
원래 28일차를 할 차례지만 이전에 비디오 플레이어를 만들며 구현했던 내용이라 건너뛰었다.
목표
카운트다운과 예상 종료 시간을 표시해 주는 타이머를 만들어 보자.
레이아웃 만들기

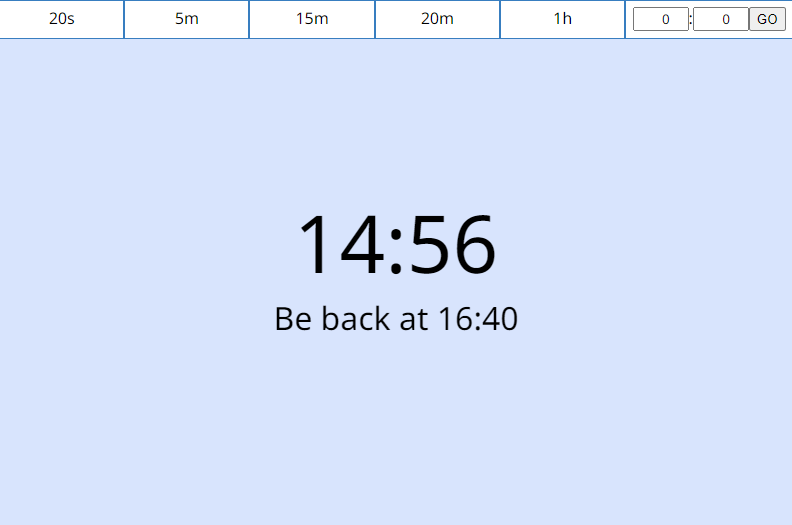
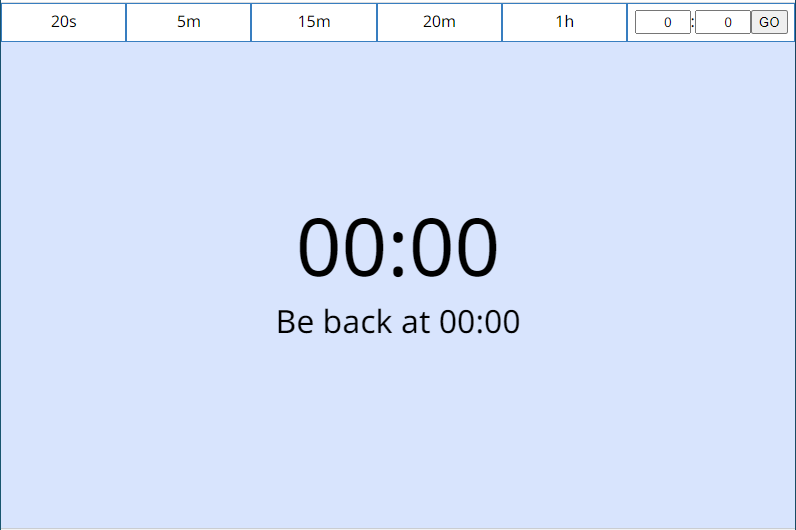
강의와 동일하게 시간 프리셋 버튼과 남은 시간, 예상 종료 시각을 표시하는 부분으로 나누었다.
스크립트 작성

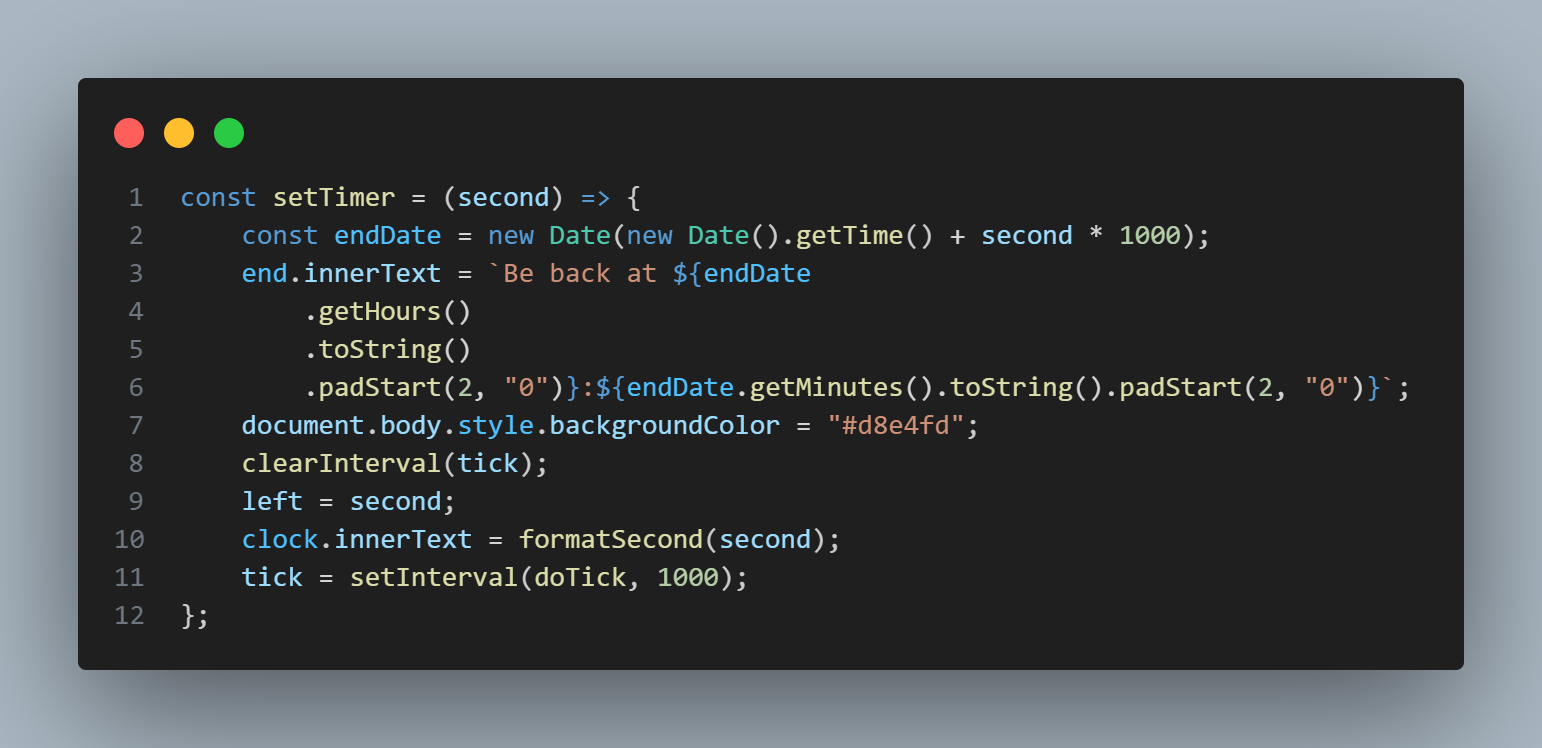
타이머를 시작하면 우선 예상 종료 시각을 계산해서 표시한다. 그 다음 이전에 작동 중이었던 타이머를 초기화하고 입력된 시간으로 새로운 타이머를 시작한다.

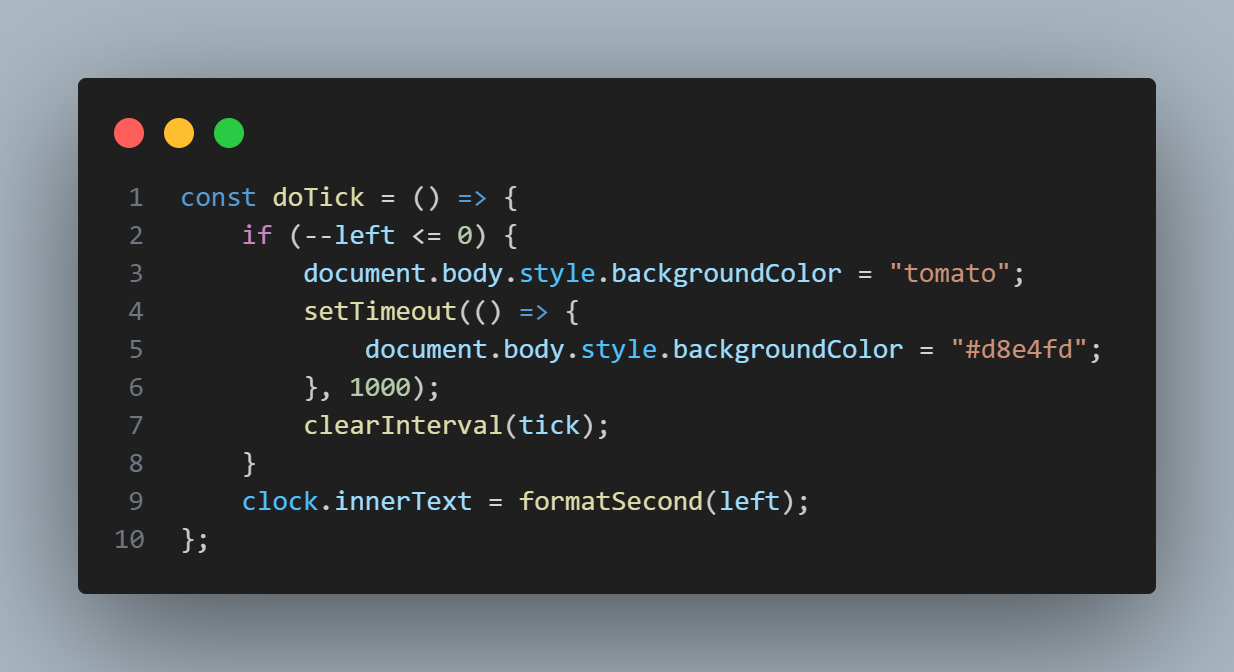
타이머가 작동되는 동안 매초 남은 시간이 감소하고 0초가 되면 화면이 붉은색으로 변하며 타이머가 종료된다.
새로 알게 된 점
시간 변환이나 차 계산은 늘 포맷에 맞춰 직접 변환해야 해서 번거롭다. 타입도 계속 바꿔줘야 해서 더 귀찮은 것 같다. 몫 연산자가 없어서 Math.floor()를 이용해야 하는 것도 불편하다.
setInterval을 호출하면 아이디를 반환하는데, 이걸 이용해서 등록해 놓은 setInterval 함수를 취소할 수 있다.
let repeater = setInterval(...);
clearInterval(repeater);