
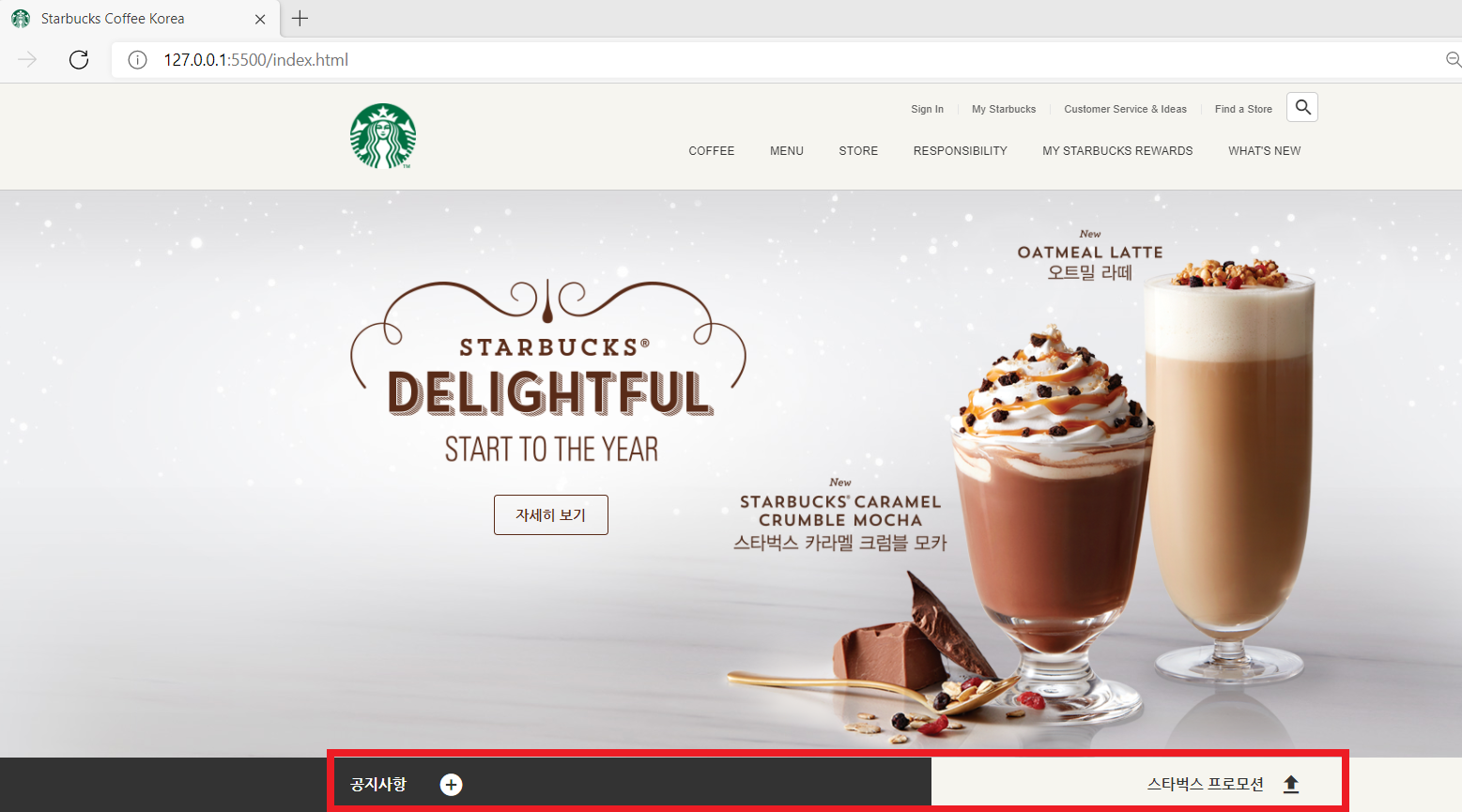
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지 SECTION1에서 공지사항과 관련된 코드(HTML, CSS, JS)를 review해보자
공지사항(notice)

HTML
- 오류가 났던 부분 : Google material icons를 cdn으로 link해서 사용하려고 했을 때, 아이콘이 아닌 글씨가 출력
- 해결 방법 : material-icons 선택자에 대한 style 작성 시,
font-family: 'Material Icons';을 추가해주는 방법 구글링하여 해결 - layout : section class명 "notice"를 만든 후, 자식 요소
div class="notice-line"을 만들고, 그 안에 다시 자식 요소로 bg-left, be-right 클래스명의 div요소를 작성 > 왼쪽, 오른쪽으로 나눈 영역을 가운데 정렬하기 위해 class=inner인 div요소 bg-left, be-right와 형제요소로 작성해줌 > class=inner 안에 다시 자식 요소로inner__left,inner__right로 구조를 나눔
<section class="notice">
<div class="notice-line">
<div class="bg-left"></div>
<div class="bg-right"></div>
<div class="inner">
<div class="inner__left">
<h2>공지사항</h2>
<a href="javascript:void(0)" class="notice-line__more">
<div class="material-icons">add_circle</div>
</a>
</div>
<div class="inner__right">
<h2>스타벅스 프로모션</h2>
<div class="toggle-promotion">
<div class="material-icons">upload</div>
</div>
</div>
</div>
</div>
</section>CSS
- innerleft는 width: 60%, innerright은 width: 40%를 줌으로써 왼쪽 notice 영역이 가운데 기준으로 60%의 비중을 차지하도록 함
.notice{
}
.notice .notice-line{
position: relative;
}
.notice .notice-line .bg-left{
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: #333;
}
.notice .notice-line .bg-right{
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
background-color: #f6f5ef;
}
.notice .notice-line .inner{
height: 62px;
display: flex;
}
.notice .notice-line .inner__left{
width: 60%;
height: 100%;
background-color: #333;
display: flex;
align-items: center;
}
.notice .notice-line .inner__left h2{
color: #fff;
font-size: 17px;
font-weight: 700;
margin-right: 20px;
}
.notice .notice-line .inner__left .notice-line__more{
width: 62px;
height: 62px;
display: flex;
justify-content: center;
align-items: center;
}
.notice .notice-line .inner__left .notice-line__more .material-icons {
font-family: 'Material Icons';
font-size: 30px;
color: #fff;
}
.notice .notice-line .inner__right{
width: 40%;
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center;
}
.notice .notice-line .inner__right h2{
font-size: 17px;
font-weight: 700;
}
.notice .notice-line .inner__right .toggle-promotion{
width: 62px;
height: 62px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.notice .notice-line .inner__right .toggle-promotion .material-icons {
font-family: 'Material Icons';
font-size: 30px;
}
