
목표
flex를 이용하여 이미지를 펼쳐볼 수 있는 갤러리를 만들어 보자.
레이아웃 + 스크립트

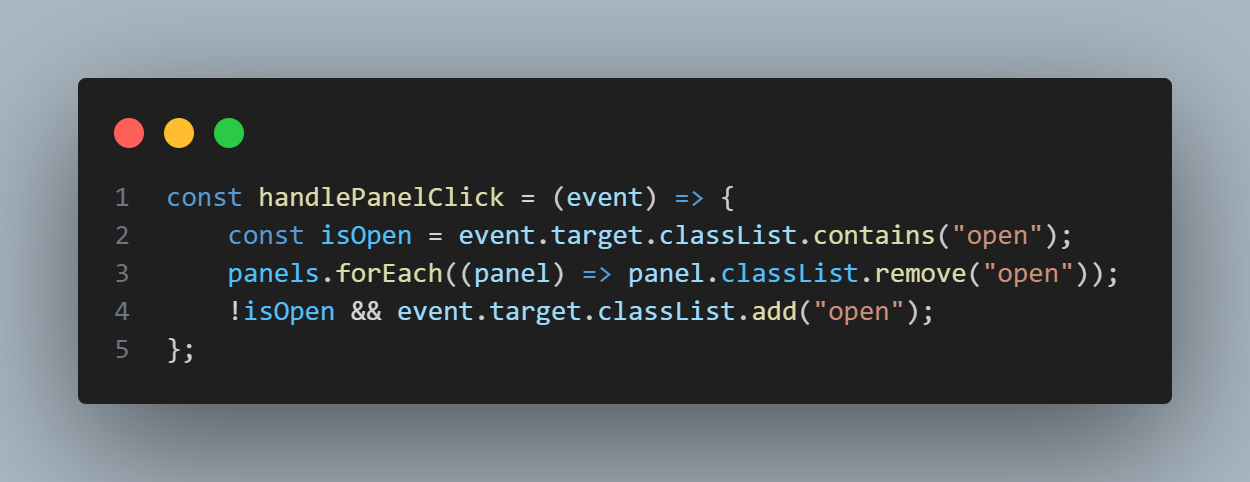
이번 과제는 대부분 CSS 속성을 활용할 것이기 때문에 레이아웃과 스크립트는 최소한으로 작성했다. 레이아웃은 강의에서 제공하는 대로 다섯 개의 이미지 패널을 배치하였고, 스크립트는 클릭한 패널만 펼쳐지도록 classList를 수정하였다.
기본 상태 스타일링

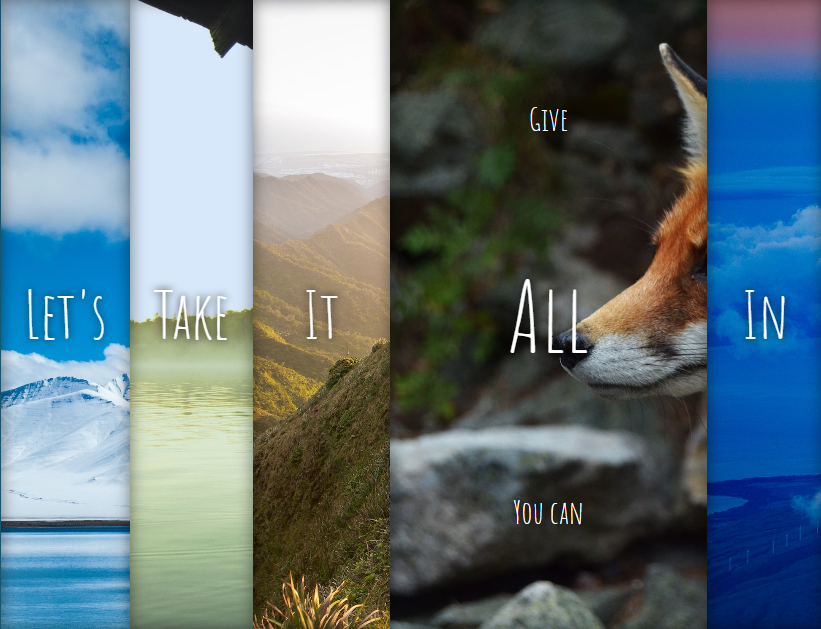
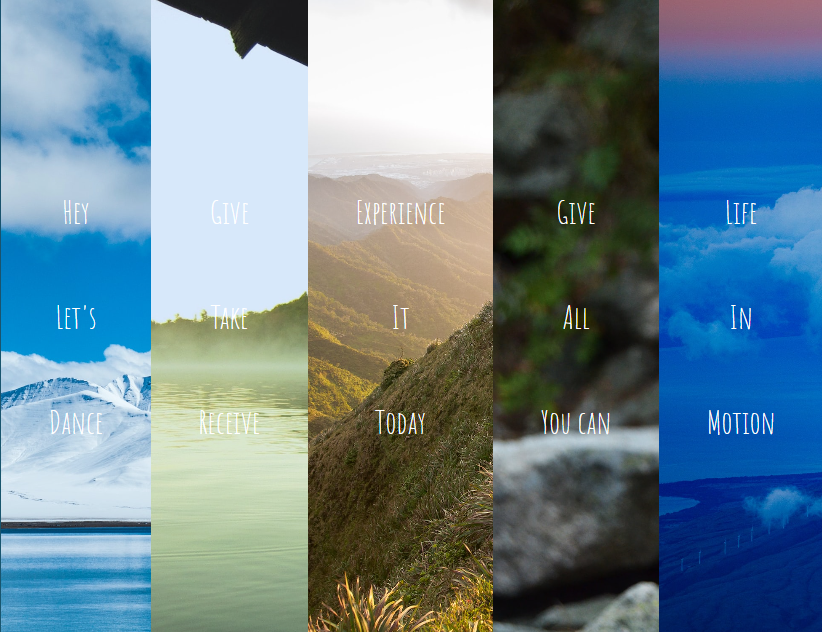
강의에서 요구하는 디자인을 참고하여 폰트와 이미지를 적용했고, 총 두 개의 flex 컨테이너를 설정했다. 먼저 다섯 개의 패널을 가로로 정렬하기 위해 panels를 flex로 설정했고, 패널 안의 글자를 세로로 정렬하기 위해 panel을 flex로 설정했다.
애니메이션 추가

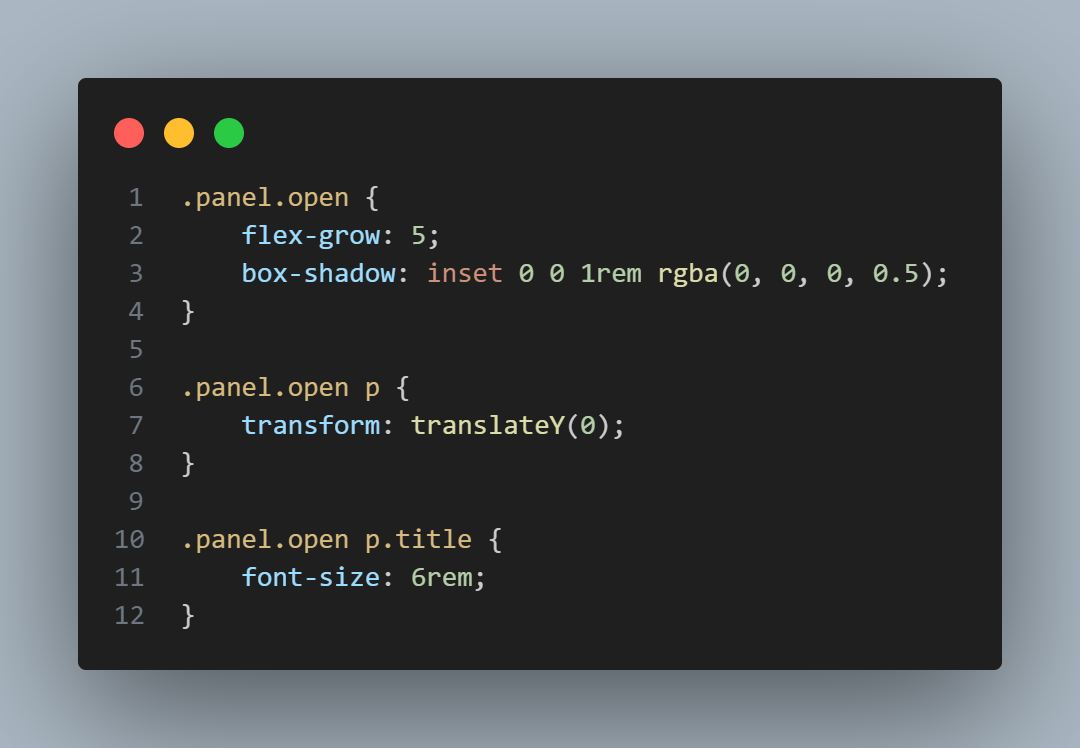
열린 상태의 패널은 open 클래스를 추가하여 스타일링 하였다. flex-grow로 컨테이너를 채우기 위해 늘어나는 비율을 설정할 수 있는데 기본은 1이고 열린 패널만 5로 주어서 열린 패널이 차지하는 비율을 높게 만들 수 있다. 평소에는 가운데 글자만 보이게 하고 위 아래 줄은 화면 밖으로 이동시켰다가, 클릭되면 원래 위치로 돌아와 화면에 나타나게 하였다.

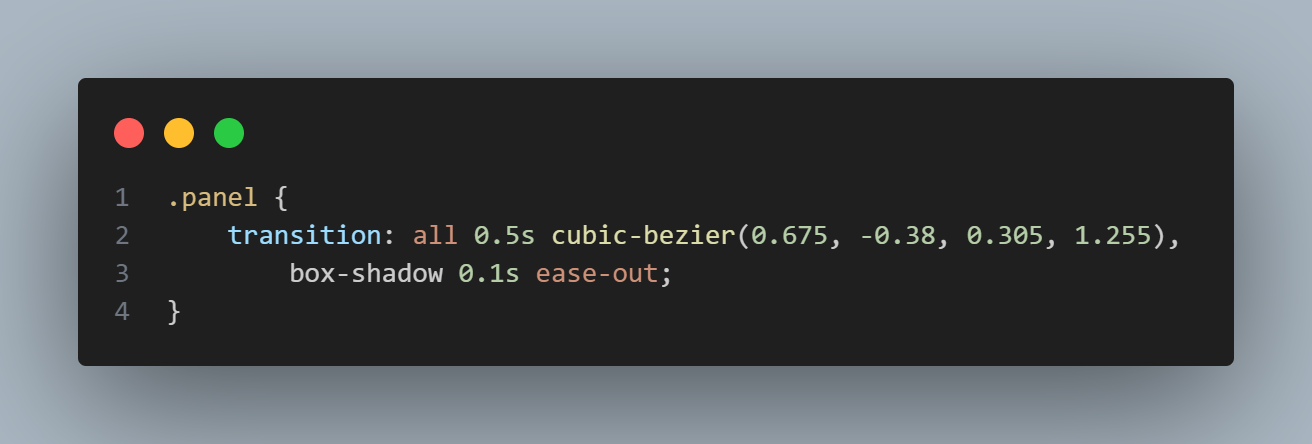
패널이 바로 열리는 것이 아니라 살짝 닫혔다가 열리는 포인트를 주기 위해 트랜지션으로 베지어 함수를 사용했다.

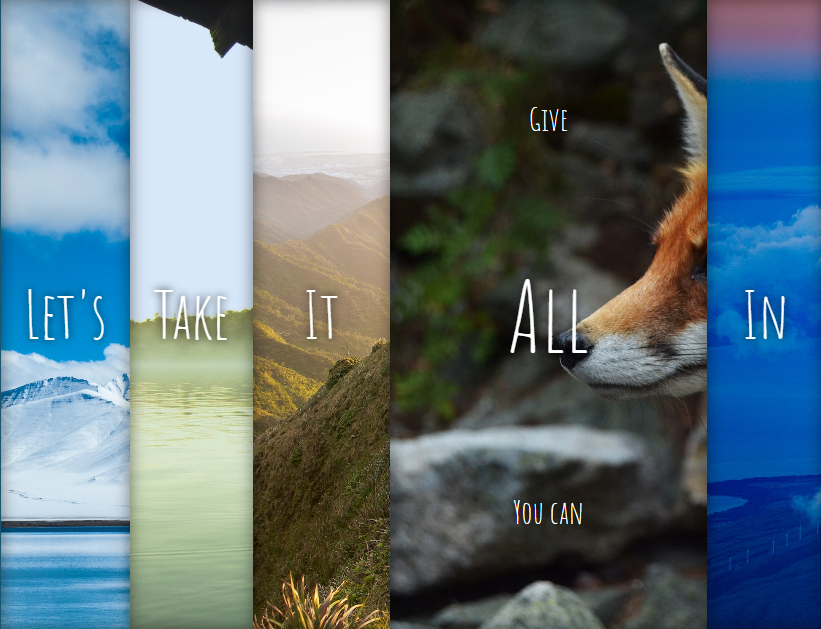
이렇게 해서 패널이 열린 상태는 위와 같이 만들어졌다. 이후에 마우스를 올렸을 때 그림자를 추가하고 글자 크기나 그림자 같은 세세한 부분을 수정하여 완성하였다.
새로 알게 된 점
화면을 자연스럽게 연출하기 위해 flex의 다양한 속성인 flex-direction, flex(flex-basis/grow/shrink), align/justify 등을 찾아보았다. 비교적 최신 문법이라 그런지 다른 디스플레이 옵션인 block, inline, grid 등에 비해 자료가 적었지만 이미지 자료와 개구리 게임을 통해 개념을 익힐 수 있었다. 특히 개구리 게임은 CSS를 직접 작성하며 변하는 모습을 게임처럼 확인할 수 있어 기본기를 익히기 좋았다. grid에 비해 간편하고 강력하기는 하나 직관성은 떨어져서 여러 번 사용해보며 확실히 이해해야 할 것 같다.
트랜지션으로는 기본 제공되는 ease 함수들만을 사용했었는데, 강의의 애니메이션을 재현하기 위해 베지어 함수를 처음 사용해 보았다. 여러 사이트에서 그래프를 수정해가며 애니메이션을 미리 보여주는 기능을 제공해 구현하기 편리했다.
