
목표
키보드 이벤트를 이용하여 눌린 키를 시각적으로 표시하고 키에 대응되는 드럼 소리를 재생해 보자.
레이아웃 만들기

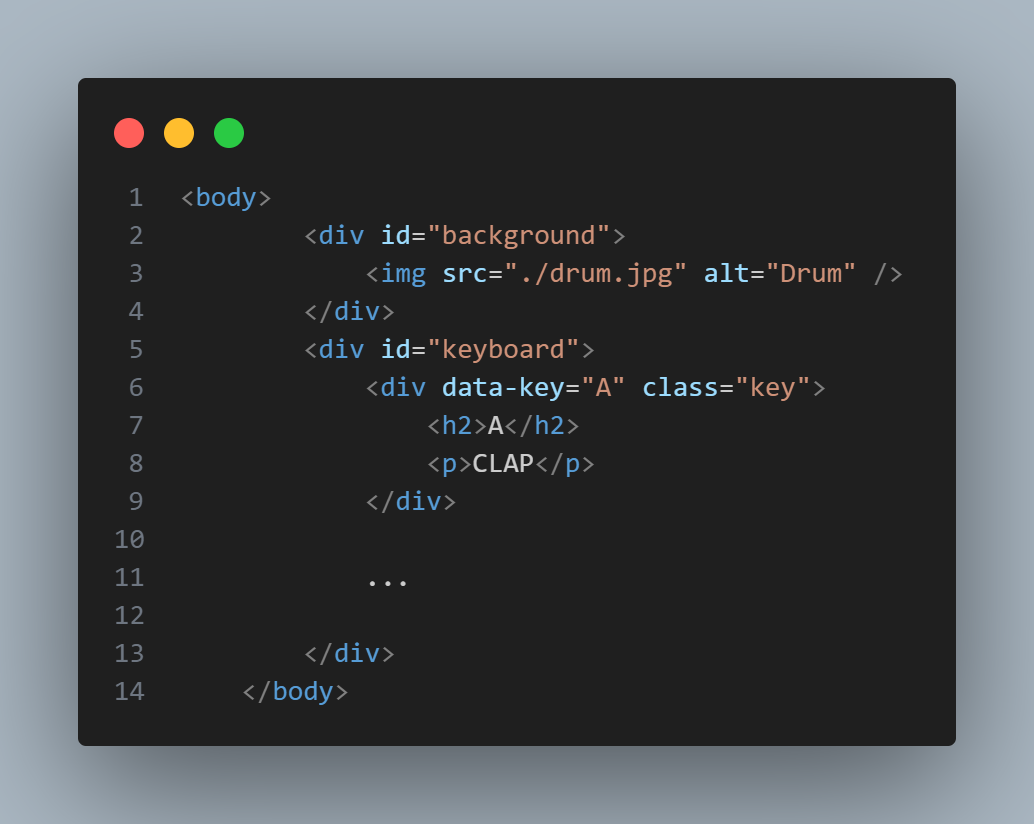
바닐라 JS만을 사용할 것이기 때문에 HTML 레이아웃을 미리 만들고 시작한다. 화면에 표시되는 것은 배경 이미지와 키를 표시하기 위한 div 9개가 전부이기 때문에 간단하게 작성했다. 키에 audio와 같은 속성을 주기 위해 id 대신 data-key를 사용했다.
스크립트 작성

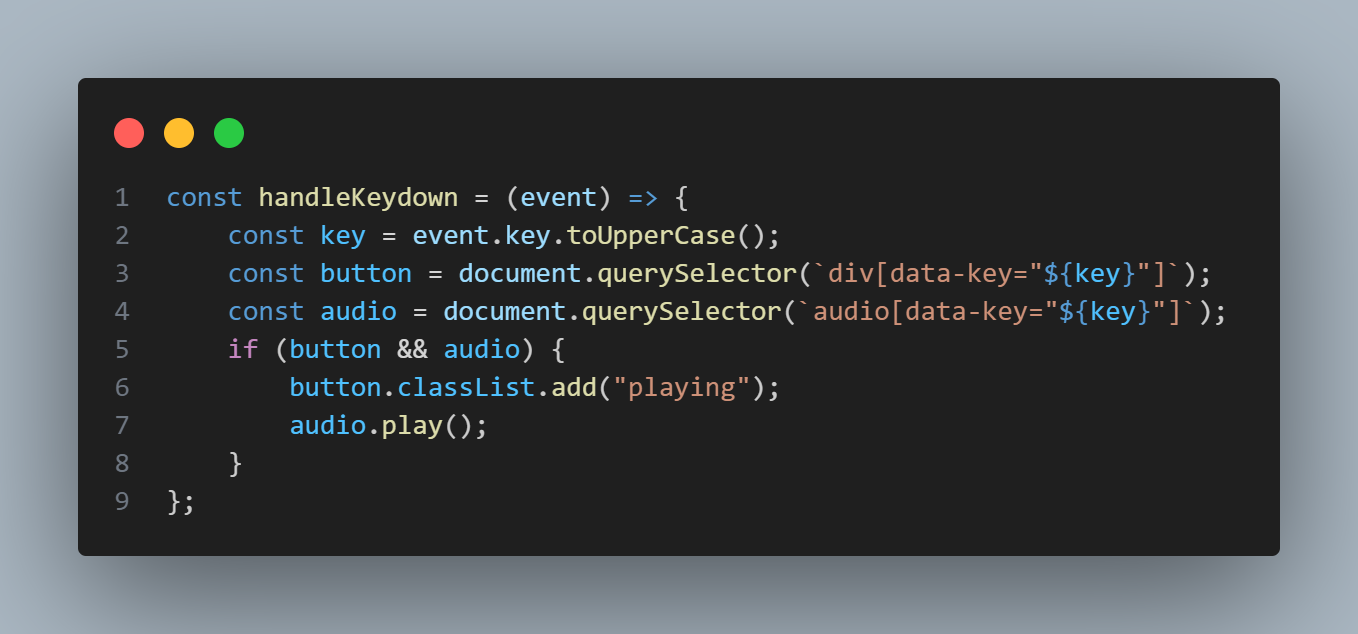
키보드 이벤트를 처리하는 여러 가지 방법이 있지만, code보다 직관적인 key를 이용했다. key는 "a"처럼 소문자 문자열로 들어오기 때문에 대문자로 바꿔주었다. 이후 HTML에서 해당하는 div와 audio를 각각 찾아온 뒤, 둘 다 존재할 경우 div에는 애니메이션을 주고 audio는 재생했다.

키를 떼면 애니메이션이 해제되도록 하기 위해 keyup 이벤트에 리스너를 추가했다.
CSS 작성

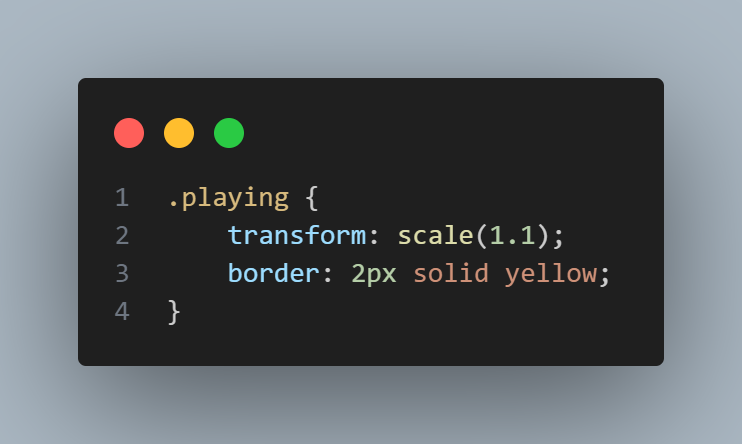
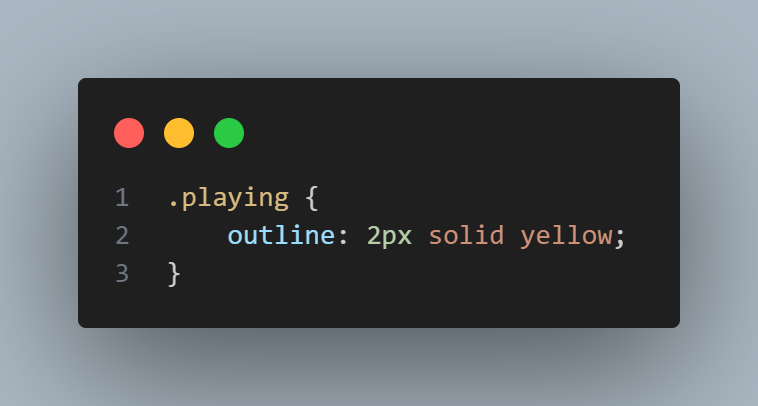
flex를 이용해 요소들을 배치하고 애니메이션을 주기 위한 클래스를 만들었다. 처음에는 강의에서 요구하는 대로 scale(1.1)과 border의 변화를 주었으나, flex 배치에서 자식의 크기가 바뀌면서 다른 요소들의 위치가 움직여서 보기 불편했다. 이를 해결하기 위해 위치를 직접 지정하는 방법과 크기가 고정된 컨테이너로 한 번 더 감싸는 방법을 생각해 보았으나 생산성이 떨어지는 것 같아 scale과 border를 제거하고 outline으로 대체하였다.

새로 알게 된 것
전에 body에 직접 background를 지정하는 방식은 deprecated 되었다고 얼핏 읽은 기억이 있었는데, 자세히 찾아보니 background가 deprecated 되었으니 background-image를 사용해서 배경 이미지를 넣으라는 것이었다.
이모지로 파비콘 만들기 - fav.farm
파비콘을 지정하지 않으면 오류가 발생했다. 강의에서도 똑같은 오류가 발생해서 그 해결책으로 fav.farm이라는 사이트를 이용했다. 이모지를 파비콘으로 사용할 수 있도록 해주는 사이트인데, 간단한 URL을 입력하여 이모지를 svg 형식으로 받아올 수 있다.
<link rel="icon" href="https://fav.farm/🔥" />
a {
cursor: url('https://fav.farm/👉') 15 0, auto;
}사이트에 들어가면 일단 가운뎃손가락 모양 커서가 반겨주기에 당황스럽지만 사이트에서 설명하는 용도는 크게 두 가지로, 파비콘으로 쓸 이모지를 받아오거나 커서를 커스터마이징 할 수 있다. 위의 용도로 사용할 경우 HTML 헤더에, 아래 용도로 사용할 경우 CSS 파일에 넣어주면 된다.
