
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 본격적으로 시작하기 전에 웹페이지가 어떻게 구성되어 있는지 알아보았다.
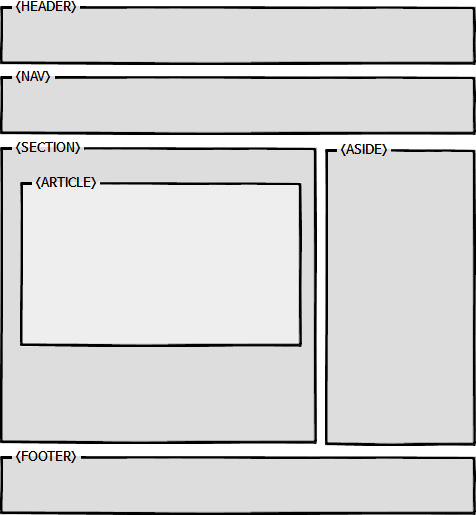
웹페이지 본문 구성
-
웹문서의 본문을 구성하는 요소들중에 SECTION을 구성하는 요소

-
HEADER 요소 : HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 윗부분에 있으며 웹 사이트 이름, 글로벌 링크(로그인, 회원가입, 사이트맵, 언어 선택등 웹사이트 어느 곳에서든지 이용할 수 있는 링크)등으로 구성된 영역.
-
NAV 요소 : HTML5에 새롭게 추가된 요소로서, 목적지로 이동할 수 있도록 링크를 별도로 모아둔 영역.
-
SECTION 요소 : HTML5에 새롭게 추가된 요소로서, 섹션을 표시
- 내용적 흐름과 구조를 만들기 위해 내용을 나누는 용도이다.
- 같은 성격의 내용, 즉 관련있는 내용을 section 요소로 묶어 표시한다.
- 뉴스와 광고 섹션 처럼 서로 다른 성격을 지닌 것들을 section 요소로 표시하면 영역 구분이 아주 명확해진다.
- 탭과 같은 상위 주제 아래에 하위 주제로 엮인 탭 방식의 구성일때 각각의 탭을 section 요소로 표시할 수 있다.
- 섹션은 독립적인 영역이라 섹션 내에도 헤더(header)와 푸터(footer)를 둘 수 있다. 이것은 섹션마다 나름의 제목 체계를 가질 수 있다는 것을 의미하며, 섹션마다 H1 요소를 가질 수 있게 되었다.
- 스크린리더 사용자는 섹션 단위로 이동할 수 있으므로 문서 내 내비게이션이 좀 더 수월해지고 검색엔진은 특정 섹션 중심으로 색인 활동을 할 수 있으므로 검색엔진의 효율성을 높일 수 있다.
-
ARTICLE 요소 : HTML5에 새롭게 추가된 요소로서, 독립적으로 구성된 글을 표시
- 본문과 별개로 구성되어 다른 영역에 영향을 주거나 받지 않고 독립적으로 배포되거나 재사용할 수 있다.
- 게시판의 게시물, 블로그 포스트, 댓글, 위젯에 담긴 콘텐츠등이 article에 해당한다.
- 일반적인 상황에서는 section 요소가 article 요소를 포함한다. 하지만 독립적으로 구성된 내용이 몇 개의 섹션으로 구성된 경우라면 article 요소가 section 요소를 포함할 수도 있다.
-
MAIN 요소 : HTML5 권고후보에 main요소가 추가
- 문서내 main요소가 나오는 것은 1번만 허용
- 콘텐츠모델은 Flow content
- 단, main요소를 article, aside, footer, header, nav요소의 하위로 사용하지 않음
- 섹션 콘텐츠가 아니기 때문에 아웃라인 생성하지 않음
-
ASIDE 요소 : HTML5에 새롭게 추가된 요소로서, 페이지 전체 내용과는 어느정도 관련성이 있지만 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있음
- 흔히 사이드바라고 부르는 영역으로 배너, 용어 설명, 관련 상품 등 본문 내용과 직접적인 관련성이 적거나 없는 내용으로 구성된다.
- aside 요소로 구성된 것을 검색엔진은 무시하고 본문 위주로 색인을 진행할 수 있고 스크린리더 사용자는 해당 영역이 어떤 성격의 영역인지 신속하게 파악할 수 있으므로 곧바로 다른 영역으로 이동할 수도 있다.
-
FOOTER 요소 : HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 아래쪽에 있으며 저작권, 연락처등으로 구성된 영역
1. 푸터는 바닥 영역 또는 꼬리말을 지칭하는데, 저작권, 연락정보 등 본문과의 관련성은 있지만 본문에는 담기 어려운 내용을 담는다.- 일반적으로 푸터 영역은 한 문서 내에서 한 번만 제공되지만 section 요소나 article 요소 내에 있는 footer 요소는 해당 영역에 관한 꼬리말을 표시할 수 있다.
- 맨위로 가기 링크나 헤더의 메인 내비게이션도 반복 제공을 위해 푸터 영역에 둘 수 있다.
출처: https://webdir.tistory.com/310 [WEBDIR]
