※html시리즈는 유튜버 윤인성님의 영상을 보고 정리한 것 입니다.
background
1. background-image 속성
background-image: url(이미지);
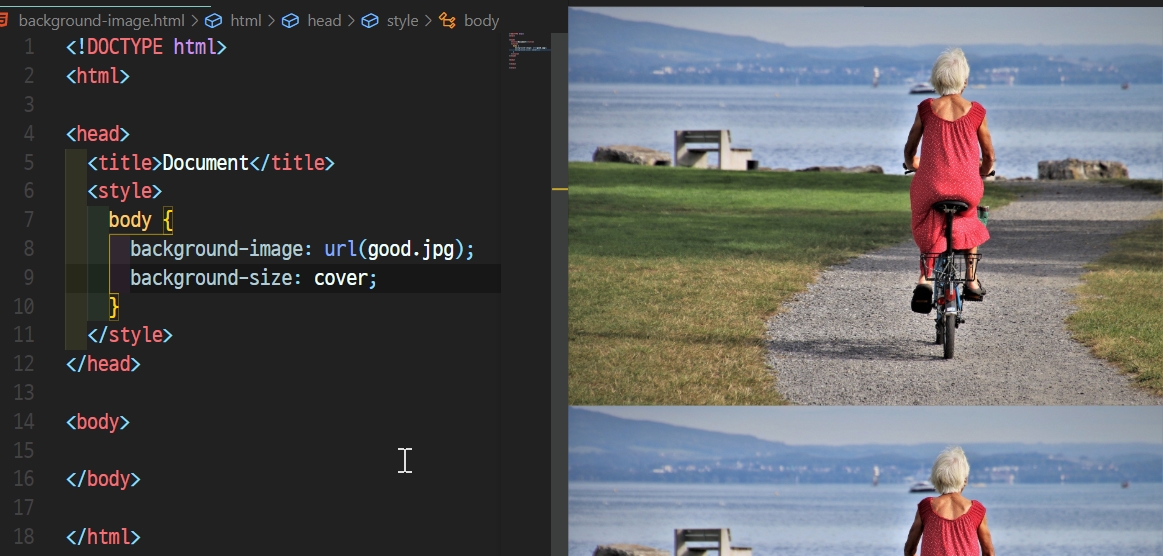
▼ cover 사용 : background-size: cover;

2. background-size 속성
background-size: 크기단위 or cover;
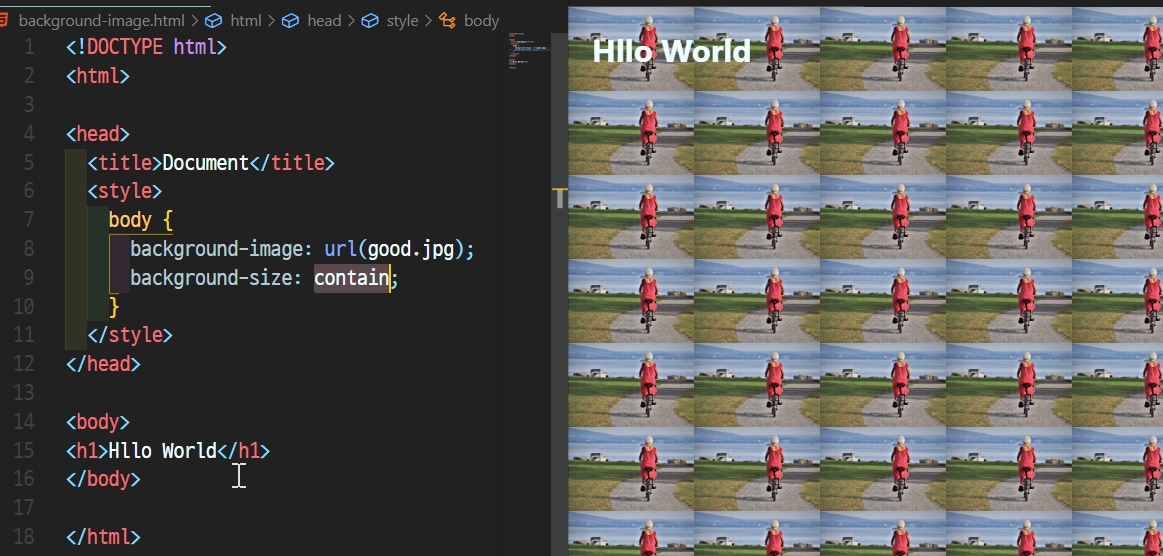
▼ contain 사용 : background-size: contain;

이미지 높이가 정확하게 내용물과 일치하여 표시됨
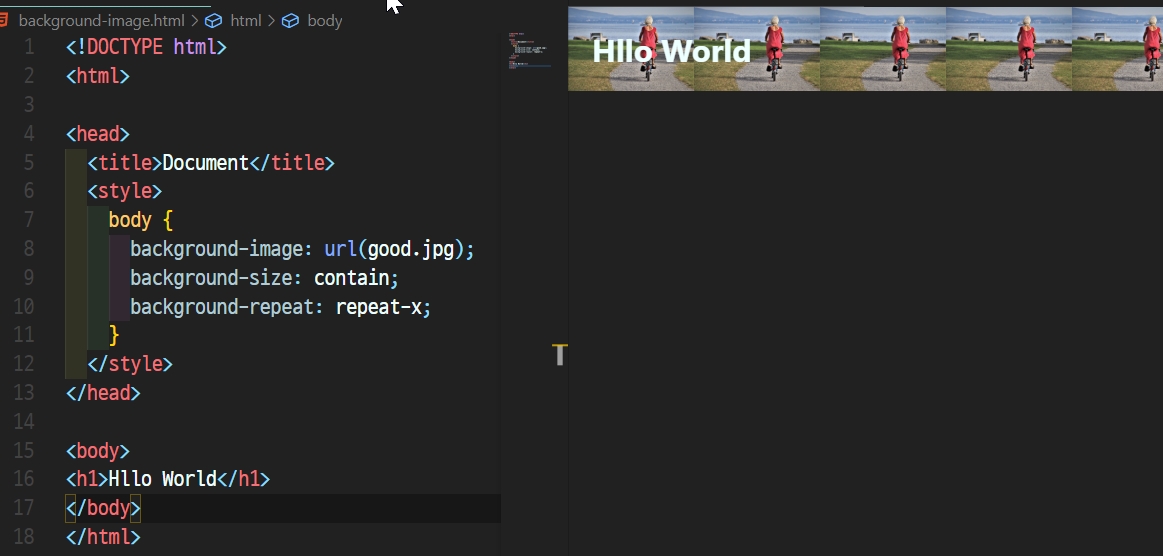
background-repeat 속성
- 반복 가능한 패턴을 가진 배경을 지정할 때
- background-size 속성과 함께 많이 사용함
background-repeat: no-repeat 등의 키워드;
▼ x축으로만 표시되도록

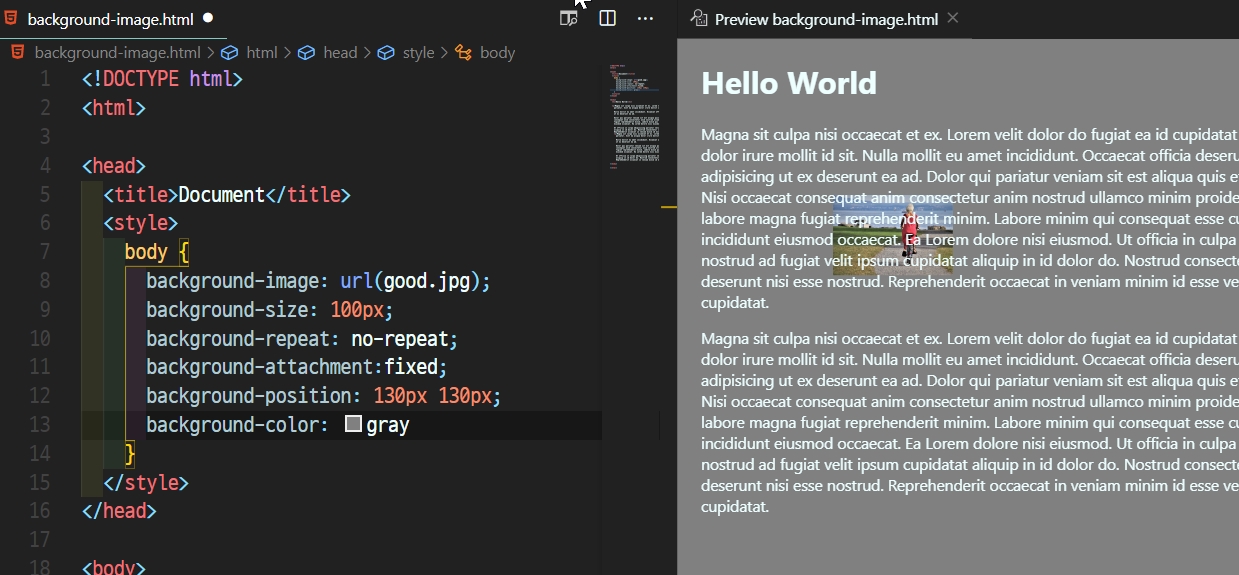
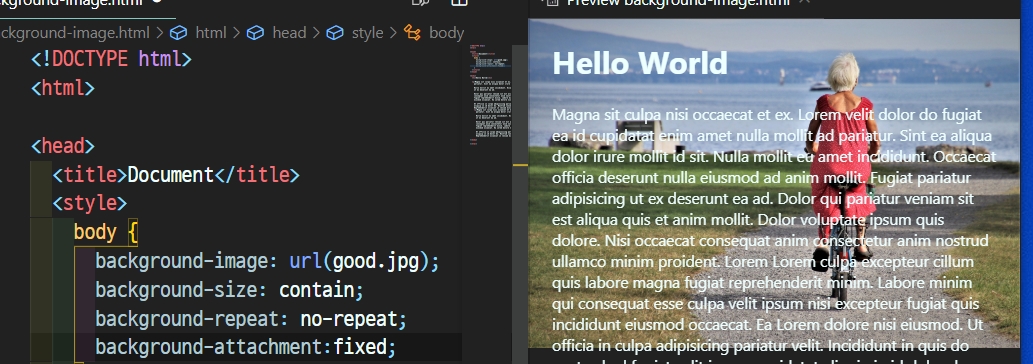
3. background-attachment 속성
- background를 어떤 형태로 붙여 놓을지 지정하는 속성
scroll: 배경과 함께 내용물이 스크롤됨
fixed : 배경이 고정되고 내용물만 스크롤됨
background-attachment: "fixed 등의 키워드"

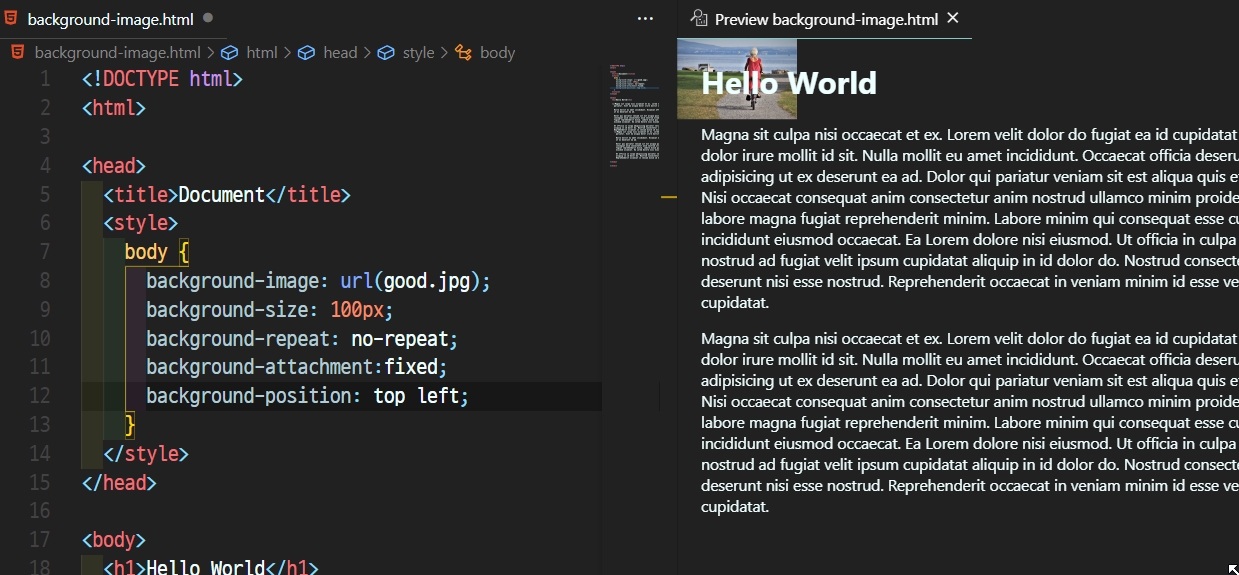
4. background-position 속성
- 이미지를 어느 쪽에 붙일 건지 정하는 속성
위치는 크기단위 또는 키워드 로 지정
두 개를 지정할 수도 있음 - px 픽셀단위로 지정하는 경우를 많이 사용('스프라이트 이미지'를 다룰 때 설명)
background-position: "X 위치와 Y 위치"

5. background-color 속성
- 배경의 색상을 지정하는 속성
이미지 용량이 커서 한 번에 빨리 불러오지 못하는 경우, 배경이 흰색이면 이질감이 들어서 이미지와 유사한 색상으로 백그라운드를 지정많은 속성으로 혼란할 수 있으므로 속성을 각각 작성하는 것이 가독성에 좋다
background-color: "색상단위"
▼ 그냥 배경색상 지정에도 사용