
목표
input과 JS를 이용해 CSS 스타일을 실시간으로 변경해 보자.
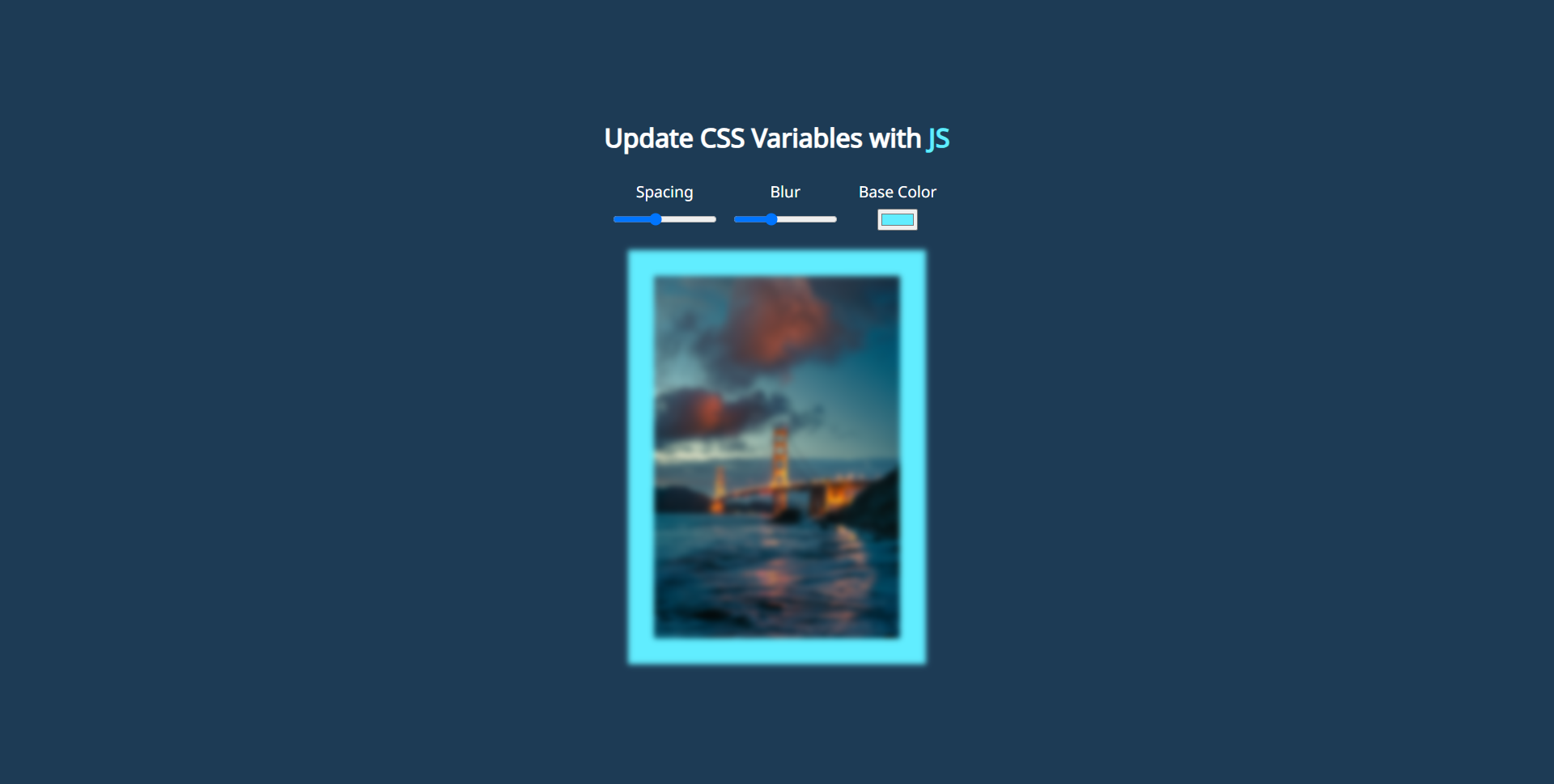
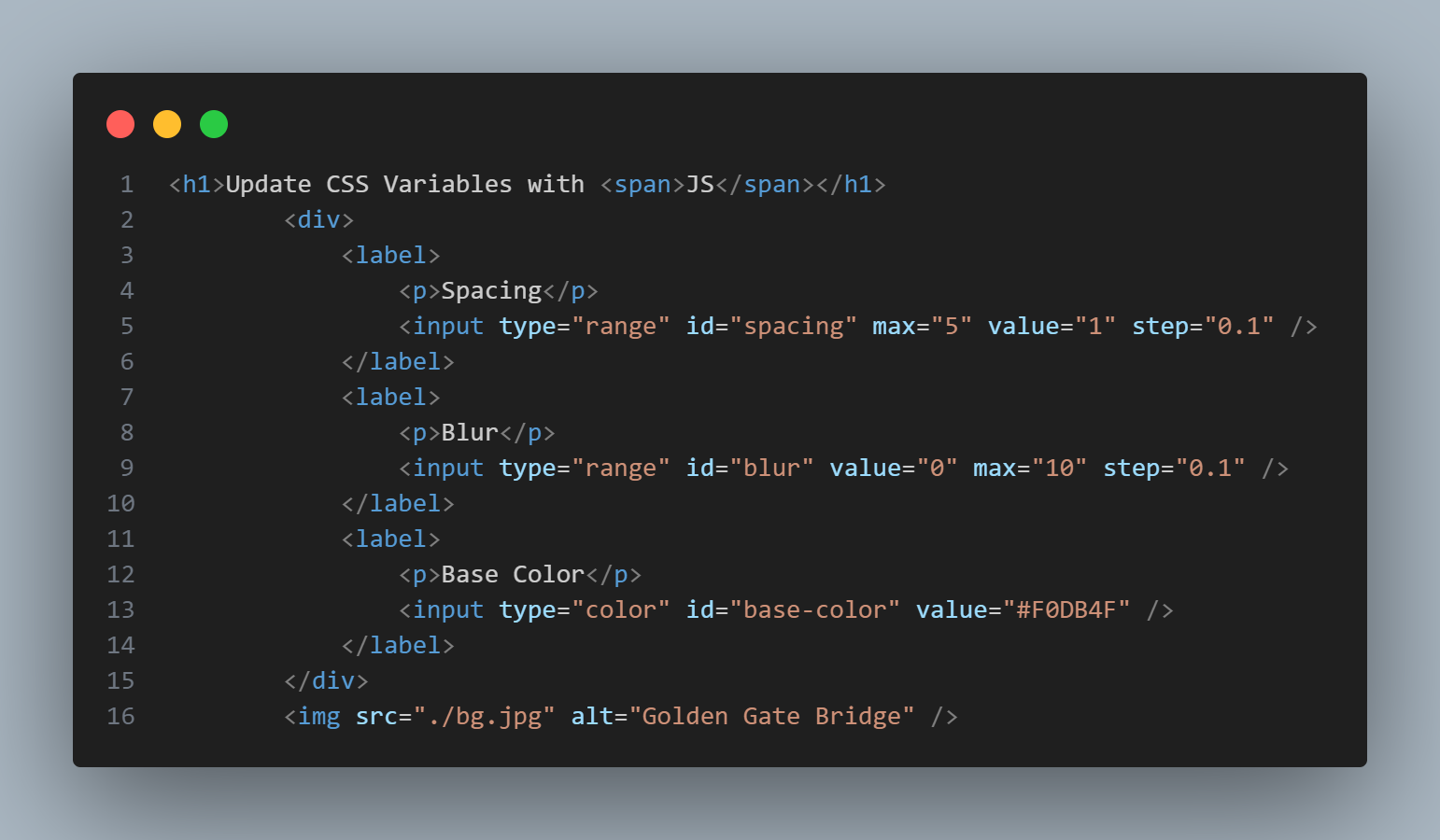
레이아웃 만들기

제목, input 3개를 담은 div, 사진을 차례대로 보여준다. 값 설정은 생각해 둔 스케일에 맞추었다.
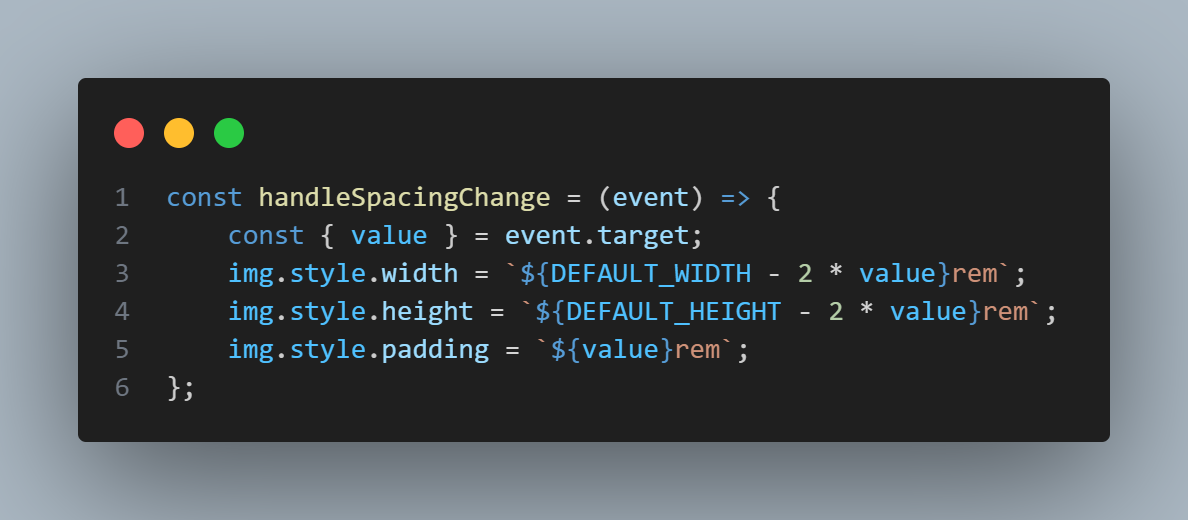
스크립트 작성

3개의 input에 각각 handleChange를 연결했다. 작동방식은 동일하게 input의 value를 받아와서 CSS에 입히는 것이다. 강의에서는 padding만 조절해서 이미지 크기 전체가 바뀌었는데, 더 보기 좋게 하기 위해 크기도 같이 조절해서 일정하게 유지되도록 만들었다.
새로 알게 된 점
input 태그는 쓸 일이 많았지만 range 타입을 사용한 건 처음이었다. min, max, step으로 값의 범위를 조정할 수 있고 value로 초기값을 지정할 수 있다.
내 코드는 속성을 직접 다 지정하고, 강의 코드는 CSS 변수를 일괄적으로 변경하는데, 두 방식을 적절히 섞어야 더 좋을 것 같다. 고유한 속성은 필요할 때만 리렌더링 되도록 하면서 동일한 속성은 CSS 변수를 이용해 한 번에 적용되도록 하면 실수도 줄일 수 있다.
