
목표
드롭다운 메뉴의 배경에 애니메이션을 추가해 보자.
레이아웃 만들기

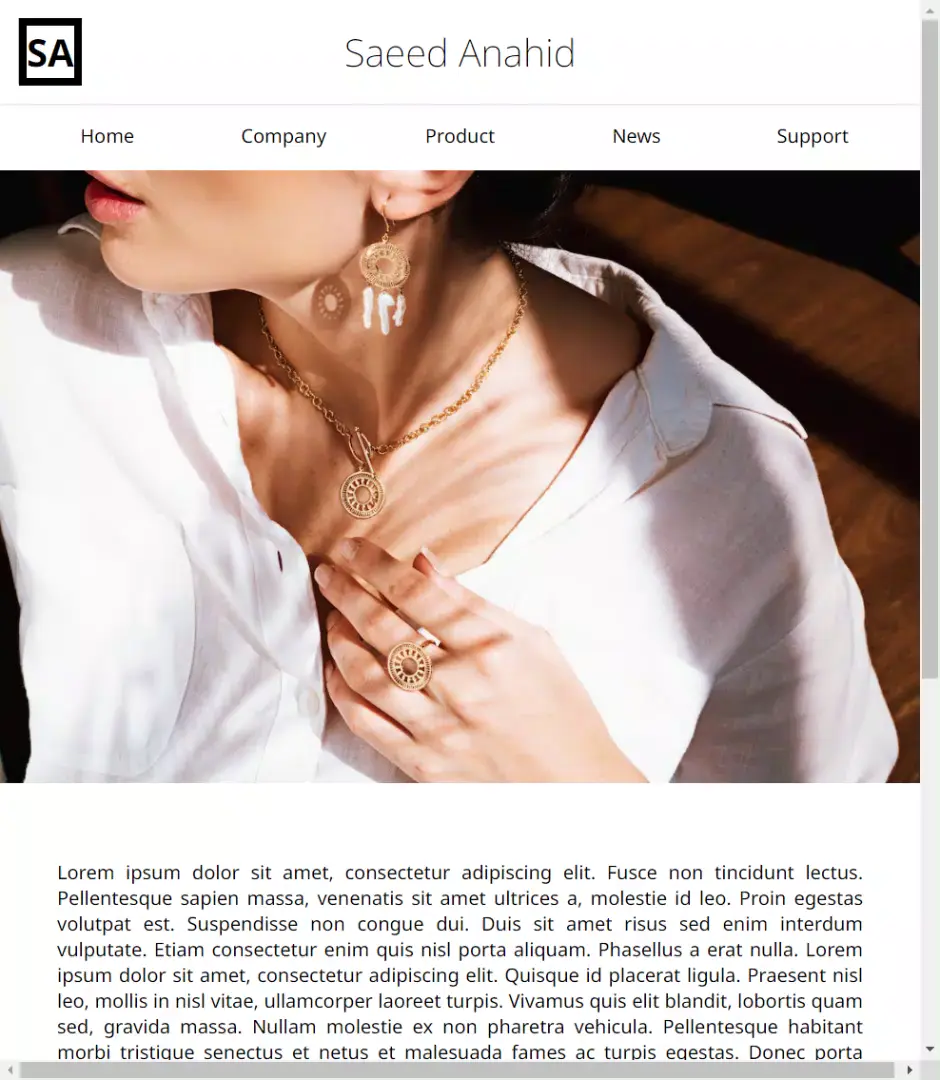
헤더, 내비게이션 바, 메인 이미지 및 텍스트로 구성된 페이지를 만들었다.
JS + CSS
22일차 과제에서 비슷한 작업을 한 적 있기 때문에 그 때 사용했던 방식을 이용했다.

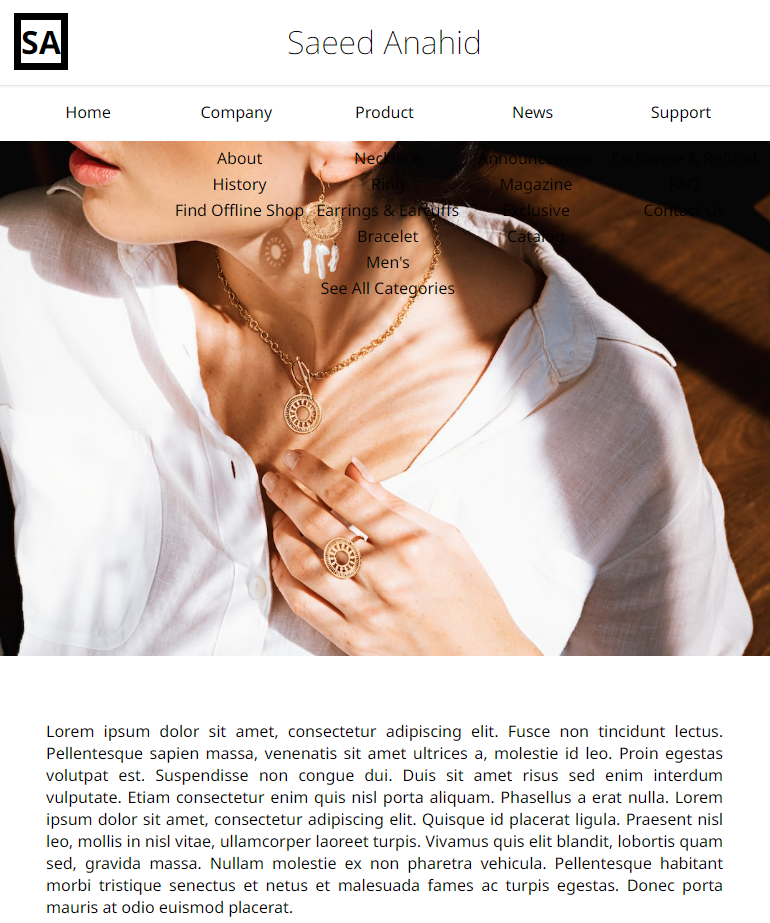
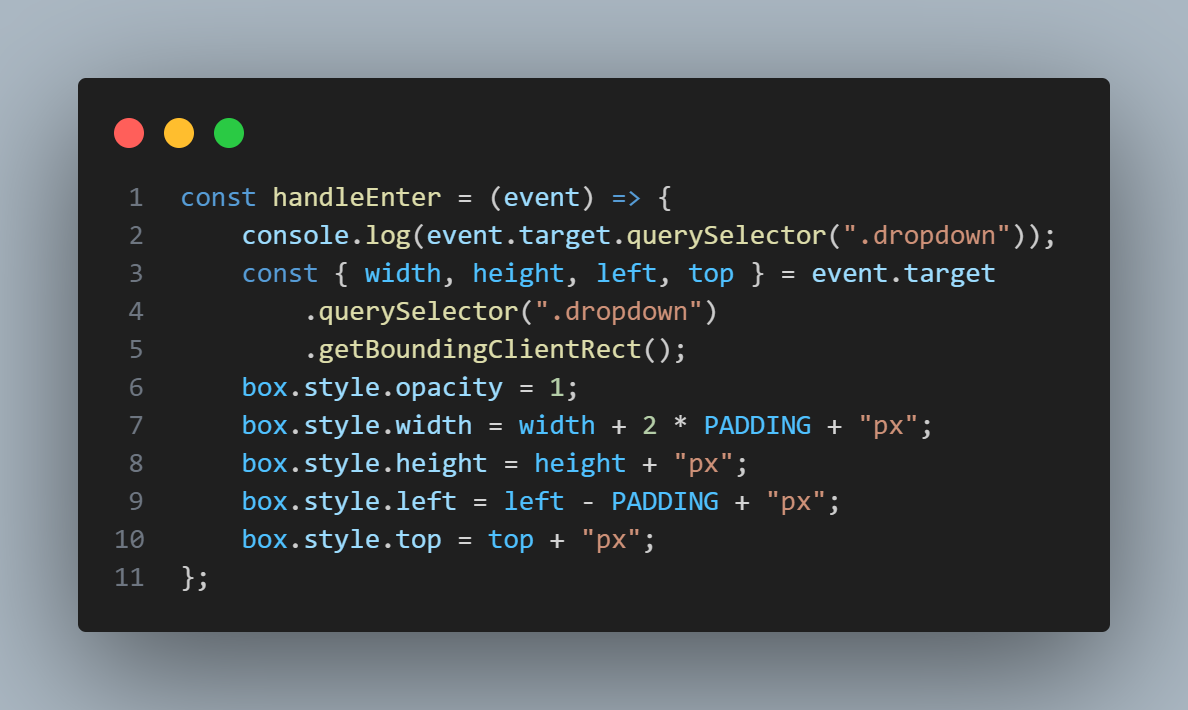
메뉴에 마우스를 올리면 해당 메뉴의 드롭다운 박스 정보를 받아온다. 그 다음 흰색으로 표시될 배경 박스의 위치와 크기를 대입해주고 opacity를 1로 만들어 화면에 표시한다.

메뉴에서 마우스가 벗어나면 다시 opacity를 0으로 만들어 화면에서 숨긴다. display 속성이 아니라 opacity를 이용한 이유는 transition을 주어 애니메이션처럼 보이게 할 경우 opacity에만 애니메이션이 적용되기 때문이다.

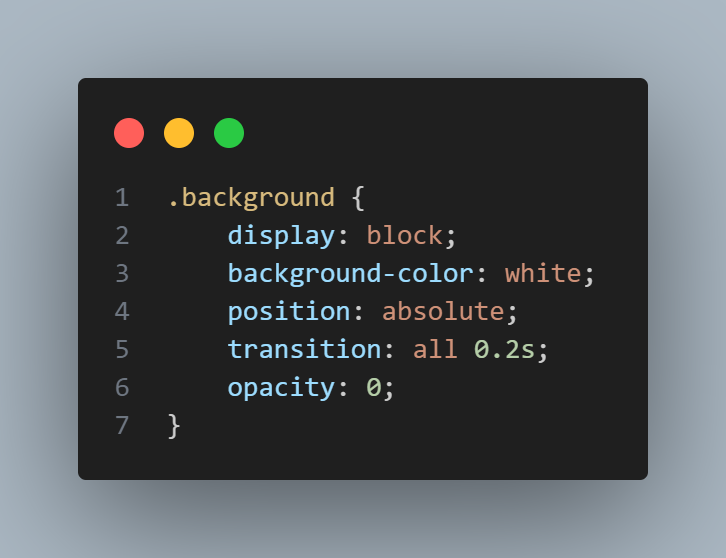
배경은 간단한 흰색 박스로 처리했고, display는 항상 존재하는 상태이되 다른 요소의 배치에 영향을 주면 안 되기 때문에 position은 absolute로 주고 메뉴가 보이기 전까지 숨기기 위해 opacity를 0으로 두었다.

크롬 확장 프로그램으로 작동 모습을 녹화해 보았다.
새로 알게 된 점
22일차에 했던 것과 거의 똑같은 과제라서 솔직히 왜 한 건지 모르겠다. 그 때와 차이점은 마우스가 벗어났을 때 사라지는 기능을 추가하는 정도? 그래서 이번엔 강의에서 제공되는 자료를 전혀 사용하지 않고 직접 페이지를 만드는 것부터 해봤다.
source.unsplash.com URL을 사용하면 unsplash에서 이미지를 받아올 수 있는데 unsplash API 명세에서는 해당 내용을 찾을 수가 없었다. 아마 강의가 오래되어서 구버전 API를 사용하고 있는 것 같다.
