
목표
캔버스를 만들어 그림을 그릴 수 있게 해보자.
레이아웃 만들기

처음에는 그림을 그릴 캔버스 하나만 배치했는데, 과제처럼 색과 두께가 랜덤으로 바뀌는 것보다 직접 설정할 수 있게 하고 싶어서 툴바도 추가로 배치했다. 툴바에는 색상, 두께를 입력받을 input과 화면을 초기화할 버튼을 배열했다.
스크립트 작성
캔버스는 다뤄본 적이 없어서 강의 코드를 거의 그대로 따라 작성하고 하나씩 수정해갔다.

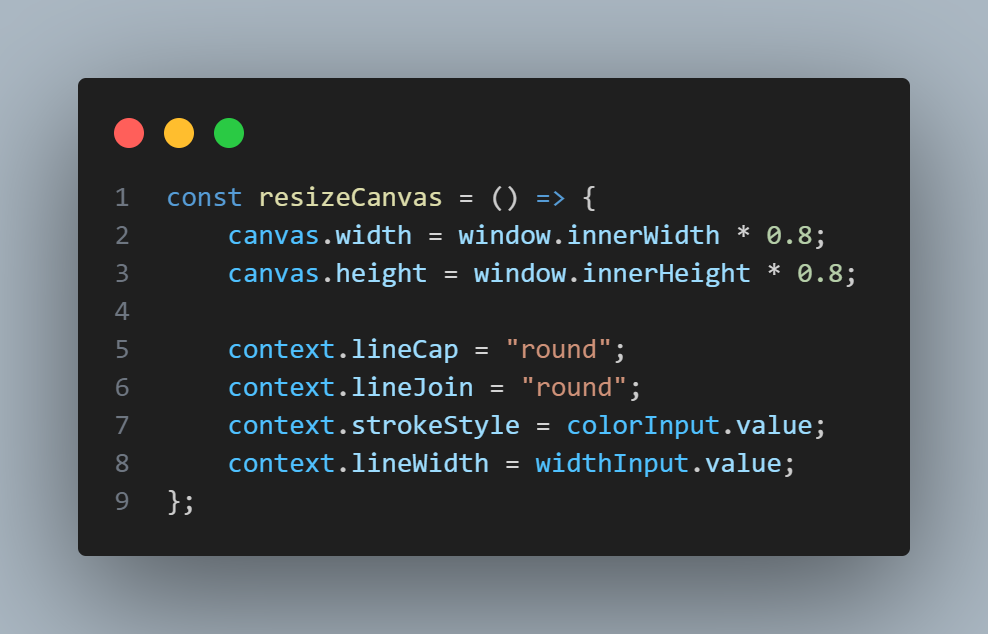
캔버스의 크기와 라인의 속성을 설정하는 부분이다. 화면 크기가 변할 때 캔버스 크기도 바뀌도록 하기 위해서 함수로 분리했다.

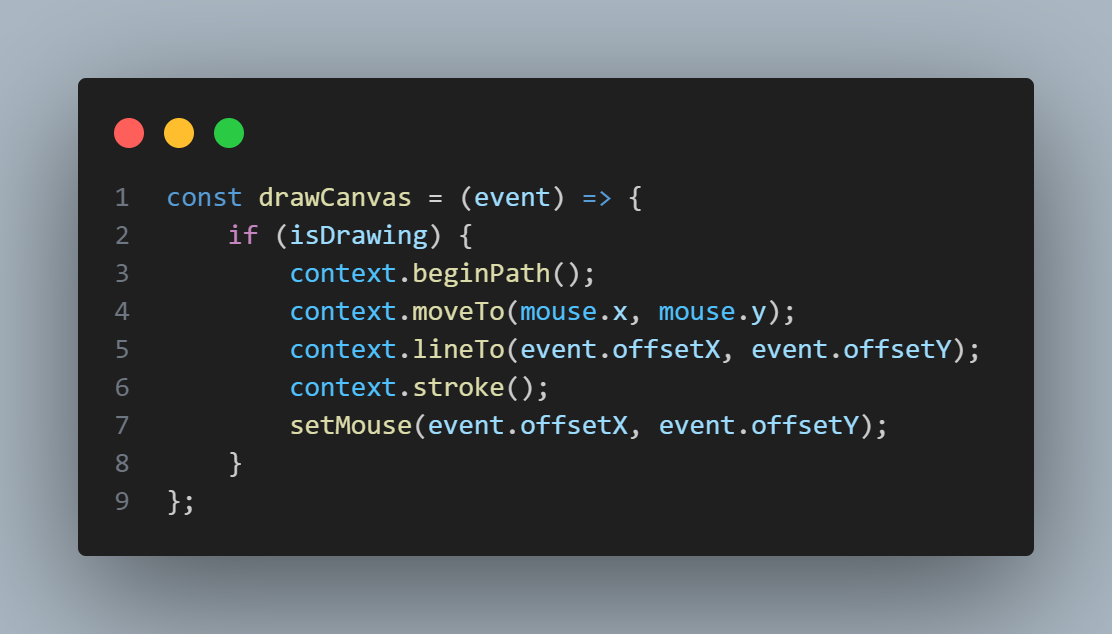
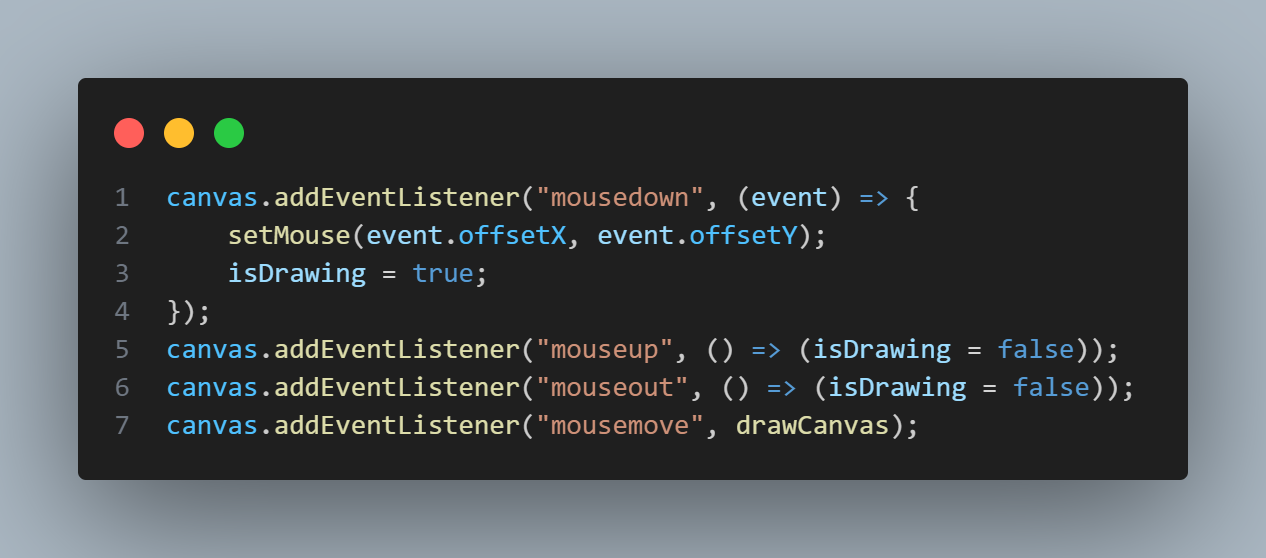
마우스가 움직이면 mousemove 이벤트가 발생한다. 이때 마우스가 클릭된 상태라면 context를 이용해 캔버스에 그림을 그린다. moveTo는 이전에 저장된 마우스의 위치로 시작점을 나타내고, lineTo는 새로 발생한 이벤트의 마우스 위치로 도착점을 나타낸다.

캔버스에는 mousedown, mouseup, mouseout, mousemove 이벤트 리스너를 등록했다. 클릭했을 때 그리기를 시작하고, 움직이는 동안 라인을 그리다가 클릭이 끝나거나 마우스가 캔버스를 벗어나면 그리기를 종료한다.

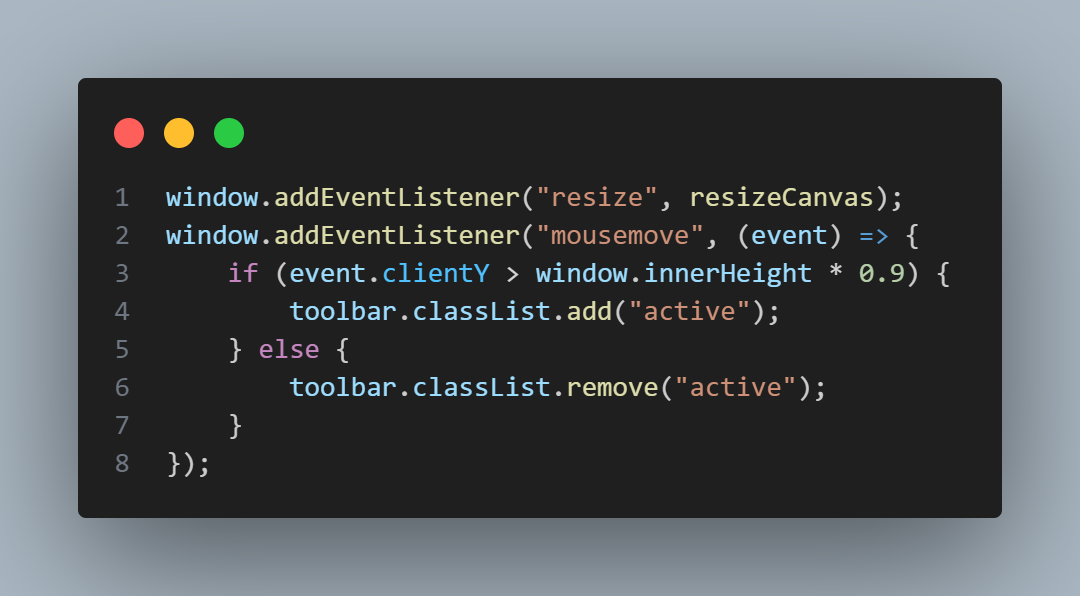
window에는 resize와 mousemove 이벤트 리스너를 등록했다. 화면 크기가 조정되는 것에 맞춰 캔버스의 크기를 조절하는 기능과 마우스가 화면 아래로 이동하면 툴바를 띄워주는 역할을 한다.

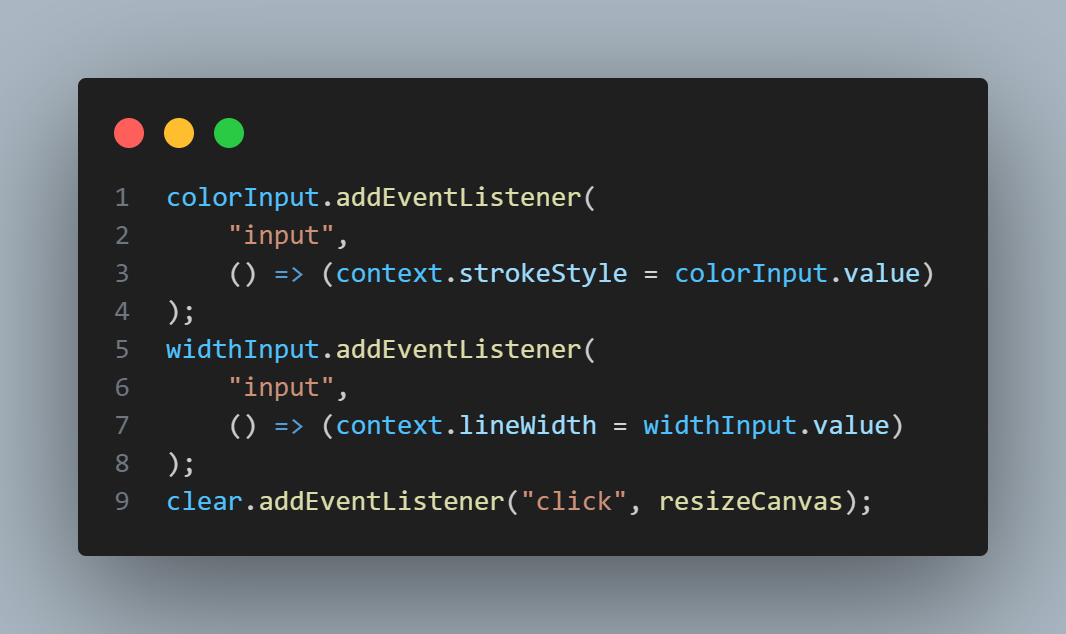
툴바에는 선의 색과 두께를 바꾸는 기능, 화면을 초기화하는 기능이 있다. 화면 초기화는 이전에 만든 리사이즈 함수를 재사용하였다.
CSS 작성

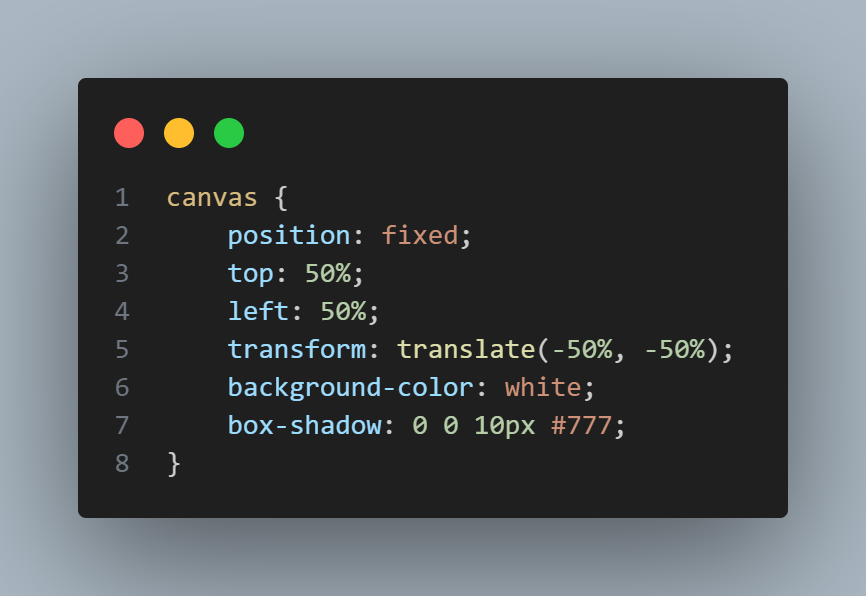
캔버스는 화면 중앙에 고정했고 그림자를 이용해 배경과 분리하였다.

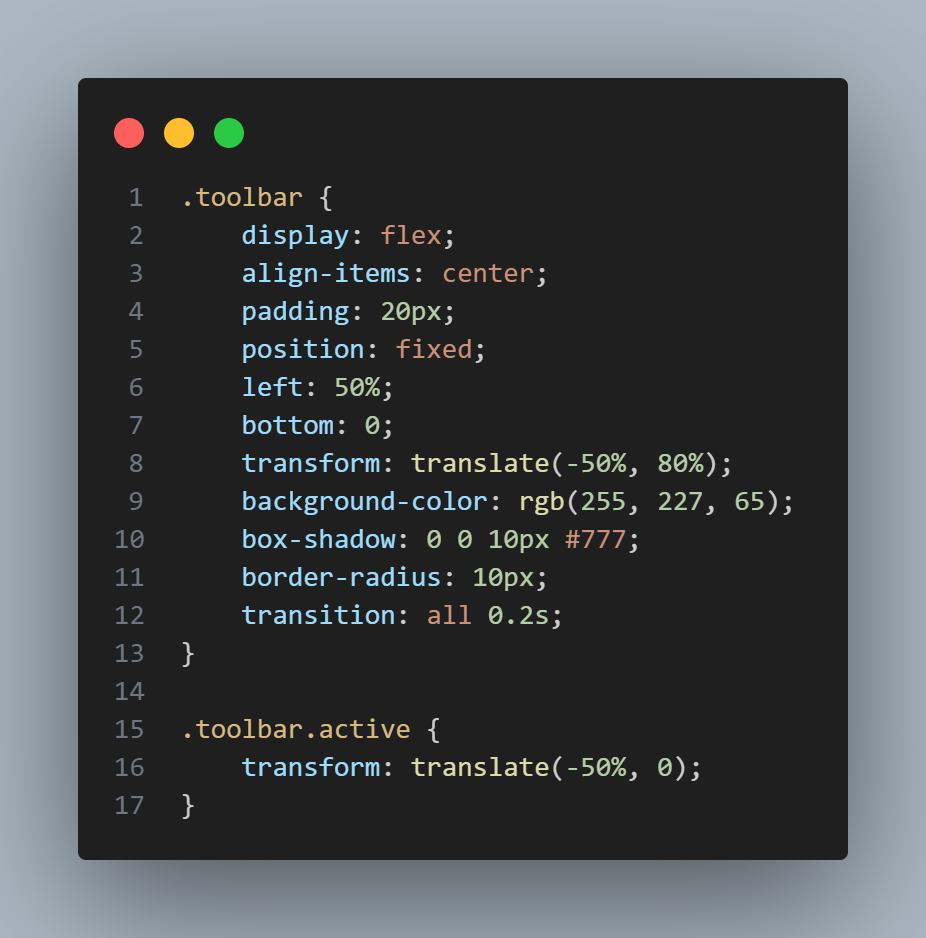
툴바는 화면 아래쪽에 고정했는데, 평소에는 윗부분만 살짝 드러나 있다가 마우스가 가까이 와서 활성화되면 완전히 보이도록 하였다.
새로 알게 된 점
캔버스를 이번 과제에서 처음 사용해 봤는데, 작동 방식이 이상해도 너무 이상했다...

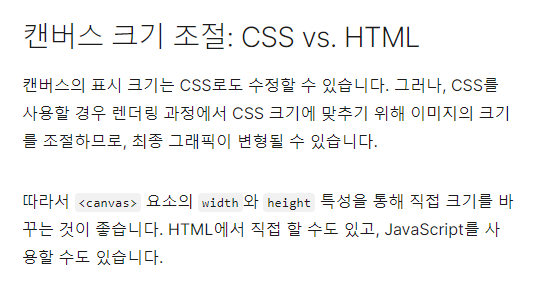
우선 다른 HTML 요소와 canvas는 렌더링 방식부터가 다르다고 한다. 보통 HTML 요소는 위치와 크기를 자동으로 계산해서 배치해 주는데, canvas는 절대적인 픽셀 위치에 보여주는 차이가 있고, 고화질 디스플레이를 고려하여 직접 비율을 설정해서 표시할 수 있다. 크기를 지정하지 않는 경우 300x150의 화면비를 갖는다. 처음에 CSS에서 캔버스 크기를 지정하고 테스트 했을 때 그림 비율이 이상하게 그려져서 한참을 고민했는데, CSS에서 캔버스 크기를 지정하는 경우 비율을 유지하기 위해 강제로 조정하여 표시하기 때문에 이상하게 보인다고 한다. JS에서 직접 속성을 지정하면 이런 문제를 피할 수 있다. 그래서 화면 크기에 반응해 크기를 바꾸려면 CSS에서 %, vw 등을 사용하면 안 되고 JS에서 화면 크기를 감지하여 직접 속성을 새로 지정해야 한다. 게다가 이런 식으로 캔버스의 크기가 바뀔 경우, 전에 그려졌던 것들이 모두 사라진다. 이를 방지하려면 리사이즈 전의 정보를 기억해뒀다가 새로 그려줘야 한다.
마우스 위치에 그림을 그리기 위해 마우스 이벤트에서 전달하는 좌표를 사용했다. 그런데 마우스 이벤트에서 사용할 수 있는 좌표는 총 4가지가 있다. 이번에 사용한 offset 외에도 screen, page, client가 있으며 각각의 차이는 다음과 같다.
| 속성 | 기준점 | 특징 |
|---|---|---|
| screen | 사용자의 모니터 | 모니터 왼쪽 위가 (0, 0) |
| page | 전체 페이지 | 마우스를 가만히 두고 스크롤했을 때 값이 변함 |
| client | 사용자에게 표시되는 페이지 | 마우스를 가만히 두고 스크롤했을 때 값이 고정 |
| offset | event.target | 타겟 영역의 왼쪽 위가 (0, 0) |
이번 경우에는 canvas 영역에 대한 위치를 구해야 하기 때문에 offset을 사용한 것이다. 기준점을 정확히 알고 사용하지 않으면 결과가 이상하게 나올 수 있다. 툴바를 숨겼다가 마우스가 가까이 왔을 때 보여주도록 하기 위해 window의 마우스 이벤트를 감지하였는데, canvas와 동일하게 offset을 사용하였을 때 이런 문제가 발생했다.
window.addEventListener("mousemove", (event) => {
if (event.offsetY > window.innerHeight * 0.9) {
toolbar.classList.add("active");
} else {
toolbar.classList.remove("active");
}
});offsetY는 현재 영역을 기준으로 한 Y 좌표를 반환하므로 마우스가 body에 있을 때는 원하는대로 작동한다. 그러나 툴바가 드러난 상태에서 마우스가 툴바 위로 올라갈 경우 body를 기준으로 한 좌표가 아닌 툴바를 기준으로 한 좌표로 바뀌기 때문에 조건이 만족되지 않아 다시 툴바가 숨겨지게 된다. 게다가 툴바가 숨겨지는 순간 다시 body를 기준으로 한 좌표로 바뀌기 때문에 조건이 만족되어 결과적으로 툴바가 깜빡이게 된다.
window.addEventListener("mousemove", (event) => {
if (event.clientY > window.innerHeight * 0.9) {
toolbar.classList.add("active");
} else {
toolbar.classList.remove("active");
}
});offsetY 대신 clientY를 사용하면 문제를 해결할 수 있다. 지금은 페이지 스크롤이 없는 구성이기 때문에 screen, page, client 중 어떤 것을 사용해도 문제가 없겠지만, 스크롤이 있는 페이지를 만드는 경우 스크롤까지 고려해서 page나 client 중 알맞는 것을 골라야 한다.
표를 정렬하려고 검색을 하다가 velog에 표를 만드는 문법이 있다는 걸 뒤늦게 알게 되었다. 뭐든 검색부터 해보고 만들 생각을 해야 하는데 습관이 쉽게 고쳐지진 않는 것 같다.

좋은 정보 감사합니다