JavaScript30
1.JavaScript30 - 0. 인트로

JavaScript 30지난주에 Nomad Coders에서 바닐라 JS 챌린지를 완료했다. 다음에는 무엇을 해볼까 생각해 봤는데, 기본 JS 문법을 더 익혀야 할 것 같았다. JS만을 따로 공부해 본 적은 없어서 어디에 어떤 함수를 쓸 수 있는지를 모르다보니 개발 능률
2.1. 드럼 🥁

키보드 이벤트를 이용하여 눌린 키를 시각적으로 표시하고 키에 대응되는 드럼 소리를 재생해 보자.HTML Code바닐라 JS만을 사용할 것이기 때문에 HTML 레이아웃을 미리 만들고 시작한다. 화면에 표시되는 것은 배경 이미지와 키를 표시하기 위한 div 9개가 전부이기
3.2. 시계 ⏱

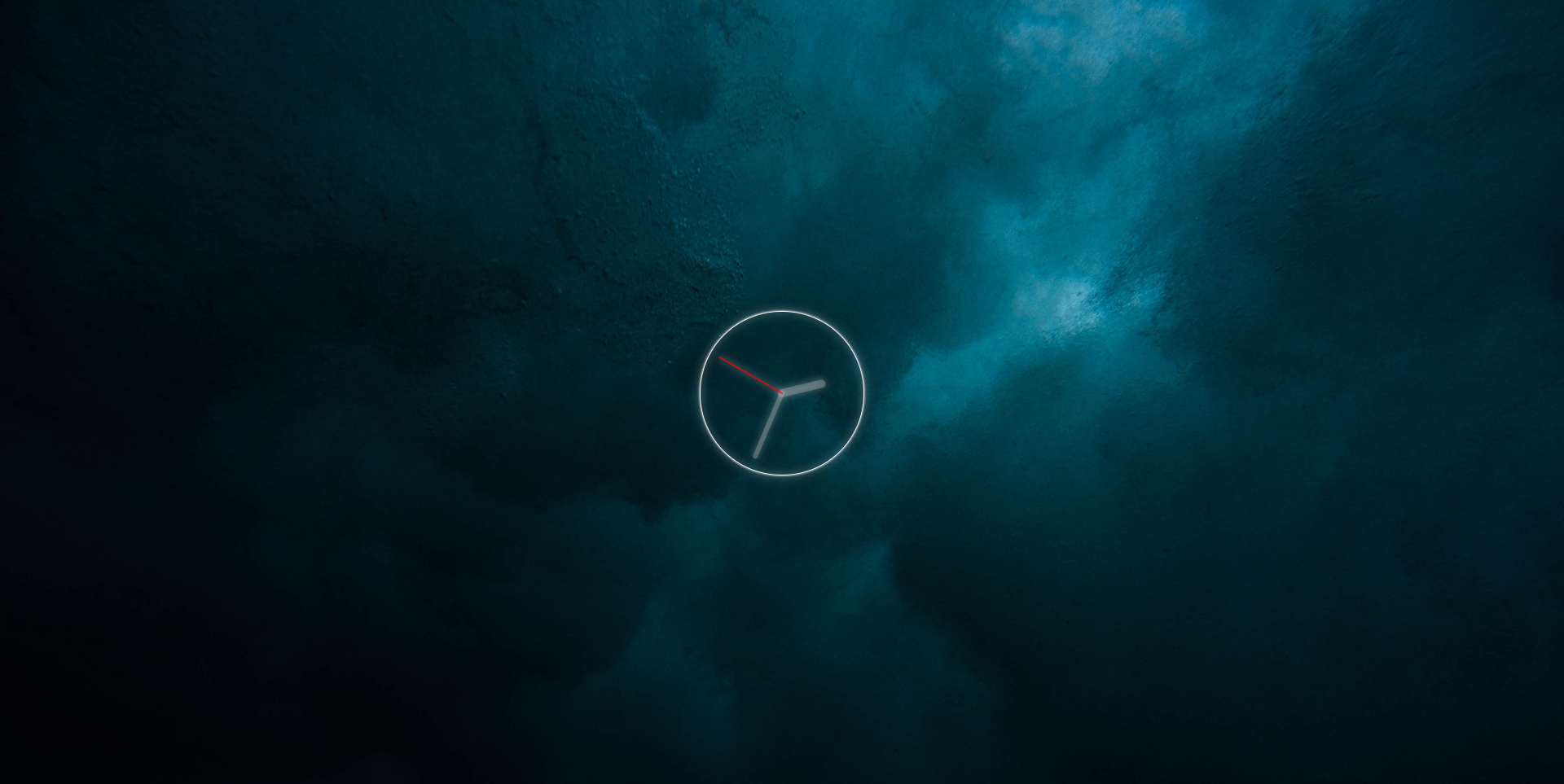
시, 분, 초를 표시하는 시계를 만들어 보자.HTML Code시계 틀과 바늘 세 개를 만들었다. 바늘은 공통 클래스와 ID를 하나씩 지정했다.setInterval매초 시곗바늘이 움직이도록 하기 위해서 각 바늘에 애니메이션을 주는 함수를 1000ms 간격으로 반복했다.s
4.3. JS로 CSS 수정 🎨

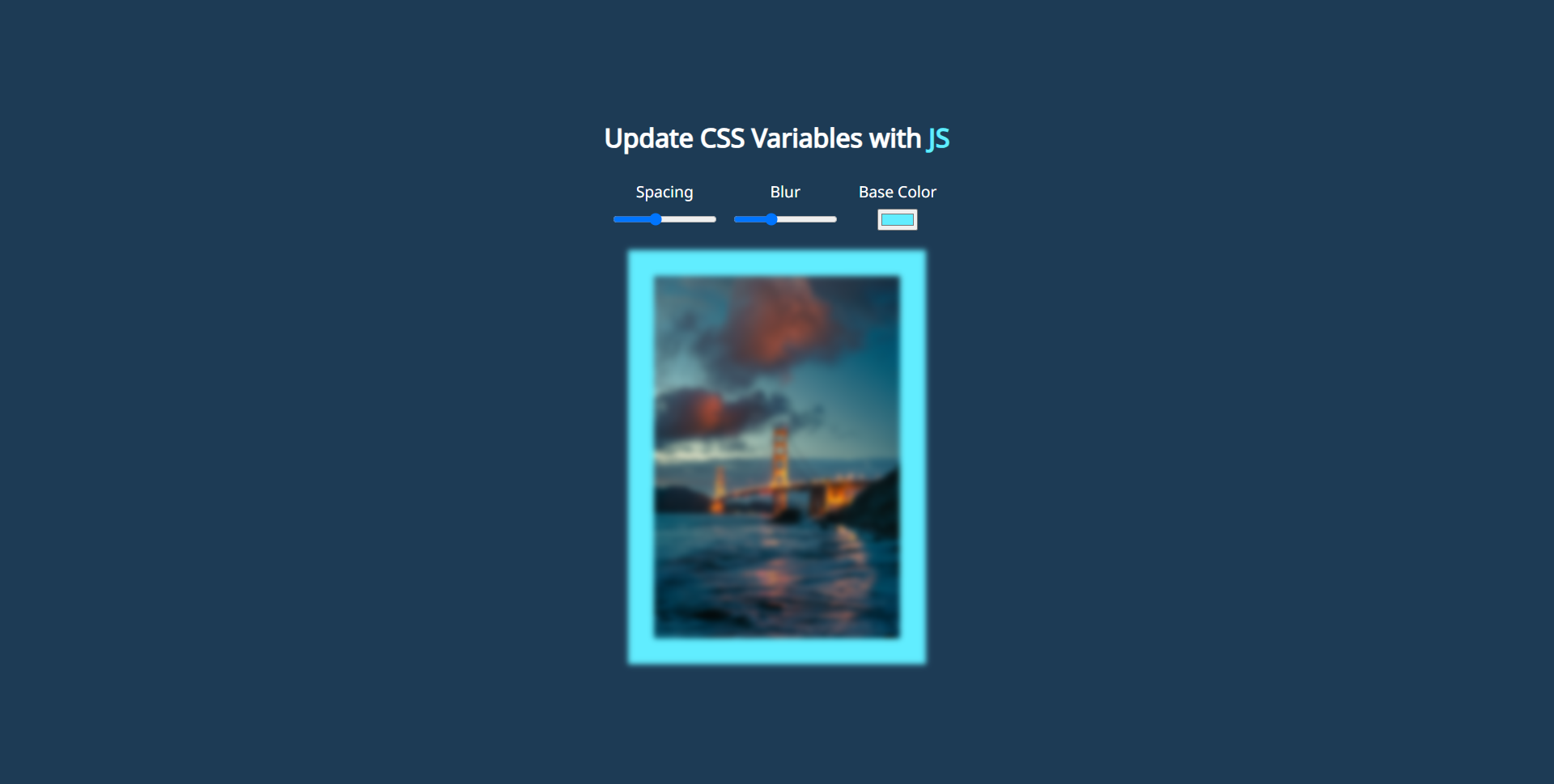
input과 JS를 이용해 CSS 스타일을 실시간으로 변경해 보자.HTML Code제목, input 3개를 담은 div, 사진을 차례대로 보여준다. 값 설정은 생각해 둔 스케일에 맞추었다.handleSpacingChange3개의 input에 각각 handleChange
5.4. 배열 트레이닝 💪

Array의 메소드 filter, map, sort, reduce를 연습해 보자.이번 과제는 웹페이지를 만드는 것이 아니라 정적인 배열을 이용해서 8가지의 문제를 푸는 것이 목표이다.배열의 원소에 차례대로 접근해서 조건을 만족하는 원소로만 구성된 새로운 배열을 반환한다
6.5. 갤러리 🖼

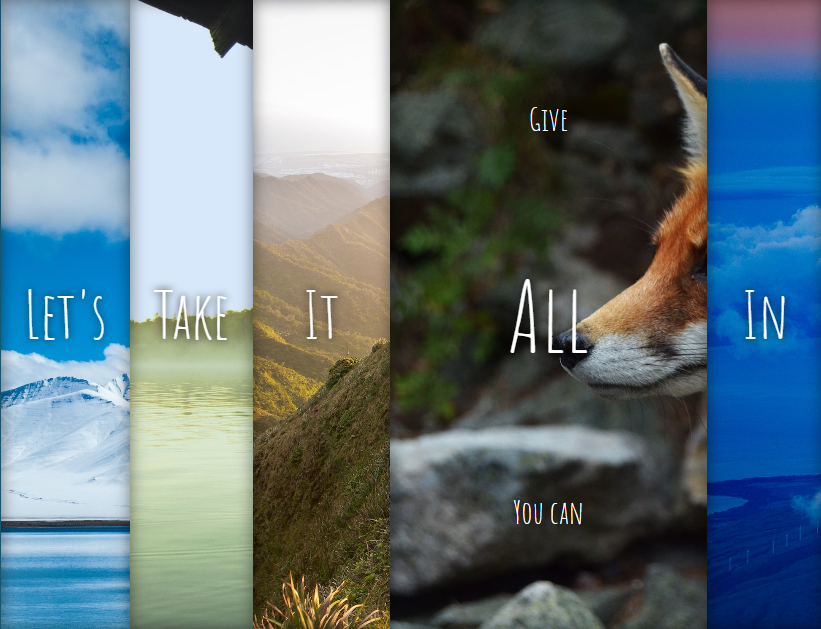
flex를 이용하여 이미지를 펼쳐볼 수 있는 갤러리를 만들어 보자.이번 과제는 대부분 CSS 속성을 활용할 것이기 때문에 레이아웃과 스크립트는 최소한으로 작성했다. 레이아웃은 강의에서 제공하는 대로 다섯 개의 이미지 패널을 배치하였고, 스크립트는 클릭한 패널만 펼쳐지도
7.6. 검색어를 입력하세요 🔍

AJAX로 도시 정보를 담은 JSON을 받아온 다음 검색어를 이용해 필터링 해보자.Layout제목, 검색창, 결과 리스트를 순서대로 배치했다.handleInputChangeinput의 값이 바뀔 때마다 결과를 새로 불러오도록 하기 위해 input에 이벤트 리스너를 추가
8.7. 배열 트레이닝 2 💪

Array의 내장 메소드를 이용해서 주어진 문제를 풀어보자....였으나 문제가 4개뿐인데다가 너무 쉬워서 차라리 Array의 메소드를 한 번씩 살펴보기로 했다. 원래 배열을 mutate하는 경우 🛑으로 표시하였다.배열은 대괄호를 이용한 리터럴 표기법으로 생성할 수도
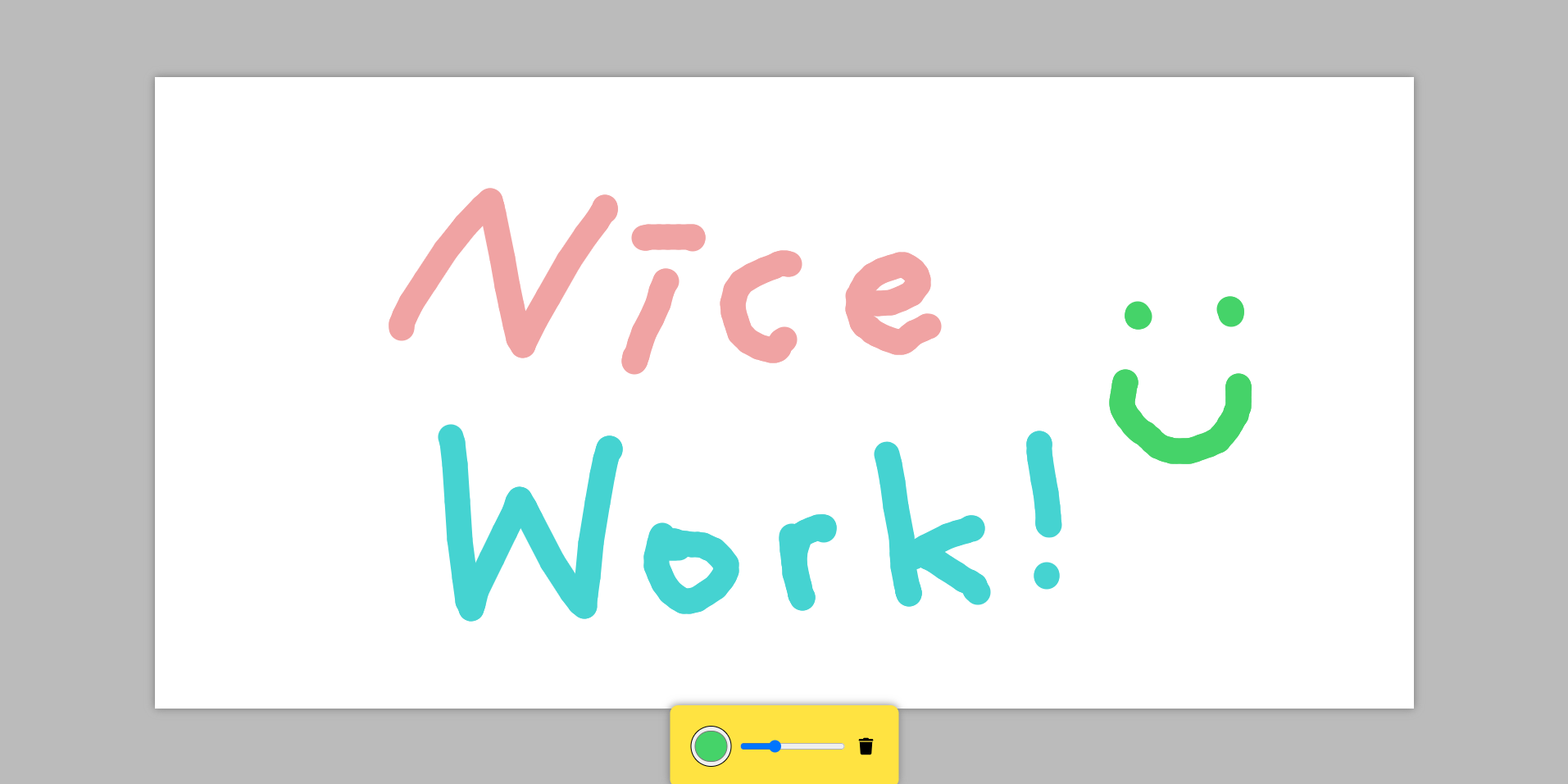
9.8. 캔버스 🎨

캔버스를 만들어 그림을 그릴 수 있게 해보자.처음에는 그림을 그릴 캔버스 하나만 배치했는데, 과제처럼 색과 두께가 랜덤으로 바뀌는 것보다 직접 설정할 수 있게 하고 싶어서 툴바도 추가로 배치했다. 툴바에는 색상, 두께를 입력받을 input과 화면을 초기화할 버튼을 배열
10.9. 개발자 도구 ⛏

개발자 도구의 다양한 활용법을 배워보자.특정 노드에서 중단점을 설정할 수 있다. 보기와 같이 속성 수정에 중단점을 설정하게 되면 해당 노드의 속성이 바뀔 때 디버거에서 중단점이 표시된다.디버깅을 위해 자주 사용하는 console.log() 외에도 다양한 메소드가 존재한
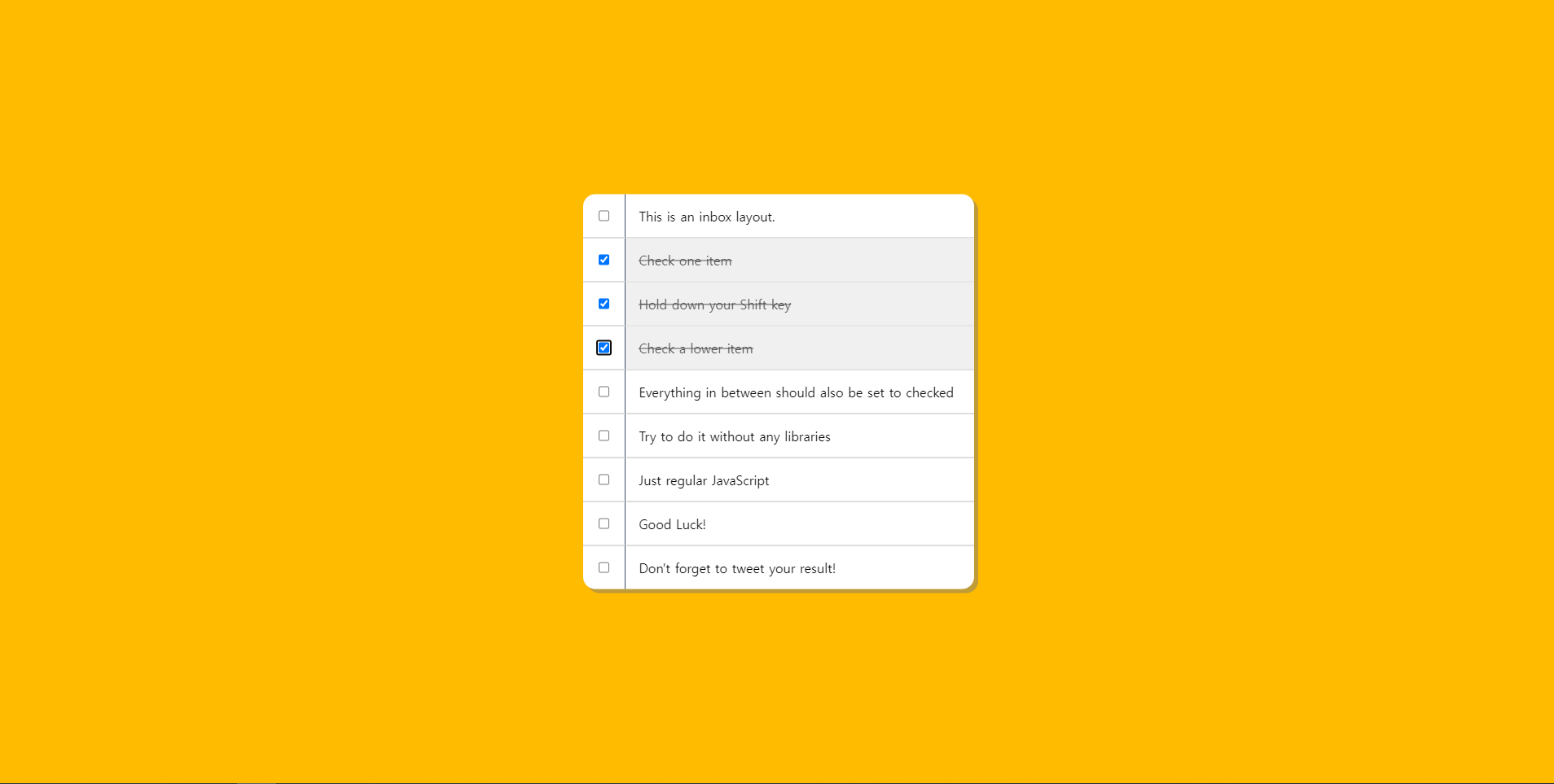
11.10. 쉬프트 클릭 👆

목표 쉬프트 클릭을 통해 목록에서 여러 개를 선택할 수 있게 해보자. 레이아웃 베끼기 😅 강의에 준비된 예시 텍스트를 이용하기 위해 HTML은 자료를 그대로 사용했다. 스크립트와 스타일은 직접 작업했다. 가끔 제목과 파비콘을 정하는 데 너무 많은 시간을 쓰는 거
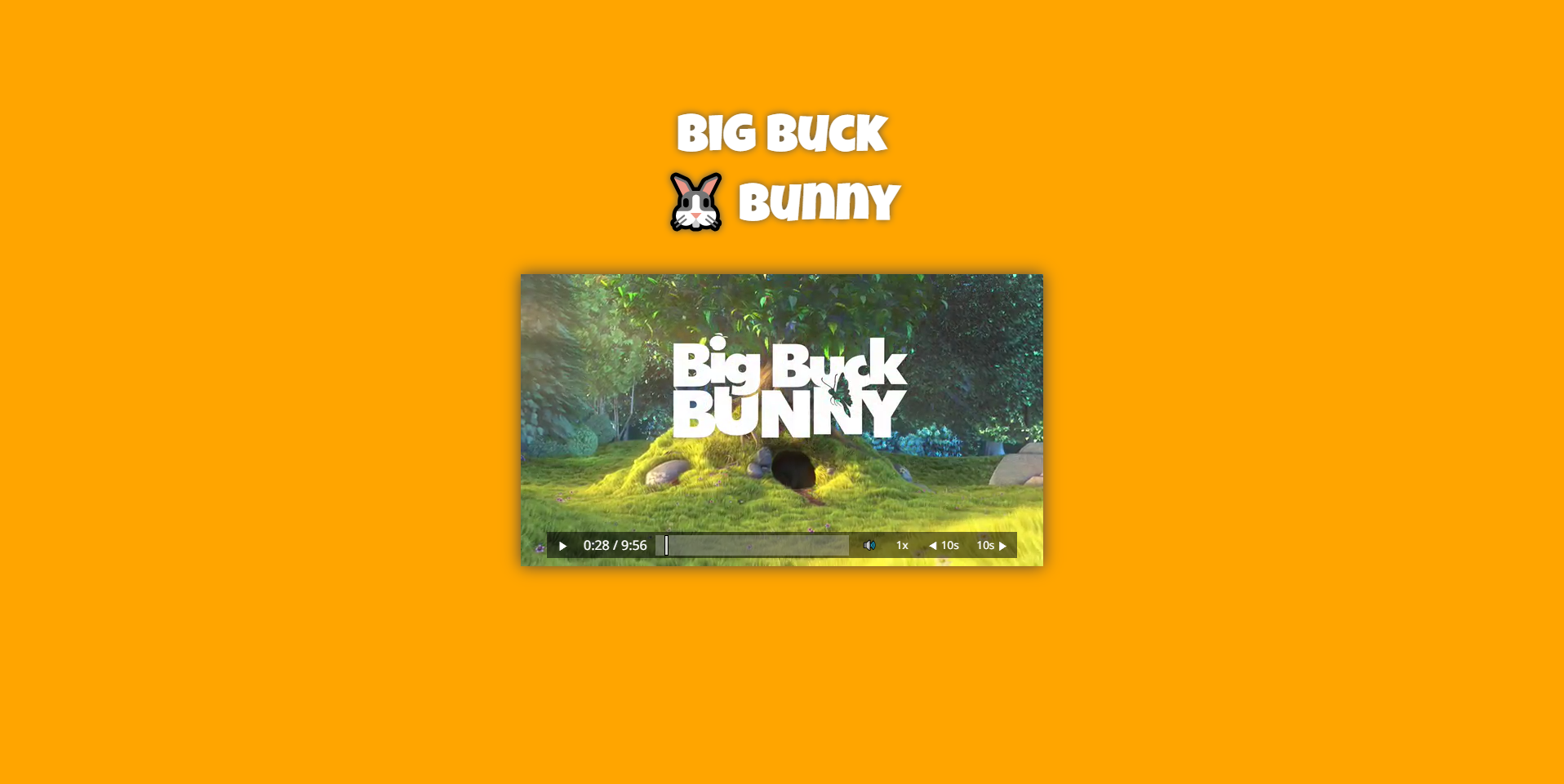
12.11. 비디오 플레이어 🎞

비디오 플레이어의 컨트롤러 기능을 직접 구현해 보자.재생/정지: ▶/|| 버튼 및 화면 클릭으로 재생 및 일시정지 할 수 있다.스크러빙: 시간 막대를 클릭하여 원하는 위치로 이동하거나 드래그하여 장면을 연속적으로 살펴볼 수 있다.음량: 음소거 버튼으로 음소거를 적용하고
13.12. 코나미 코드 🎮

코나미 코드와 같이 연속한 키 입력을 감지해 보자.페이지 상단에 지금까지 누른 버튼을 순서대로 보여주고, 하단에 가장 최근에 누른 버튼을 보여줄 것이다. 버튼을 누르는 것에 따라 동적으로 생성할 것이기 때문에 HTML 요소는 거의 없다.키 이름은 문자열 형식인데 자주
14.13. 슬라이드 인 🎿

스크롤이 되어 화면에 들어올 때 슬라이드 인 되는 이미지를 만들어 보자.오늘 과제는 뭔가 심상치 않다. 핵심만 생각한다면, HTML에 img 요소 몇 개 넣어놓고 숨긴 상태에서 화면 밖으로 translate 했다가 스크롤 이벤트 발생했을 때 화면 안으로 되돌리면 된다.
15.14. 참조 vs 복사 🎭

깊은 복사와 얕은 복사를 비교하여 알아보자.문자열, 수, 불리언 자료형은 원시 타입이라고 하여 값을 바로 저장한다. 복사할 때도 값을 복사하여 새로운 변수에 할당하는 것이기 때문에 서로 다른 변수가 된다.예를 들어 문자열 하나를 생성하고 이를 복사하여 다른 변수에 저장
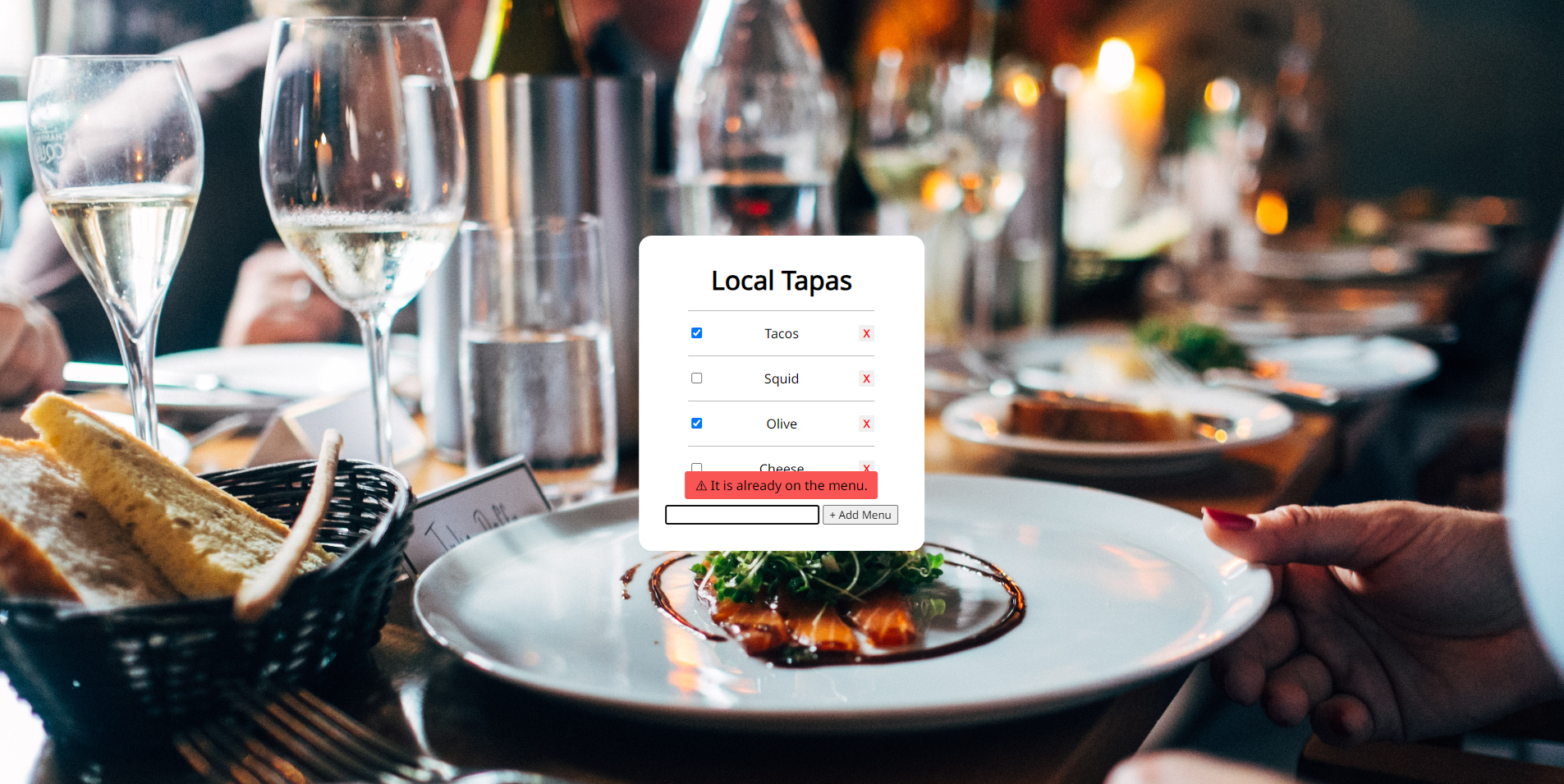
16.15. 타파스 메뉴판 🍽

원하는 메뉴를 추가하여 선택할 수 있고 로컬스토리지를 이용하여 선택 사항을 저장하는 메뉴판을 만들어 보자.이번 과제는 두 가지 방식으로 구현해 봤다. 먼저 강의를 보지 않고 내가 생각하는 방식대로 한 번 만들어 보고, 그 다음 강의에서 요구하는 이벤트 위임(Event
17.16. 그림자 쇼 💡

마우스가 움직이는 것에 맞추어 그림자가 움직이도록 해 보자.Simple enough, innit?JS 단 17줄!마우스가 움직이면 글씨로부터 떨어진 거리를 계산해서 그림자를 움직인다. 그림자는 서로 다른 색으로 4개가 있으며 90도씩 떨어지게 해 정사각형 모양으로 움직
18.17. 밴드 정렬 🎸

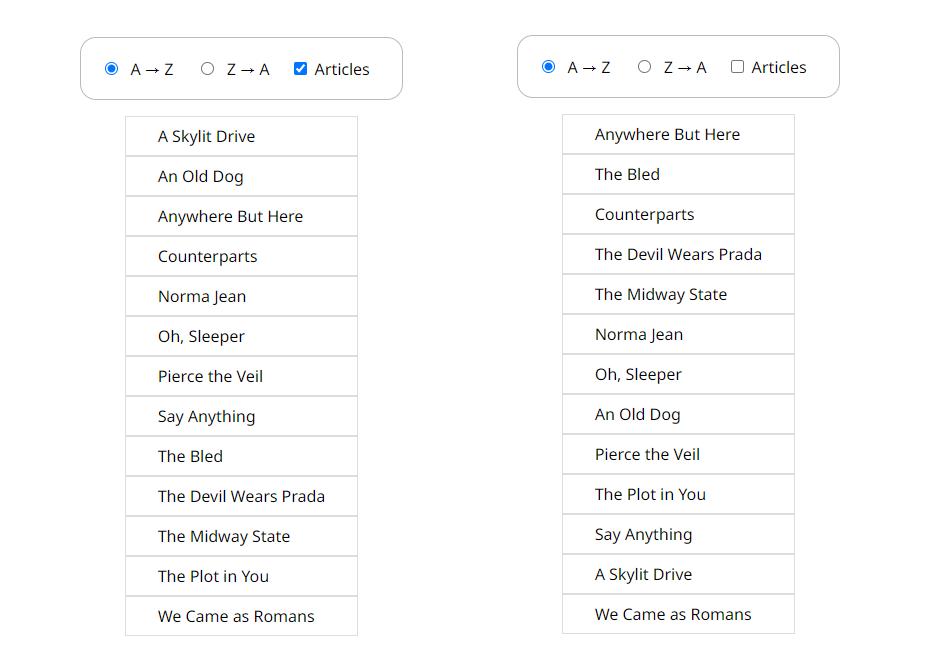
관사(A, An, The)를 제외하고 알파벳순으로 정렬해 보자.(오늘 과제가 짧기도 했고 내일은 공휴일이니 쉬고 싶어서 내일 과제를 미리 해버렸다 😉)알파벳순/역순, 관사를 포함할지 여부를 선택할 수 있도록 버튼을 만들고 아래에 리스트 형식으로 밴드 이름을 나열하였다
19.18. 시간 덧셈 🕗

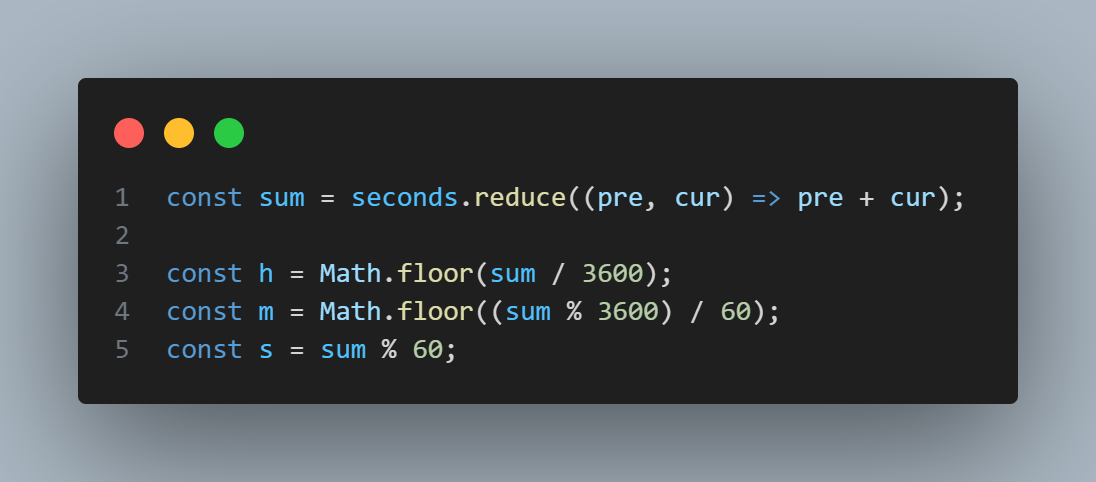
동영상의 길이를 모두 더해서 출력해 보자.위와 같은 식으로 구성된 HTML에서 시간을 추출해서 더하면 된다.우선 li를 모두 추출한 다음 배열로 만들어서 data-time을 담은 배열을 만들었다. querySelectorAll은 선택자에 해당하는 요소를 모두 담은 No
20.19~21. 스킵

각각 19 - 웹캠, 20 - 마이크, 21 - 폰으로 추가 미디어 연결이 필요한데 이 부분이 잘 해결이 안 돼서 일단 건너뛰고 다음 강의부터 진행하려 한다.
21.22. 링크 하이라이트 🖍

링크에 마우스를 올리면 하이라이트가 따라오도록 만들어 보자.강의에서 준 자료를 활용했고, 강의에서는 하이라이트를 span으로 생성했지만 나는 HTML에 div로 만들어 두었다.이번에도 코드가 단 17줄이다. a 태그를 모두 찾고 마우스가 들어왔을 때 호버 이벤트를 발생
22.24. 스티키 내비게이션 📌

스크롤 위치에 따라 화면 위쪽에 고정되는 내비게이션 바를 만들고 고정된 상태에서만 특정 버튼이 나타나도록 만들어 보자.강의에서 HTML과 CSS 파일을 제공해서 남은 JS 파일만 직접 완성해서 기능을 만들어 보았다.헤더가 50vh로 설정되어 있어 스크롤이 화면의 50%
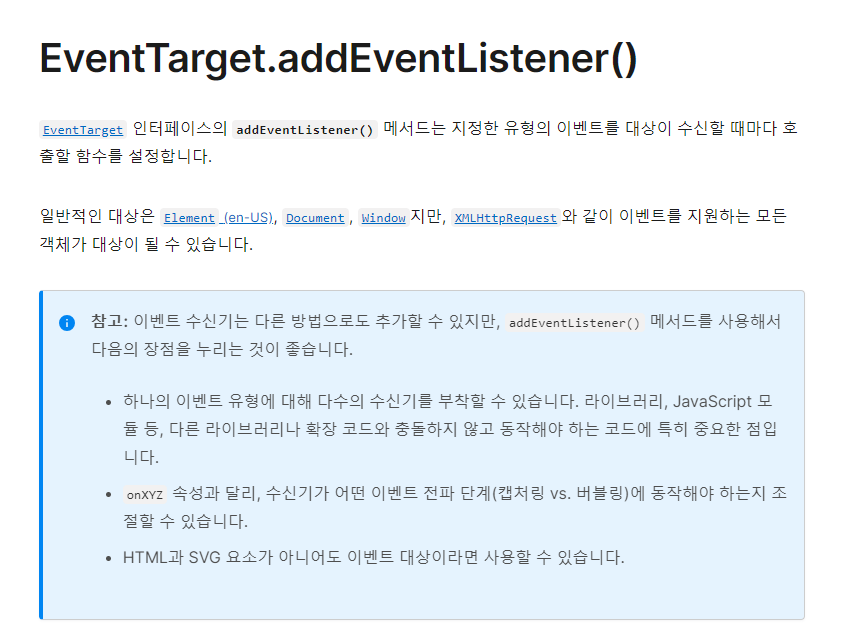
23.25. 이벤트 전파 📢

강의에서 소개하는 이벤트 전파에 관련된 사항을 정리해 보자.본론으로 들어가기 전에 우선 함수에서 this를 처리하는 방식을 간단히 살펴보려고 한다.페이지는 총 3개의 div가 중첩된 구조이며(body > .one > .two > .three) 마우스 버튼을 누를 때는
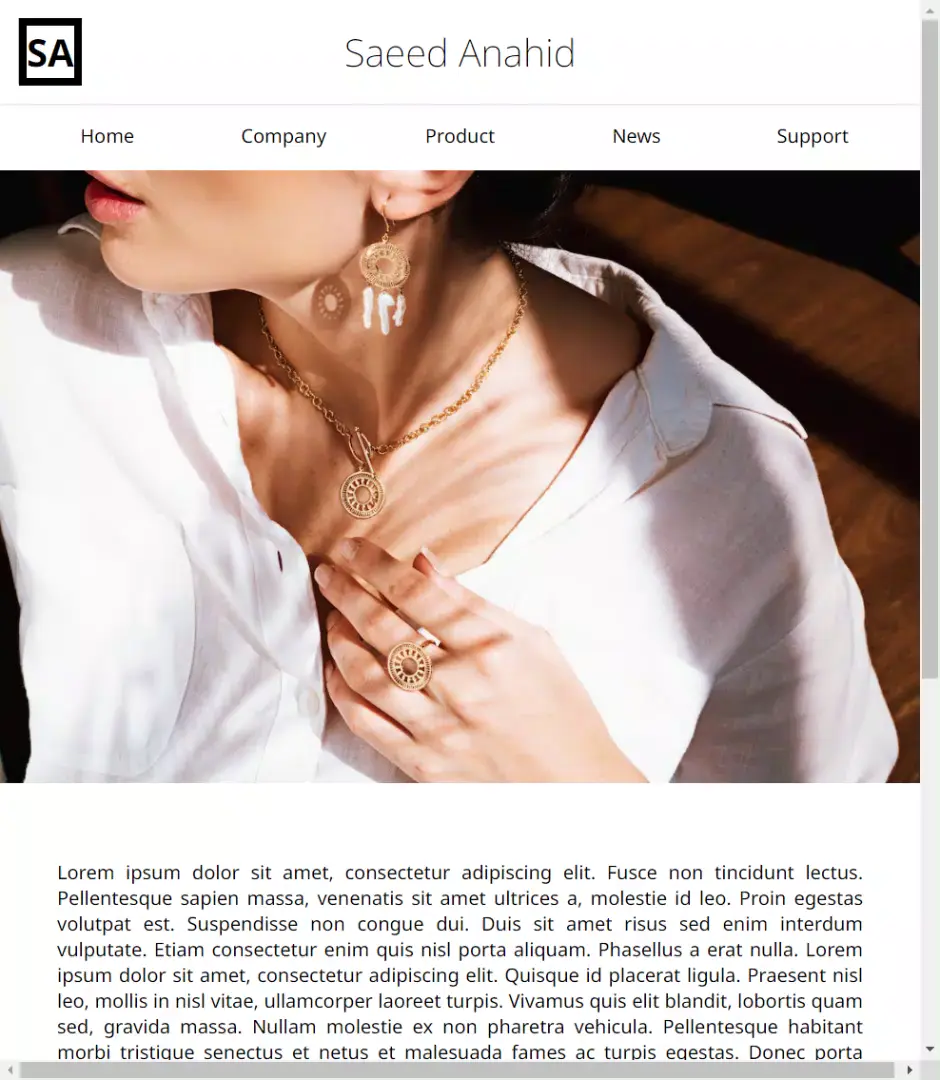
24.26. 드롭다운 박스 🗃

드롭다운 메뉴의 배경에 애니메이션을 추가해 보자.헤더, 내비게이션 바, 메인 이미지 및 텍스트로 구성된 페이지를 만들었다.22일차 과제에서 비슷한 작업을 한 적 있기 때문에 그 때 사용했던 방식을 이용했다.메뉴에 마우스를 올리면 해당 메뉴의 드롭다운 박스 정보를 받아온
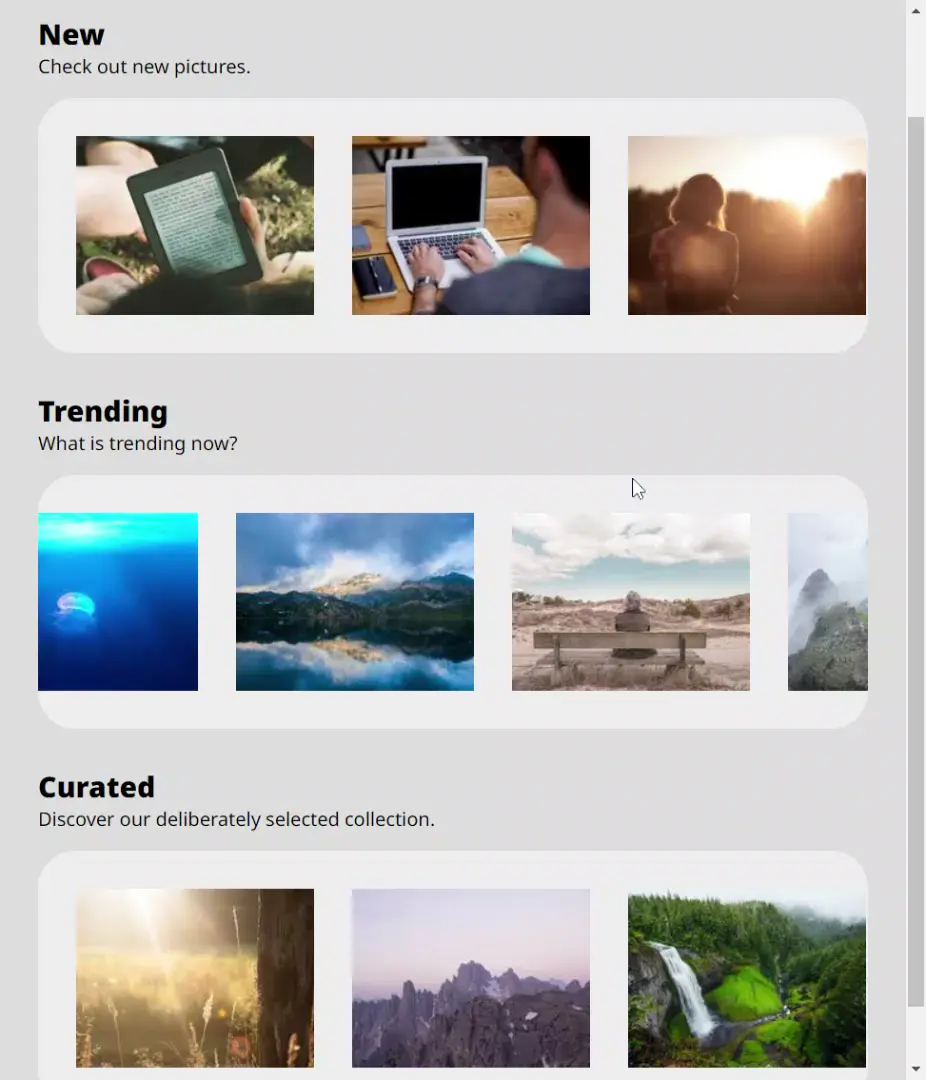
25.27. 밀어서 스크롤 🖱

드래그로 화면을 밀어서 스크롤하는 기능을 만들어 보자.사진을 모아볼 수 있는 갤러리 느낌의 페이지로 만들어 보았고 사진은 picsum.photos에서 랜덤으로 받아왔다.드래그를 감지해야 하기 때문에 마우스를 클릭하는 순간 드래그 중이라는 것을 저장해놓고 클릭한 위치를
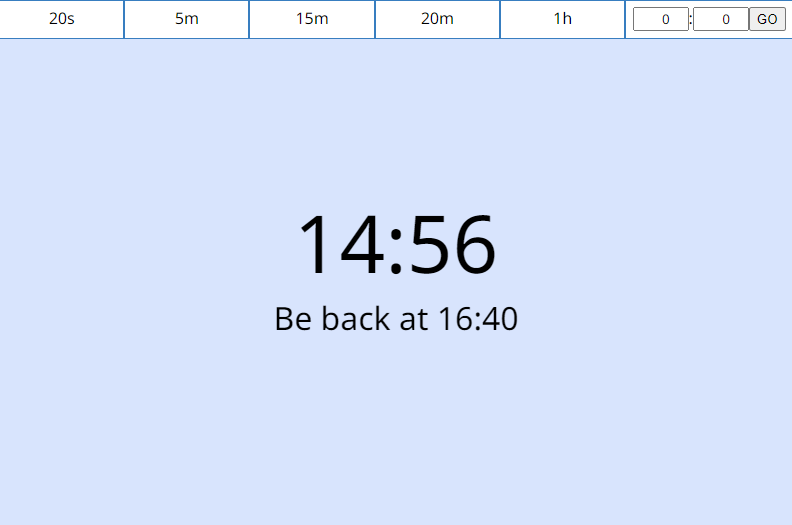
26.29. 카운트다운 타이머 ⏱

원래 28일차를 할 차례지만 이전에 비디오 플레이어를 만들며 구현했던 내용이라 건너뛰었다.카운트다운과 예상 종료 시간을 표시해 주는 타이머를 만들어 보자.강의와 동일하게 시간 프리셋 버튼과 남은 시간, 예상 종료 시각을 표시하는 부분으로 나누었다.타이머를 시작하면 우선
27.30. 두더지 잡기 🔨

두더지 잡기 게임을 만들어 보자.강의랑 비슷한 구성으로 만들었다. 강의 자료에는 흙 모양 배경이 hole 요소의 after로 들어가 있었는데 나는 hole 아래에 dirt와 mole을 따로 배치하고 absolute로 위치를 지정해 줬다.버튼을 누르면 게임이 시작되고,