
목표
AJAX로 도시 정보를 담은 JSON을 받아온 다음 검색어를 이용해 필터링 해보자.
레이아웃 만들기

제목, 검색창, 결과 리스트를 순서대로 배치했다.
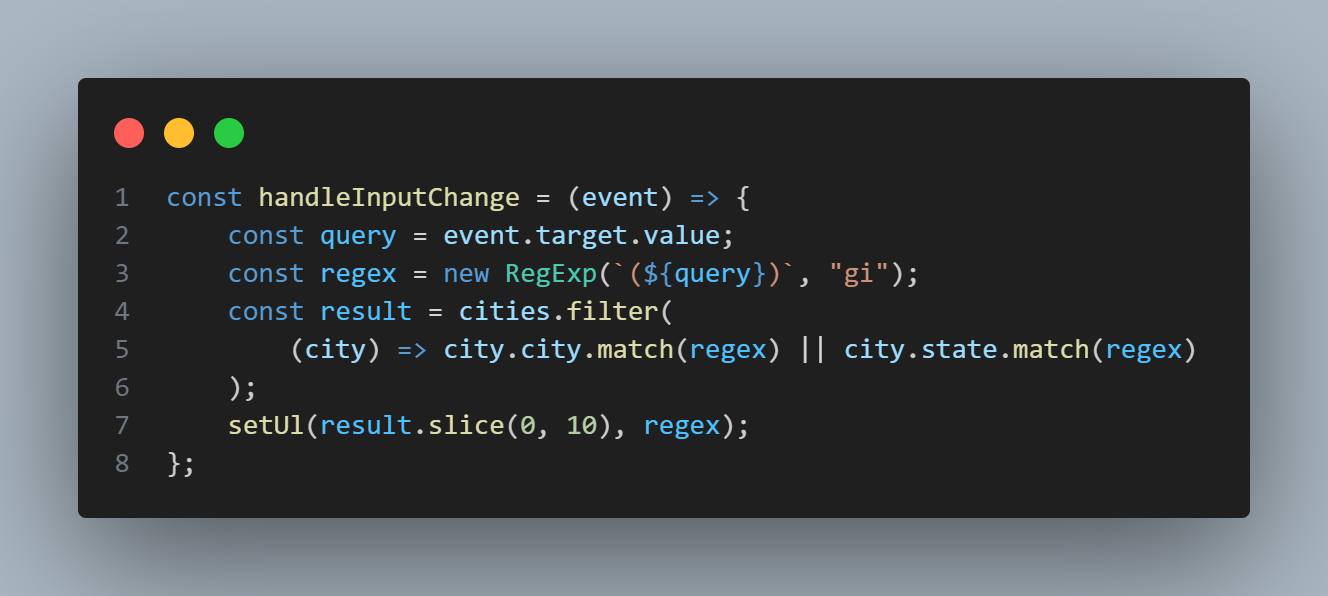
스크립트 작성

input의 값이 바뀔 때마다 결과를 새로 불러오도록 하기 위해 input에 이벤트 리스너를 추가하였다. 입력한 문자열로 정규표현식을 만들어서 대소문자에 관계 없이 도시나 주 이름에 검색 문자열이 들어가는 도시만 골라서 보여주도록 했다.

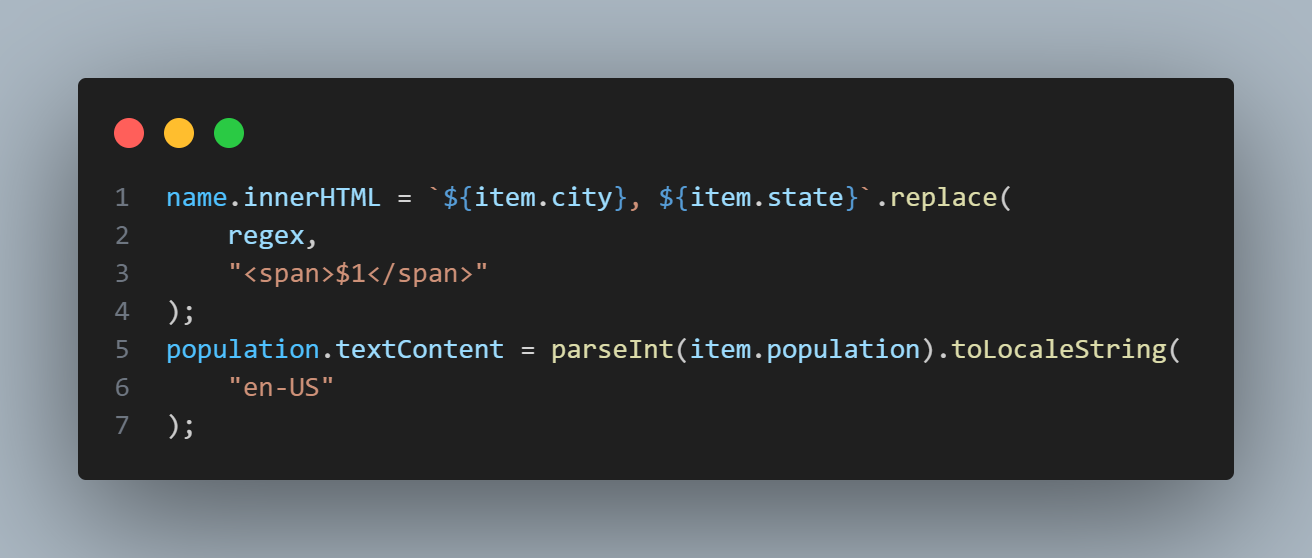
검색 결과를 화면에 표시할 때 "도시 이름, 주 이름"의 형식으로 나오게 하였고, 인구수는 세 자리마다 쉼표를 찍기 위해 toLocaleString 메소드를 이용했다. 또한 검색한 부분에 하이라이트를 표시하기 위해 정규표현식에 캡처된 그룹을 span 태그로 감싸주었다.
CSS 작성

리스트의 가독성을 위해서 배경색을 교대로 칠하고 약간의 안쪽 그림자를 주었다. span은 검색 결과 하이라이트를 위한 태그로 노란색으로 배경을 주었다.
새로 알게 된 점
이때까지는 주로 정적인 정규표현식을 썼는데, 동적인 정규표현식을 사용하기 위해 RegExp 타입과 메소드를 공부할 수 있었다. 동적 정규표현식에서도 캡처를 할 수 있다는 것도 새로 배웠지만, 방법은 조금 불편했다. 늘 느끼는 거지만 정규표현식은 작성하는 것도 해석하는 것도, 코드로 표현하는 것도 힘들다.
리액트에서 input의 변경을 감지할 때는 onChange를 사용했어서 몰랐던 것인데, 원래 onchange는 변화가 생기는 것만으로 감지되지 않고 포커스 아웃이나 제출 등이 이루어져야 감지된다고 한다. onChange처럼 입력 중에 변화가 일어날 때마다 감지하기 위해서는 oninput을 이용해야 한다.
CSS에서 even과 odd라는 키워드가 있다는 것을 강의를 보고 알았다. 예제에 검색 결과가 아코디언 모양으로 나와있어서 어떻게 만든 건지 궁금했는데, nth-child와 even/odd를 결합한 결과였다. 그런데 VSCode에서 even/odd는 자동완성으로 뜨지 않았다. CSS 관련 자동완성이 아직 불완전한 것인지 추가 확장을 설치해야 하는 것인지 알아봐야겠다.
