※html 시리즈는 유튜버 윤인성님의 영상을 보고 정리한 게시글 입니다.
1. border 속성
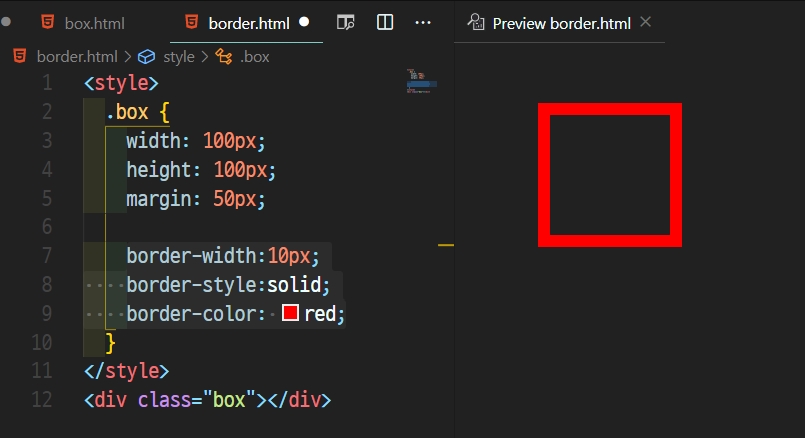
▼ 각각 따로 설정
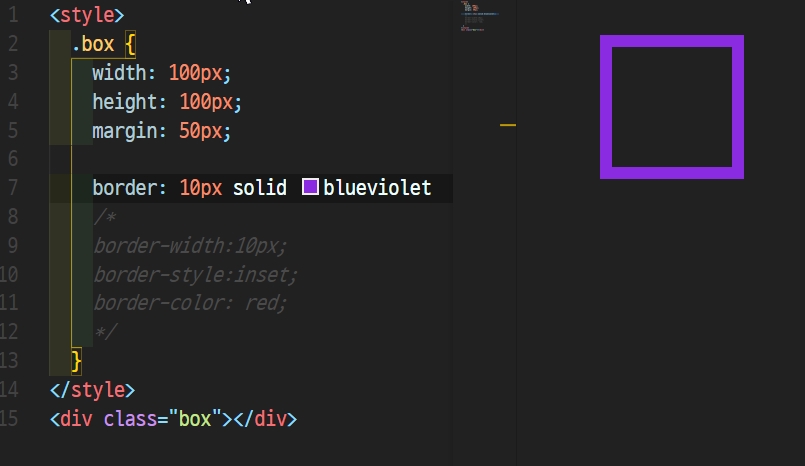
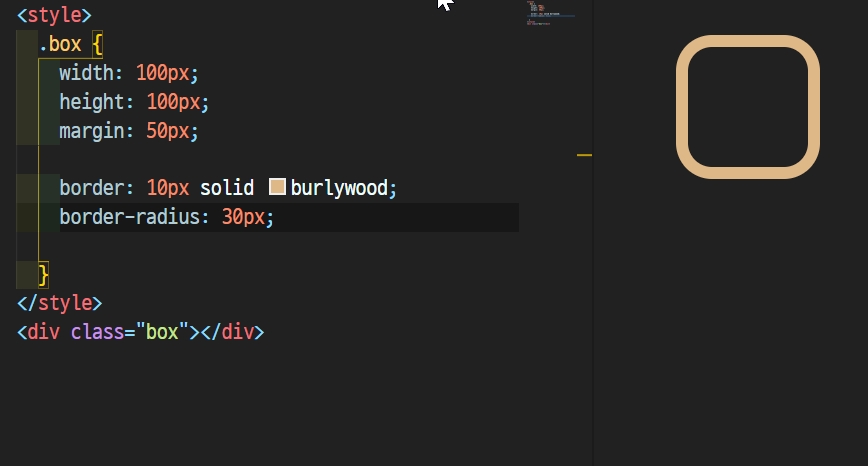
▼ 모두 함께 설정
+ border-width 속성
- 테두리의 너비를 나타냄
- 선의 두께를 지정하는 속성
+ border-style 속성
- 테두리에 어떤 스타일을 적용할 것인지 정하는 속성
solid : 실선
double : 실선이 두 개
dashed : - - - -
dotted : . . . .
inset : 안 쪽으로 들어간 3차원 느낌
outset : 밖으로 돌출된 3차원 느낌
rdge : 액자같은 느낌
+ border-color 속성
- 테두리에 어떤 색상을 지정할 것인지 정하는 속성
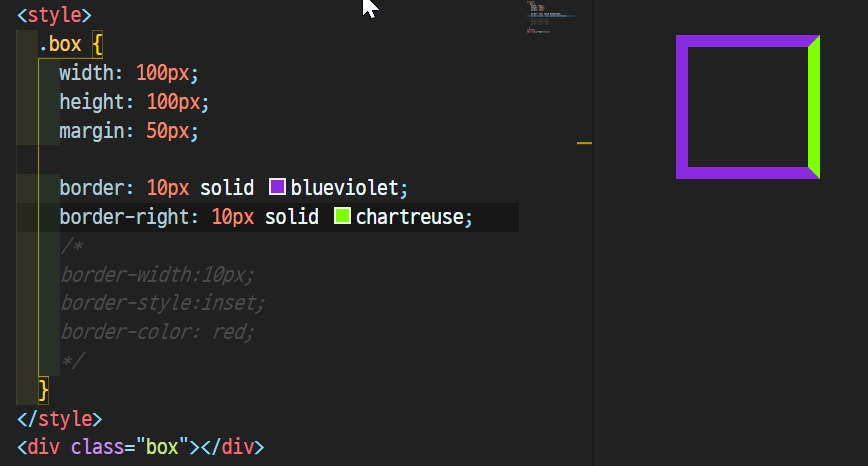
▼ 세분화된 선택도 가능
2. border-radius 속성
- css3에서 추가된 속성
- 자주 사용되므로 기억해둘 것
border-radius: 40px 10px 10px 10px시계방향으로 적용됨 그러나 많이 사용하진 않음- % 로도 적용 가능, 50%는 완전한 타원
- px로 픽셀로도 설정가능

-사용 예: 프로필 사진에 border-radius: 50%로 하면 사진이 타원으로 보이는 것
애플리케이션 아이콘 모양