
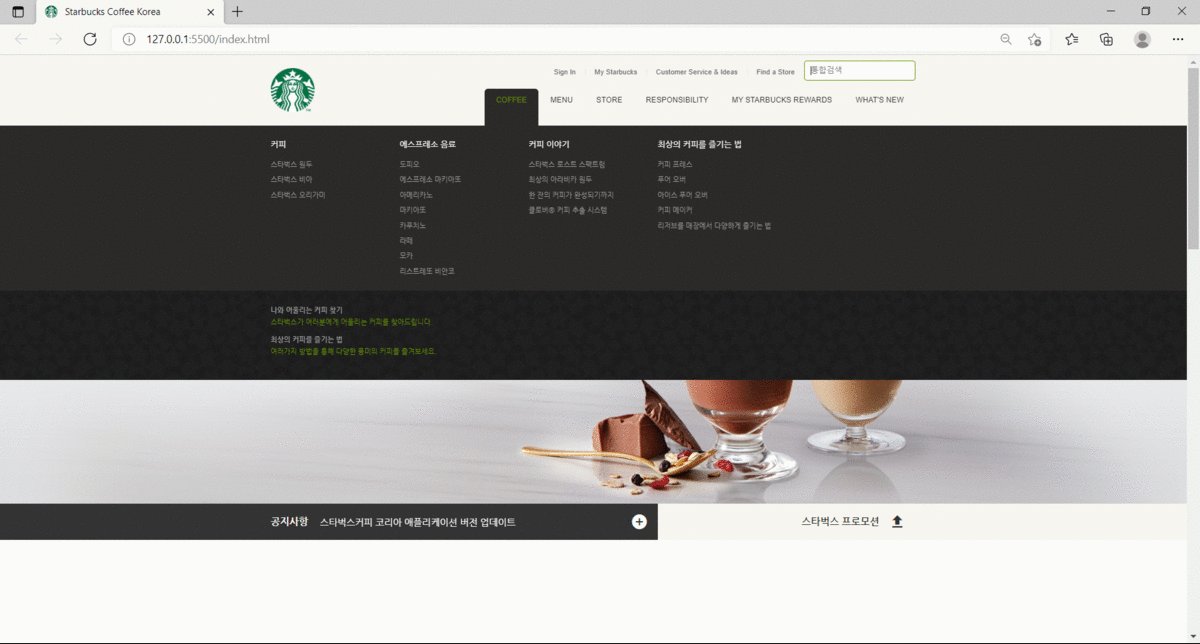
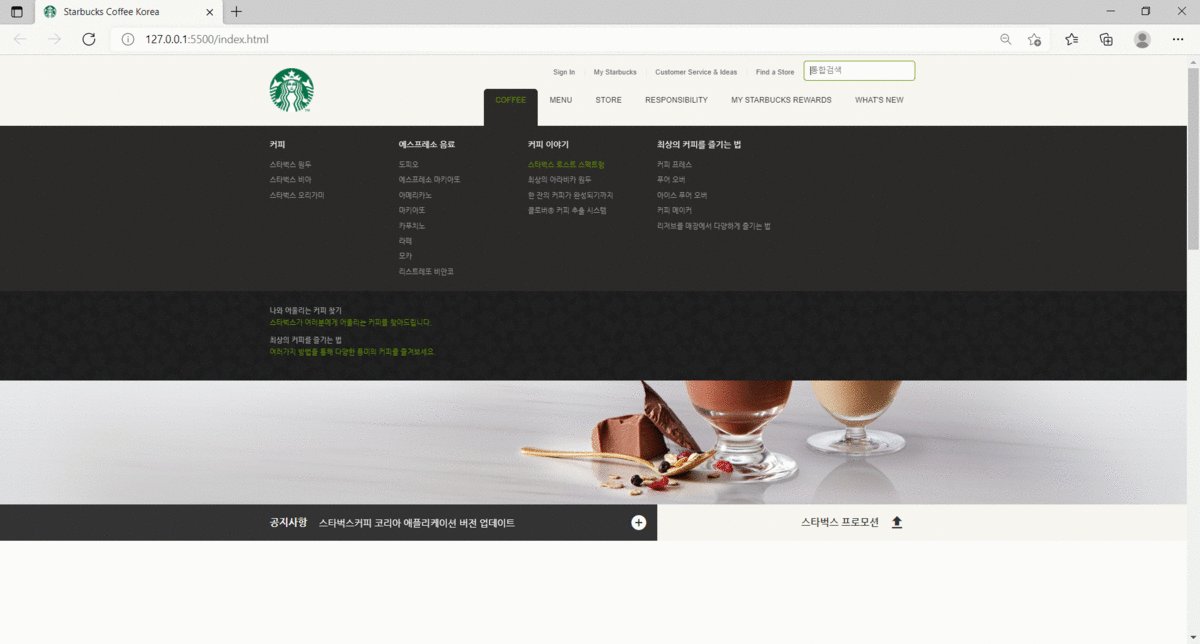
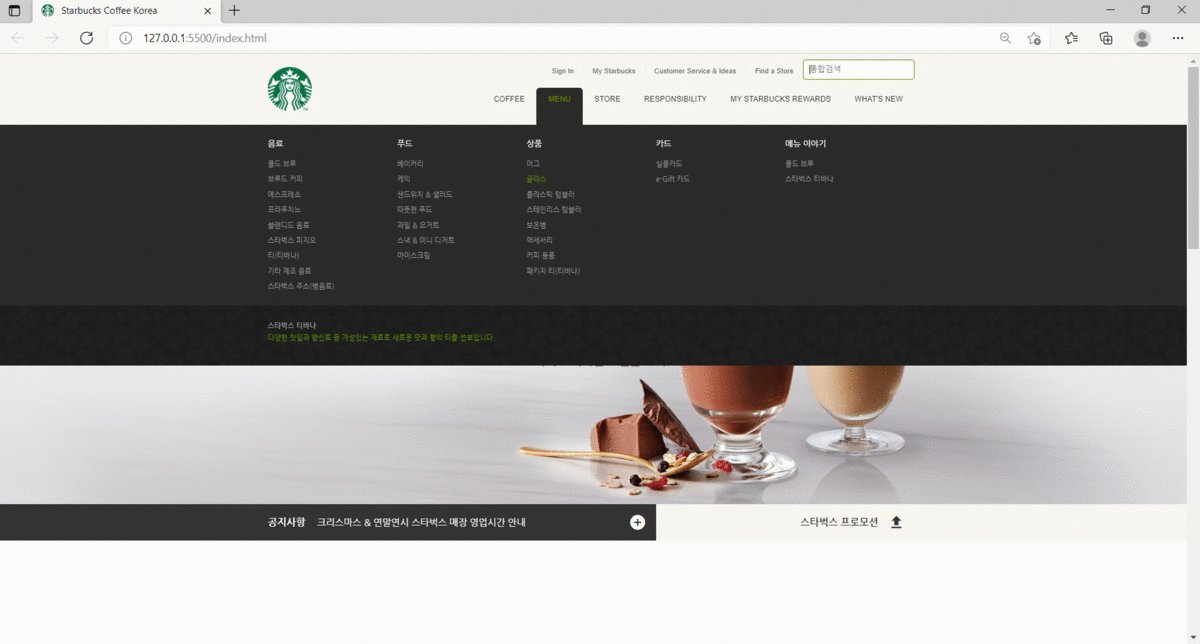
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지 헤더영역의 드롭다운 메뉴(메인메뉴)에 대한 코드(HTML, CSS)를 review해보자
HTML-body tag
main-menu
- class 이름 작성 : BEM 작성법 사용(HTML 클래스 속성의 작명법, 뒷 포스트에서 설명)
- class="inner": inner는 줄을 veiwport의 오른쪽 끝에서 왼쪽 끝까지 차지하게 만든다음에 contents를 화면의 중앙에 정렬하게 만드는 기능
- 드롭다운 메뉴가 총 2개의 층으로 이루어져 있음(div class="contentsmenu", div class="contentstexture"로 나눈 후 그 안에서 다시 구조 작성)
<ul class="main-menu">
<li class="item">
<div class="item__name">COFFEE</div>
<div class="item__contents">
<div class="contents__menu">
<ul class="inner">
<!-- 커피메뉴의 하위 첫번째 묶음 메뉴 -->
<li>
<h4>커피</h4>
<!-- 커피 묶음 아래의 메뉴들 -->
<ul>
<li>스타벅스 원두</li>
<li>스타벅스 비아</li>
<li>스타벅스 오리가미</li>
</ul>
</li>
<li>
<h4>에스프레소 음료</h4>
<ul>
<li>도피오</li>
<li>에스프레소 마끼아또</li>
<li>아메리카노</li>
<li>마끼아또</li>
<li>카푸치노</li>
<li>라떼</li>
<li>모카</li>
<li>리스트레또 비안코</li>
</ul>
</li>
</ul>
</div>
<div class="contents__texture">
<div class="inner">
<div class="inner">
<h4>나와 어울리는 커피 찾기</h4>
<p>스타벅스가 여러분에게 어울리는 커피를 찾아드립니다.</p>
<h4>최상의 커피를 즐기는 법</h4>
<p>여러가지 방법을 통해 다양한 풍미의 커피를 즐겨보세요.</p>
</div>
</div>
</div>
</div>
</li>
<li class="item">
<div class="item__name">MENU</div>
<div class="item__contents">
<div class="contents__menu"></div>
<div class="contents__texture"></div>
</div>
</li>
<li class="item">
<div class="item__name">STORE</div>
<div class="item__contents">
<div class="contents__menu"></div>
<div class="contents__texture"></div>
</div>
</li>
<li class="item">
<div class="item__name">RESPONSIBILITY</div>
<div class="item__contents">
</div>
</li>
<li class="item">
<div class="item__name">MY STARBUCKS REWARDS</div>
<div class="item__contents">
</div>
</li>
<li class="item">
<div class="item__name">WHAT'S NEW</div>
<div class="item__contents">
</div>
</li>
</ul>
</div>
... 동일 반복 구조
CSS
- z-index: 1; : 요소의 쌓임 순서 제어하기 위해서 사용. 드롭다운 메뉴를 누를 때, 오른 쪽의 배너보다 우선적으로 쌓이게 하기 위함
- cursor: poniter; : 마우스커서와 관련. 버튼 등에 마우스를 올리면 손가락 모양으로 커서가 바뀜
header .main-menu {
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
display: flex;
}
header .main-menu .item {
}
header .main-menu .item .item__name {
padding: 10px 20px 34px 20px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
header .main-menu .item:hover .item__name {
background-color: #2c2a29;
color: #669900;
border-radius: 6px 6px 0 0;
}
header .main-menu .item .item__contents {
width: 100%;
position: fixed;
left: 0;
display: none;
}
header .main-menu .item:hover .item__contents {
display: block;
}
header .main-menu .item .item__contents .contents__menu {
background-color:#2c2a29;
}
header .main-menu .item .item__contents .contents__menu > ul {
display: flex;
padding: 20px 0;
}
header .main-menu .item .item__contents .contents__menu > ul > li {
width: 220px;
}
header .main-menu .item .item__contents .contents__menu > ul > li h4 {
padding: 3px 0 12px 0;
font-size: 14px;
color: #fff;
}
header .main-menu .item .item__contents .contents__menu > ul > li ul li {
padding: 5px 0px;
font-size: 12px;
color: #999;
cursor: poniter;
}
header .main-menu .item .item__contents .contents__menu > ul > li ul li:hover {
color:#669900;
}
header .main-menu .item .item__contents .contents__texture {
padding: 26px 0;
font-size: 12px;
background-image: url("../images/main_menu_pattern.jpg");
}
header .main-menu .item .item__contents .contents__texture h4 {
color: #999;
font-weight: 700;
}
header .main-menu .item .item__contents .contents__texture p {
color: #669900;
margin: 4px 0 14px;
}