- 기본 선택자, 기본과 Emmet으로 코드 빠르게 작성 -
0. CSS (Cascading Style Sheets)
HTML의 디자인(스타일)을 꾸미기 위한 프로그래밍 언어
1. css 사용하는 방법 3가지
* 외부 파일을 사용하는 방법
- HTML파일과 같은 폴더에 test.css 파일 생성
- CSS파일은 확장자가 .CSS
- html head에 link태그 사용
.css
h1 { color: red }.html
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <link rel="stylesheet" href=".css파일"> </head> <body> <h1>Hello World...!</h1> </body> </html>
* HTML 내부에 작성하는 방법
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> h1 { color:red } </style> </head> <body> <h1>Hello World...!</h1> </body> </html>
* 특정태그에 작석하는 법
(현재는 거의 사용하지 않음)
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style></style> </style> </head> <body> <h1 style="color:red">Hello World...!</h1> </body> </html>
2. css 기본적인 형태
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
어떠한 것 {
어떠한 속성 : 어떤 값;
어떠한 속성 : 어떤 값;
어떠한 속성 : 어떤 값;
}
</style>
</head>
<body>
<h1>Hello World...!</h1n>
</body>
</html>3. 기본 선택자, 자손*후손 선택자, 속성 선택자
* 기본 선택자

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
선택자(Selecter) {
}
</style>
</head>
<body>
<h1>Hello World...!</h1n>
</body>
</html>강의 내용에서는 속성 선택자까지, 이후는 더 복잡한 스타일 지정
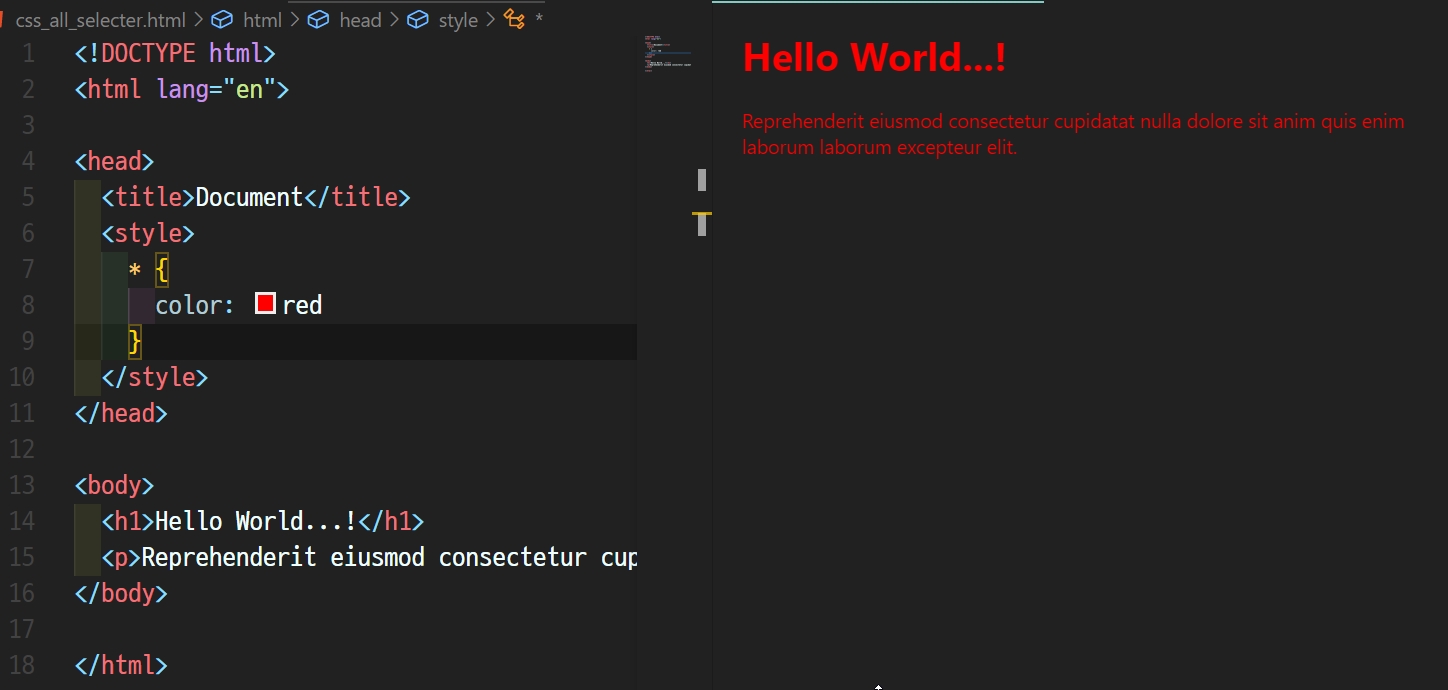
전체 선택자

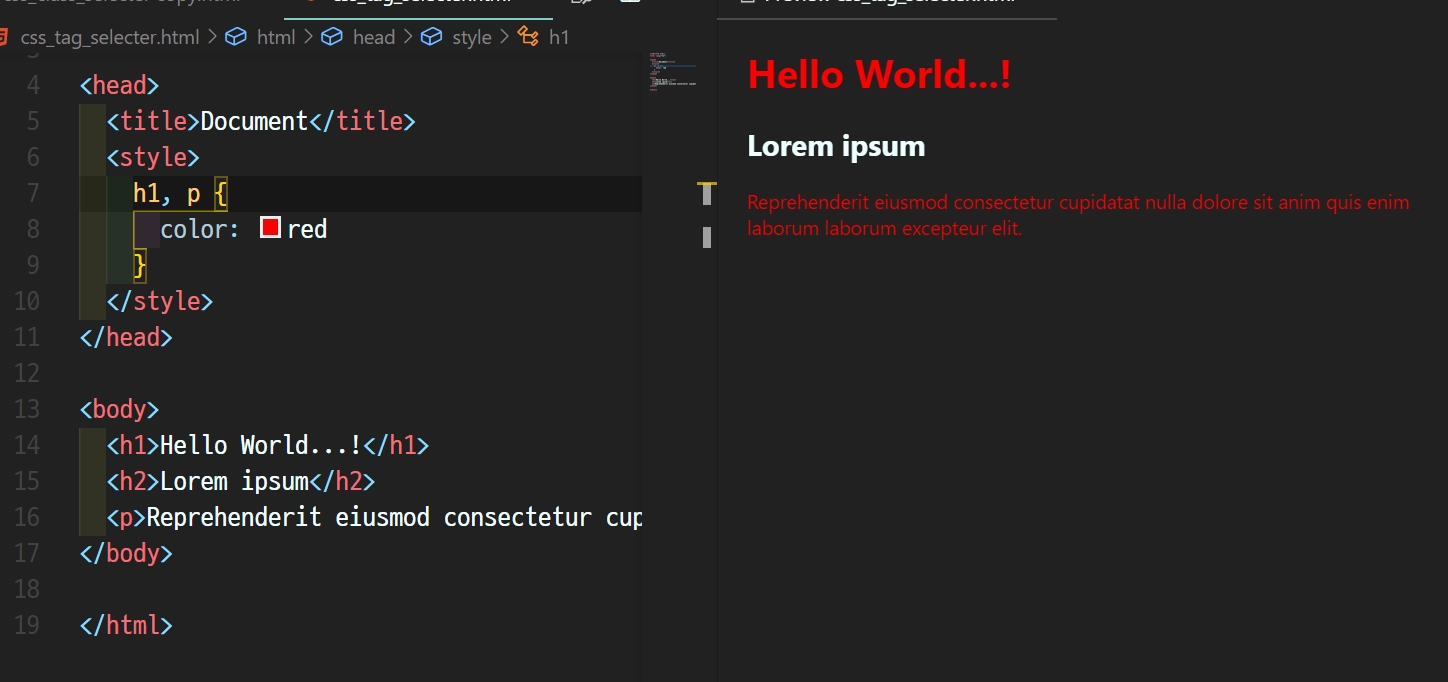
태그 선택자

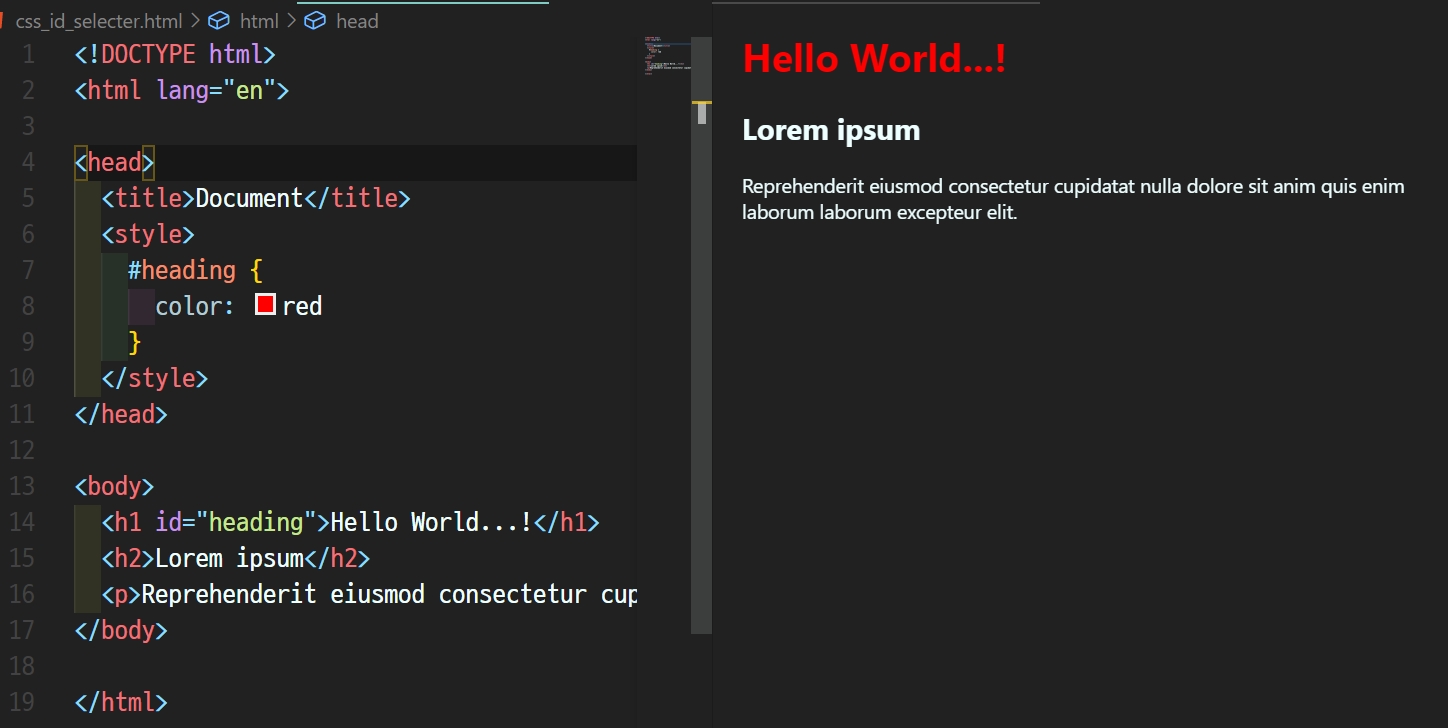
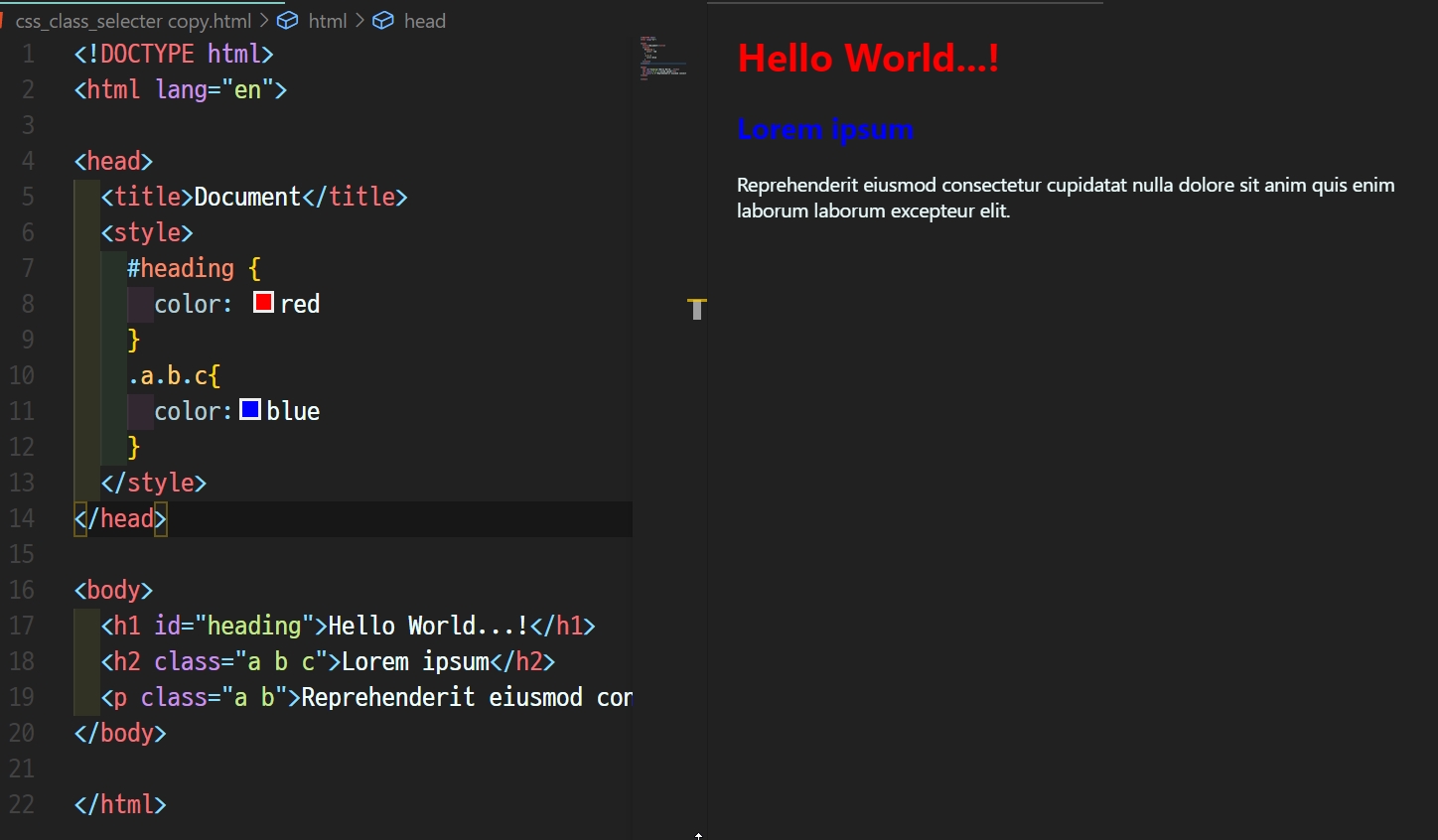
ID 선택자

아이디 선택자는 html 페이지 내에서 단 하나만 존재 해야함
표준적으로는 그렇지만 아이디 선택자를 여러 곳에 적용은 가능, 그러나 자바스크립트를 다룰 때 문제가 발생할 수 있으므로 html페이지 내에서 유일하게 사용하는 것이 좋다
style에서 #을 표시해 사용한다.
class 선택자

아이디 선택자와 달리 여러개를 지정할 수 있다.
띄어쓰기로 구분하고, style에서는 .을 표시하고 사용한다.
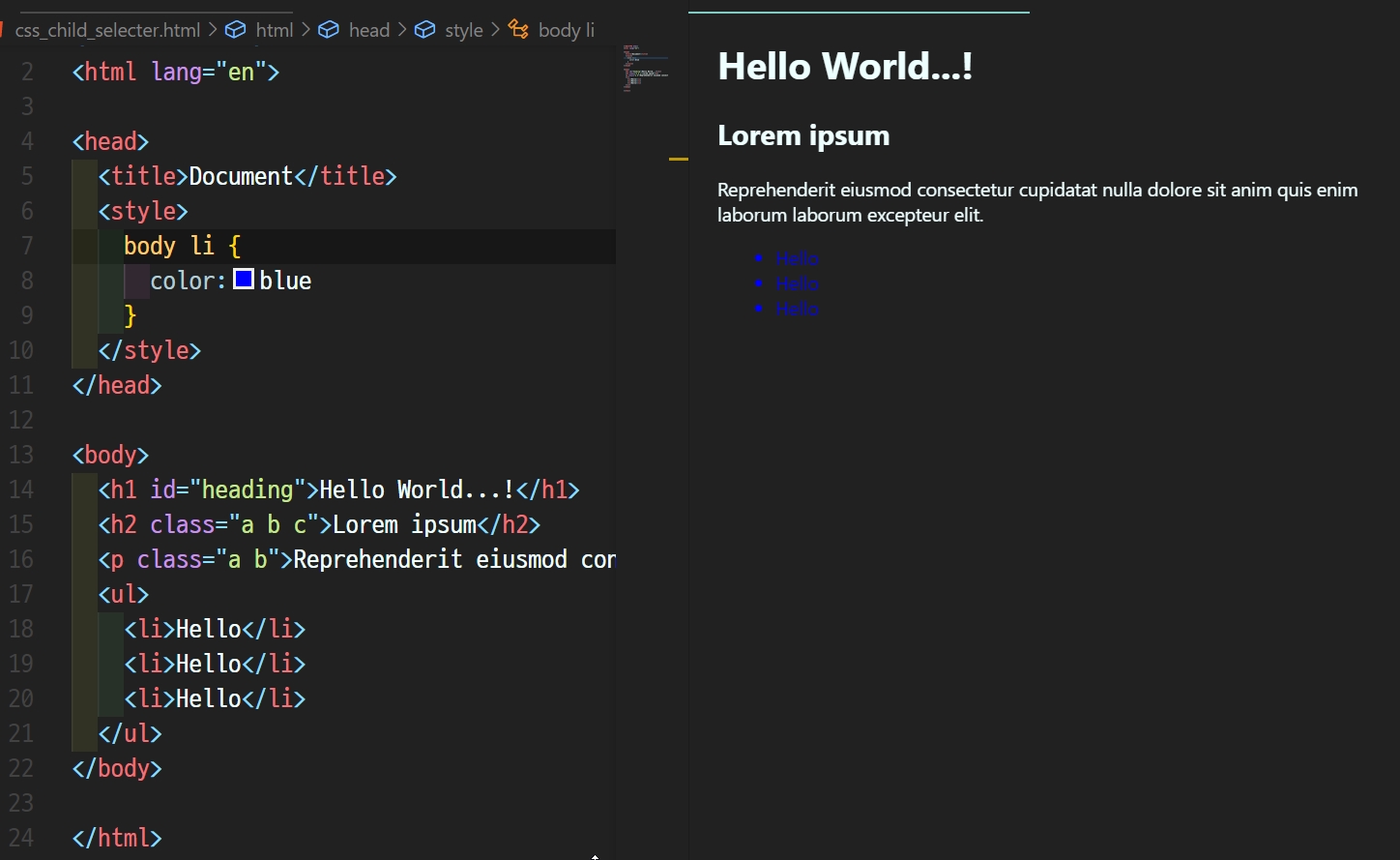
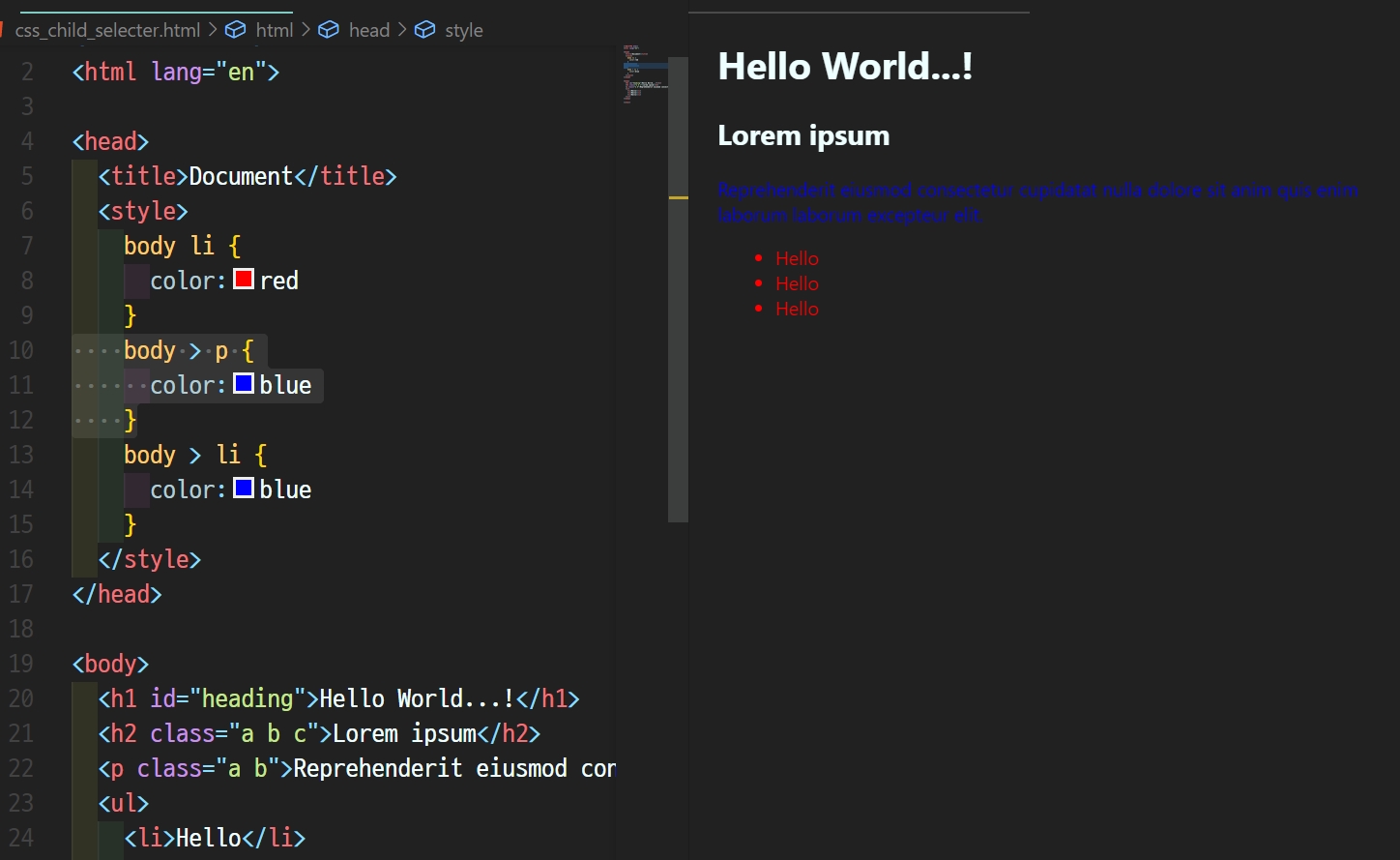
후손 선택자와 자손 선택자
-
후손 : 자기 아래에 있는 모든 것

-
자손 : 자기 바로 아래에 있는 것
p는 자손이기때문에 적용이 되지만, li는 후손이기때문에 적용되지 않는다

-
후손 선택자 자손 선택자 : 이러한 상하 관계를 선택하는 선택자
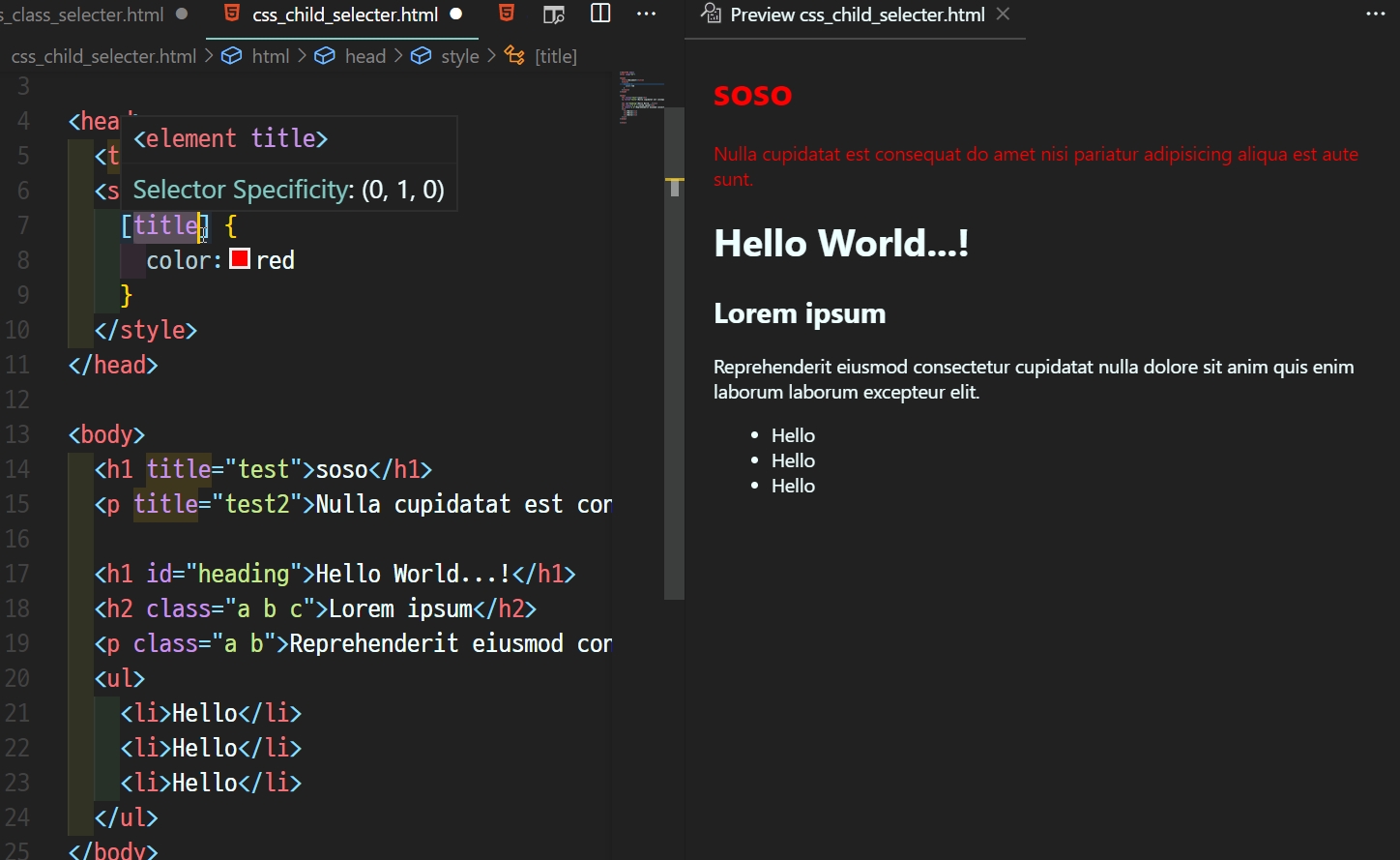
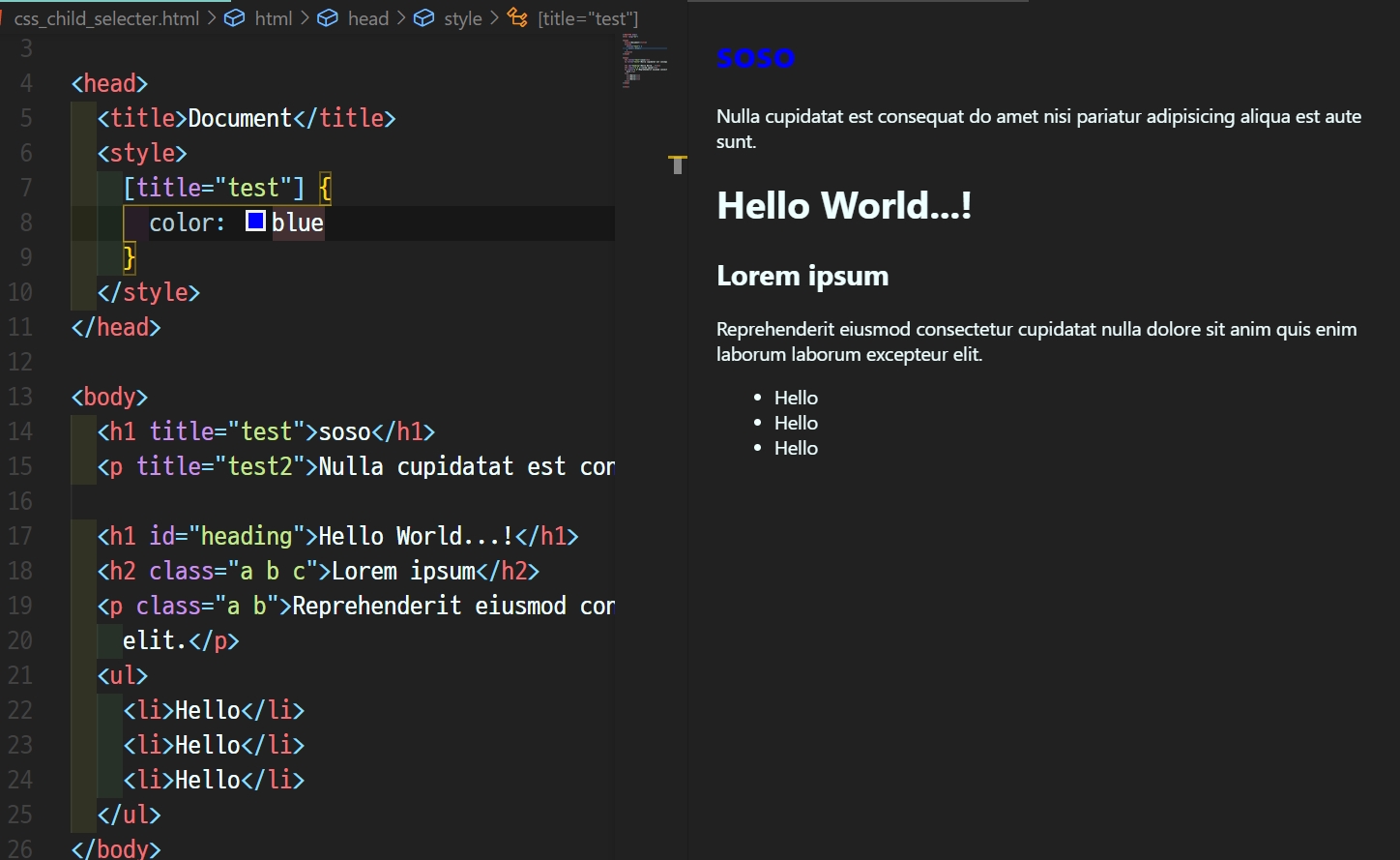
속성 선택자 : []
-
[]안에 속성만 입력하면 그 속성을 가진 모든 태그들이 스타일이 적용됨

-
[속성="속성값"] 특정한 속성 값을 가진 속성만 적용됨

-
다른 선택자와 혼합 하여 사용가능
h1[title]h1 태그 중 속성이 title인 것
4. Zen Coding으로 코드 빠르게 작성하기
h1[title=test] + tap : h1태그 중에 title이 test인것을 만들어라
<h1 title="test"></h1> 자동완성
h1#id + tap : h1 태그 중 id가 id인 태그
<h1 title="id"></h1>
- 자손 선택자 이용
ul>li*5: ul아래 li 5개 만들어라
ul>li*5>a : ul아래 li 5개 만들고 그 아래 a태그 만들어라
p>{test} 자동완성 <p>test</p>
li.item$*3