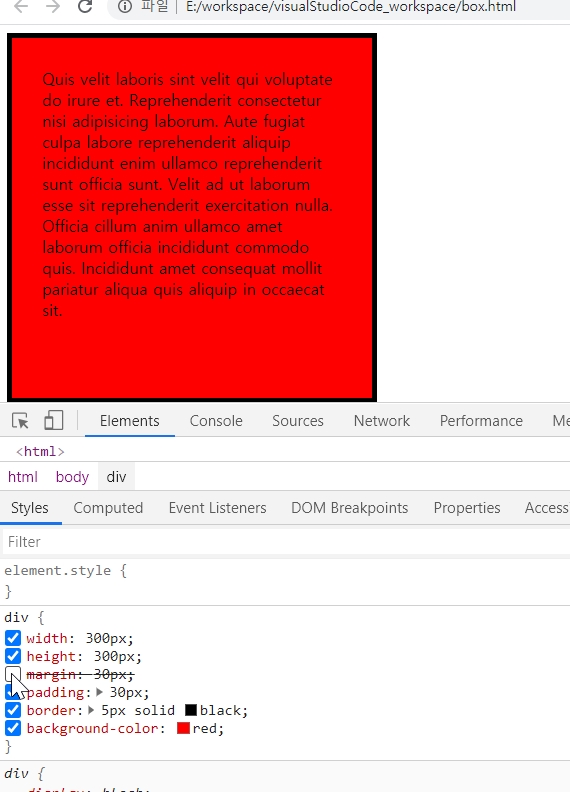
3. 실질적인 너비와 높이 구하기
전체 너비 = width + 2 x (margin + border + padding)전체 높이 = height+ 2 x (margin + border + padding)
▼ style에서 각각의 값을 껐다 켜서

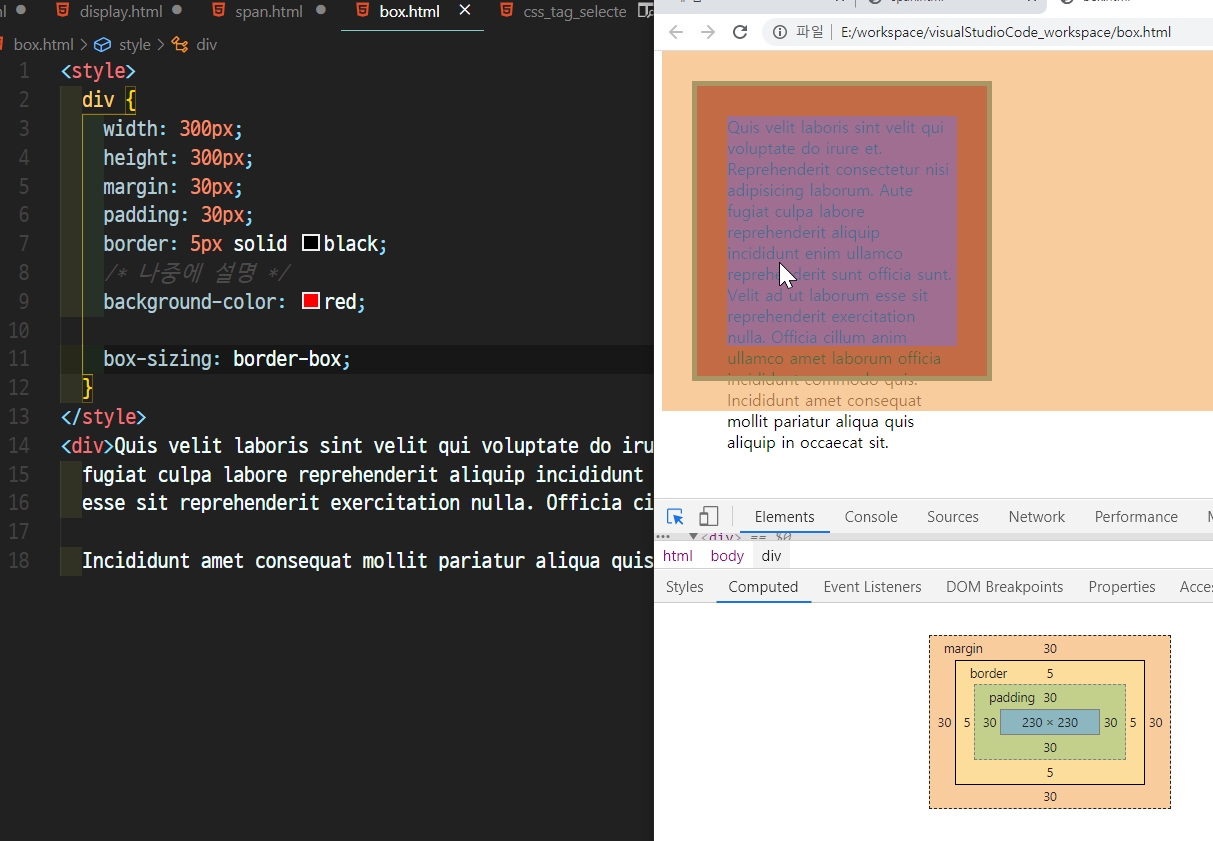
4. box-sizing 속성
box-sizing: content-box은 변화가 없음.
box-sizing: border-box는 border까지 전부 합쳐서 300이됨(단, margin은 적용 되지 않는다)