
목표
드래그로 화면을 밀어서 스크롤하는 기능을 만들어 보자.
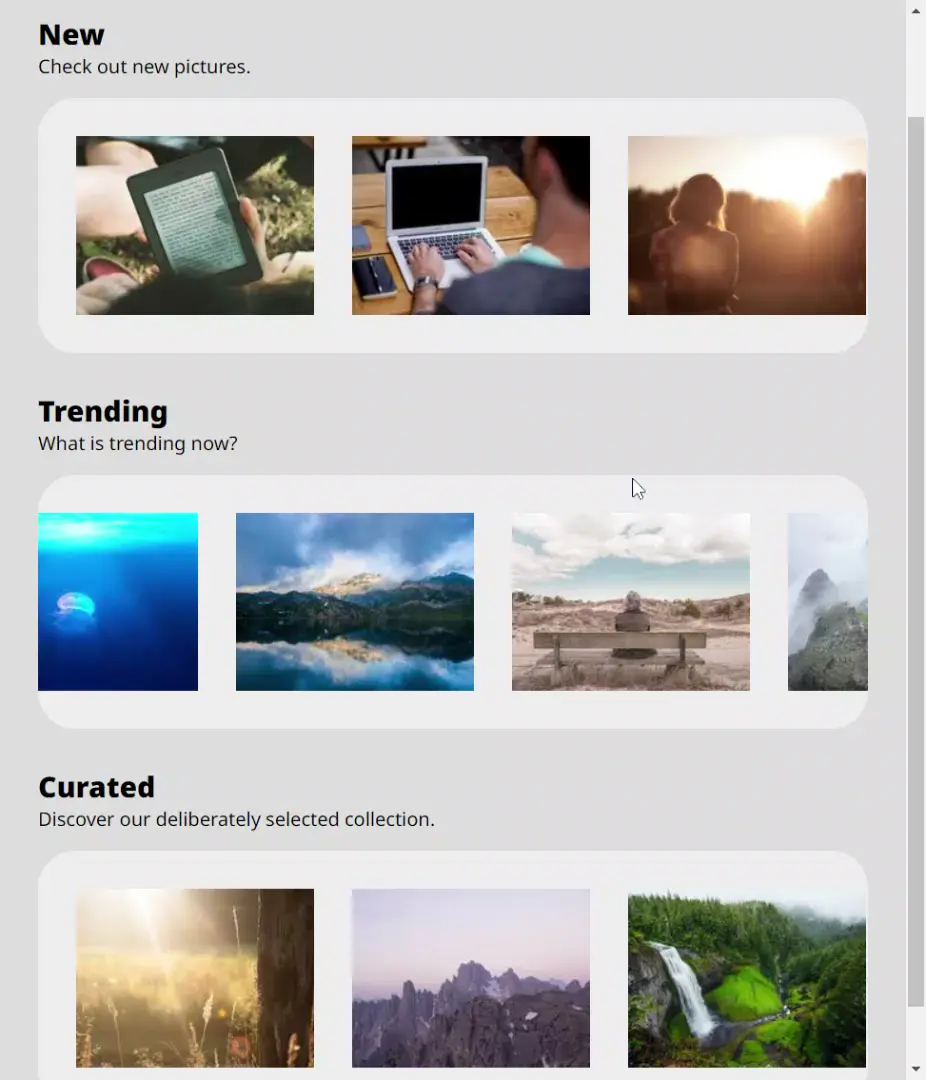
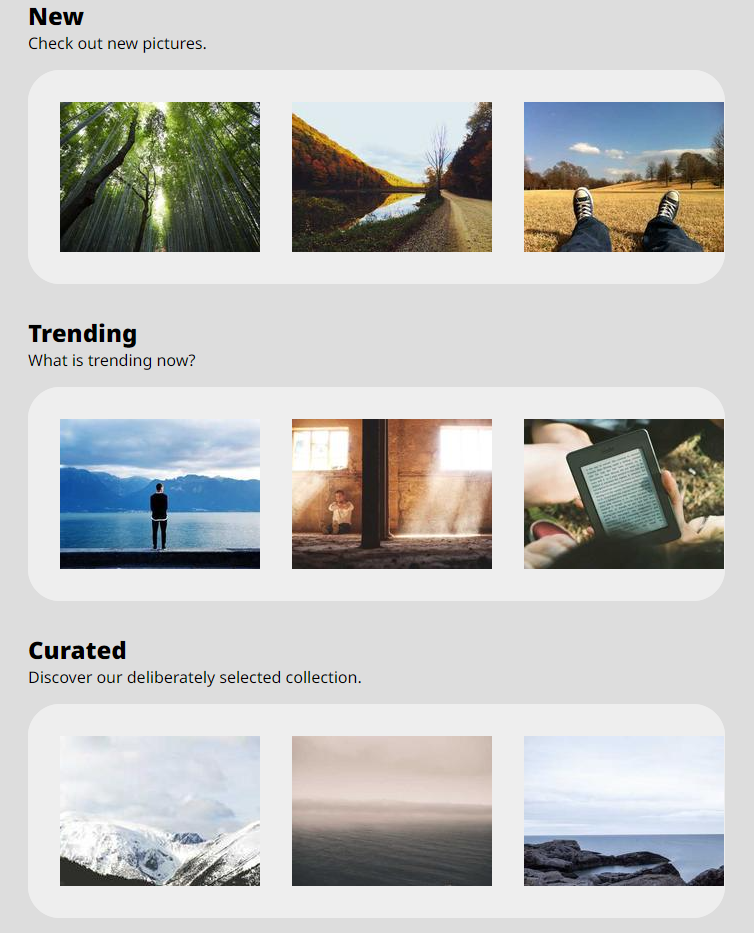
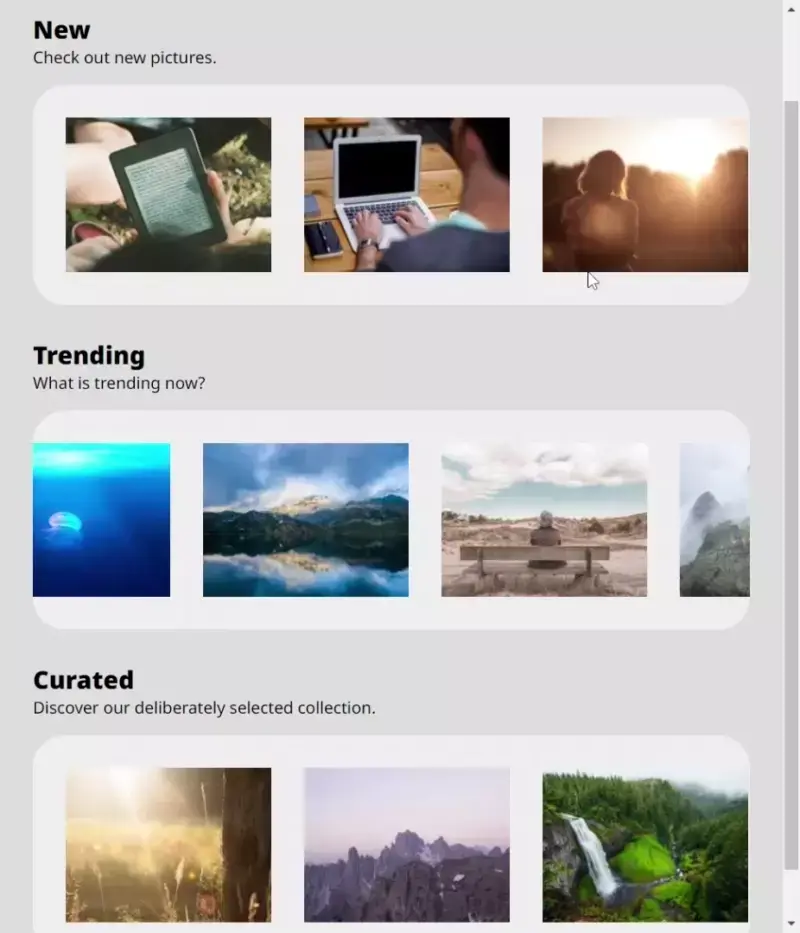
레이아웃 만들기

사진을 모아볼 수 있는 갤러리 느낌의 페이지로 만들어 보았고 사진은 picsum.photos에서 랜덤으로 받아왔다.
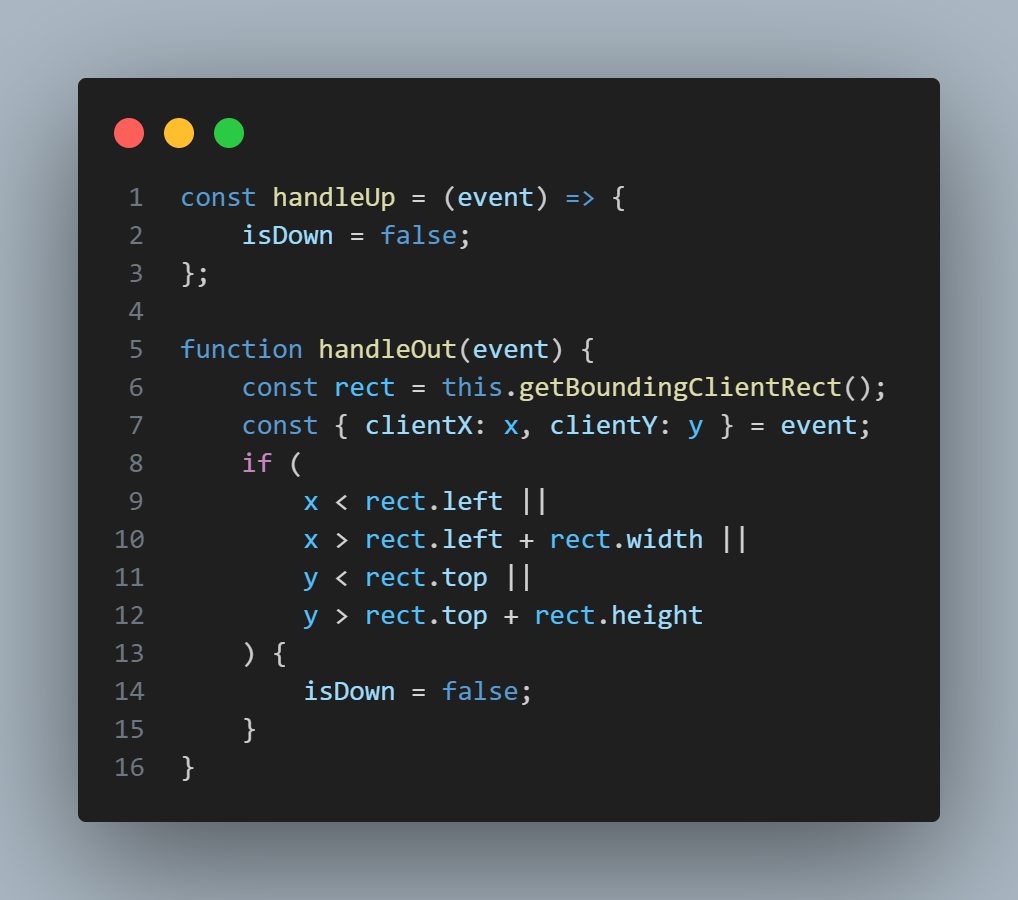
스크립트 작성

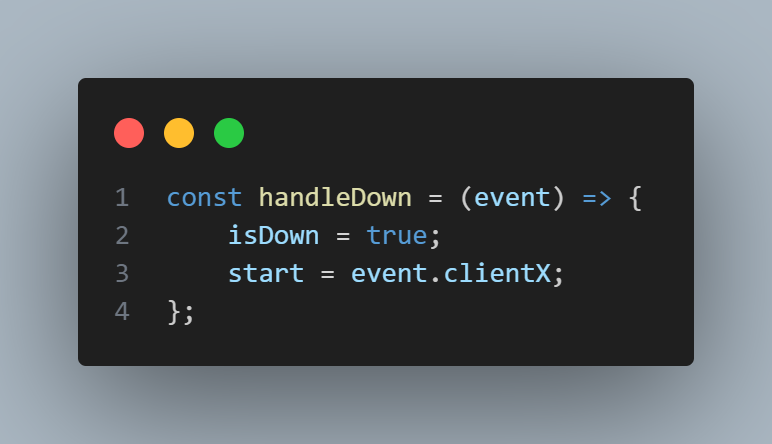
드래그를 감지해야 하기 때문에 마우스를 클릭하는 순간 드래그 중이라는 것을 저장해놓고 클릭한 위치를 기억한다.

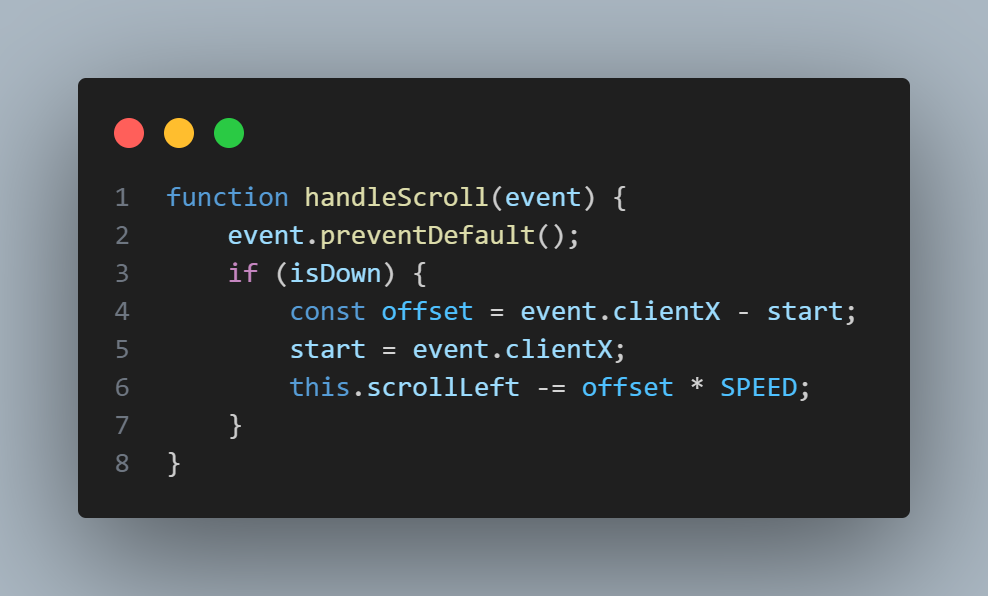
마우스가 움직였을 때 드래그 중이라면 마우스가 움직인 거리를 계산해서 스크롤한다. 왼쪽으로 드래그 했을 때 오른쪽으로 스크롤 되는 것이 자연스러우므로 부호에 유의해야 한다. 또 드래그 했을 때 영역이 블록 지정되거나 이미지가 이동되는 등을 방지하기 위해 preventDefault()가 필요하다.

클릭을 떼거나 영역을 벗어나면 스크롤을 중지하도록 했다. 단 마우스가 영역에 있어도 이미지 위로 올라가게 되면 컨테이너를 벗어난 것으로 취급하기 때문에 실제로 영역을 벗어났는지 판단할 필요가 있다.

작동 모습은 위와 같다.
새로 알게 된 점
스크롤 과제이다 보니 스크롤 바가 많이 사용됐는데 기본 스크롤 바는 아무래도 예쁘지가 않아서 커스텀 해서 사용하려고 이것 저것 찾아봤다. 스크롤 바 커스텀은 굉장히 까다로운데, 일단 브라우저 별로 속성이 다르고, 설정할 수 있는 옵션 종류도 적은데다가 원하는 모양을 구현하기 위해 각종 꼼수를 이용해야 한다. 그나마 이곳에서 UI를 이용해 스크롤 바를 디자인 해보고 코드로 추출할 수 있다. (근데 결국 스크롤 바 없는 게 더 예쁜 것 같아서 빼버렸다...)
