
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. head tag를 작성하며 알게 된 오픈그래프, Google Font, Google Material Icon에 대해 적어보자
head 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Starbucks Coffee Korea</title>
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />
<link rel="icon" href="./favicon.png">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
Hello world
</body>
</html>
icon
해상도가 더 높은 파일을 icon으로 사용하기 위해 link tag를 삽입하여 faviocn.ico 파일을 대체하였다
<link rel="icon" href="./favicon.png">브라우저의 스타일 초기화
reset.css cdn으로 구글링하여 tag를 삽입하였다
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">CSS파일을 index.html에 연결
스타일을 작성하기 위해서 index.html 파일 주변에 css폴더를 만들고 그 안에 main.css 파일을 만들어서 link tag로 연결
<link rel="stylesheet" href="./css/main.css">오픈그래프 작성
- 오픈그래프(The Open Graph protocol)란 웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정하는 기술
- title과 favicon 사이에 작성 : 외부에서 접속해서 빠르게 최소한의 정보만을 수집하면 되는 기능이기 때문에 - 웹페이지가 social media에 공유된다는 것은 해당하는 웹페이지의 링크를 슬랙, 카톡같은 곳에 공유할 때 오픈그래프라는 개념이 사용됨.
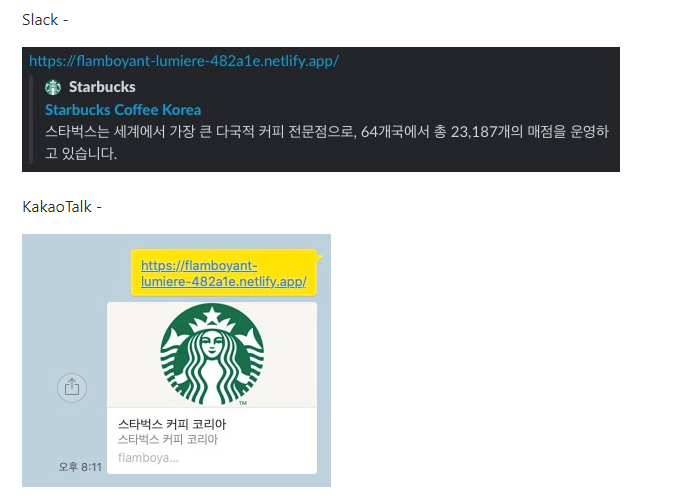
- 카카오톡에 특정한 사이트를 입력해서 전송을 하게 되면, 헤당하는 주소에 대한 정보가 카드형식으로 나타남. 카톡 내부에서 해당 웹페이지에 접속해서 사용자들이 볼 수 있는 최소한의 메타정보만 끌어다가 사이트의 이름은 무엇인지, 로고는 무엇인지 등을 표시하는 기능이 들어있음.
- 이러한 중요한 정보들을 우선적으로 제공할 수 있도록 오픈그래프라는 형태로 해당하는 정보를 취급
- 예시

-오픈그래프 작성 코드 : link, style, title, script 등 역할이 명확한 정보를 나타내는 tag를 제외하고 나머지 정보는 meta tag로 정의
(코드 출처 : https://github.com/ParkYoungWoong/starbucks-vanilla-app)
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />- og:type: 페이지의 유형(E.g, website, video.movie)
- og:site_name: 속한 사이트의 이름
- og:title: 페이지의 이름(제목)
- og:description: 페이지의 간단한 설명
- og:image: 페이지의 대표 이미지 주소(URL)
- og:url: 페이지 주소(URL)
트위터카드
- 웹페이지가 소셜미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정(오픈그래프와 유사)
- title과 favicon 사이에 작성 : 외부에서 접속해서 빠르게 최소한의 정보만을 수집하면 되는 기능이기 때문에 - 트위터카드 작성 코드
(코드 출처 : https://github.com/ParkYoungWoong/starbucks-vanilla-app)
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />- twitter:card: 페이지(카드)의 유형(E.g. summary, player)
- twitter:site: 속한 사이트의 이름
- twitter:title: 페이지의 이름(제목)
- twitter:description: 페이지의 간단한 설명
- twitter:image: 페이지의 대표 이미지 주소(URL)
- twitter:url: 페이지 주소(URL)
Google fonts
- Google Fonts에서 'Nanum Gothic'을 검색해서 Regular 400, Bold 700을 선택해서 생성되는 코드를 가져왔다
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&display=swap" rel="stylesheet">- CSS rules to specify families의
font-family: 'Nanum Gothic', sans-serif를 복사해서 CSS에 적용(main.css파일에 작성)하였다
font는 저작권 issue가 있기 때문에 라이센스를 항상 확인하고 사용하는 습관을 갖도록 하자!
Google meterial icon
- Google meterial icon으로 구글링을 하여서 Google meterial icon을 사용할 수 있는 링크 태그를 가져왔다
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">- 실제로 아이콘을 선택한 후 생기는 코드는 body tag에 작성
