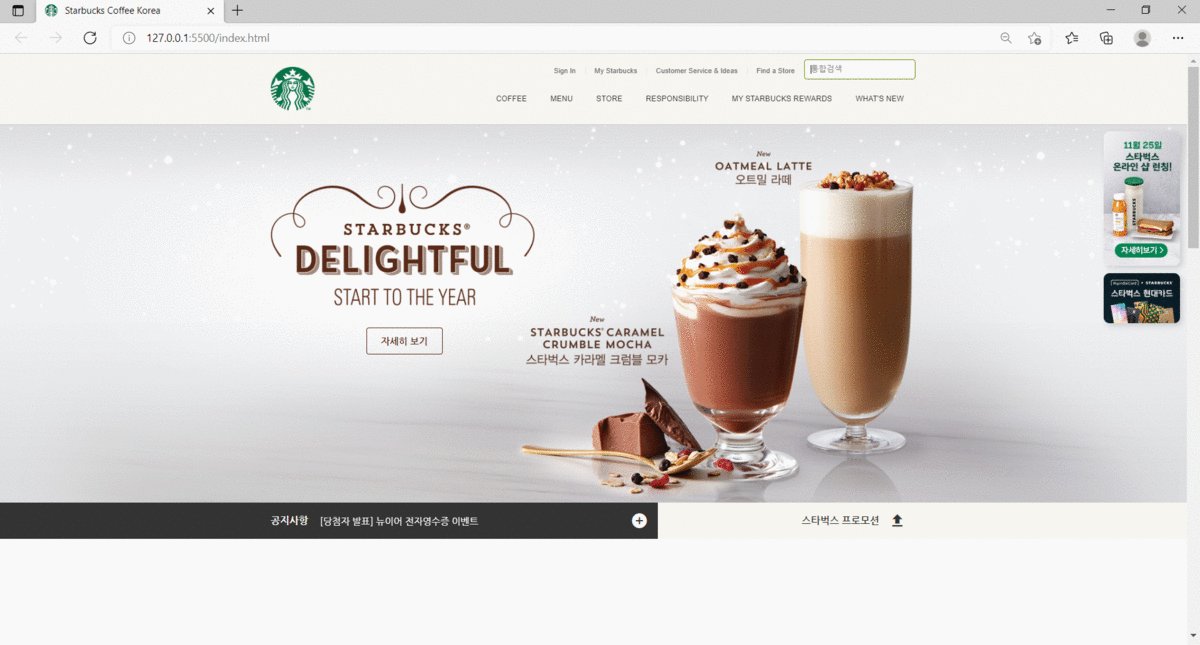
패캠 예제-★다방 랜딩페이지(HTML,CSS,JS)
1.TIL 31 | ★다방 랜딩페이지 만들기1(head tag, 오픈그래프, 구글폰트/아이콘)

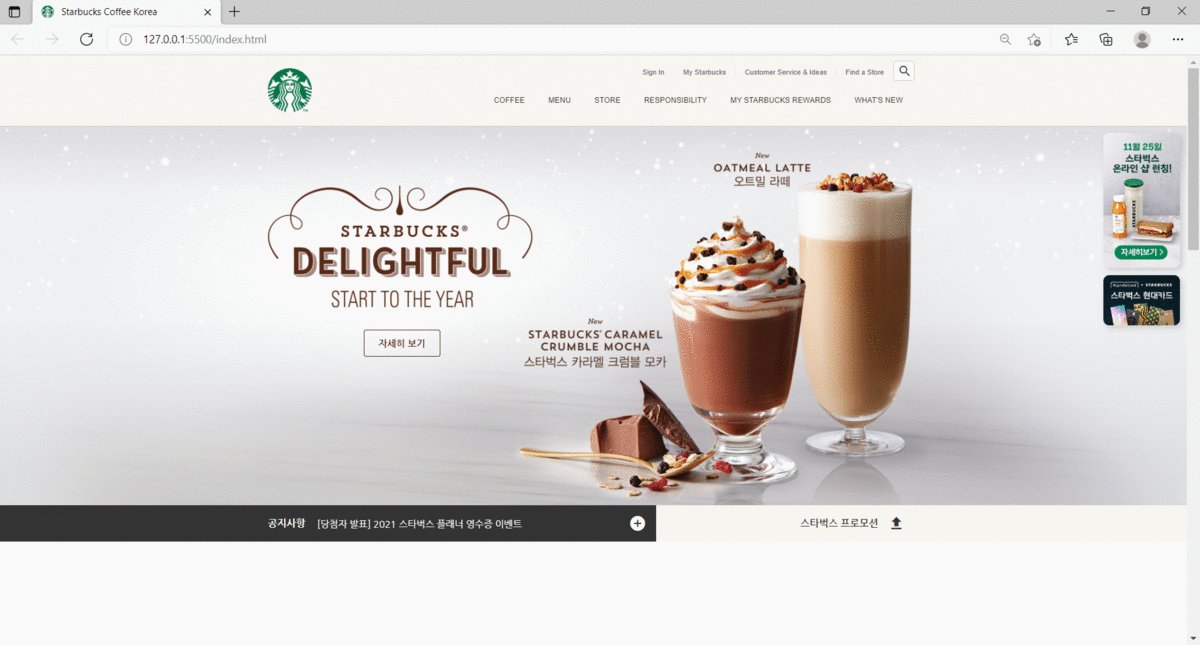
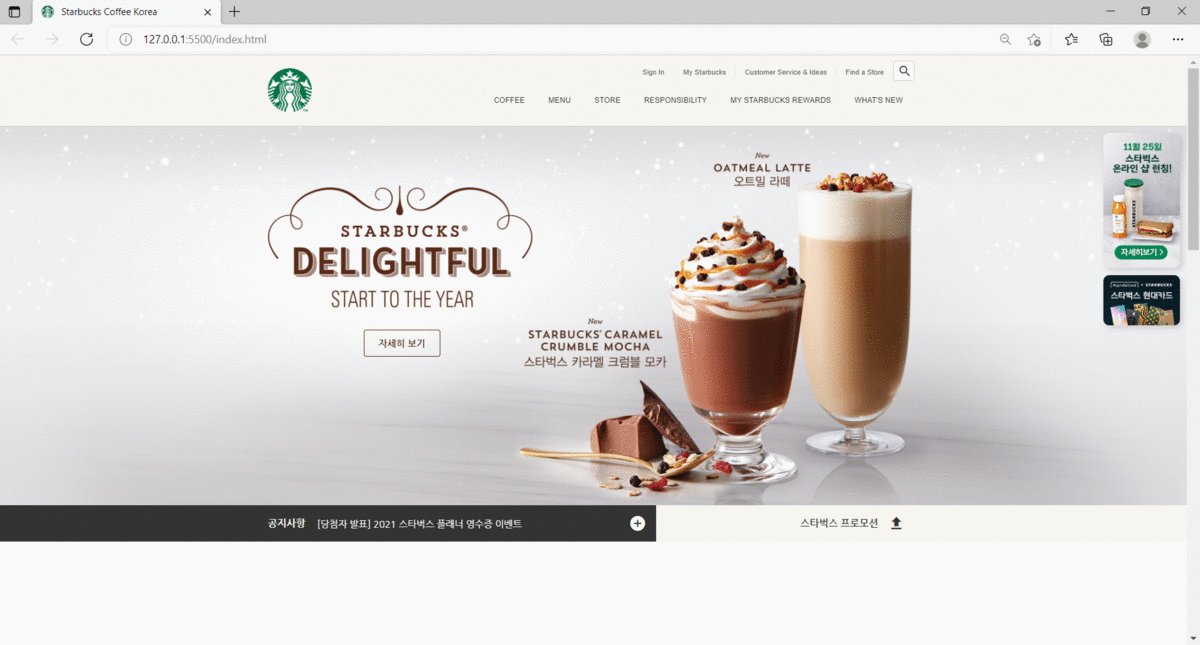
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. head tag를 작성하며 알게 된 오픈그래프, Google Font, Google Material Icon에 대해 적어보자
2.TIL 32 | ★다방 랜딩페이지 만들기2(웹페이지 구성)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 본격적으로 시작하기 전에 웹페이지가 어떻게 구성되어 있는지 알아보았다
3.TIL 33 | ★다방 랜딩페이지 만들기3(헤더-logo)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지의 CSS 부분(main.css)의 코드를 review해보자
4.TIL 34 | ★다방 랜딩페이지 만들기4(헤더-서치)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 서치영역을 만들었다. 아이콘을 삽입하고 JS 코드를 작성해서 서치영역이 동작하도록 하였다
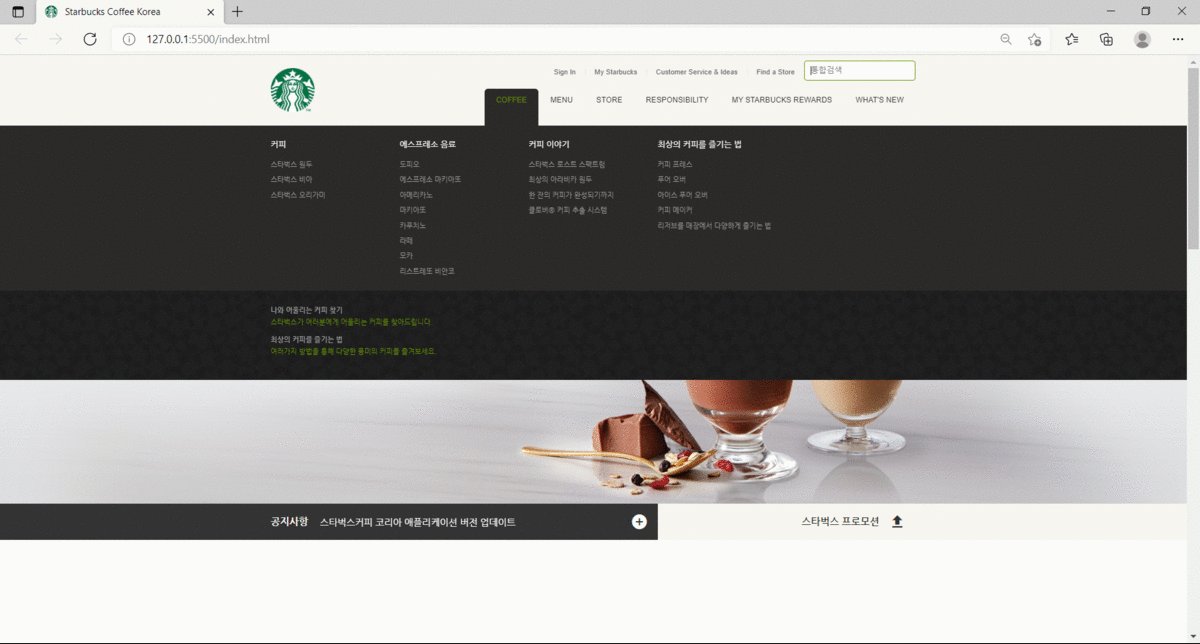
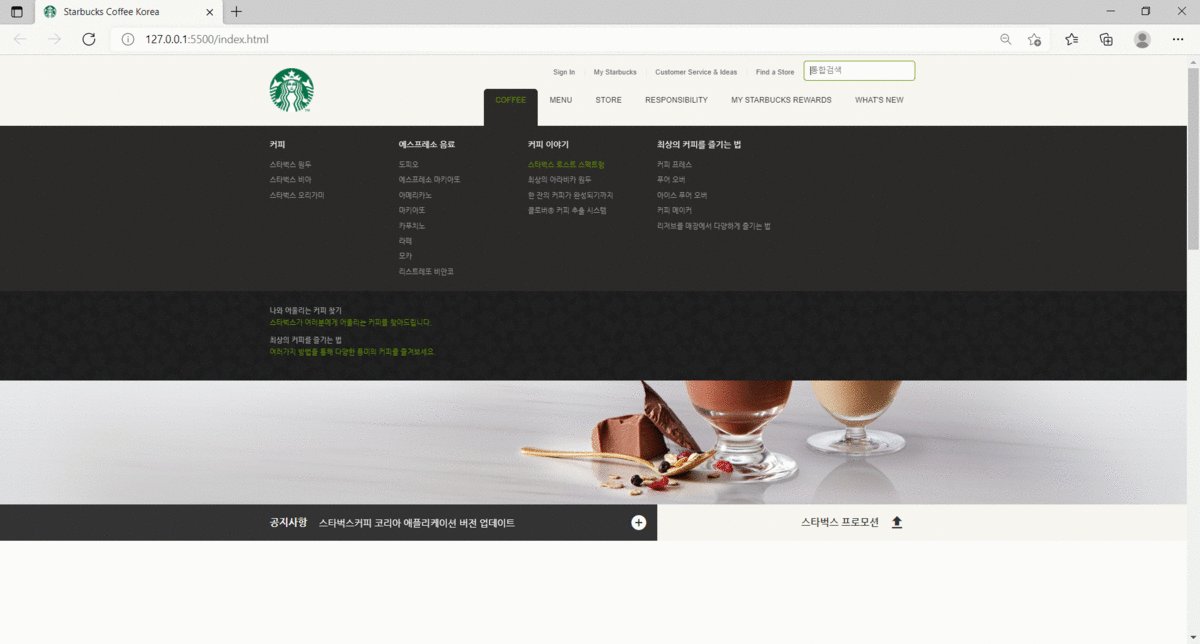
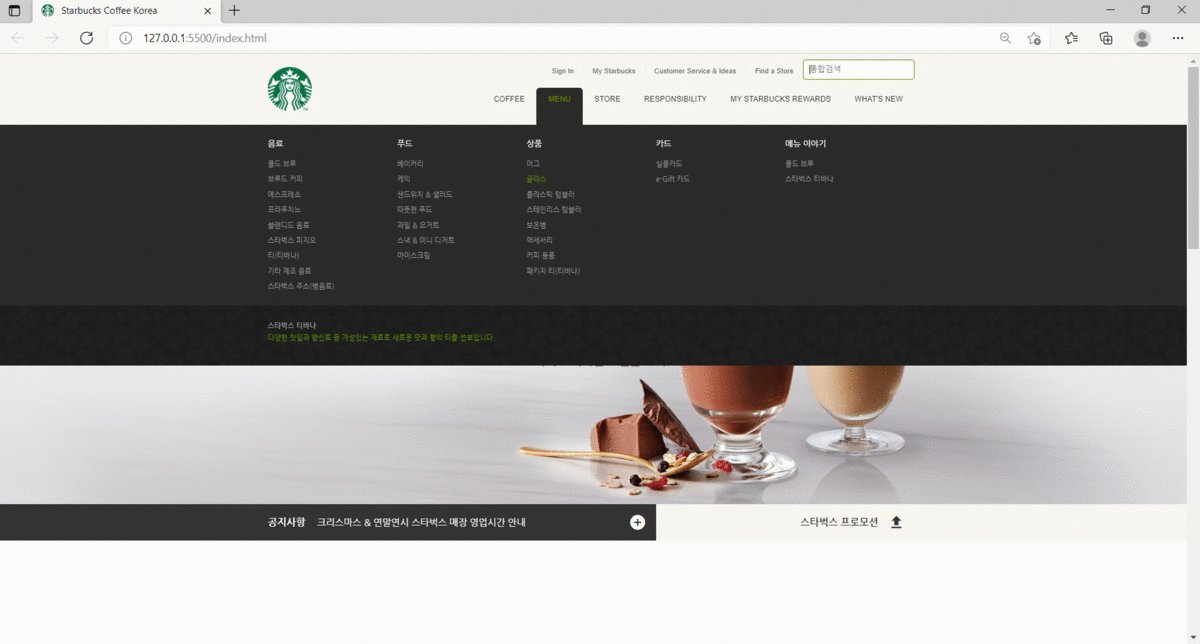
5.TIL 35 | ★다방 랜딩페이지 만들기5(헤더-메인메뉴)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지 헤더영역의 드롭다운 메뉴(메인메뉴)에 대한 코드(HTML, CSS)를 review해보자
6.TIL 36 | ★다방 랜딩페이지 만들기6(BEM)

별다방 랜딩페이지를 만들면서 배우게된 BEM에 대해 적어보자
7.TIL 38 | ★다방 랜딩페이지 만들기7(헤더-배지)

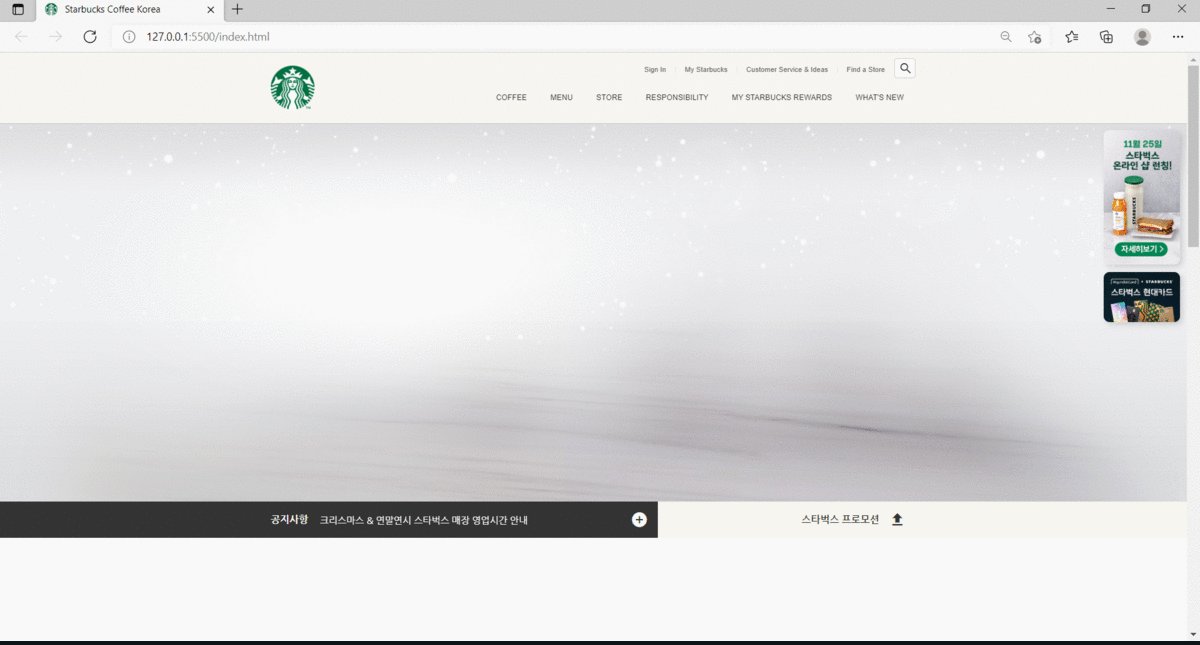
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 옆의 배너(배지)를 만들었다. 스크롤을 내리면 배너가 사라지는 효과를 줬다
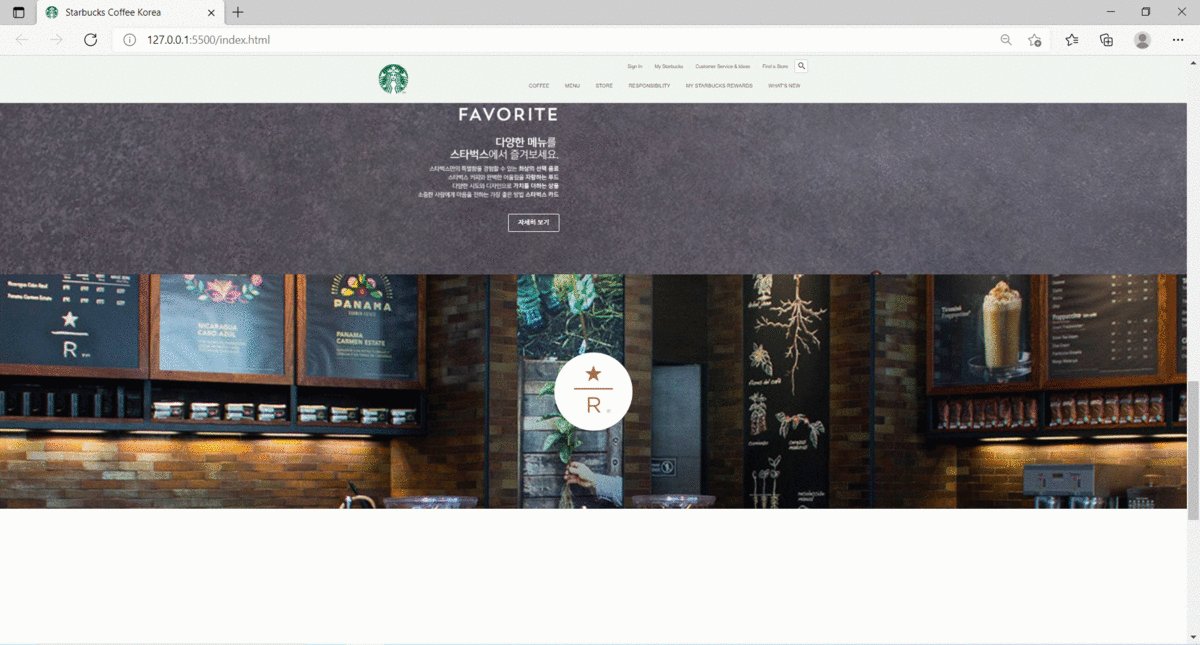
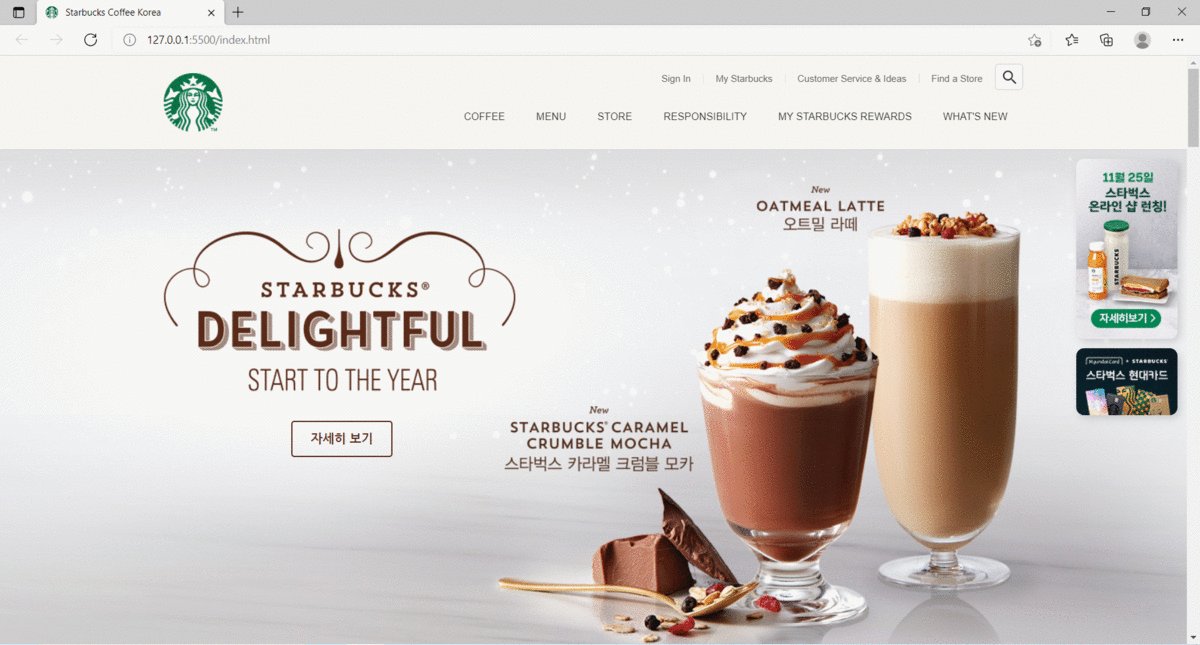
8.TIL 39 | ★다방 랜딩페이지8(섹션1-버튼,순차적애니메이션)

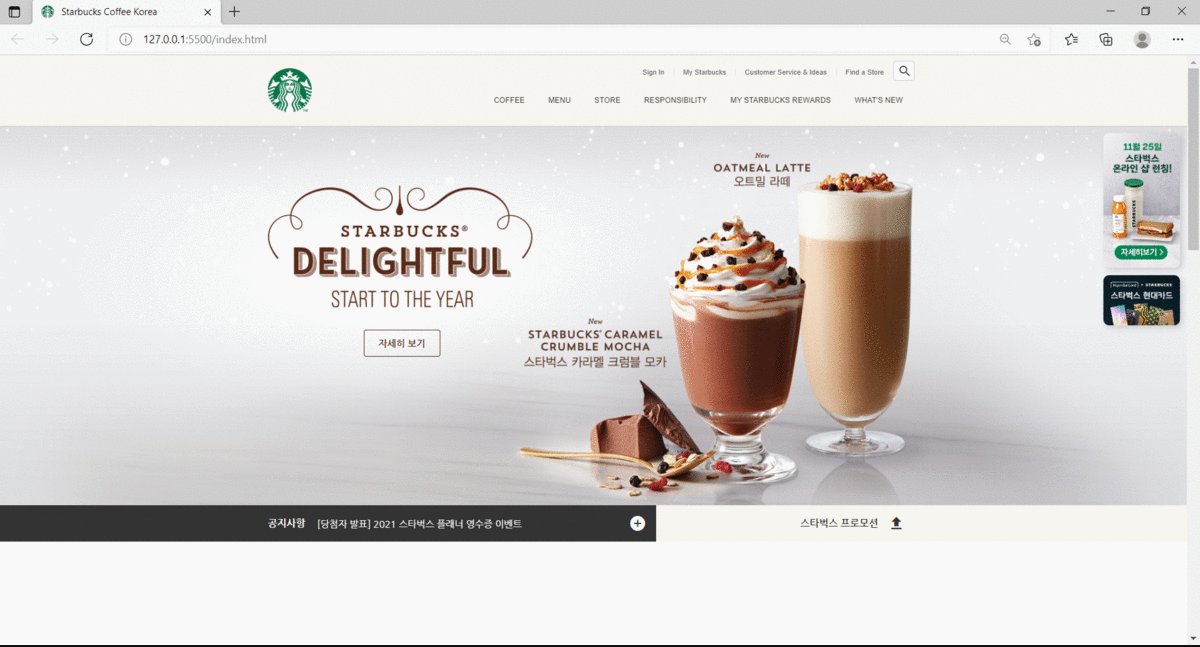
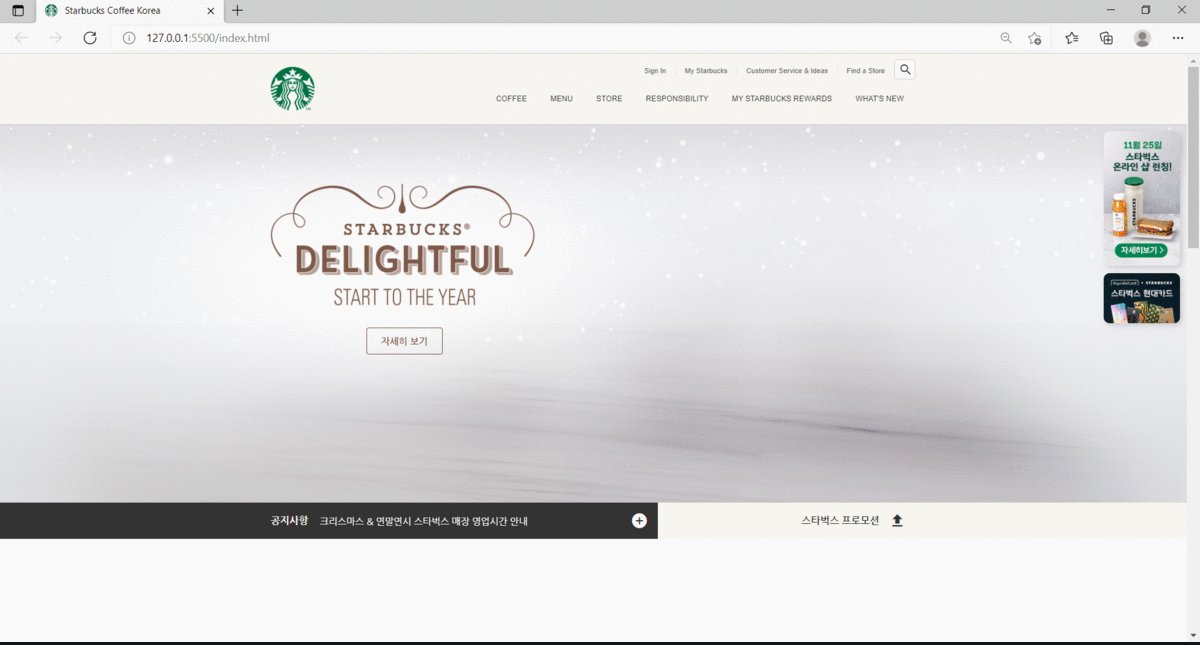
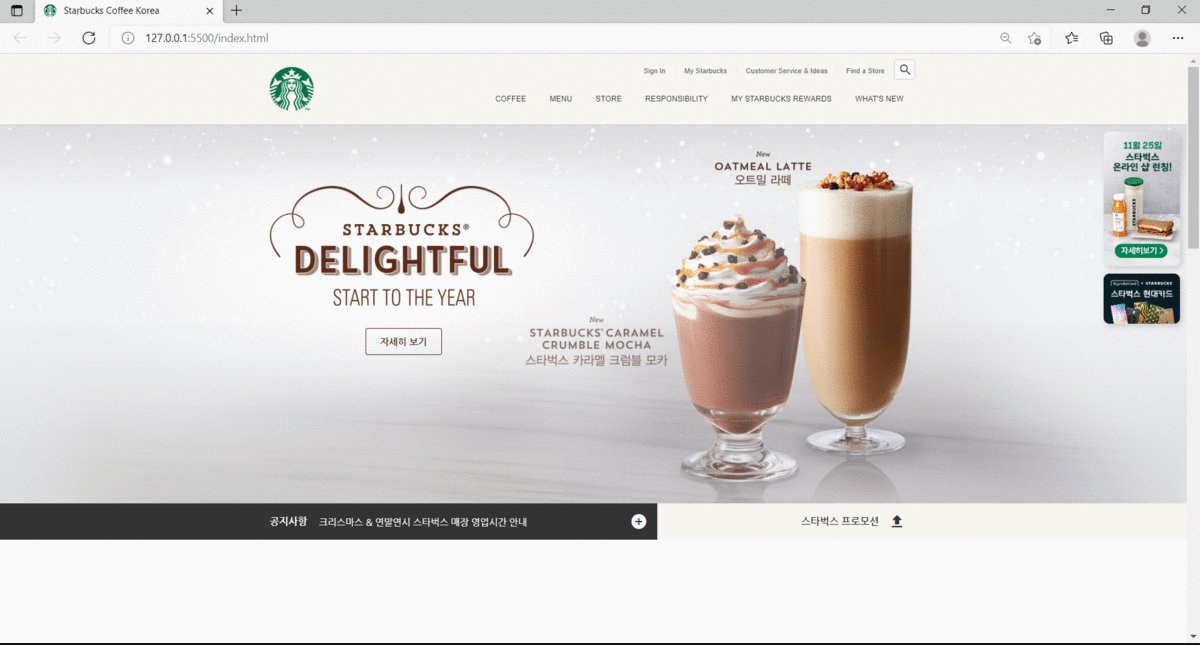
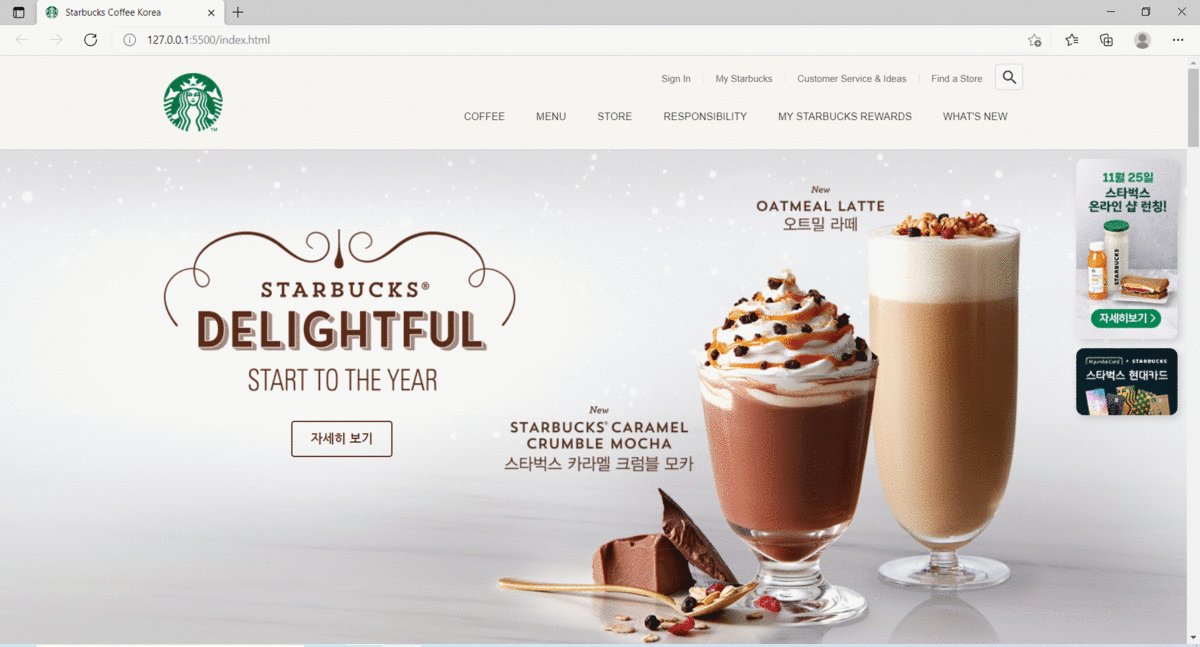
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지 SECTION1의 코드(HTML, CSS, JS)를 review해보자
9.TIL 40 | ★다방 랜딩페이지9(공지사항)

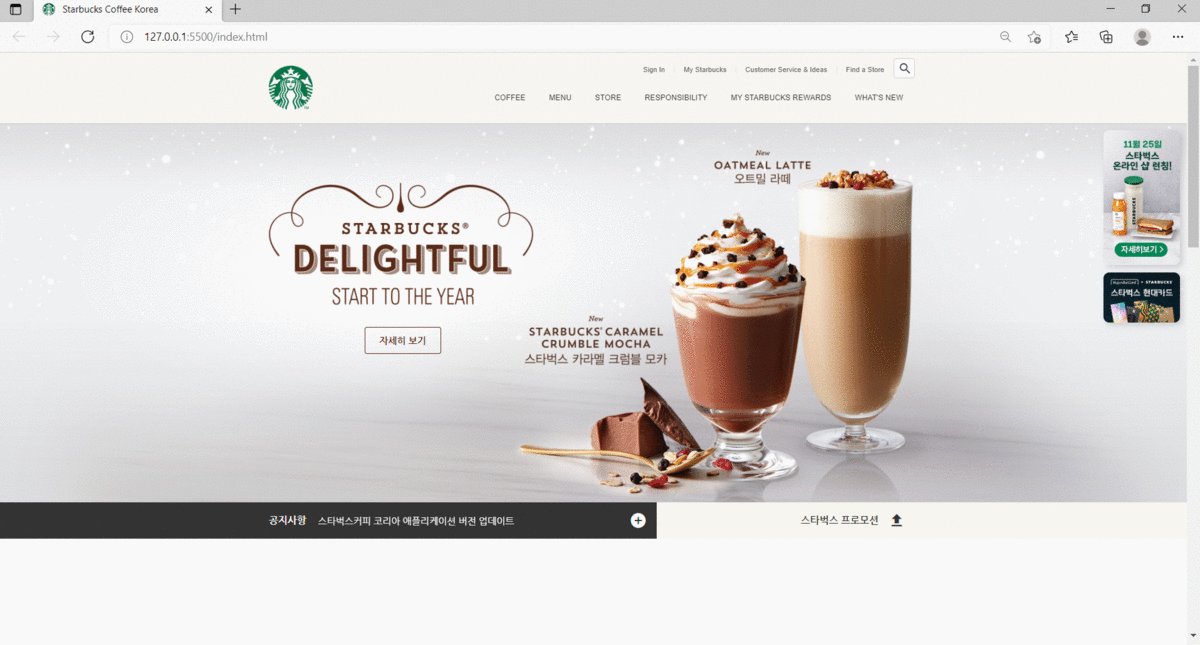
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지 SECTION1에서 공지사항과 관련된 코드(HTML, CSS, JS)를 review해보자
10.TIL 41 | ★다방 랜딩페이지10(공지사항-슬라이드, swiper)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 슬라이드를 만들 수 있는 Swiper에 대해 배웠다! 수직 슬라이드도 만들었다
11.TIL 42 | ★다방 랜딩페이지11(요소-슬라이드,가운데배치)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 슬라이드 요소를 가운데에 배치하고 활성화된 요소만 불투명하게 보이도록 하는 방법에 대해 배웠다!
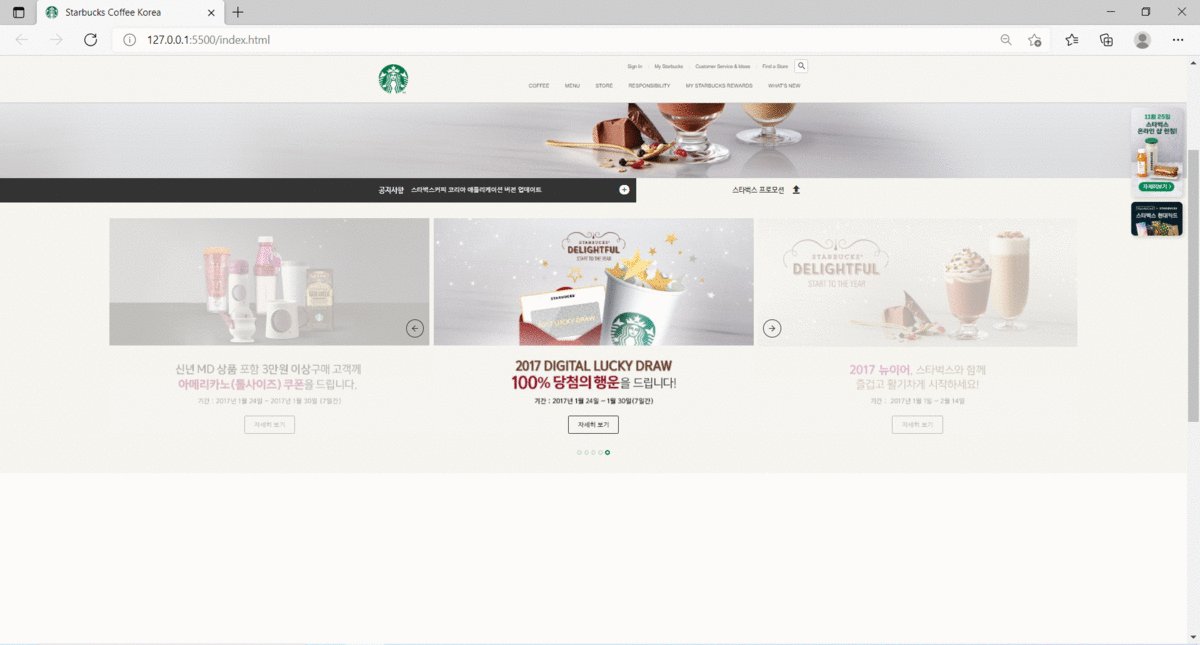
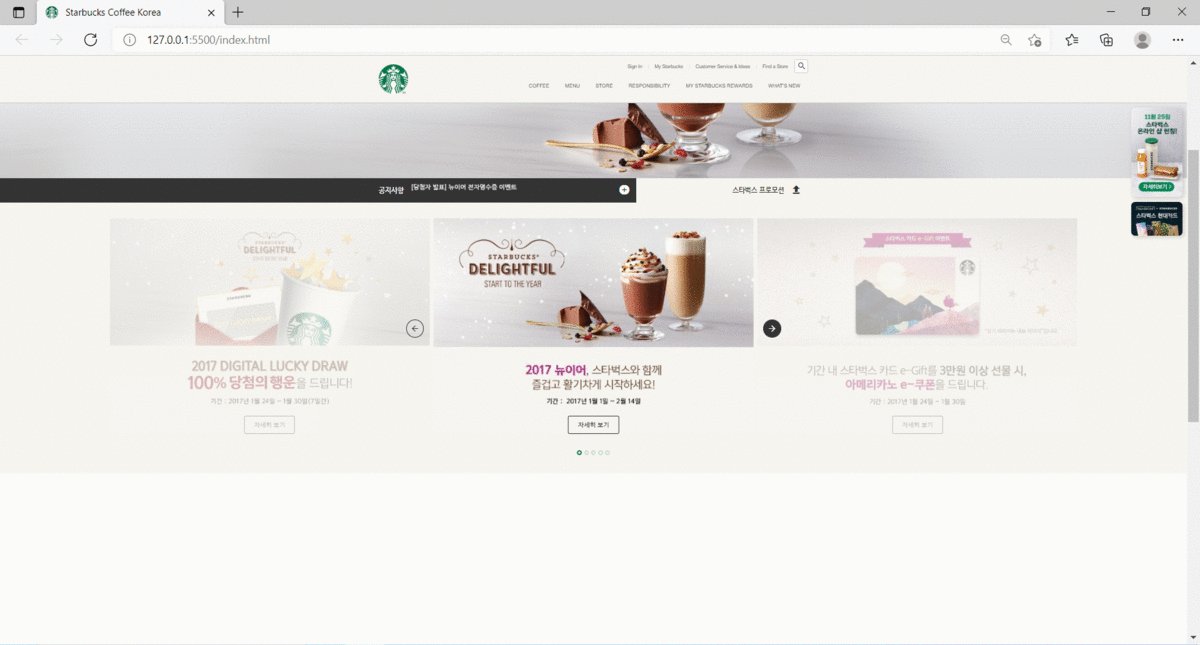
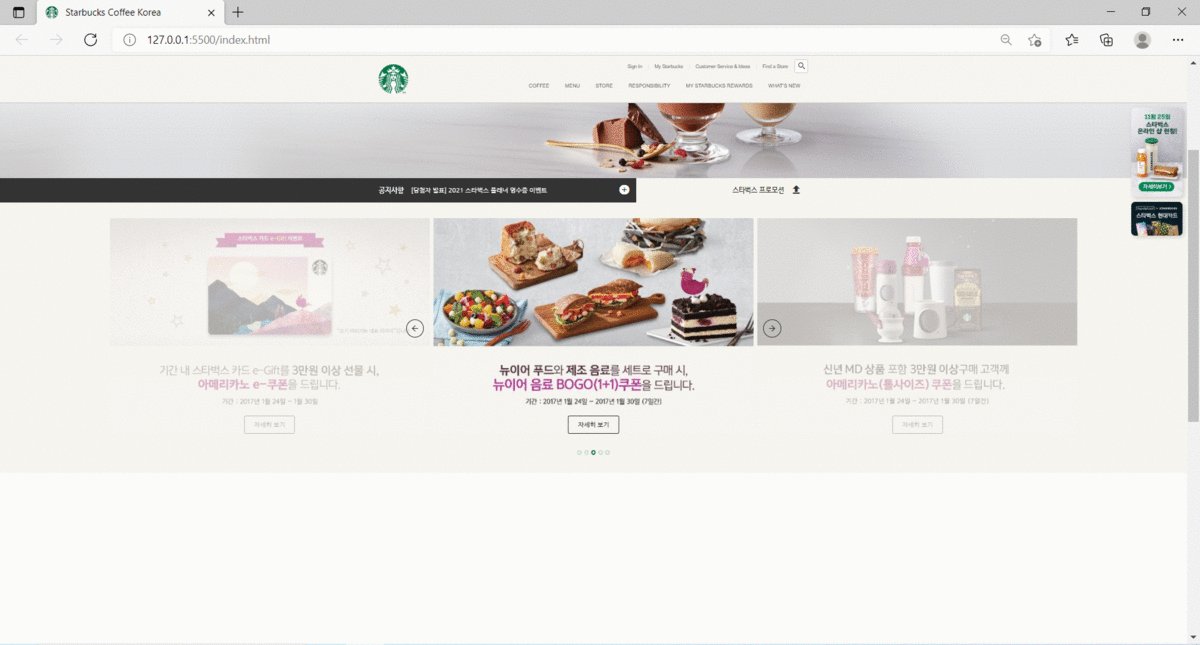
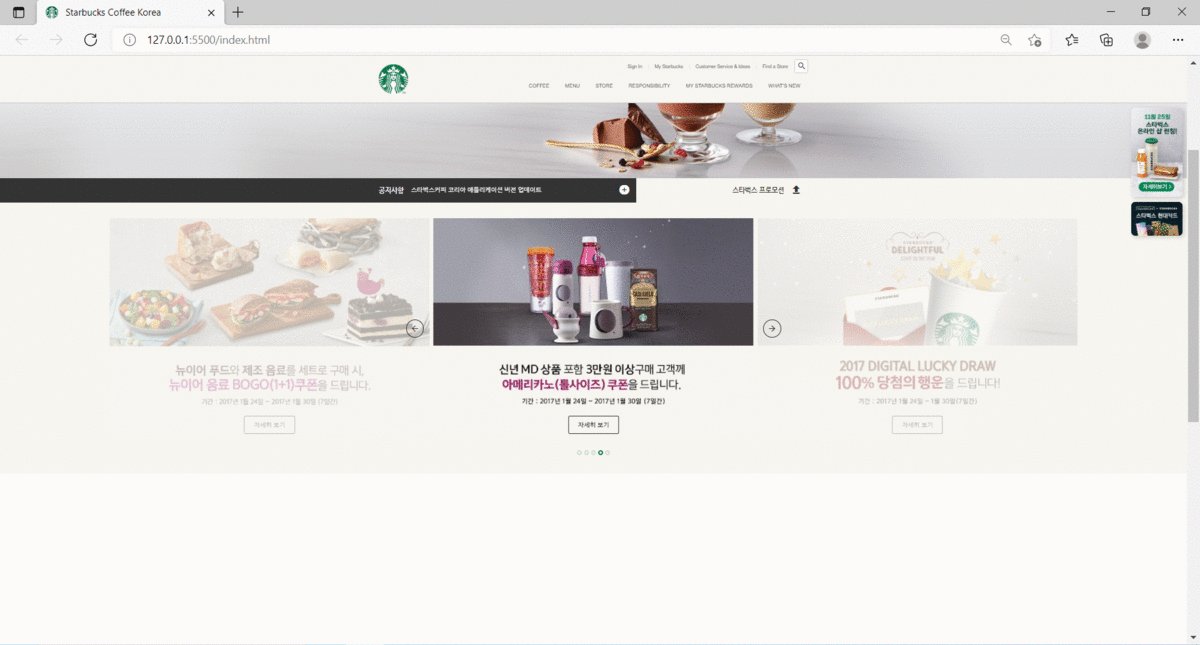
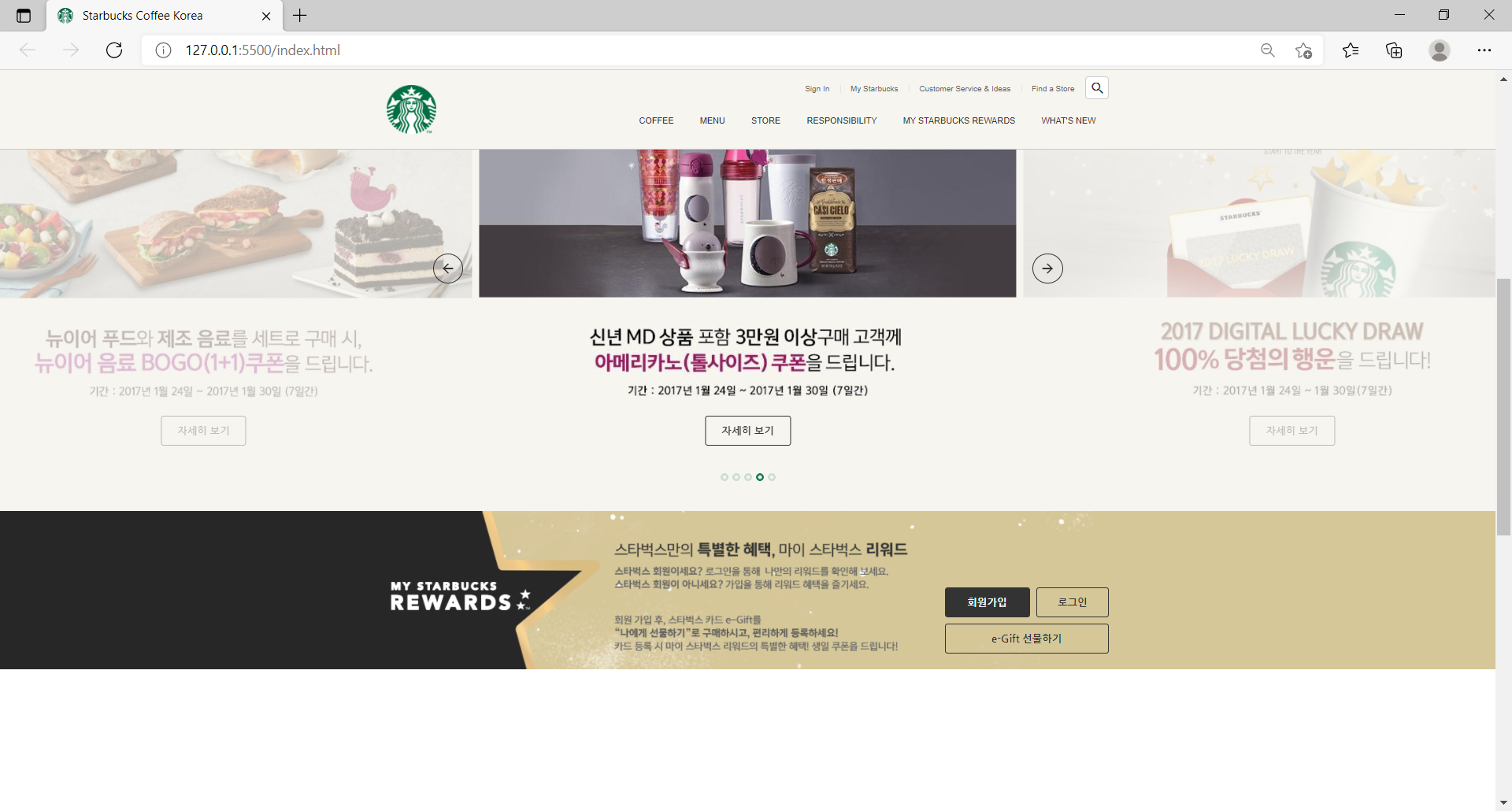
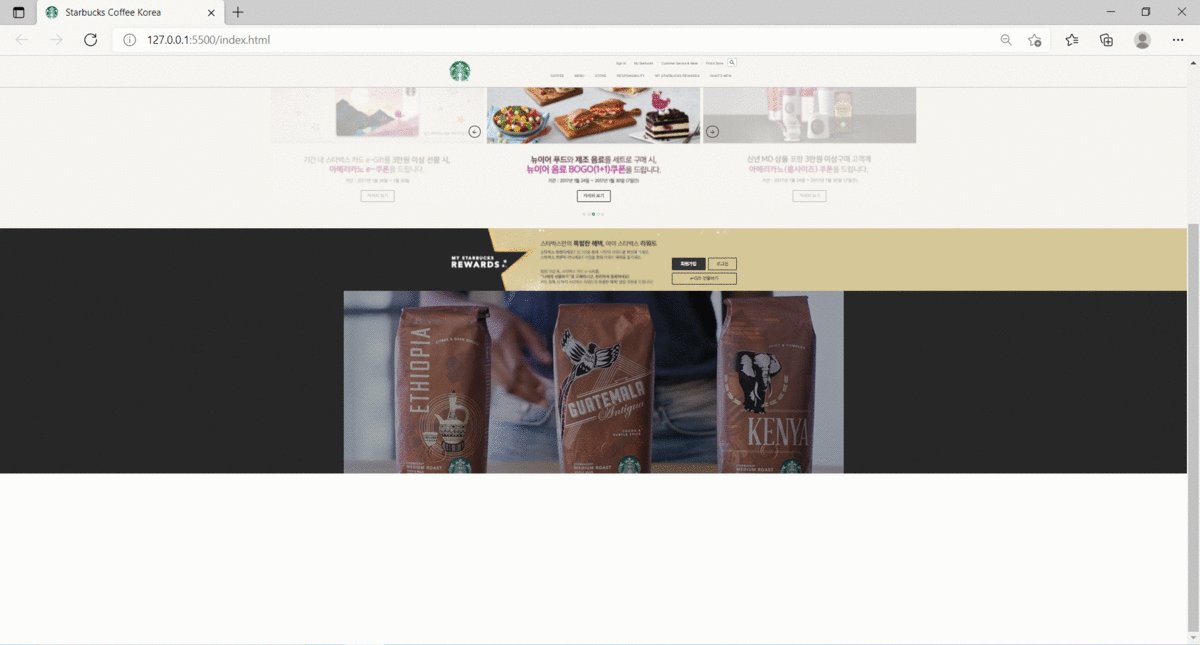
12.TIL 43 | ★다방 랜딩페이지12(요소-프로모션 이미지 슬라이드, 페이지 버튼 등 제어)

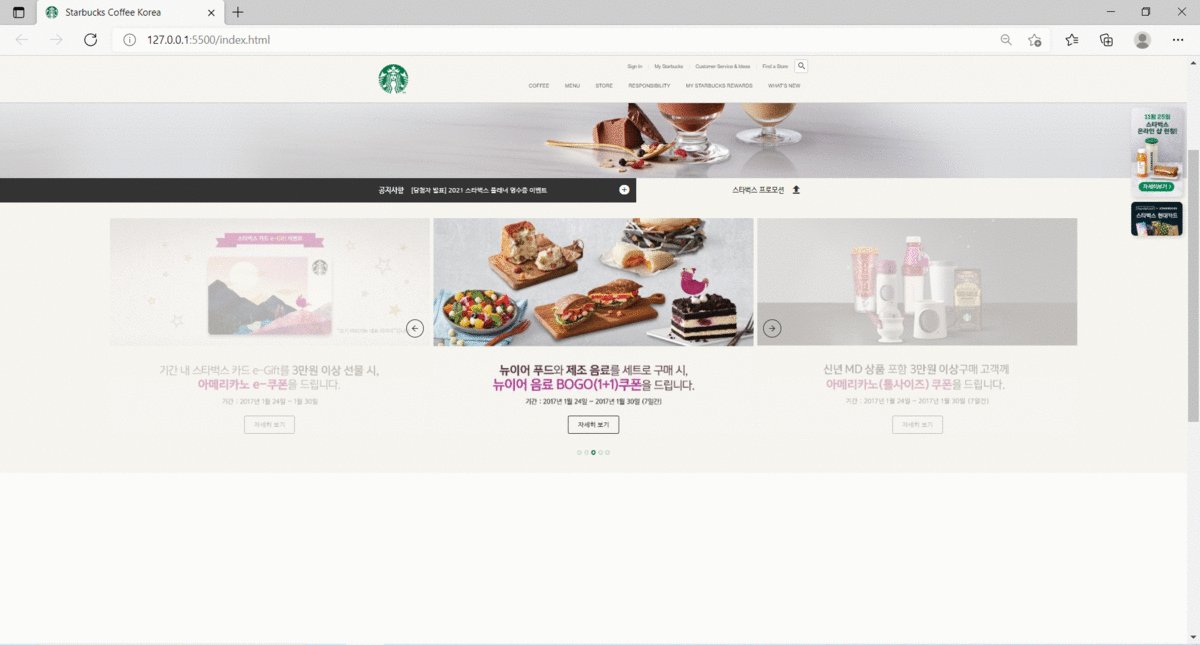
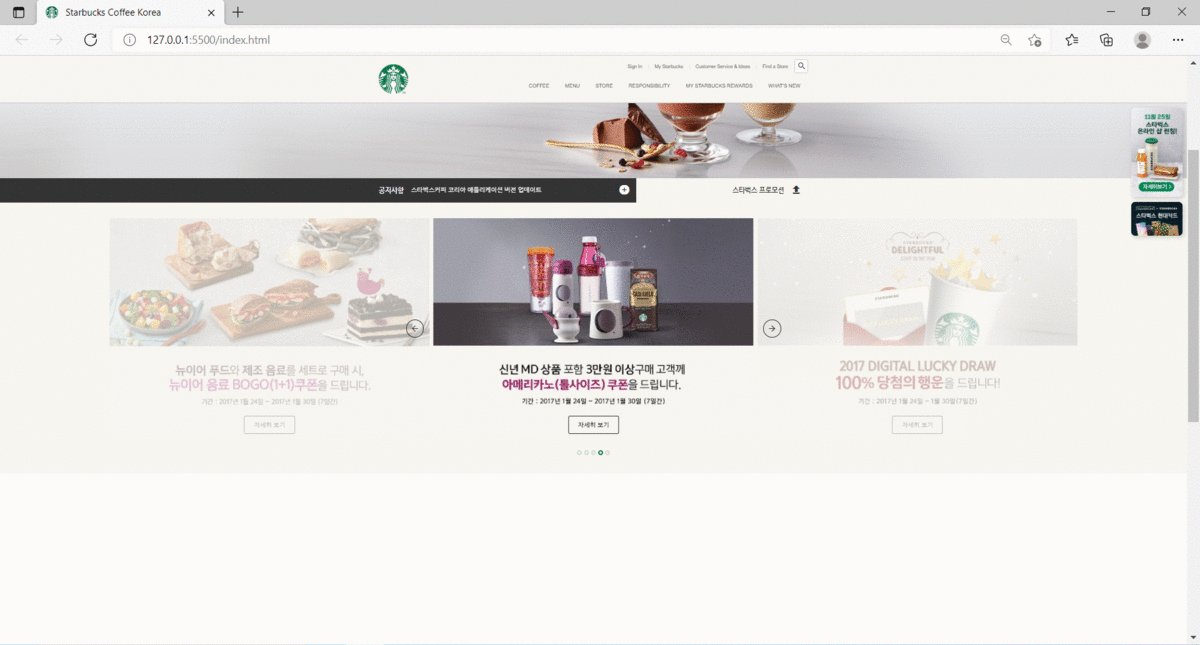
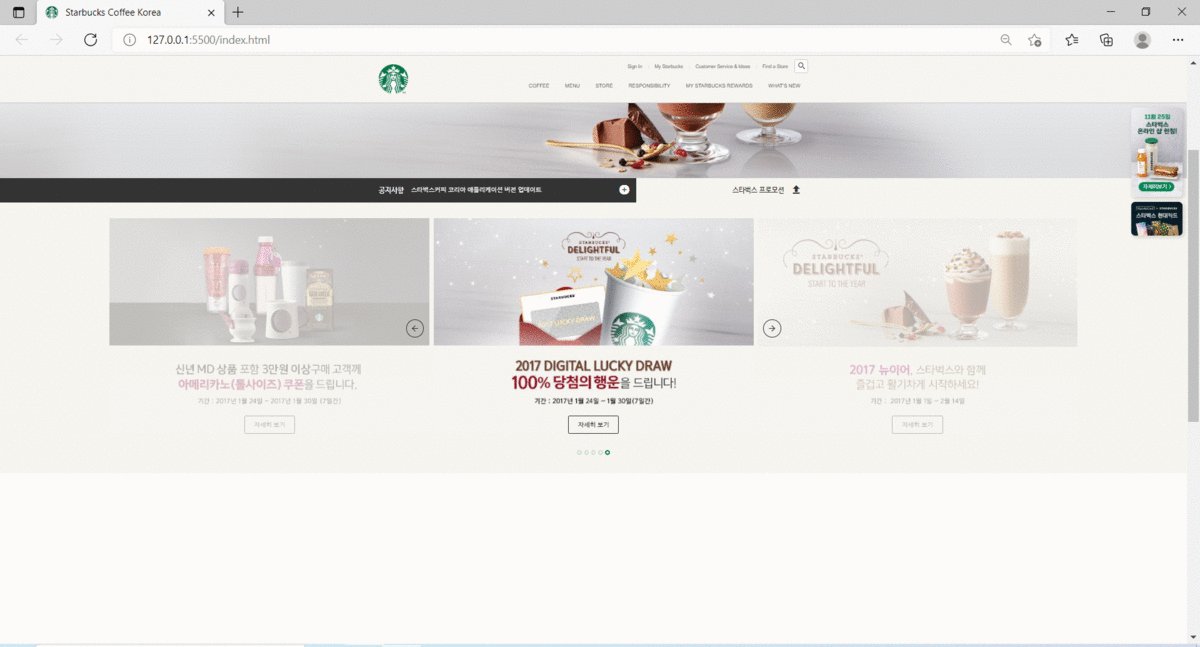
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 이미지를 가로로 슬라이딩하는 방법과 슬라이딩 페이지 관련 요소를 삽입하는 방법을 배웠다
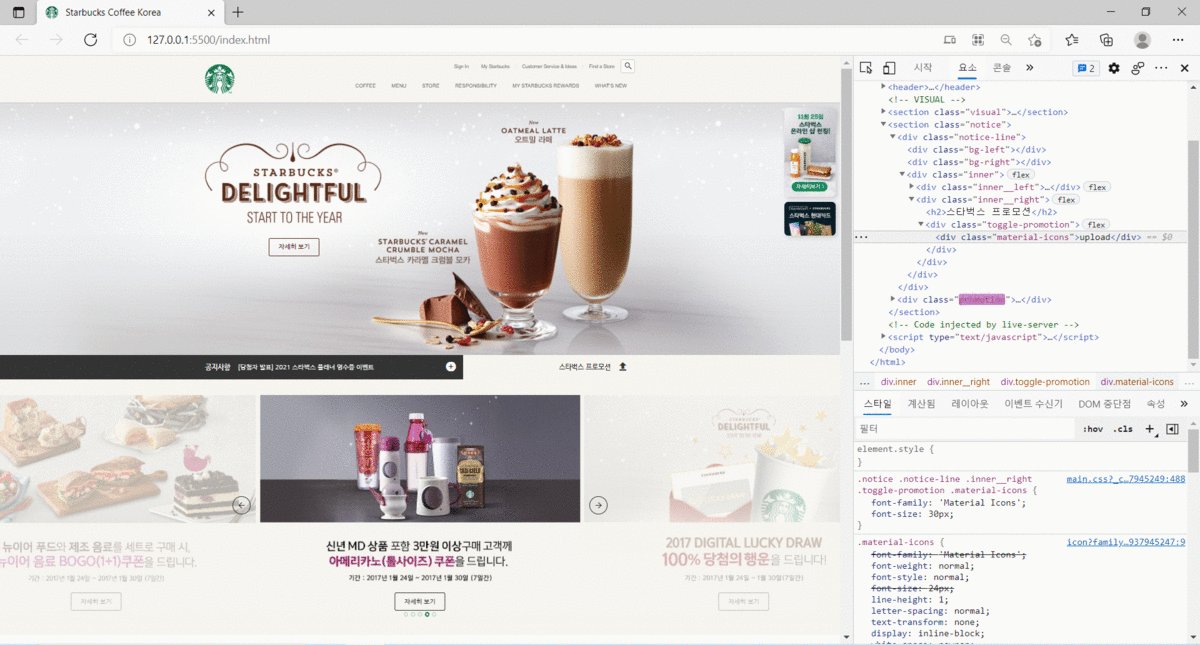
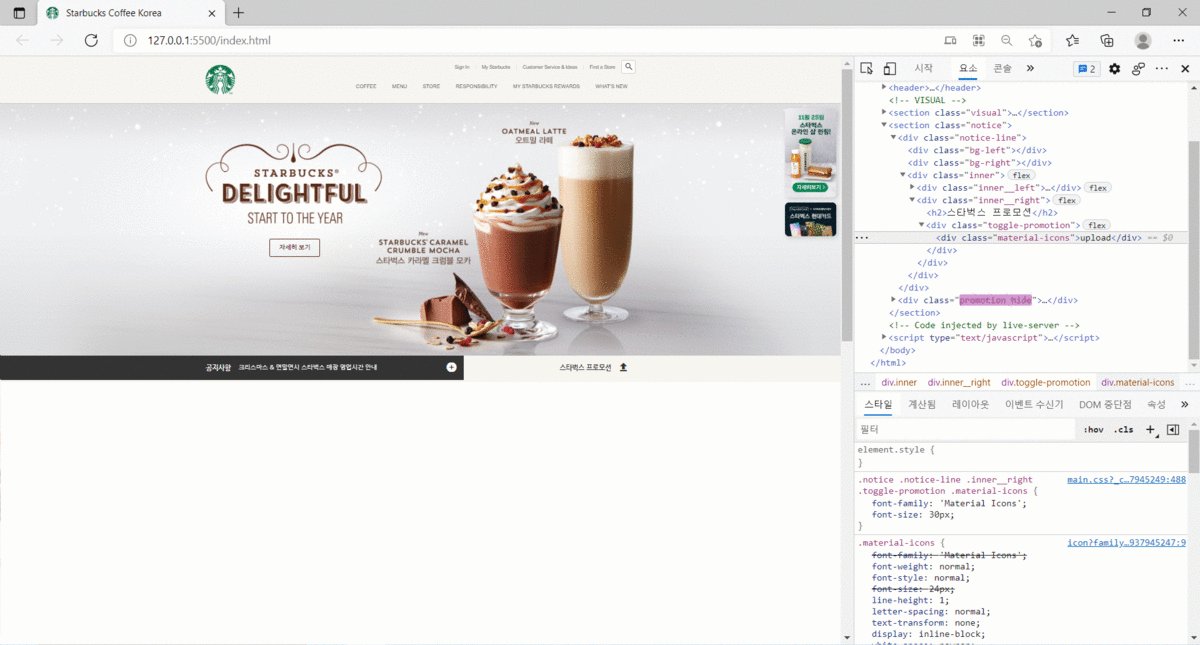
13.TIL 44 | ★다방 랜딩페이지13(슬라이드영역-토글)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 슬라이드 영역의 토글버튼을 만드는 방법을 배웠다!
14.TIL 45 | ★다방 랜딩페이지14(리워즈)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 리워즈를 넣으면서 배운 "버튼그룹", "버튼"과 관련된 부분을 알아보자
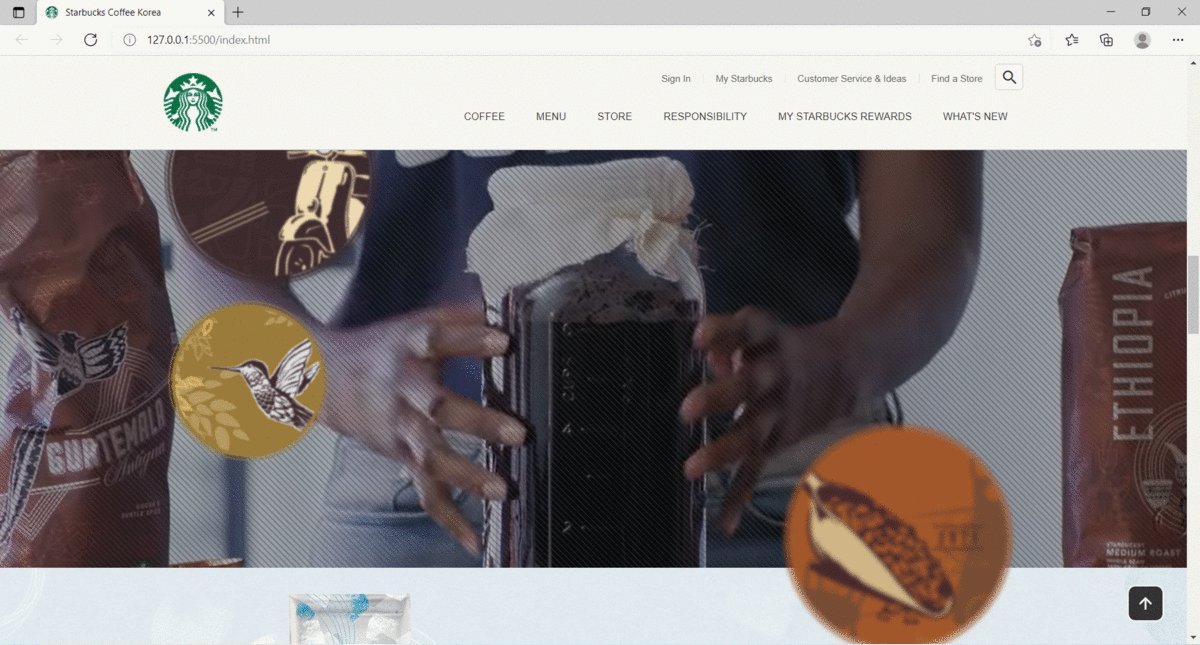
15.TIL 46 | ★다방 랜딩페이지15(유튭 영상 배경으로 넣기)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. YOUTUBE 영상을 배경으로 넣는 방법을 배웠다
16.TIL 47 | ★다방 랜딩페이지16(반복애니메이션)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. YOUTUBE 영상 위에 요소 3개를 위아래로 반복적으로 떠다니는 애니메이션 적용방법을 배웠다
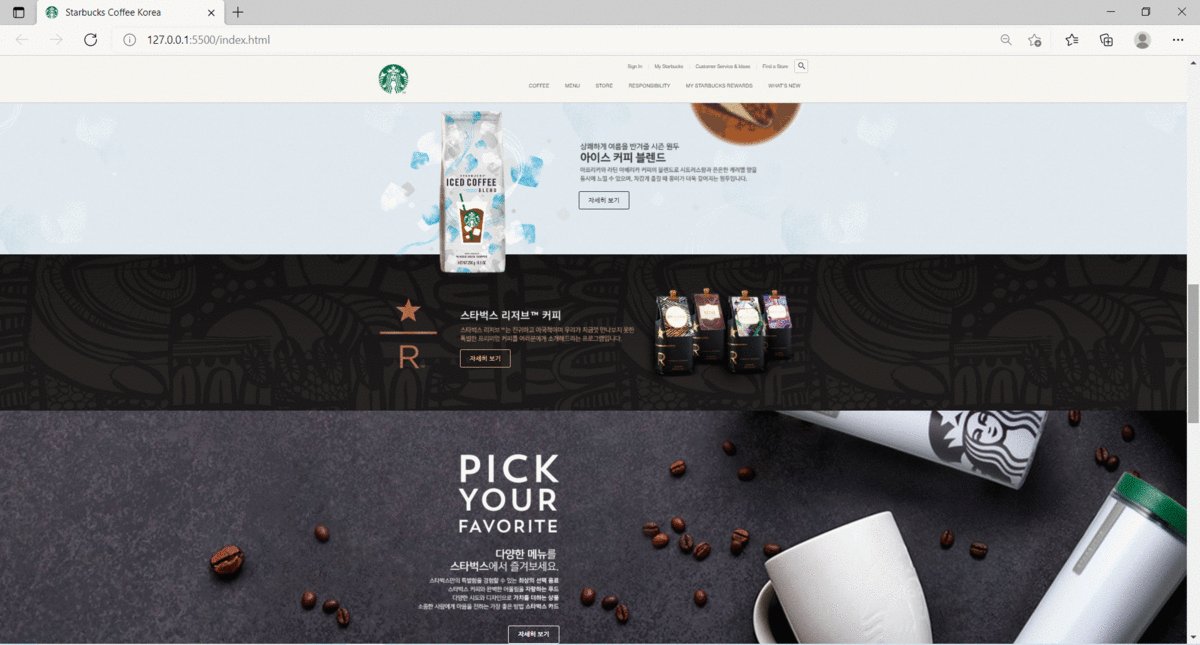
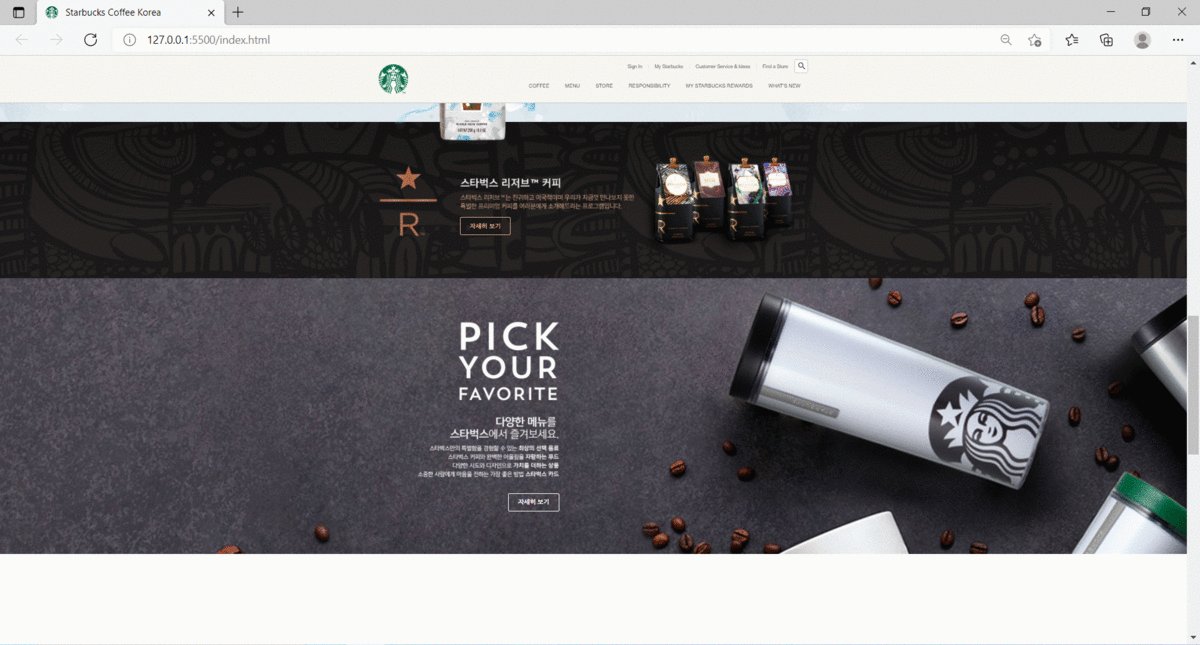
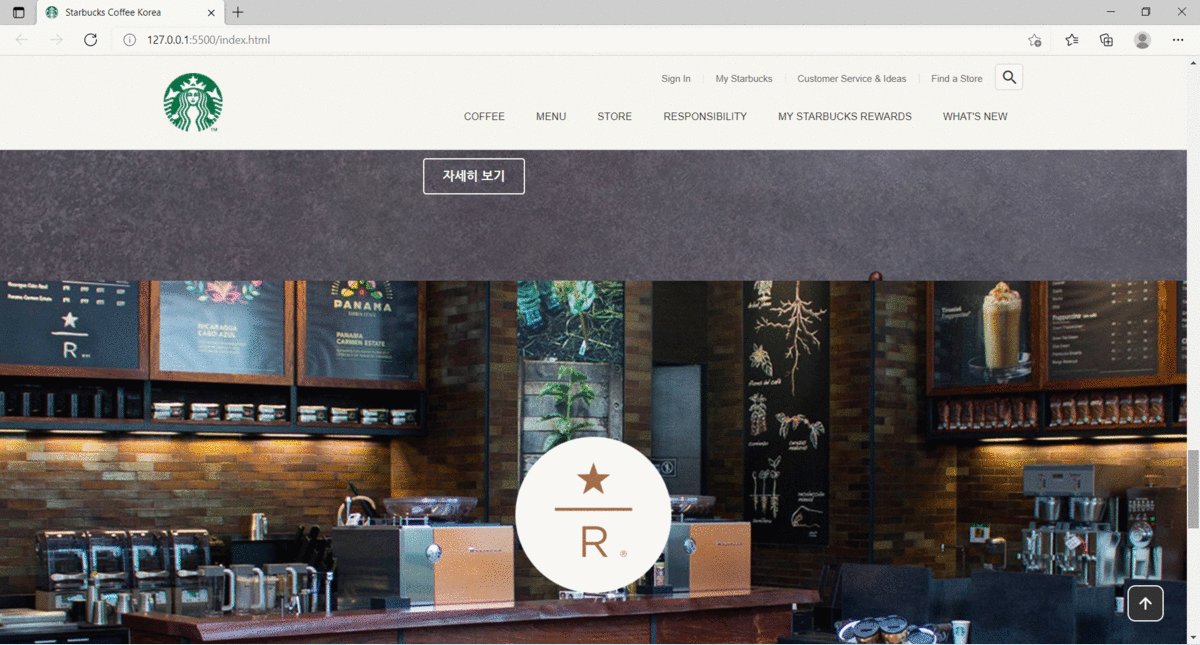
17.TIL 48 | ★다방 랜딩페이지17(고정이미지배경)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 섹션 3개를 작성하면서 배운 내용들을 적어본다.
18.TIL 49 | ★다방 랜딩페이지18(3D애니메이션)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. rotateY 변환함수를 이용하여 3D 애니메이션을 구현해보았다.
19.TIL 58 | ★다방 랜딩페이지19(다중요소슬라이드)

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. Swiper 라이브러리를 이용해서 만든 다중요소 슬라이드에 대해 적어본다.
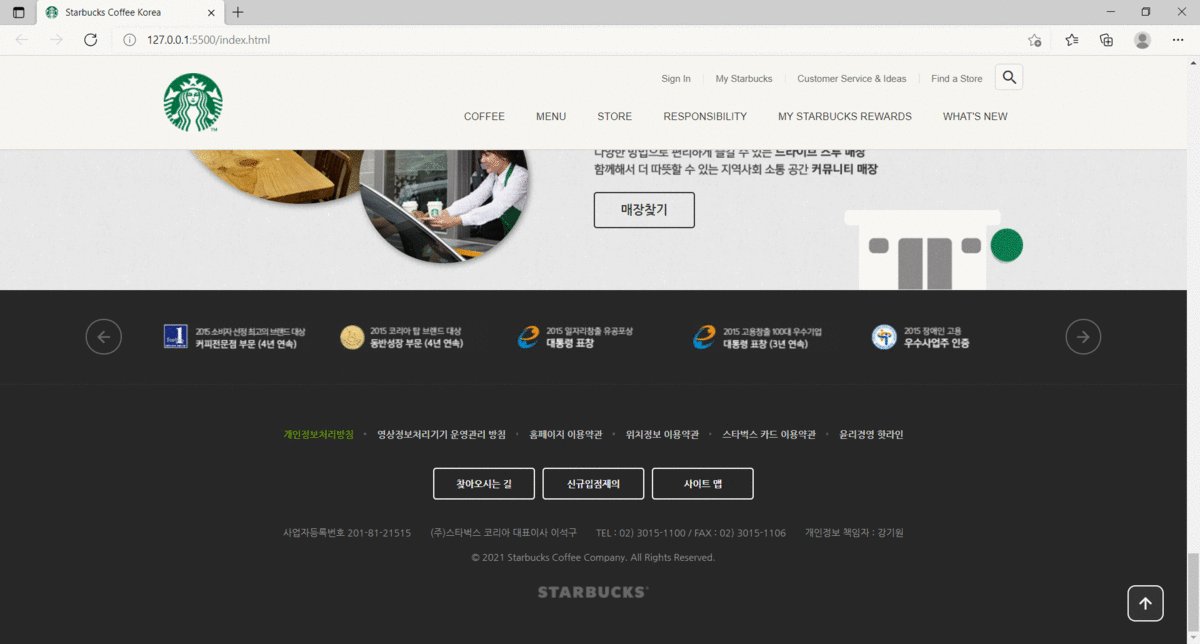
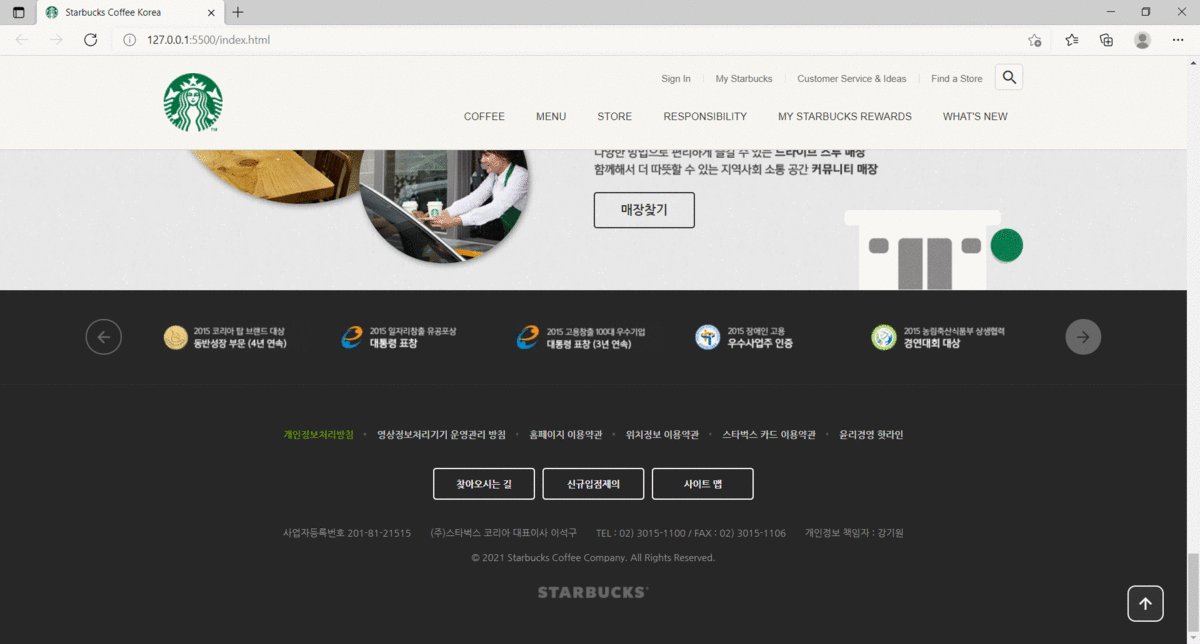
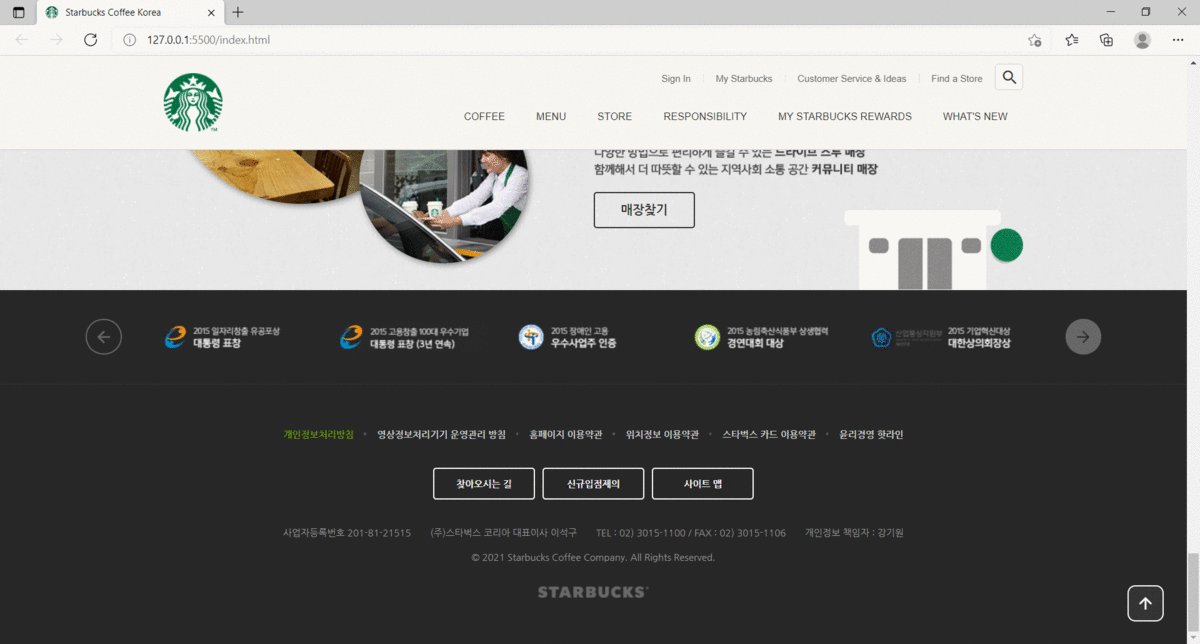
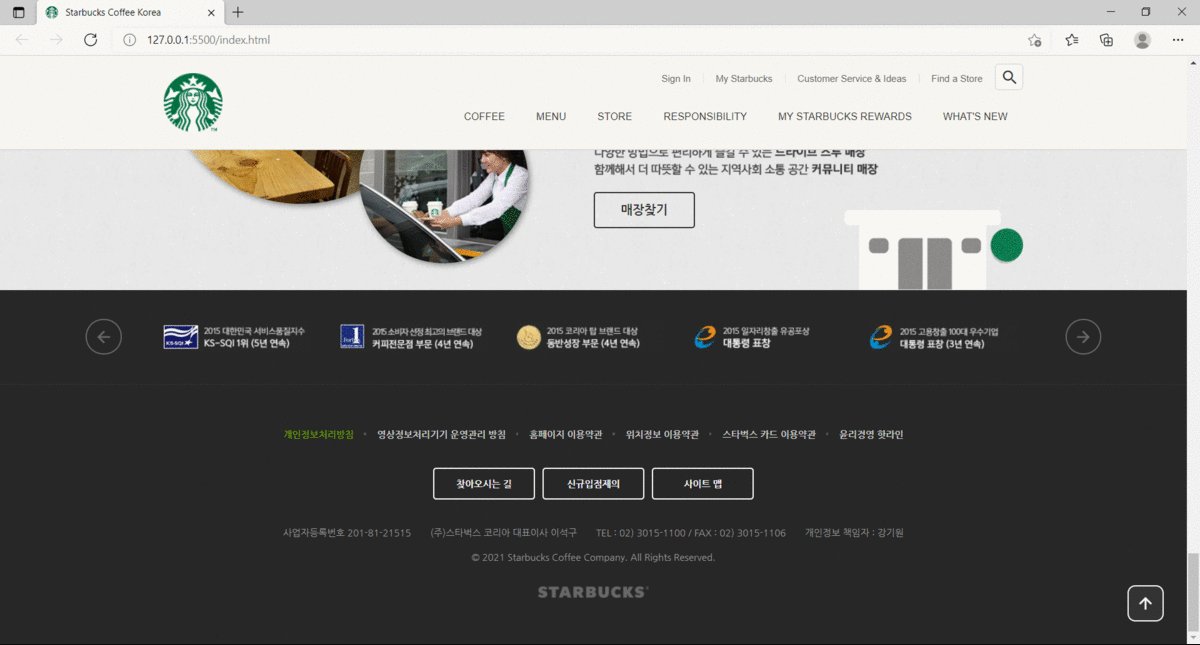
20.TIL 59 | ★다방 랜딩페이지20(Footer)

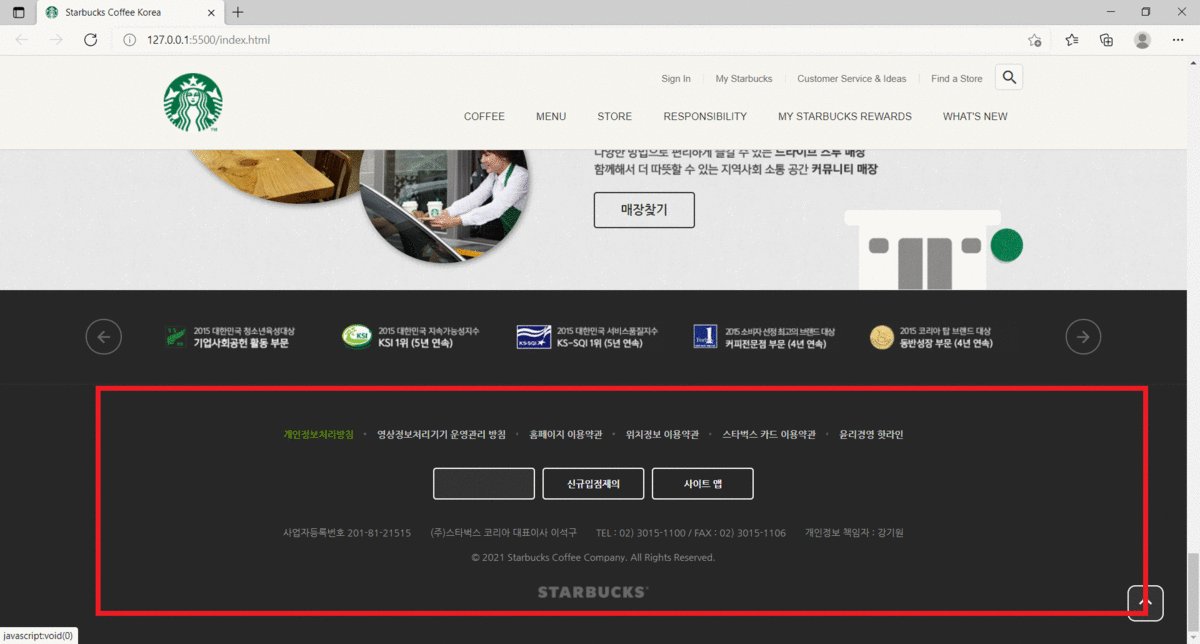
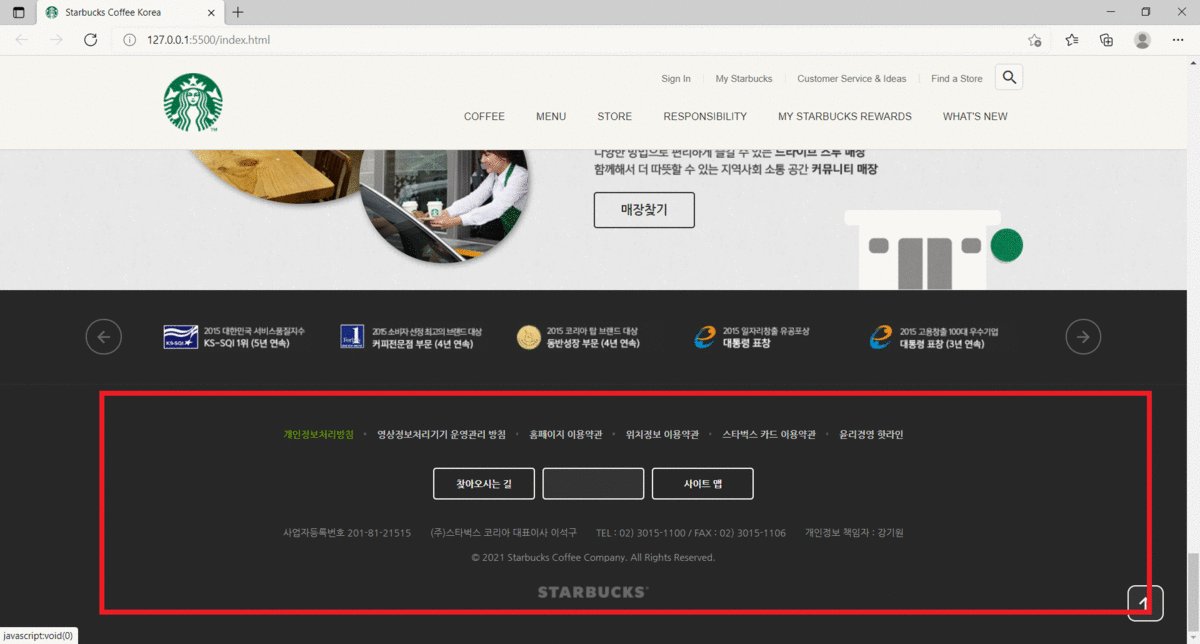
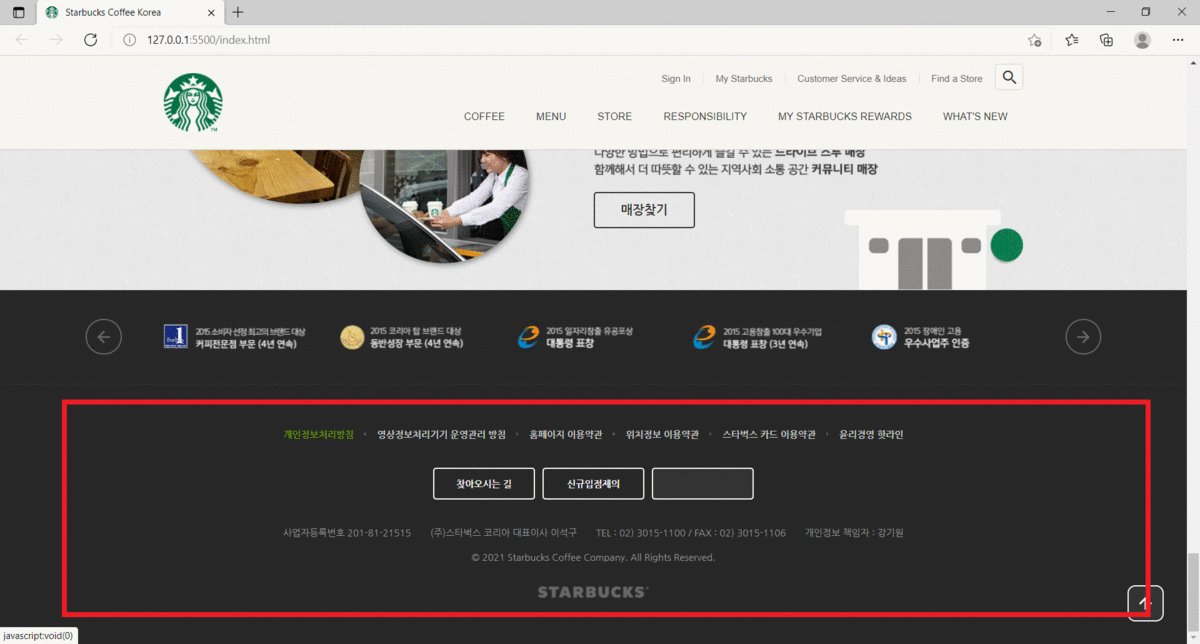
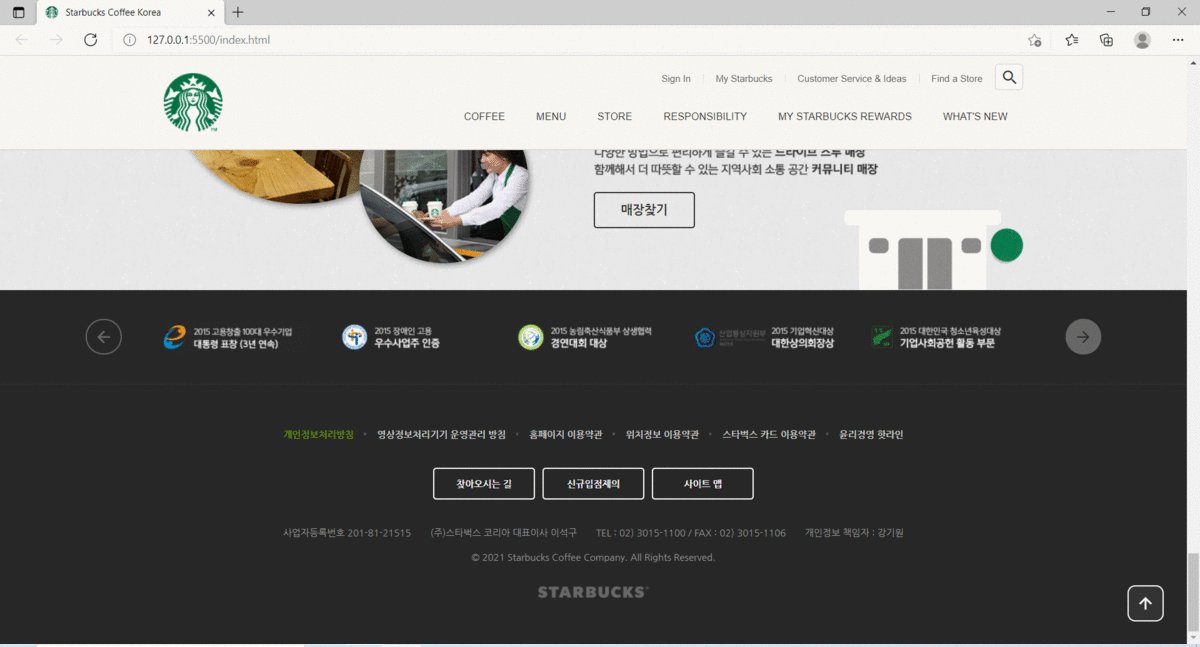
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 웹페이지의 하단 요소인 Footer를 작성하며 배운 내용들을 적어본다.
21.TIL 60 | ★다방 랜딩페이지21(페이지 상단으로 이동(ScrollTo))

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 버튼을 누르면 페이지 상단으로 이동하는 "ScrollTo"에 대해서 적어본다
22.[2021.07.31] ★다방 랜딩페이지 작성 후기

패스트캠퍼스 온라인 강의를 통해 만든 ★다방 웹사이트에 대한 회고를 적어보자