목표
두더지 잡기 게임을 만들어 보자.
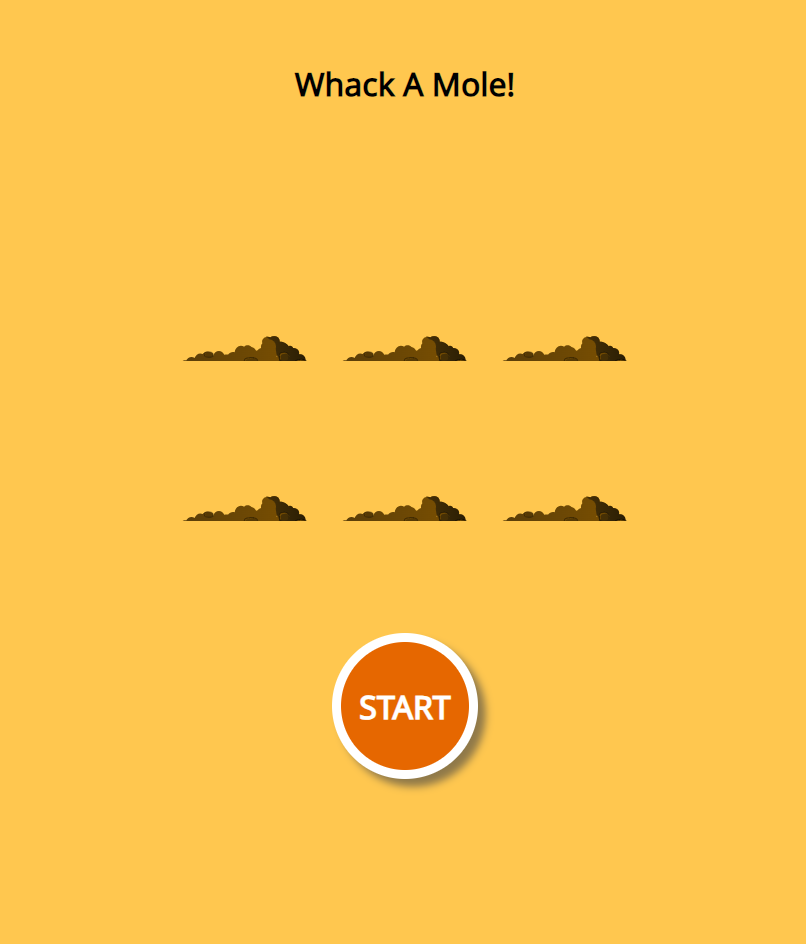
레이아웃 만들기

강의랑 비슷한 구성으로 만들었다. 강의 자료에는 흙 모양 배경이 hole 요소의 after로 들어가 있었는데 나는 hole 아래에 dirt와 mole을 따로 배치하고 absolute로 위치를 지정해 줬다.
스크립트 만들기

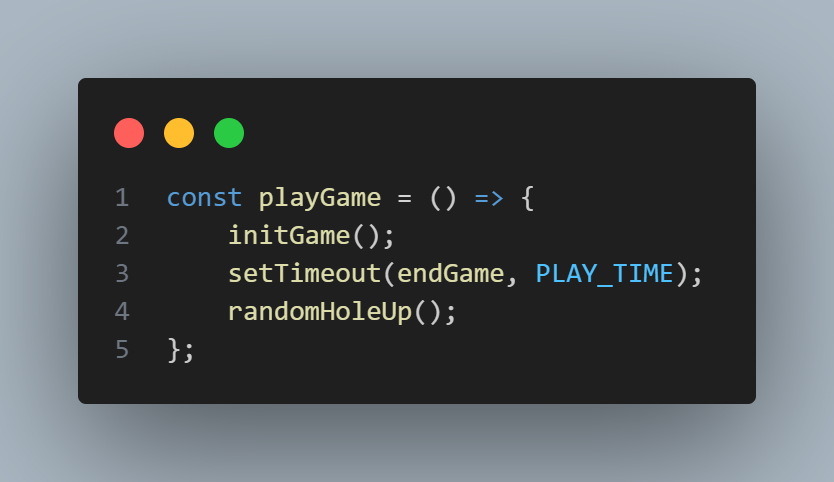
버튼을 누르면 게임이 시작되고, 일정 시간 뒤에 게임이 끝나도록 예약한 다음 무작위 구멍에서 두더지가 올라온다.

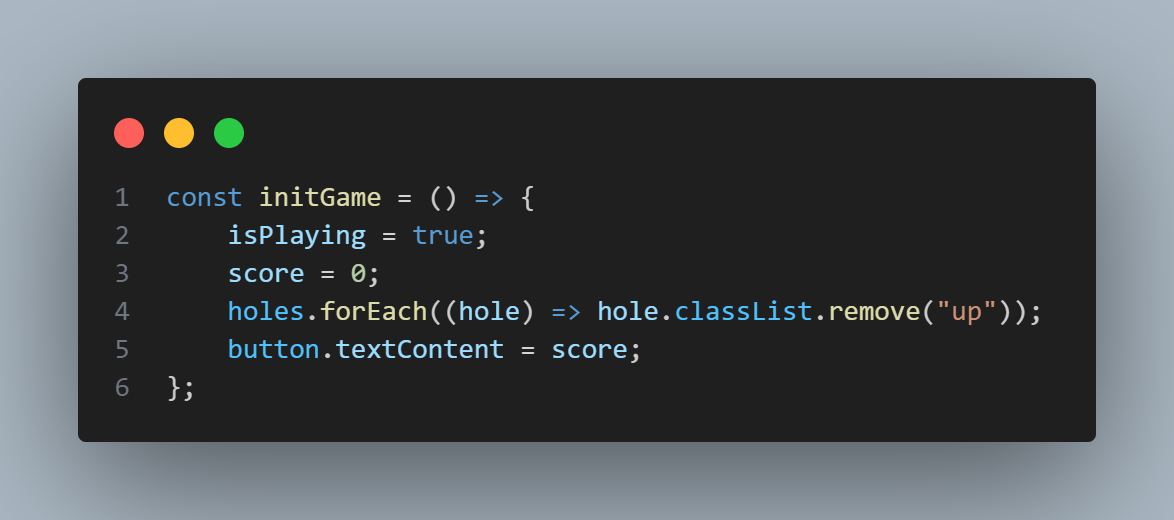
게임이 시작되면 게임 중이라는 사실을 isPlaying 변수에 저장하고 올라온 두더지가 있다면 내려 보내고 점수와 점수판을 초기화 한다.

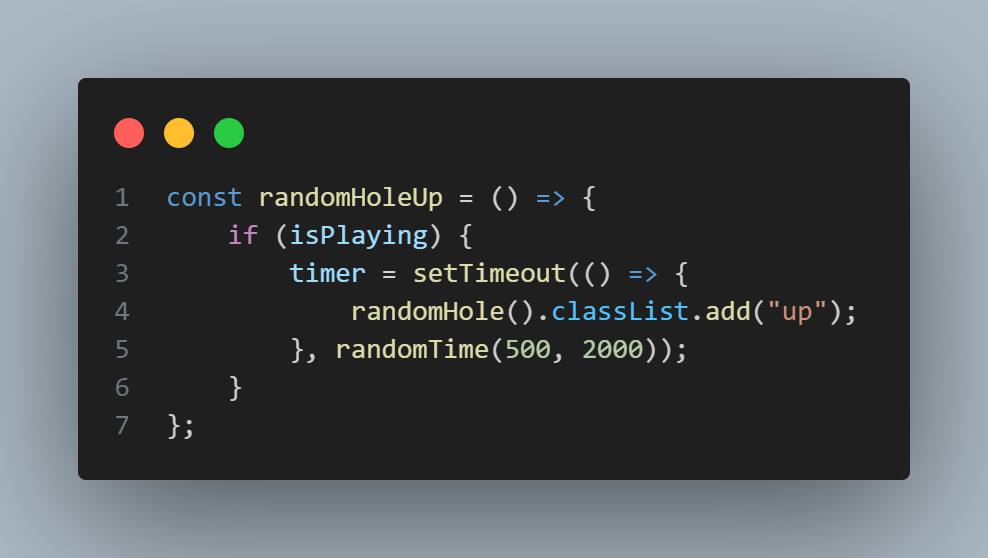
두더지는 500~2000ms마다 하나씩 올라오며 up 클래스를 추가해 주는 것으로 구현했다.

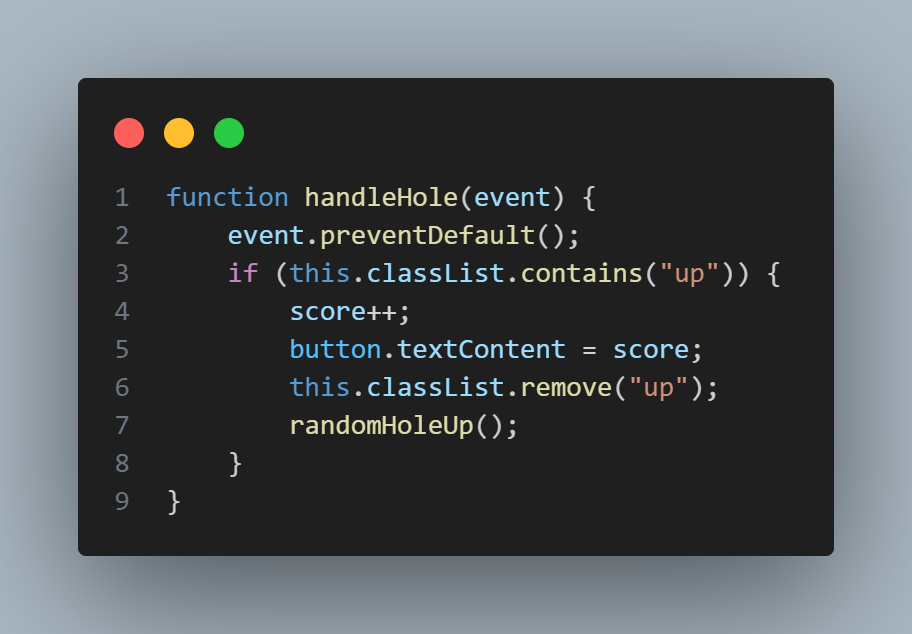
구멍을 클릭했을 때 두더지가 올라온 구멍이 맞다면 점수를 얻고 두더지가 내려가는 동시에 다음 두더지가 올라올 준비를 한다.

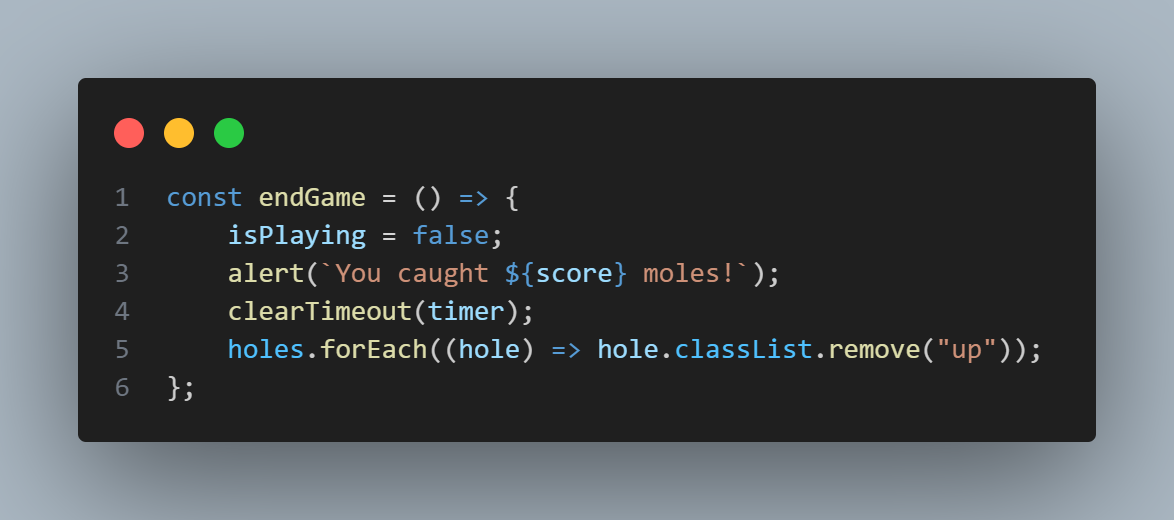
시간이 다 되어 게임이 종료되면 알림창에 점수를 표시해 주고 모든 두더지가 내려간다.

작동 모습은 위와 같다.
새로 알게 된 점
함수를 최대한 쪼개니까 구현하기나 설명하기는 좋았는데, 자꾸 전역변수를 쓰게 되는 점이 별로다. 특히 setTimeout으로 타이머를 설정했다가 해제하는 과정에서 타이머를 전역변수로 등록해 놓는 아이디어는 미봉책이었던 것 같다.
classList를 쓸 때마다 includes가 아니라 contains를 사용해야 한다는 걸 잊어버린다. querySelectorAll과 classList 등은 Array처럼 동작하기는 하지만 Array-like Object라서 Array의 내장함수를 사용할 수는 없다.
