
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 슬라이드를 만들 수 있는 Swiper에 대해 배웠다! 수직 슬라이드도 만들었다
공지사항 슬라이드(swiper)
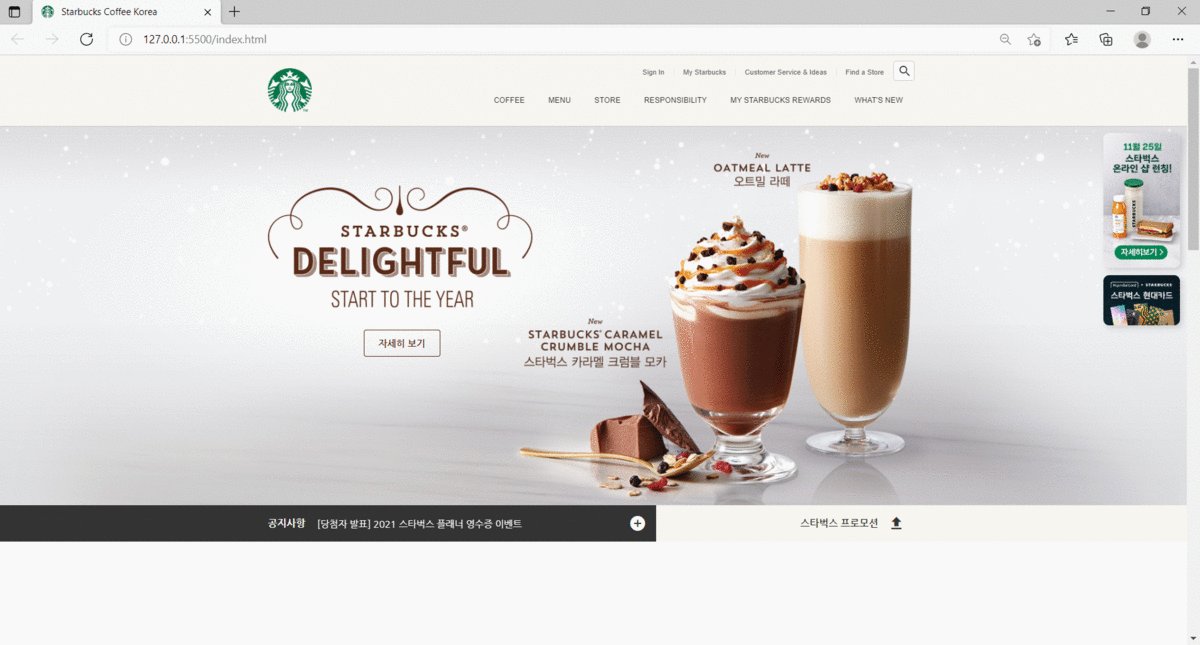
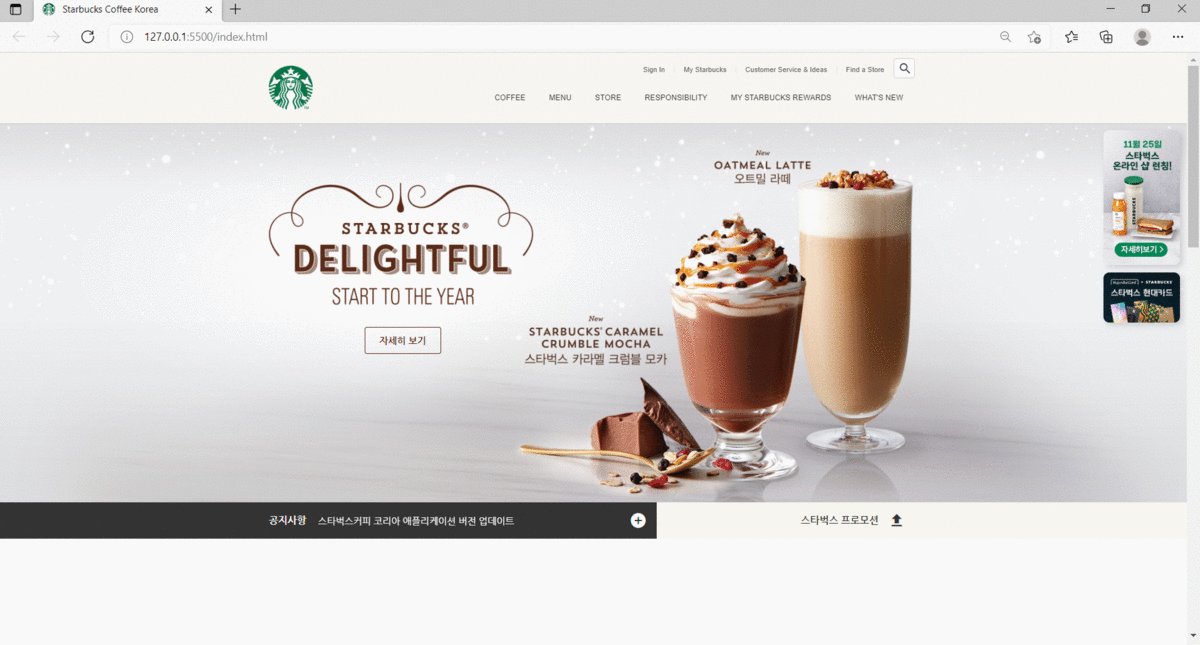
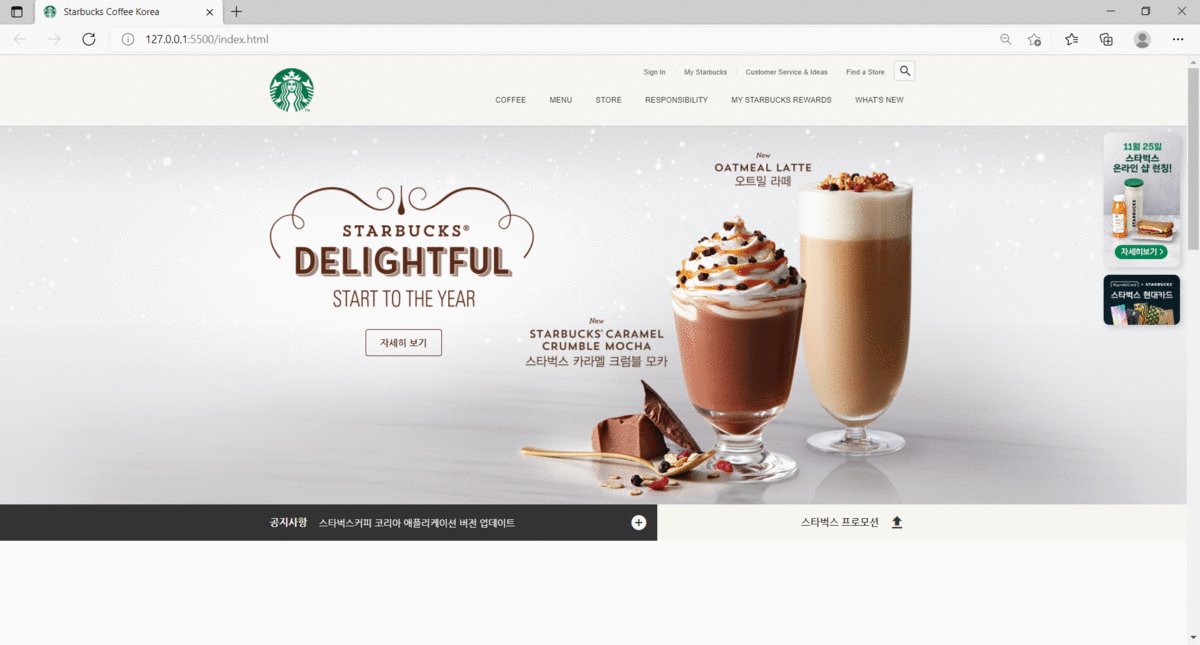
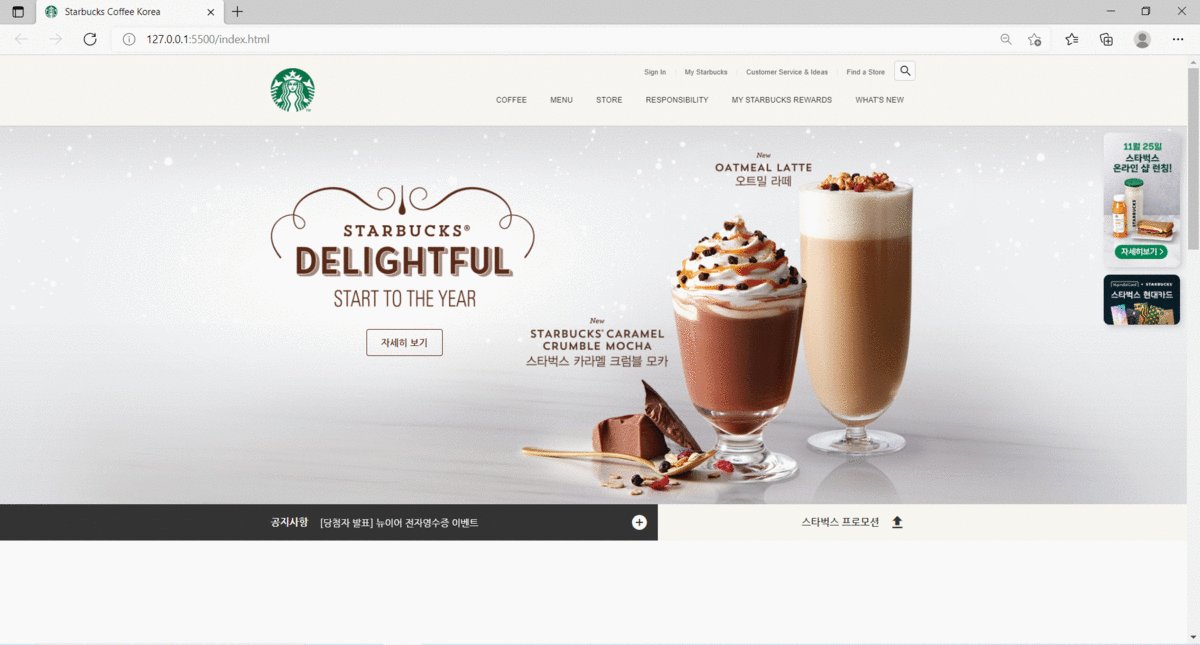
- notice 왼쪽 라인에 공지사항 4개가 자동, 반복적으로 슬라이드처럼 회전하면서 한 개씩 보여질 수 있도록 swiper 라이브러리를 사용하였다
swiper.js는 편리하고 강력한 슬라이더를 구현하는 라이브러리이다. swiper-container 이름의 요소 내부에는 필수적으로 swiper-wrapper라는 클래스를 갖는 요소를 생성해야 swiper.js라는 JS 라이브러리가 그 구조를 파악해서 기능을 붙여줄 수 있다
- swiper js로 googling하여 js와 css cdn 연결 코드를 찾아 head tag에 삽입하여 swiper 라이브러리를 사용할 수 있는 환경을 만들어주었다.
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>- HTML 코드도 swiper js에서 제시한대로 swiper-container를 만든 후, 그 안에 swiper-wrapper의 div요소를 만들어주었고, 그 안에 swiper-slide class 4개를 만들어 a링크로 연결해주었다
HTML
<div class="inner__left">
<h2>공지사항</h2>
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<a href="javascript:void(0)">크리스마스 & 연말연시 스타벅스 매장 영업시간 안내</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 2021 스타벅스 플래너 영수증 이벤트</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">스타벅스커피 코리아 애플리케이션 버전 업데이트</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 뉴이어 전자영수증 이벤트</a>
</div>
</div>
JS
- swiper가 동작할 수 있는 함수를 JS에 작성
- new Swiper(); 생성자 사용 > 문법: new Swiper(선택자, 옵션)
- autoplay: true : 자동재생 옵션
- loop: true : 반복재생 옵션
new Swiper('.notice-line .swiper-container', {
direction: 'vertical',
autoplay: true,
loop: true
});
CSS
- 슬라이드되는 4개의 공지사항에 스타일을 줬음
.notice .notice-line .inner__left .swiper-slide{
height: 62px;
display: flex;
align-items: center;
}
.notice .notice-line .inner__left .swiper-slide a{
color: #fff;
} 